来源:网络 作者:佚名
今天我要和大家分享的,是关于设计的“情感表现”。那为什么一个设计要有情感呢?我给大家举个例子,如果我们将一个版面看成是一个人,那么高端化妆品的版面,她就应该是个高冷的女人;儿童玩具的版面呢?就应该是个调皮可爱的小孩。随着传播内容的变化,版面自身的样貌当然也应该是不一样的。一个好的版式设计,它不仅要做到内容的清晰传达,更应该在阅读之前,就让人们提前感受到一些特定的情感。本期我们主要为大家介绍的情感主题,是具有“亲和力”的设计。其他的情感表现在实现的思路上也是一样的,希望大家能够举一反三。那接下来我们就一起进入今天的内容吧。

在我们订阅号里有过这么一期文章,是研究“高端大气上档次”的,当然有兴趣的朋友可以去看一下。在那一篇文章中,我们得到的一个结论,那就是想要体现出高级的印象。我们就需要让画面向外传递出,一种高高在上的距离,它或许是稀有的,也或许是具有更高的阶层事物。而我们今天要讲到的这个“亲和力”就刚好和“高级感”相反了,具有亲和力的设计,在大多数人们的印象当中,它应该是带给人们一种更加友好的样子。它不应看起来远离大众,而应该是参与到人群当中的那个,一个具有亲和力的设计,它应该能够很自然的拉近画面与读者之间的距离。

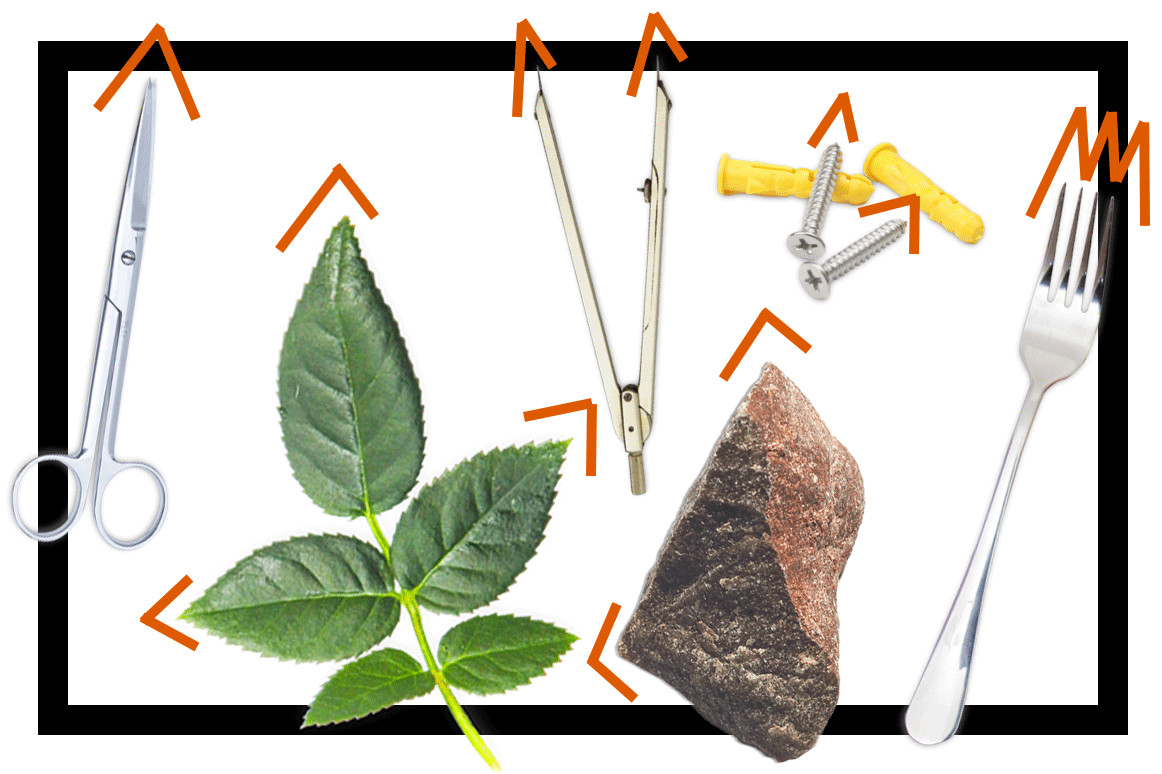
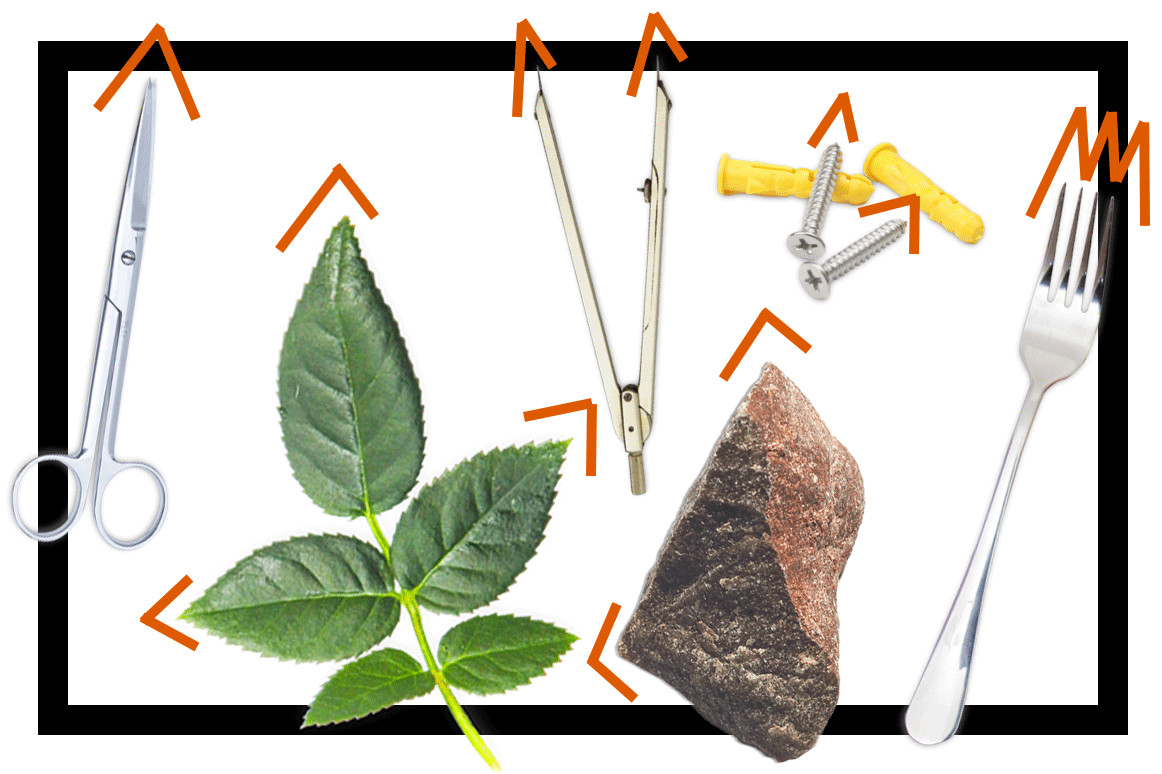
可能这样的比喻还不是很好理解,那么接下来我们一起来做一个小测试吧。当你看到这个画面时,是不是会有不舒服的感觉呢?这是一种很正常的心理现象,当人们看到形状尖锐的物体时,往往都会产生紧张或者不安的感觉。

