来源:网络 作者:佚名
目录页主要出现在一些篇幅比较长的书籍(画册)中,其位置一般被安排在扉页之后,目录虽然不是正文,却概括了一本书的所有内容,具有便于读者快速了解及查阅书本内容的作用,所以,即使说目录页是一本书中最重要的页面也不为过。
既然如此,那么目录页的设计自然也是十分重要,于是乎,学习ps,葱爷整理了8个很不错的目录设计技巧分享给你们,具体如下:
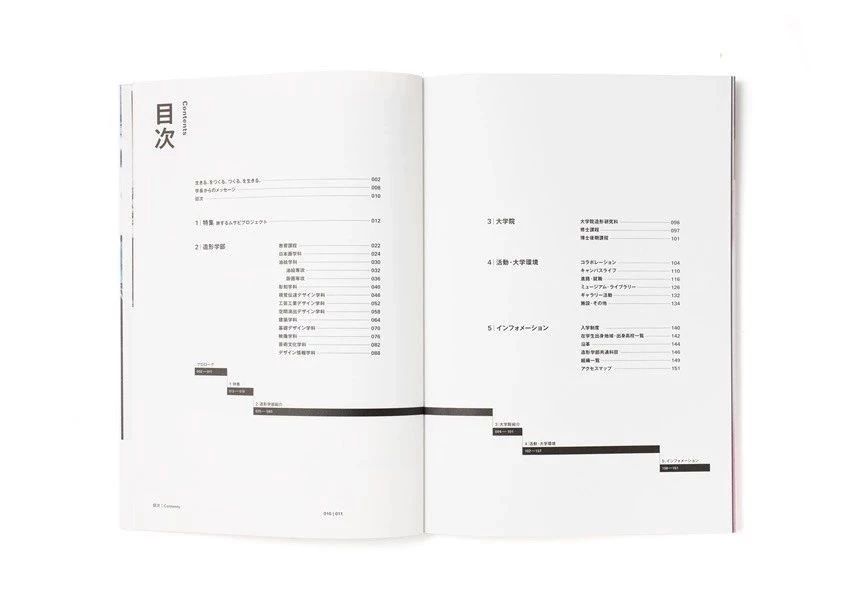
◇◆ 1.直线排版◆◇
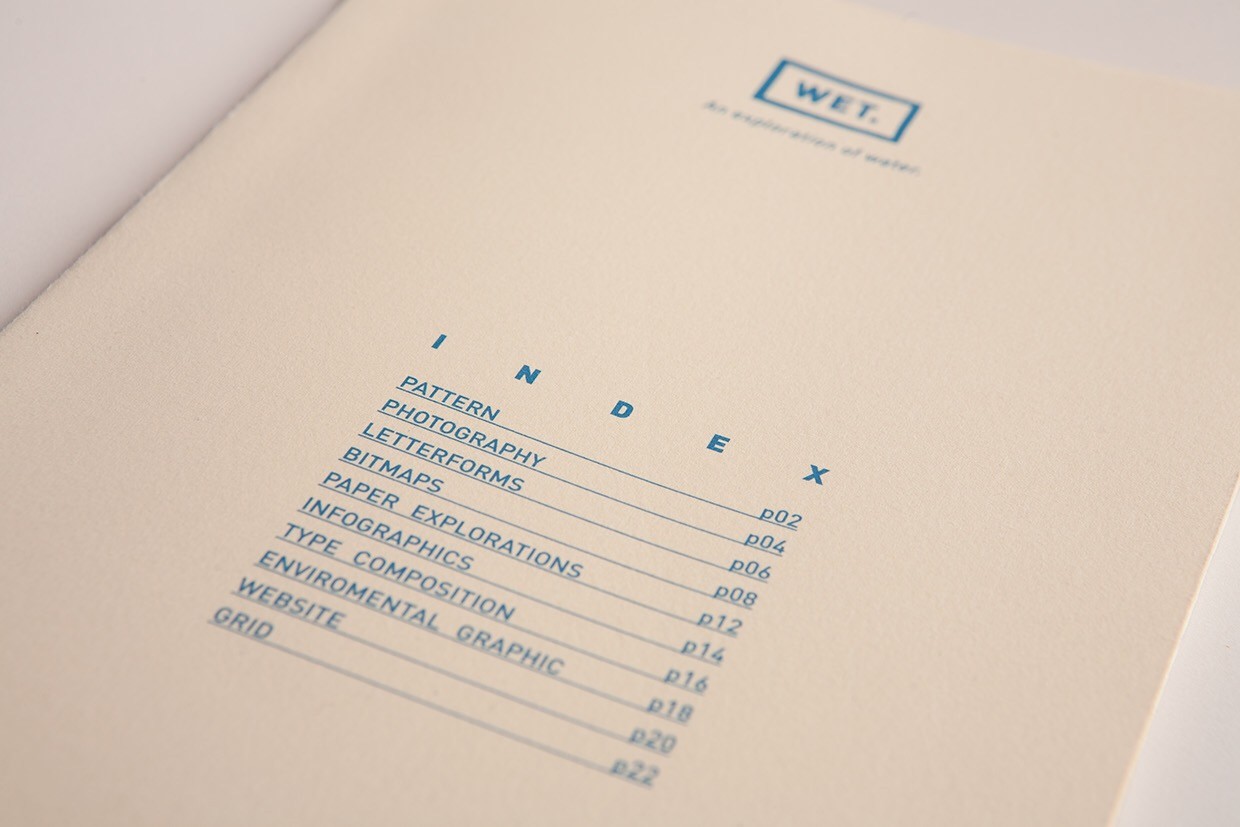
直线在目录设计中的作用主要有那么三个:
a.连接。即把每节内容的标题与其对应的页码连起来,这是比较常规的一种做法,可以使目录更加清晰,重复排列的线条会形成统一、齐整的美感。采用这种排版方式时,标题与页码一般会设置成两端对齐,这样的效果更加整洁、清晰。


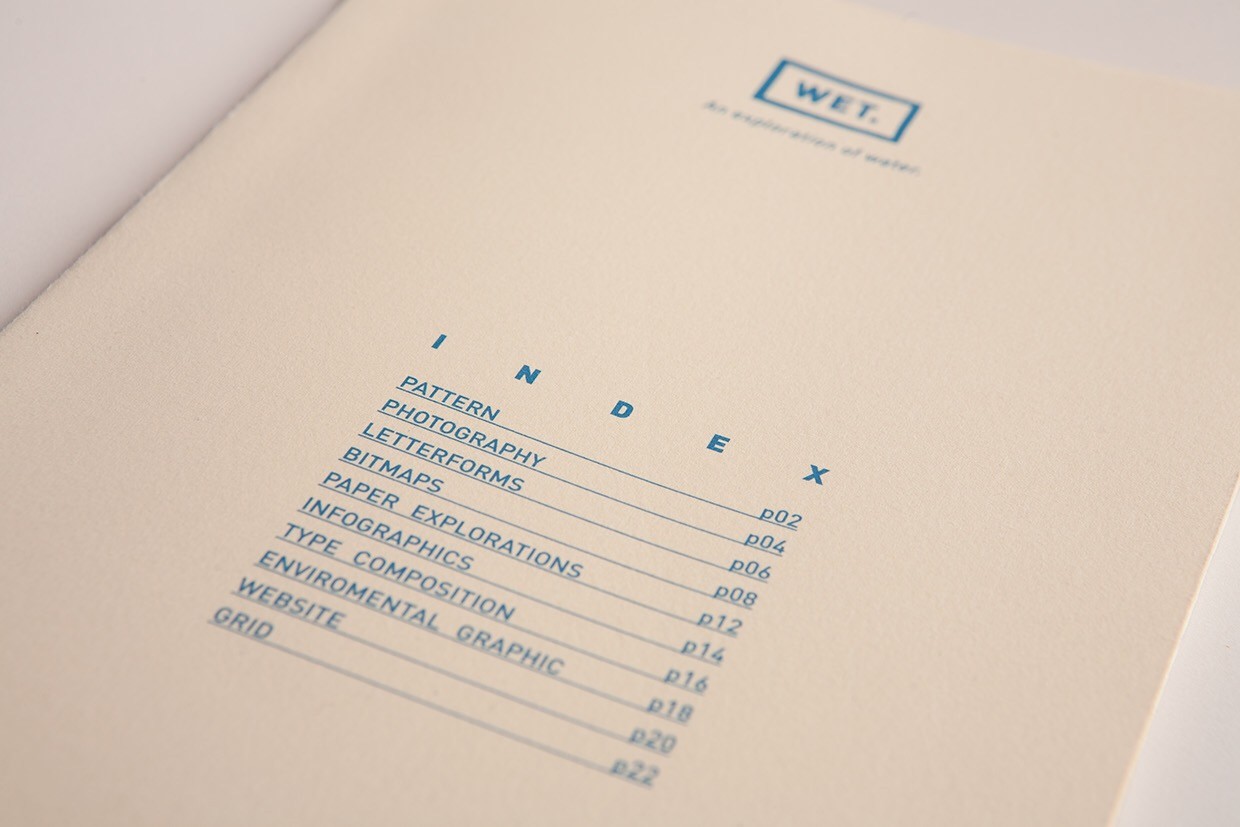
b.创造形式。对于一些文字内容比较少的目录页,如果像上面的例子一样排列会显得比较单调和小气,所以可以借助直线来增加其趣味性和张力。由于内容不多,所以即使不严格对齐也不会影响阅读。


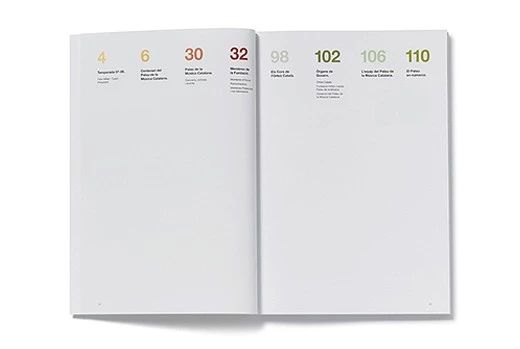
C.信息区隔。比如在下图的例子中,直线起到了两个信息区隔的作用,一是区隔页码与大标题;二是使七个大章节的内容独立开来。