可是你有没有想过,究竟是什么样的原因才导致了这种现象呢?这种现象在二十世纪早期,被一个叫做格式塔的学派找到了原因,经过专家们的研究发现,正是这种“同形联想”的心理在起着关键性的作用。

简单来说,那些被我们认定是危险的经历,它们会在脑海中形成一些特定的记忆。就像人们常说的“一朝被蛇咬,十年怕井绳”,当我们在一次看到危险的时候,就会自然的警觉起来了。

事实上像钉子、小刀或锥子这类尖锐的工具,如果使用不当就会变得相当危险。而在自然环境中,尖锐的叶子以及带有棱角的岩石都有划伤皮肤的可能。

当看到这些具有危险的事物,或许就会让我们联想到皮肤被刺破时的痛苦,从而变的紧张起来。那我们为什么要说这个呢?因为这种“同形联想”的现象,在设计中能够作为一个参照,它能告诉我们哪些元素是安全的,在心理上更容易接近,而哪些元素是危险的,在心理上是不容易靠近的。这就让我们对于情感的区分变的简单起来了。

那么与之前的例子相反,外形圆润的物体,它们看上去是不是就会给人感觉非常的安全?无论是自然产生的,还是人造的物体,只要是圆滑的外观,就会产生一种人畜无害的印象。没有危险,当然也就不会产生警觉心理。

相比之前的仙人掌,换成这个毛茸茸的泰迪熊时,你是不是会更想上手去摸摸它呢?因为生活经历告诉我们,抚摸泰迪熊当然是不会有危险的。

那么我们再回到刚刚的高端与亲和力的话题,它们俩就像是一个问题两面。定位高端的跑车,往往会采用棱角分明的设计,因为这样会显得更加远离大众。而定位亲民的家用车,圆润的车身显然更容易有让人们接近的心理作用。

在产品设计领域,我们也能够看出这种规律,面对高端人群的平板电脑,看起来棱角分明;反观面对儿童的领域,相比方正的尖角,圆润的外形明显更能确保孩子的安全。在心理上也自然会产生一种亲和力。

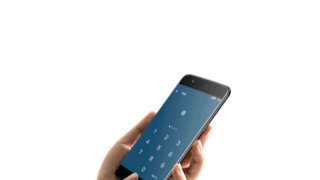
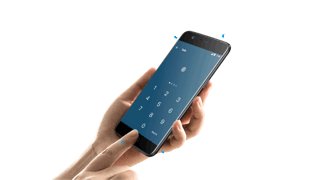
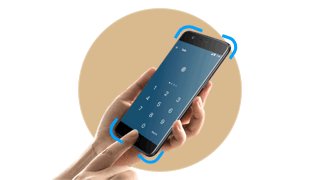
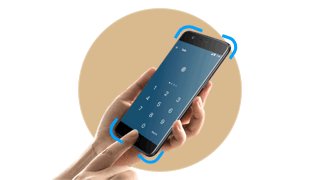
再举个常见的例子,手机之所以能够做到让我们形影不离,除去它丰富的功能以外,工业设计也起到了非常大的作用。为了实现长时间握持,在设计上都会采用相对圆润的造型。

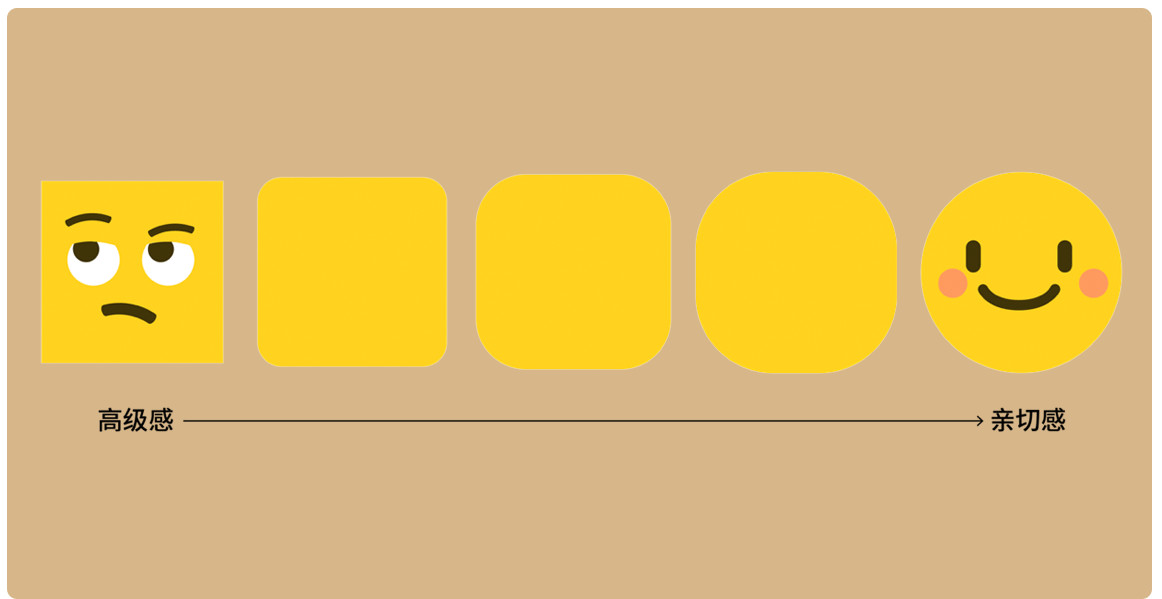
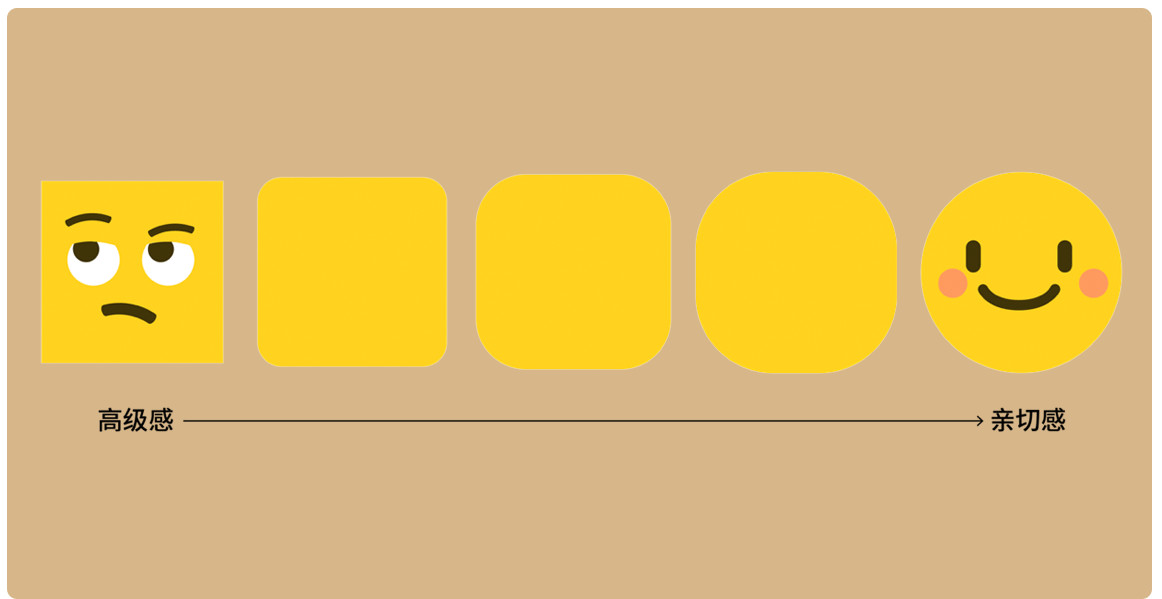
那么到这里我们可以做一个小总结了,得益于“同形联想”这种心理现象,我们可以得知,在一个版面中,元素的棱角感越强,就越会显得高端,或者是高冷的印象。而相反的,元素的外形越圆润,就会显的有亲切感,更容易让人们接受,当然太过圆润也会产生幼稚,可爱的印象。
我们都知道,在一个舞台上,如果想要去营造某个氛围,我们就需要选择与之相对应的服装、道具、灯光以及音乐等等。只有将这些元素围绕着相同的主题去配置,我们才能实现统一的风格。在版式设计中,其实也是一样的,文字的选择、色彩的搭配、图片的裁剪这些因素都会改变一个版面的整体氛围,那么接下来我会围绕着这些元素的选择与搭配,向大家逐一讲解。

在一个版面中,字体是不可或缺的重要元素,不同的字形当然也会影响人们对于版面的整体印象。我们针对亲和力这种气质来说,可以排除那些线条纤细,以及笔划末端非常尖锐的字体,因为这样的造型在心理会让人感到难以靠近,容易让人联想到锋利的尖刺。

我们推荐选择那些线条粗大,笔划末端圆润的字体,这样就不会产生紧张的感觉了,反而会让人联想到柔和,友好的印象,因此呢,这类文字更容易营造出亲近的感觉。当然在实际的工作中,我们还需要根据内容的定位,去斟酌这个项目究竟是需要多少亲和的感觉,就像调味料一样。

另外手写体,也是一种能够产生亲近感的字体。相比较字库里那些像罐头一样规范的标准字来说,手写的文字,明显会显得更有生命力一些。当我们使用手写体的时候,它会让版面看起来更有温情的印象,当然也正是这样的气质让手写体显得比较平易近人。

我们试想一下,如果将画面中的手写字体修改成冰冷的黑体,那么这个画面所体现出的气质,是不是就会变的完全不同了啊。

在西方的字体中,像铜板雕刻类字体,它给人们的印象大多是高不可攀的,但也是有例外的,有一些手写体既不会让人觉得太过刻板,又带有手写的构成样式。比如画面中,由赫尔曼·察普夫所设计的这个手写体,就在保证了品味感同时呢,也兼具了奔放的风格。

这类字体经常会被用在零食或者点心的包装上。由于手写体的人文气息很重,当它们出现在包装上的时候,也就自然会给人一种比较亲切的印象了,和圆体给人那种偏向柔和的亲切感不同的是,这种亲切,是带有一些优雅属性的,尖锐的外形虽然不会给人特别亲近的感觉,但也是由于手写的感觉,让人不会觉得它太过高冷。

我们在从画面构成的角度来看这个问题,以直线为主导的构成形式,带有理性和直接的视觉特征,它会给人一种冰冷的距离感。

而带有曲线的构成形式呢?从心理印象上来说,柔和圆润的曲线,会给人更容易接近的印象,相比之下也就显得更有生命力了。

在照片的外形选择上,我们也可以去参考这种曲线与直线之间的构成关系。在之前的例子中我们也有讲到,直线是比较偏理性的造型,所以直线条构成的矩形照片,自然会产生相同的印象。再加上方形的尖角,这些从心理上也会产生不容易靠近的距离感,所以方形照片从理论上来说是不具有亲和力的。而相比之下,经过退底的照片由于造型会随着内容而发生变化,这种动态的曲线明显会更鲜活,在加上背景的取消,也让主体与画面之间的融合看起来更紧密了。这样也从感观上拉近内容的距离感,这自然会让画面看起来有亲近的感觉。当然这仅仅是从造型上去分析,一张照片的主观感受,最终还是要看图片的内容是什么。