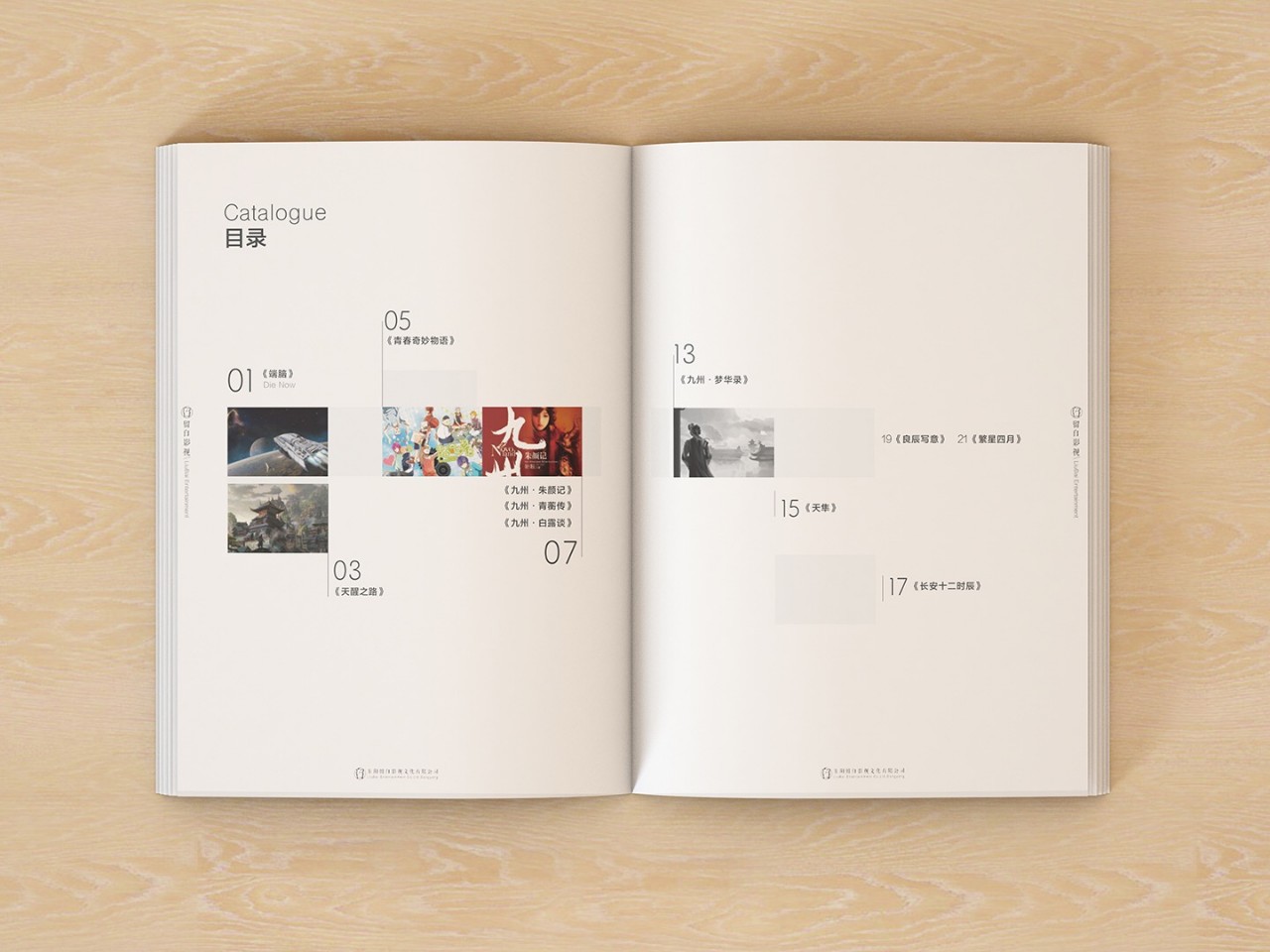
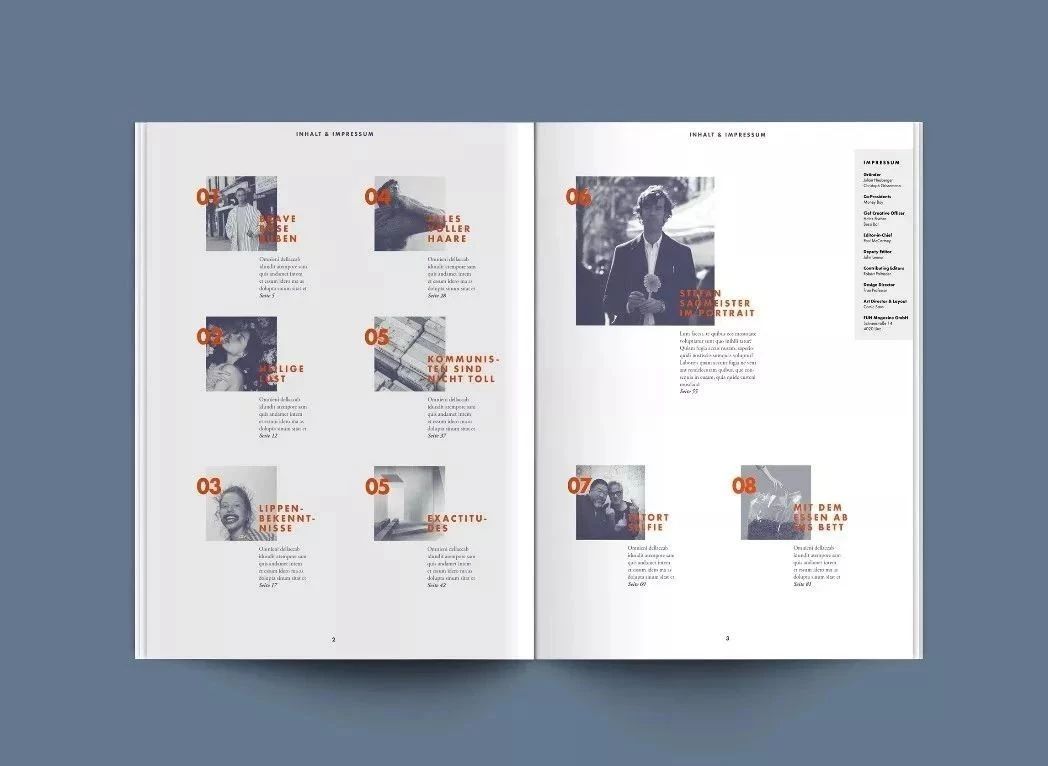
◇◆ 2.加图片◆◇
这种形式也适合内容比较少的目录页,当有了图片后,目录页似乎也变成了一个内页版面,更加丰富、饱满。图片在目录设计中主要有两个用法:
a.概括章节的主要内容。其功能与标题一样,所以如果要使用这种方式,那么就需要为目录中的每个大标题都搭配对应的图片。


b.装饰。这里的图片不是与标题一一对应的,其目的就是为了消除纯文字目录的单调感,使版面更丰富、更好看。


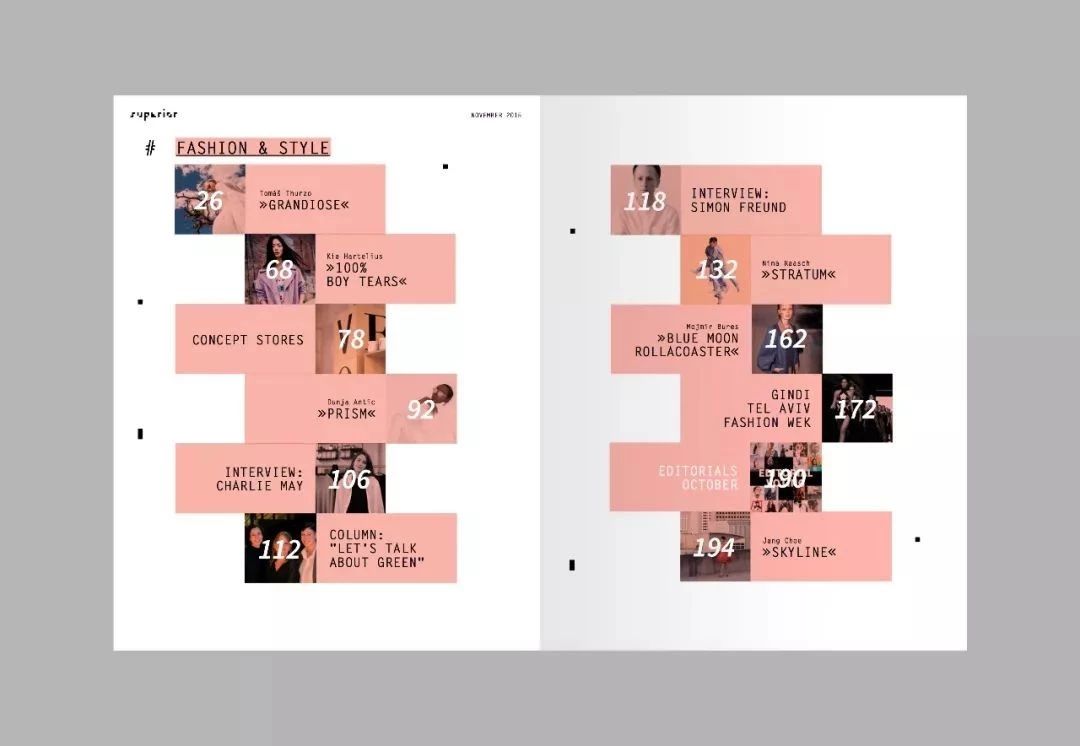
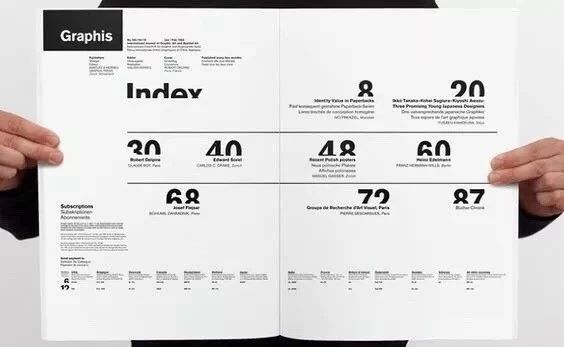