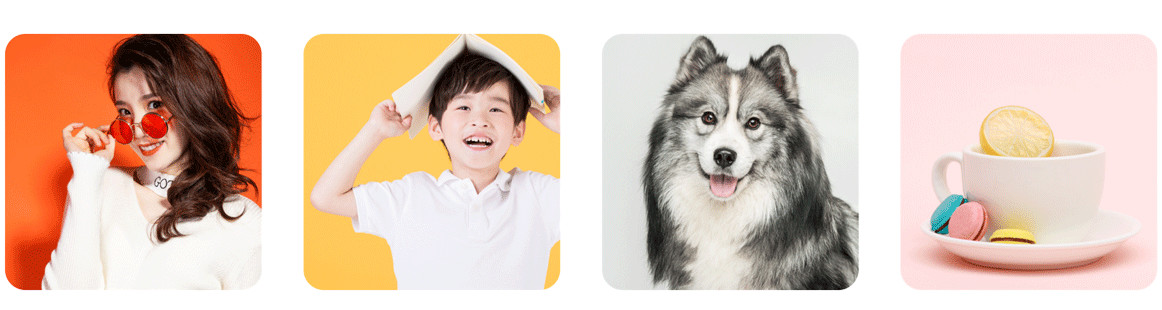
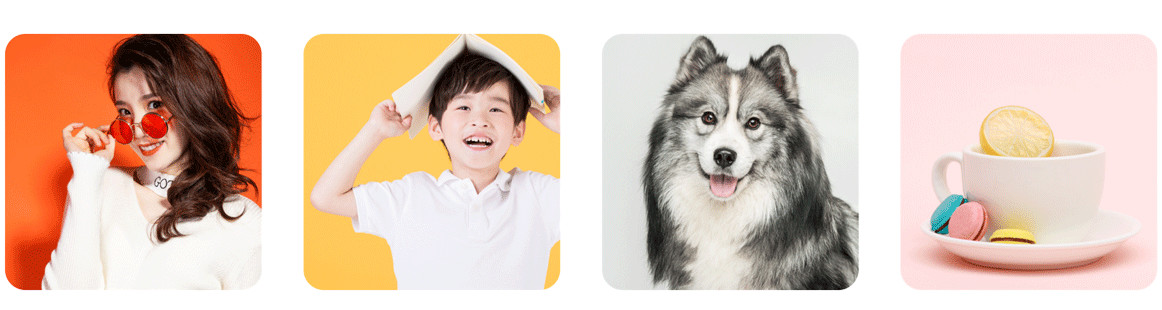
如果从图片的内容来进行分类的话。这类亲和感的画面就太多了,比如:女人、小孩、宠物、食品、等等都可以轻松表现出具有亲和力的印象。
这里有一点需要大家去注意的是,情感在版面中是非常难以掌控的,我们今天所讲到的内容,虽然是单独去描述每个元素的选择,但也不代表说,只要选择某个字体,图片或者是色彩的搭配,就一定能产生我们需要的那种气质。版面对外传递出的情感面貌,是所有视觉元素的综合体现。任何一种气质倾向,ps教程,都不是独立存在的。那么聊完了字体和图片的选择,那接下来我们一起来看一看。如何运用色彩去烘托亲和力的印象。

色彩相对于字体和图片来说,要更抽象一些。在接下来的内容中,我们会抛开色彩的承载物以及那些并不确定的色彩形状。单从色相、明度、饱和度的角度去寻找一些情感上的依据。

当我们提到颜色的时候,回想一下,我们是怎么去形容他们的呢?天蓝色、草绿色、橘红色、葡萄紫、柠檬黄。你发现什么了吗?人们为了表达出颜色的相貌,会利用自己曾经见到过的场景或是物体去形容它们。

那即便是相同色相的蓝,也会有藏蓝色、湖蓝色、天蓝色等等不同的名字。我们可以利用这种关联现象去帮助我们选择色彩,通过我们之前对于亲和力的理解,去筛选哪些色彩会更适合表现它。

但需要格外注意的一点是,人们通常会通过自己所经历过的场景去联想色彩。但随着这种生活环境的变化,它们对于同一种颜色的印象也会变得天差地别。那随着国家,地区以及不同文化习俗的差异,不同环境中的人们,对于色彩的情感理解也会不同。所以类似这种地域的差异,也会让色彩的情感传达,变得不固定起来。那我们来举个比较典型的例子。

比如“红色”在英国人眼中,会被当做残暴、与不吉利的象征;而在我们国内呢,红色是作为喜庆、热烈、高贵的象征。

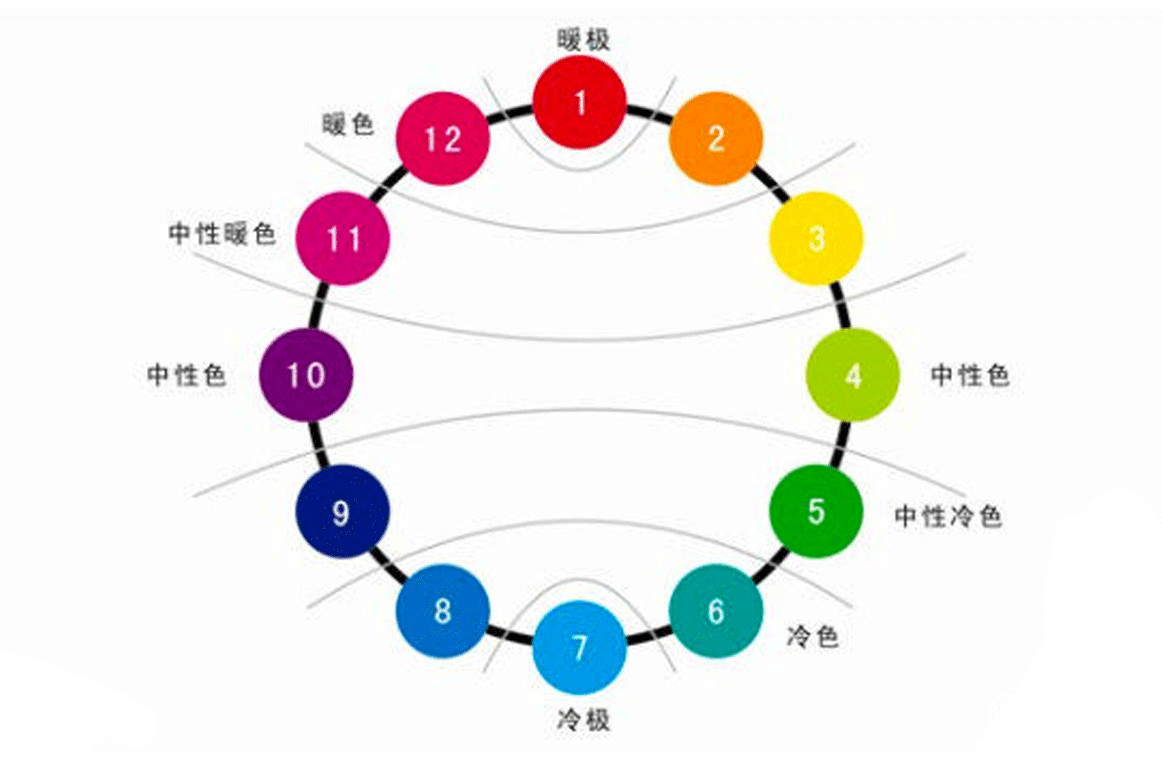
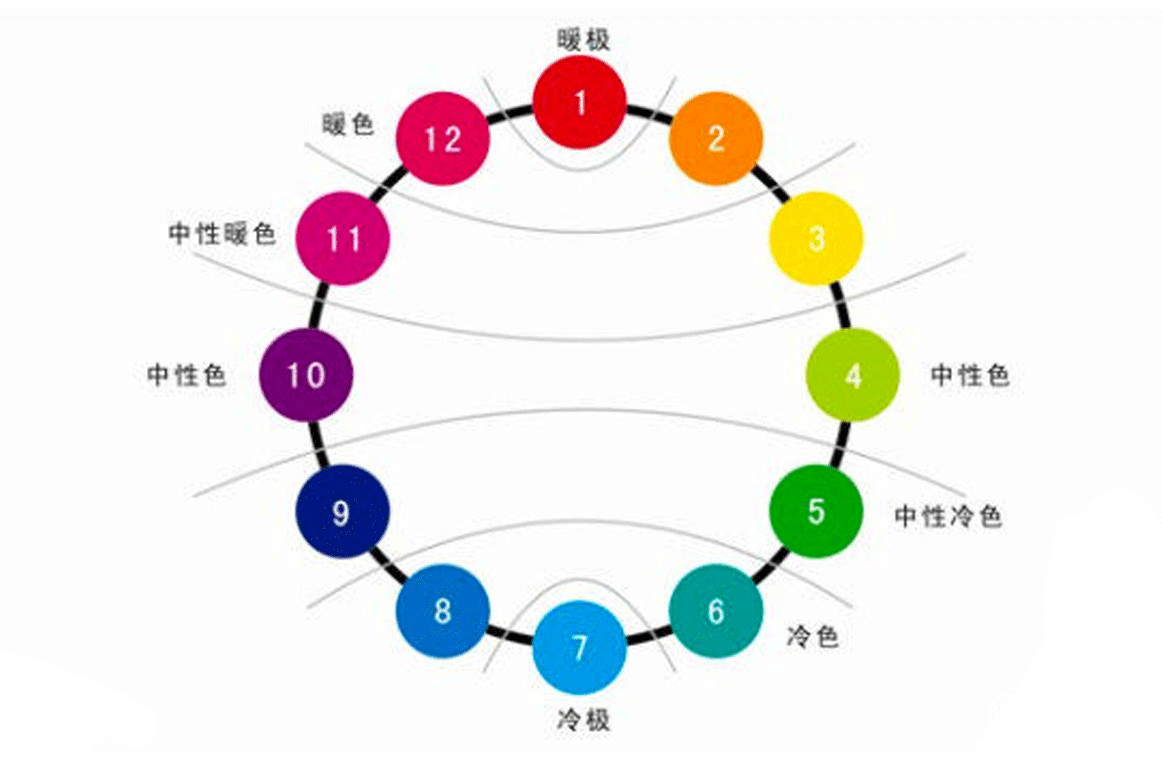
那难道就没有一些通用的情感依据了吗?当然有,色彩的冷暖就是一个不错的切入点。