◇◆ 3.格子排版◆◇
即将目录中的元素(页码、标题、图片)用表格的形式来排列,这么做也可以使信息更加清晰,更有秩序。由于这种做法在目录设计中并不常见,所以显得很特别。



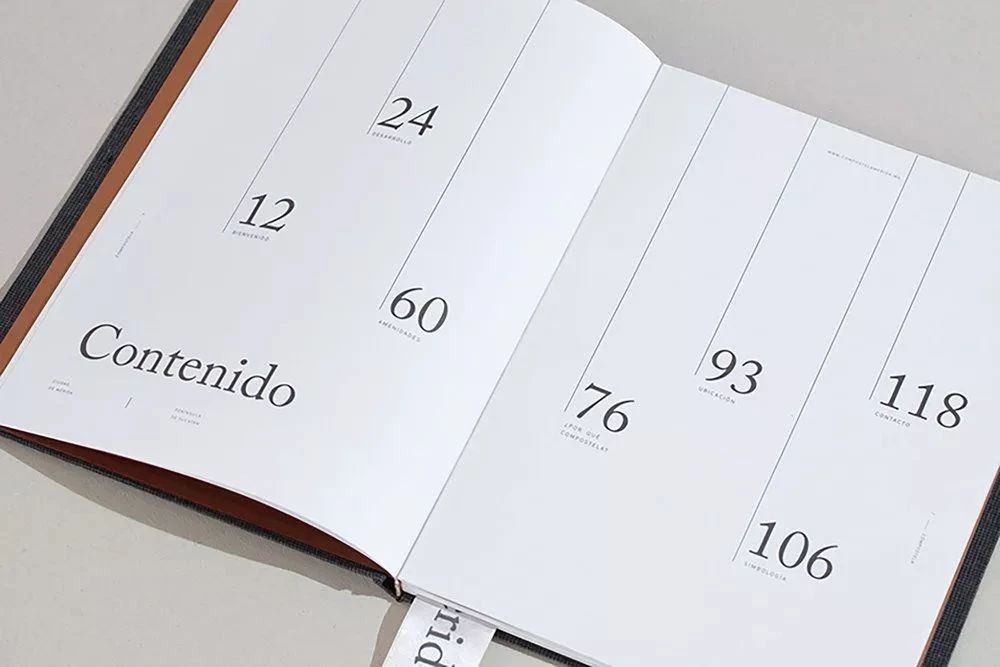
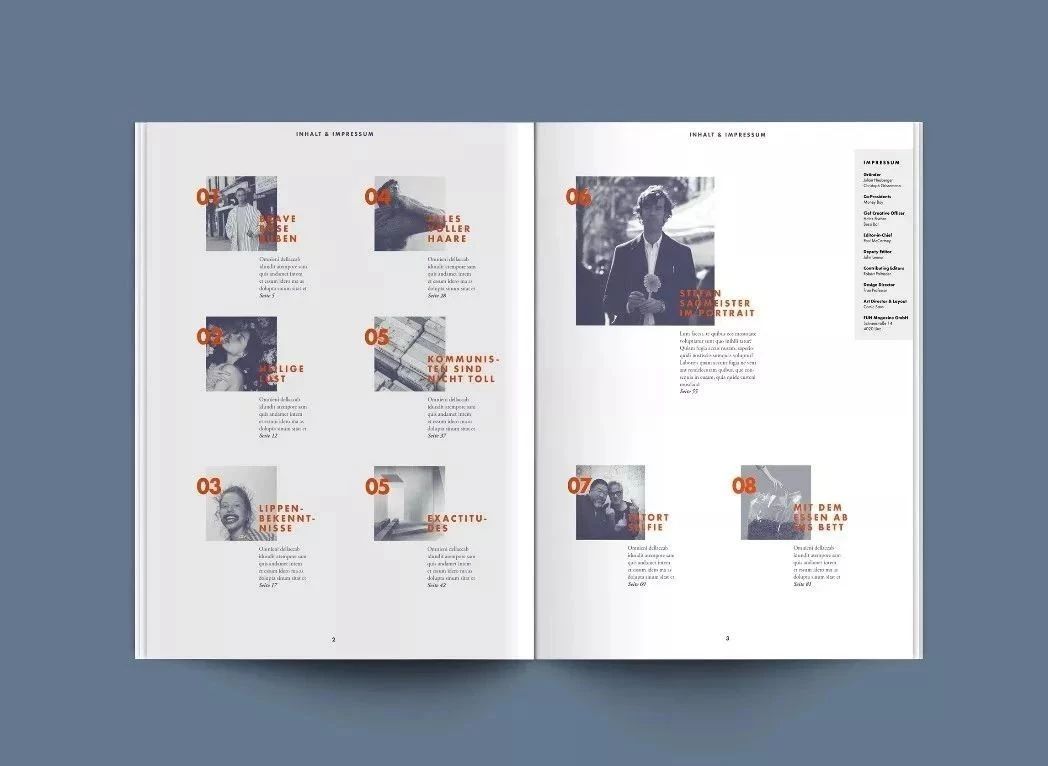
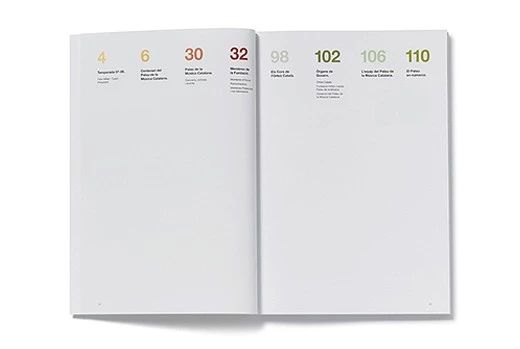
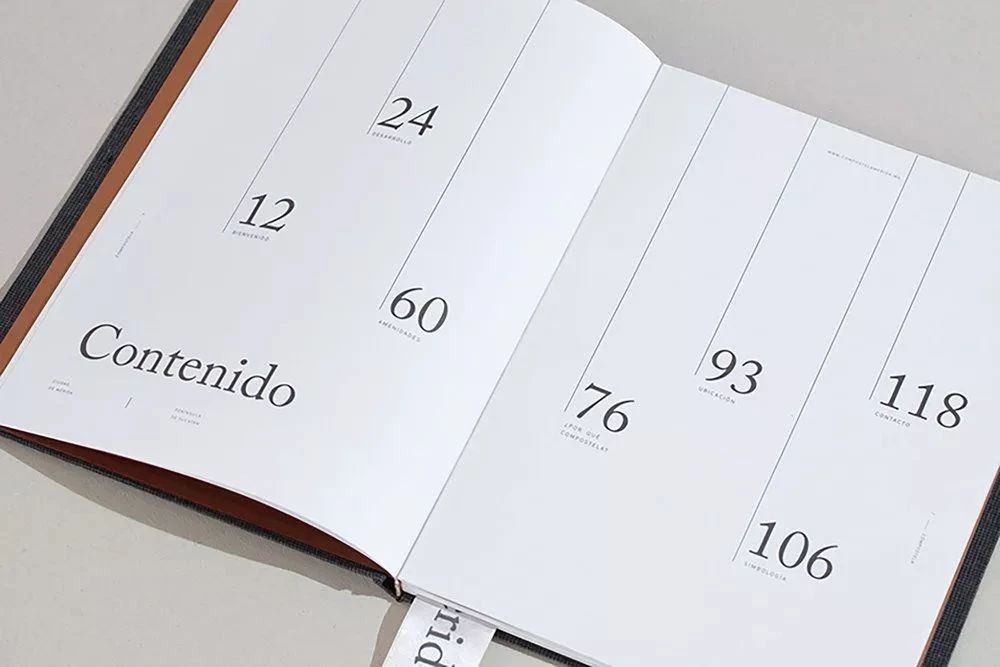
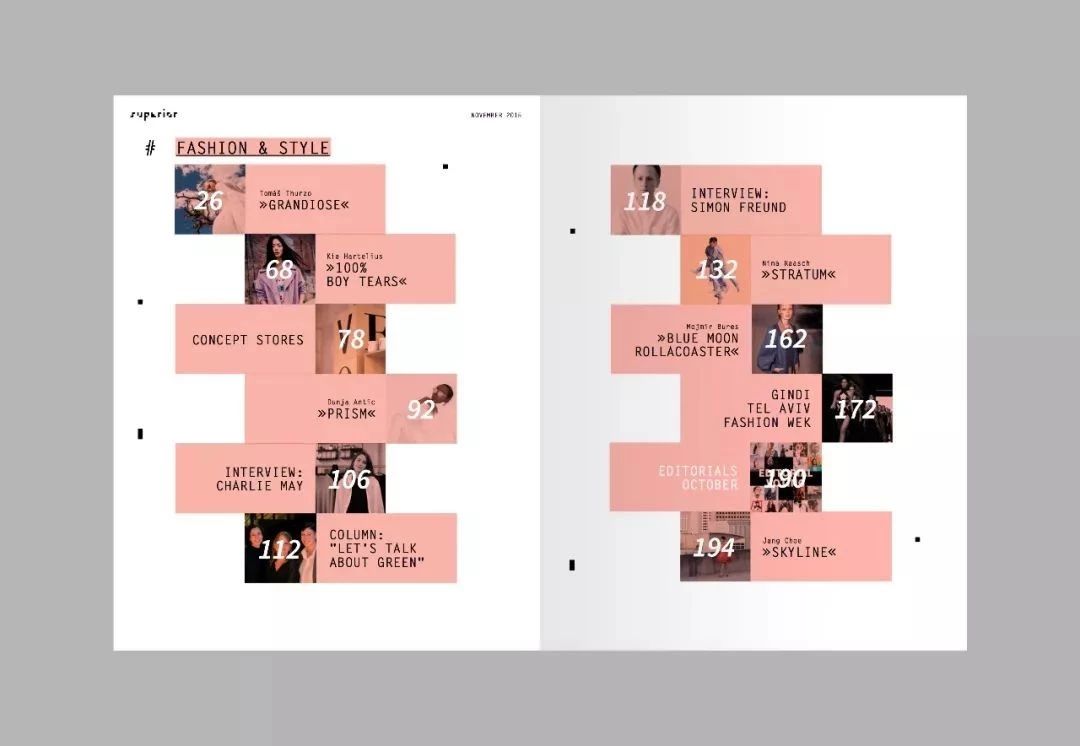