由于暖色系给人的刺激感比较强,从生理上来讲,它也会让观察者产生体温升高,心跳加速的效果。从视觉感受上来说,暖色属于前进色,它能够给人更靠近的感觉,这非常适合体现亲近与友好的内容,当然暖色也会让人们联想到温暖的阳光、具有一定热量的心理作用。所以暖色非常适合体现亲和力的主题。

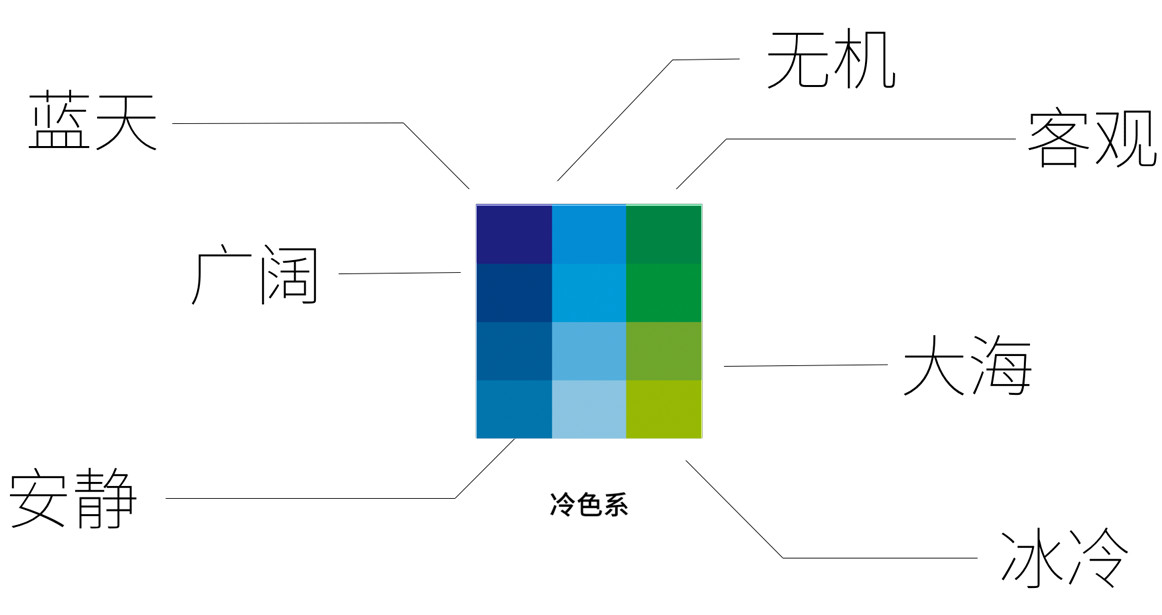
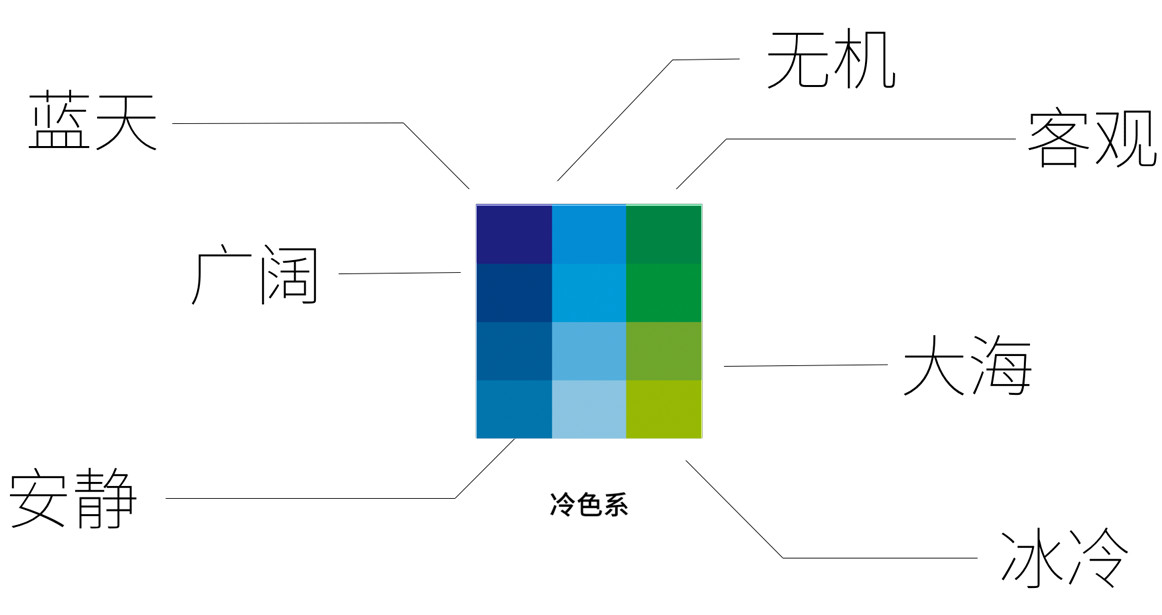
我们在来看冷色,它与暖色系刚好相反,冷色系会传递出一种冷静、理性、克制的心理感受,让人们想到蓝天,大海等客观存在的事物,在亲和力的表现上是比较差的。