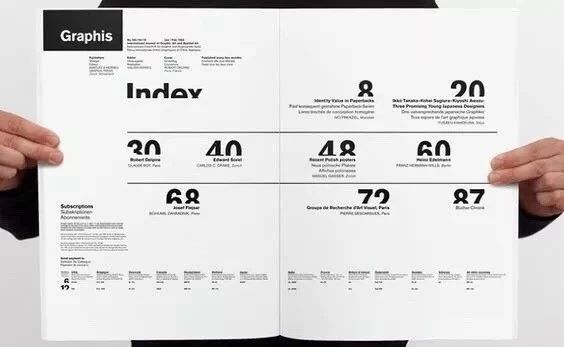
◇◆ 4.大页码◆◇
页码或者序号是目录页必不可少的元素,章节细分比较多的目录都会标明页码,而分类比较少的目录一般会采用序列号,用来区分几个大板块。把页码或序号拉大并使用笔画比较粗的字体,ui,除了可以使其更明了、醒目以外,还可以增加版面的大小对比,提升设计感。



把页码裁切一下,会更有设计感。
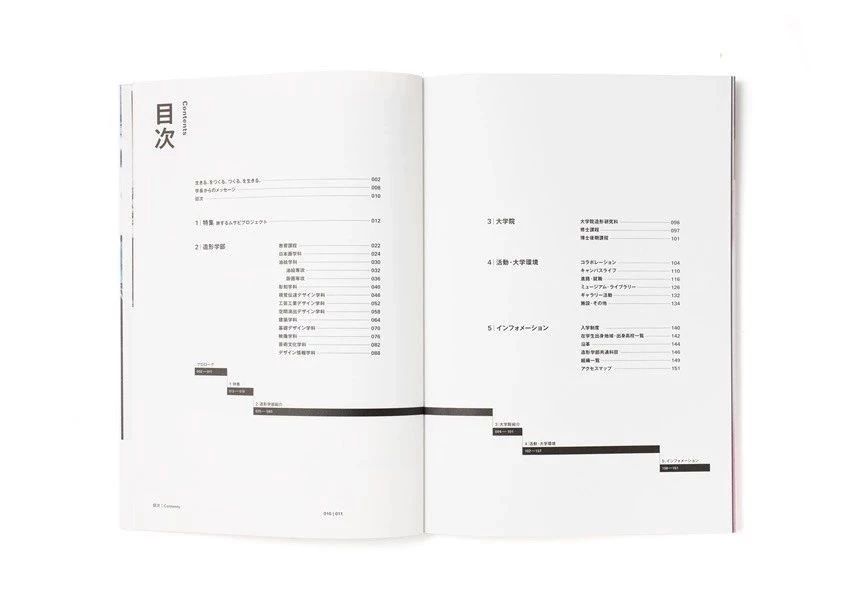
◇◆ 5.分栏排版◆◇
即把文字信息竖向等分成两份或两份以上,适用于文字比较多的版面,所以如果目录页的内容比较多时也适合分栏排版。由于每一栏的内容都有严格对齐,且页码比较大,所以栏与栏之间即使错位排列也不会影响阅读。