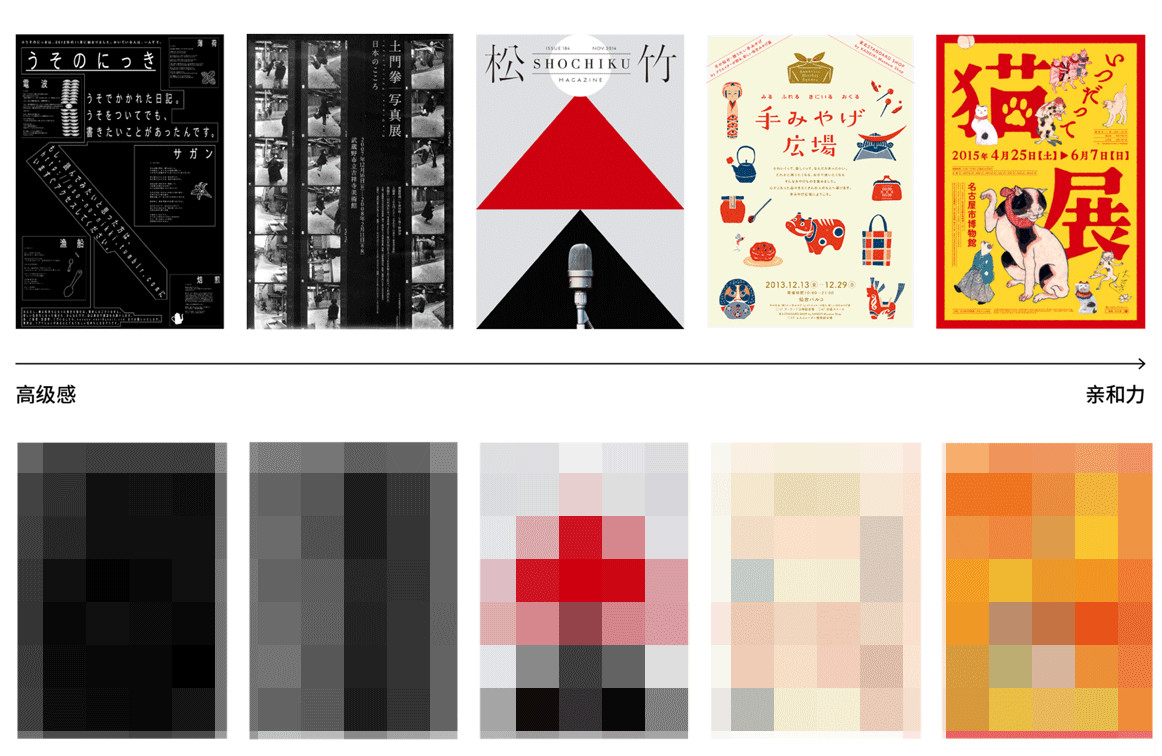
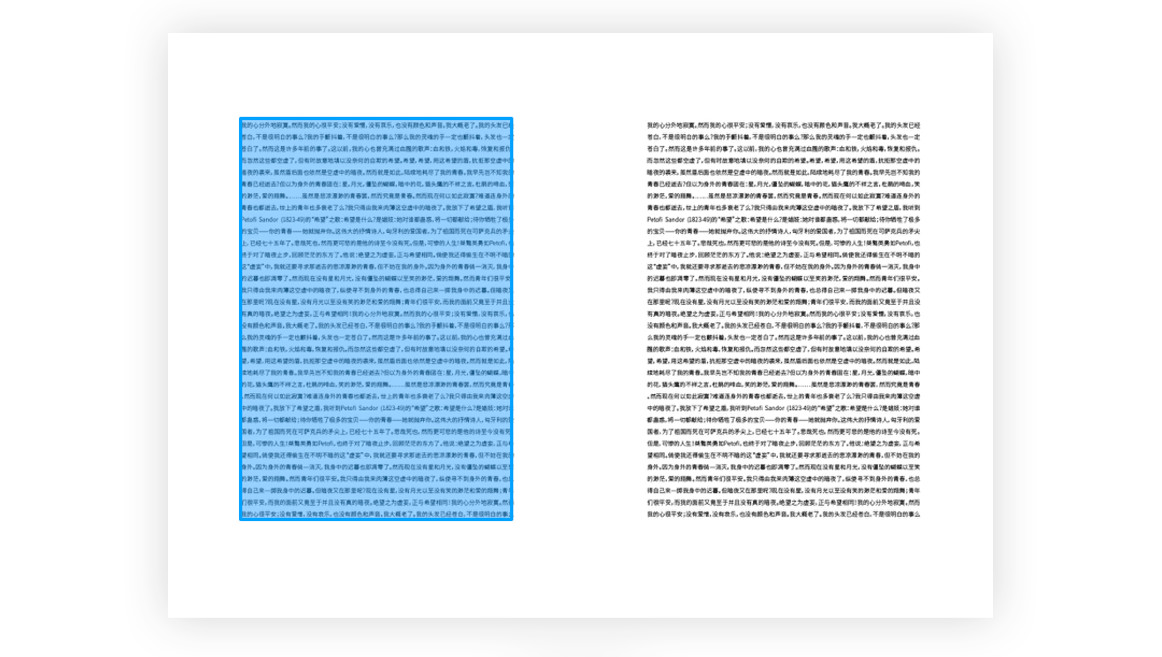
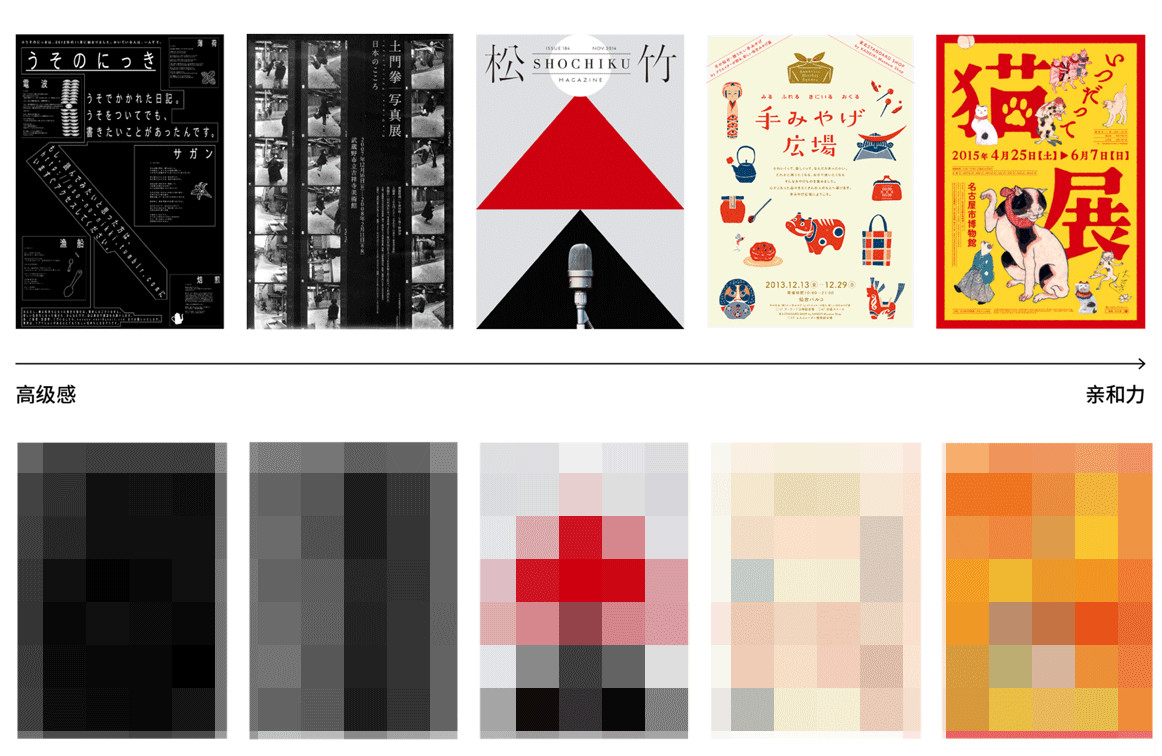
我们从这个对比图就可以看出来,从左到右的版面中,越偏向高级,它们的色彩数量就越少,甚至是完全抛弃了颜色的情感属性。我们将它马赛克处理应该能更好的看出这种趋势,而反观颜色越丰富、越接近暖色系,亲近热闹的氛围也就随之体现出来了。从这个对比中我们大致可以得出一个简单的结论,那就是颜色越克制,版面就会显得越高级,越高冷;反之颜色越丰富,版面就会显得越热烈、越具有亲和力。