除了文字还可以用图片来分栏。

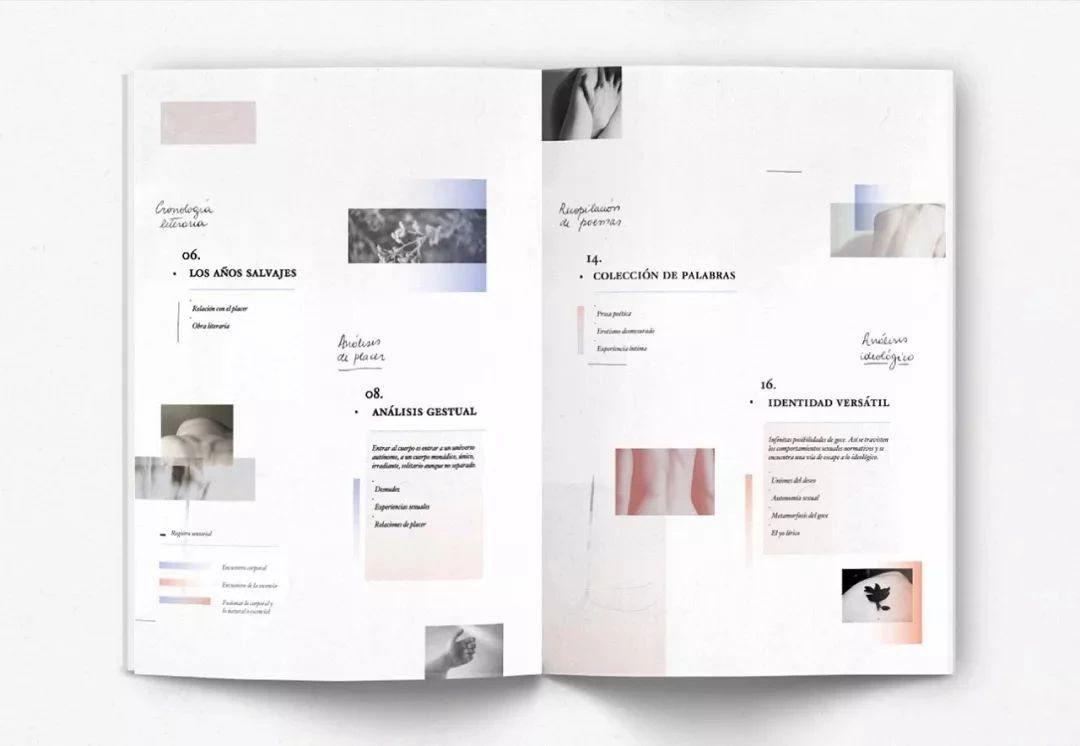
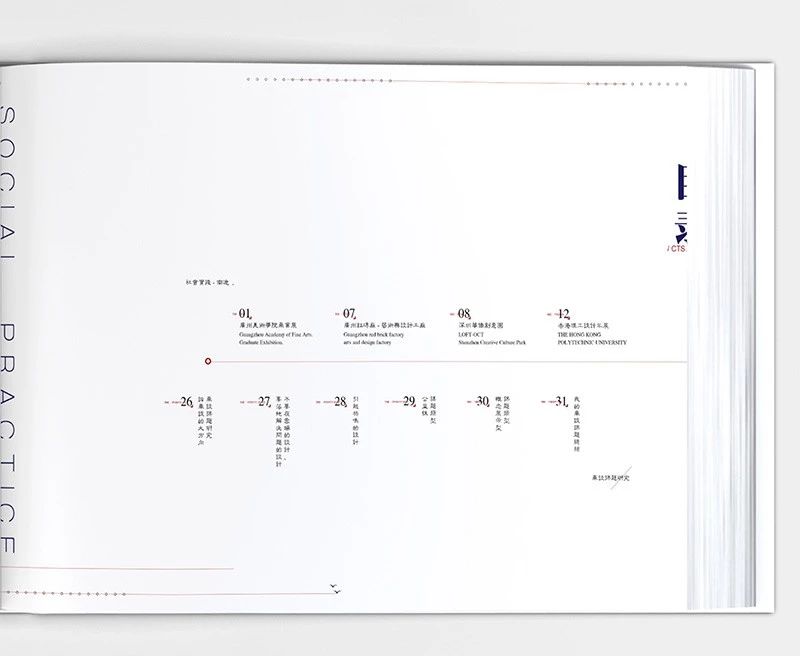
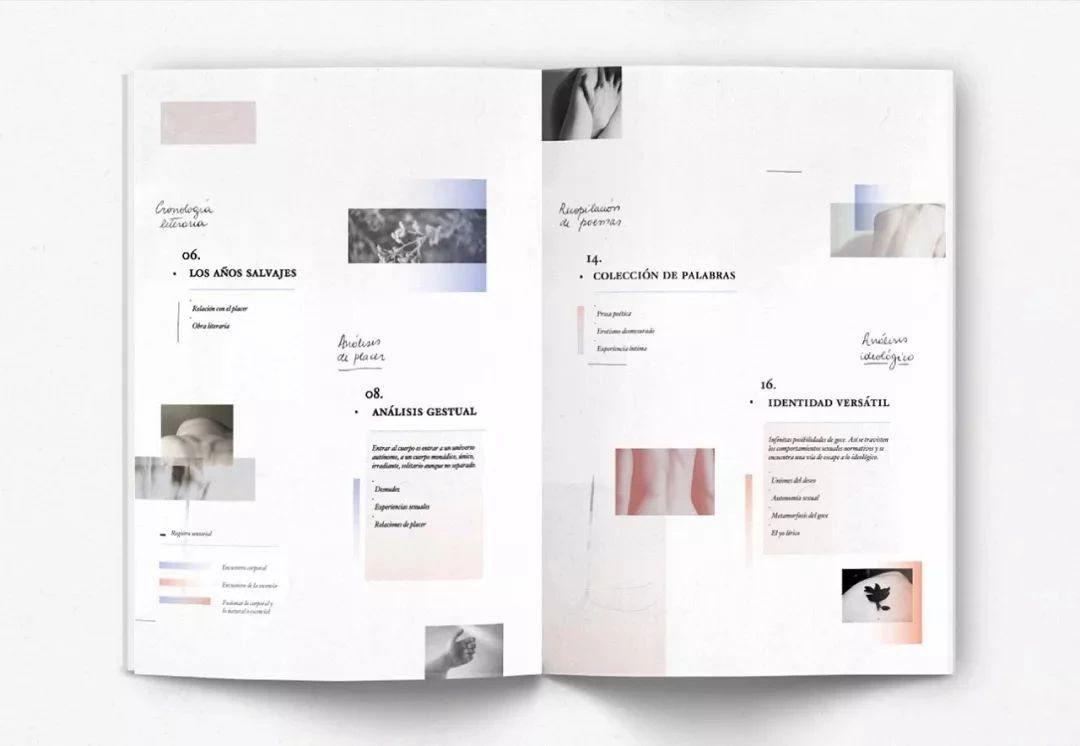
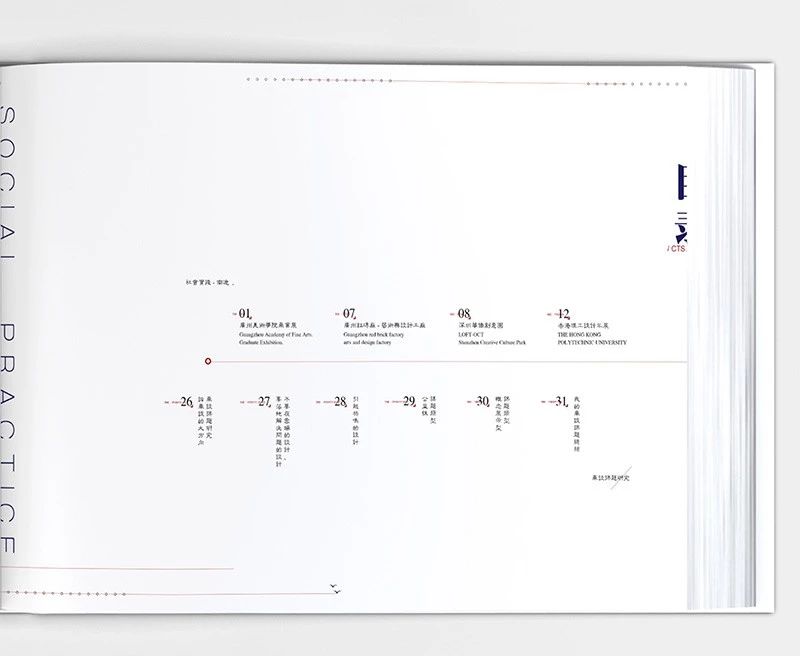
◇◆ 6.轴排版◆◇
即把目录信息沿着某条轴排列,这种形式在目录设计中也比较少见,适用于内容比较少的目录页。轴的形式一般为竖轴和横轴,排列的形式通常为错位排版。


上图并不是以线为轴,而是以图片和色块为轴。
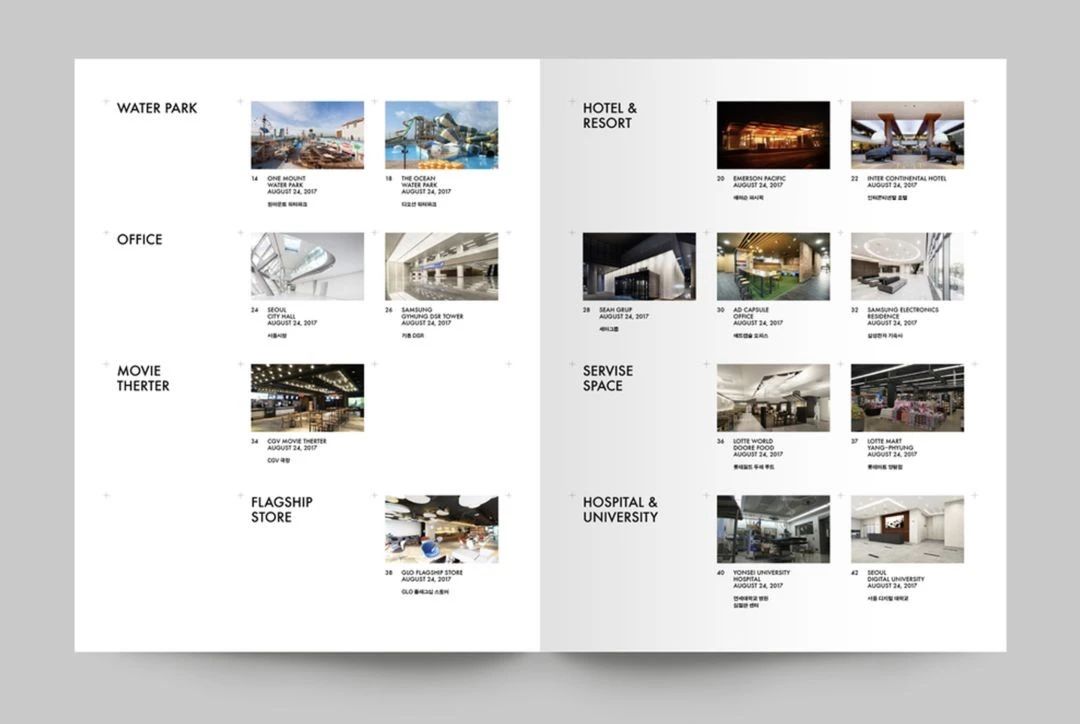