接下来我们来看纯度与明度上的选择,在这里我们将它统称为色调。从理论上来讲,色调越纯,所表现出的情感就会越鲜活,同时也会显得刺激性更强,看起来会更加的醒目。在人们的印象里,也只有新鲜的水果、新生的嫩芽才会表现出这样纯净的色彩,所以这种能够体现年轻与活力的色调也自然变得易于接近了。

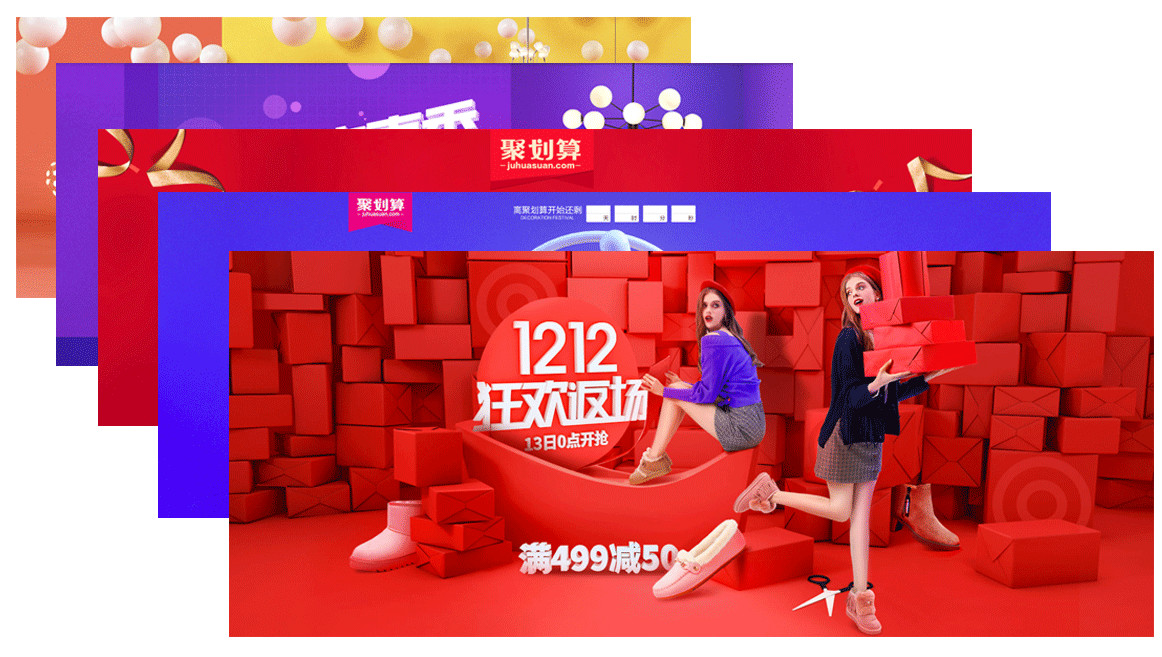
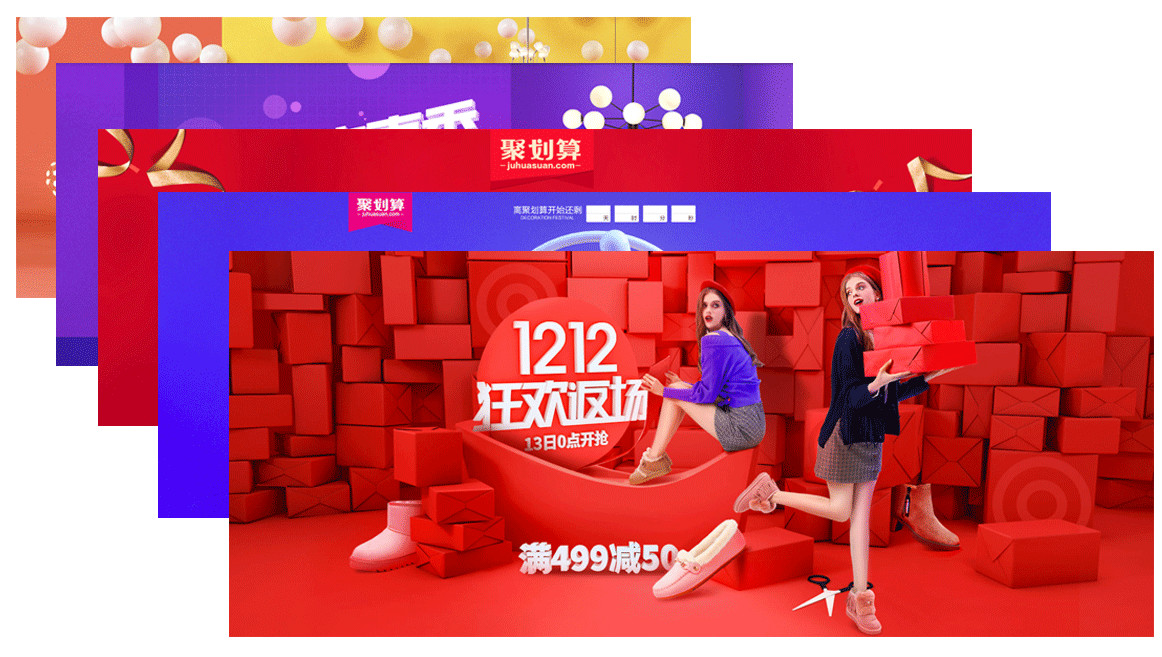
对于商品的促销活动,就非常适合采用这种偏向纯色调的色彩。它不仅看起来非常醒目,同时也会向外传递出一种,价格更加亲民的印象。是体现亲和力的首选色调,当然具体内容也是要具体分析的,在实际工作中,可能你的这个项目需要的气质还要有其他方向上调整。