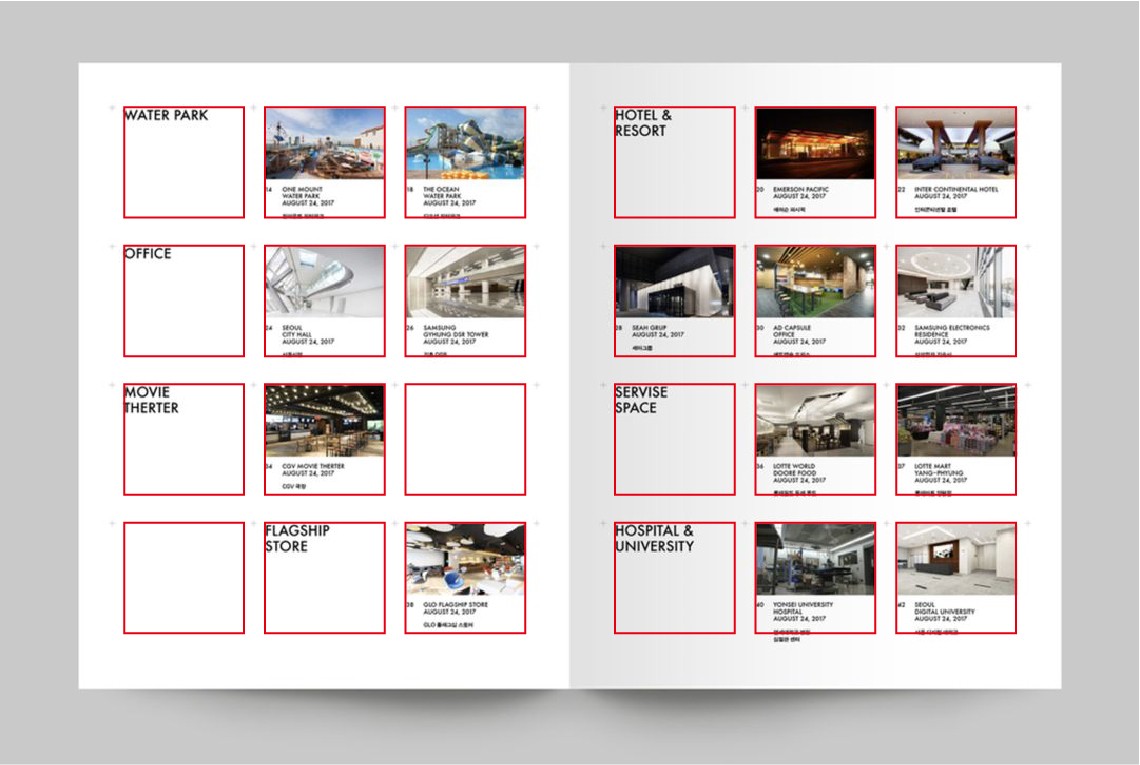
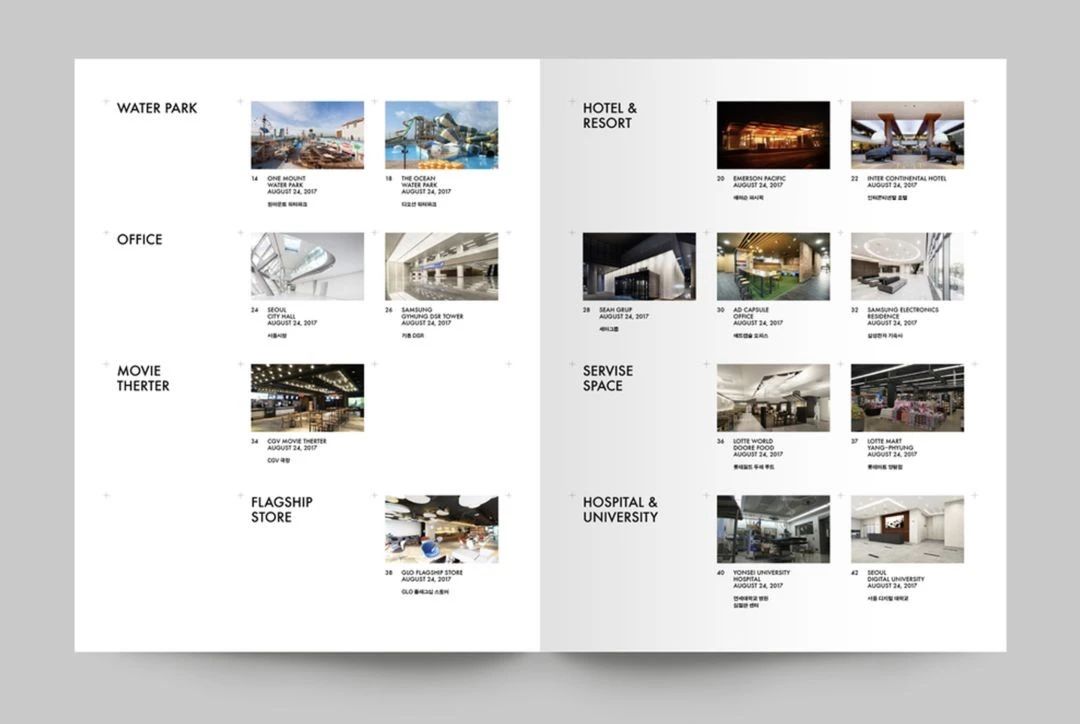
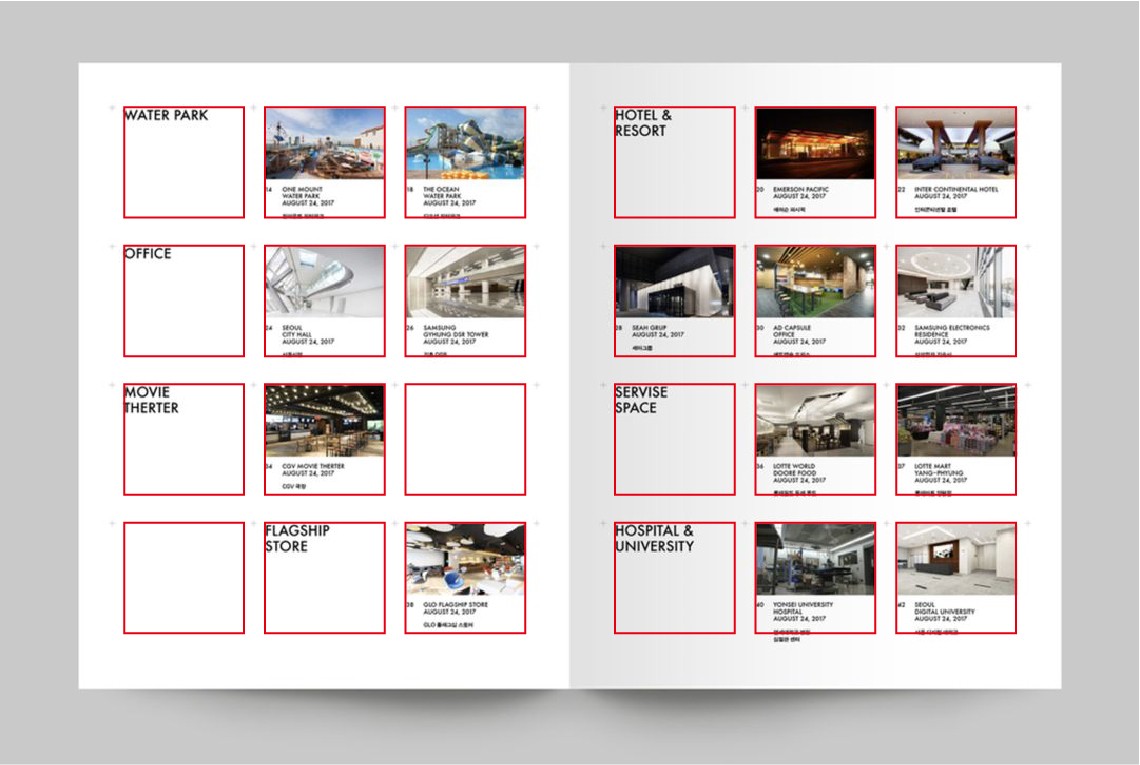
◇◆ 7.网格排版◆◇
我们都知道网格系统是画册设计的常用工具,可以有效组织版面信息,使其更有序、更整洁,所以内容比较多的目录页也可以用网格系统来排版,为了避免单调和无趣,通常会加入图片元素。



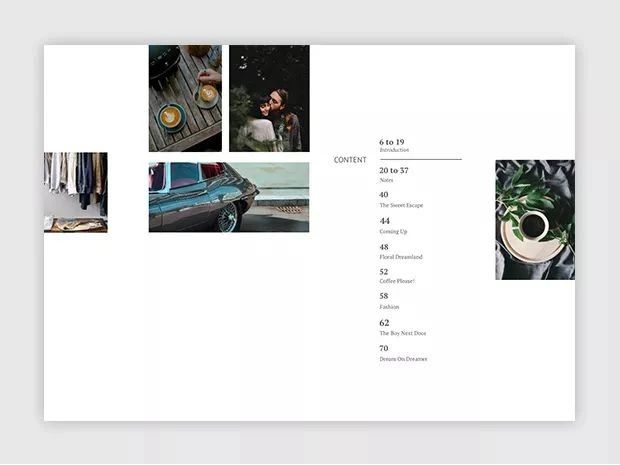
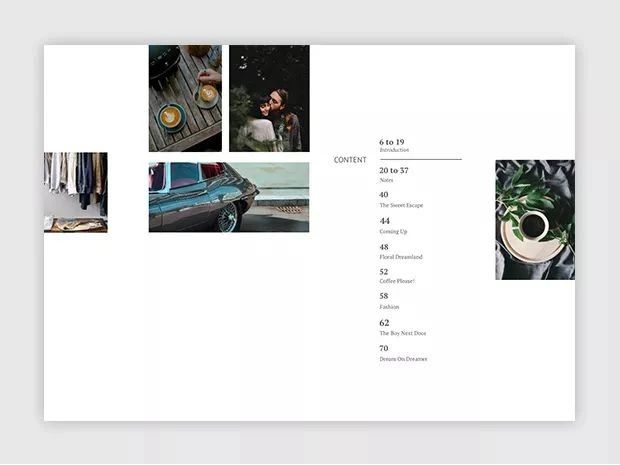
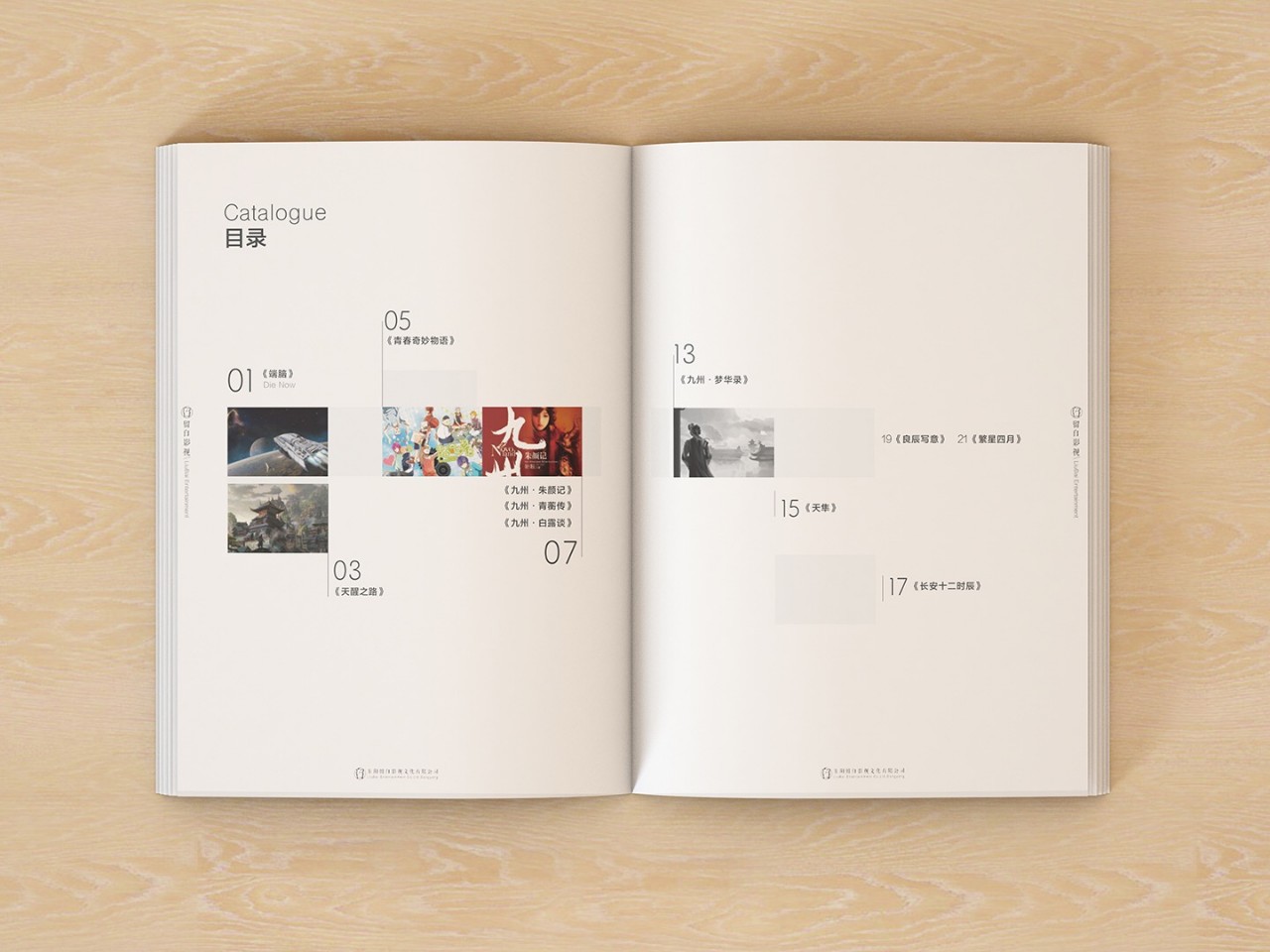
◇◆ 8.留白◆◇
如果目录的文字比较少,版面就容易显得很空、很单调,常见的做法是增加图片或者把文字拉大,其实主动保留大量空白也是一种解决办法,比如把内容集中排列在版面的顶部、底部、左下角、右下角等位置,留出其他位置的空白。这么处理的版面虽然有一种不平衡感,但动感和设计感更强,大面积的留白还可以适当缓解眼睛的疲劳。


结语
无论做什么设计我们都要以它的最终目的为设计准则,由于目录是为了方便浏览和查阅书本内容,所以设计时一定要注意视觉的整洁与信息的清晰,所以我们可以发现对齐和统一是最常被用到的两个技巧。以上的8个目录设计技巧你掌握了吗?
原文地址:葱爷(公众号)
作者:葱爷