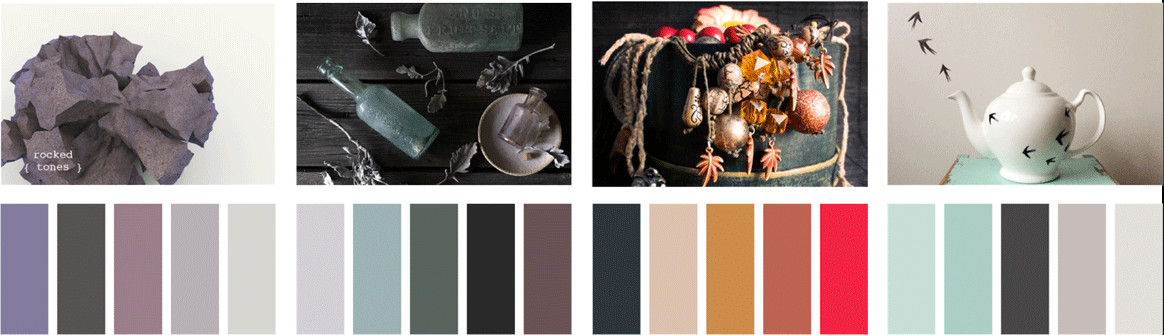
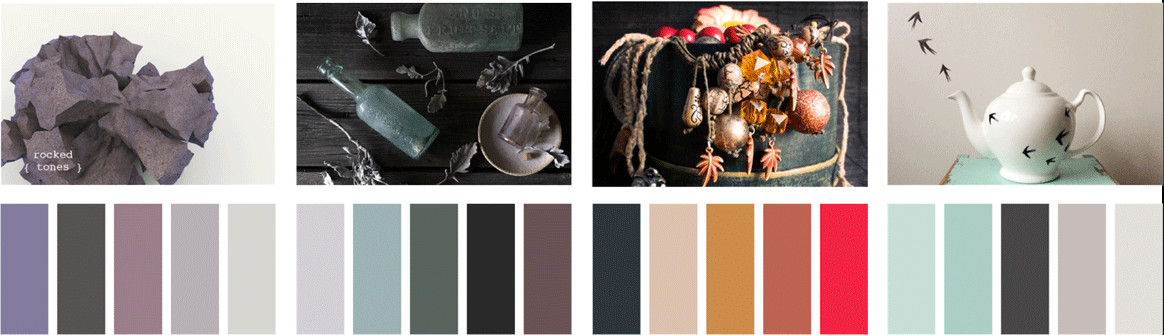
而相反的,色调越灰暗,或者是越明亮,它们都会脱离亲近的印象。取而代之的是更加高雅,或者是成熟稳重的感觉。
在以上的内容中,我们列举了很多实现亲和力的方法,那么解决这些问题之后,我们就能够完美让画面产生亲和力了吗?这里,我们还忽略了一个关键因素,那就是编排形式。接下来我们就从编排结构上,去看看都有哪些适合表现亲和力的形式吧。

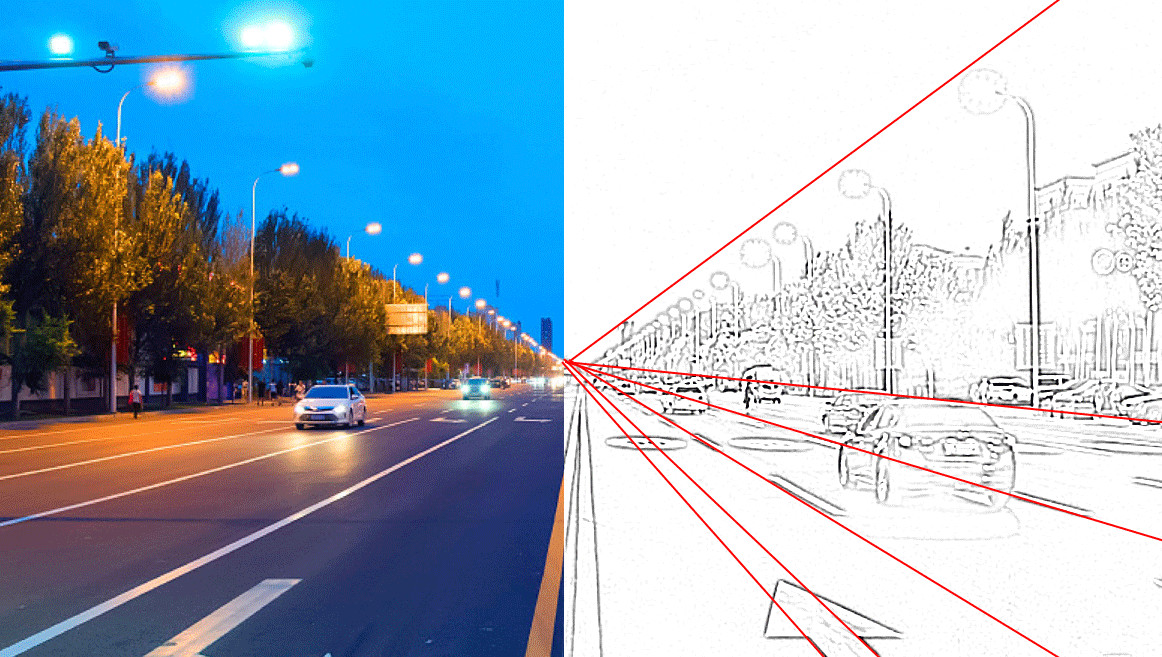
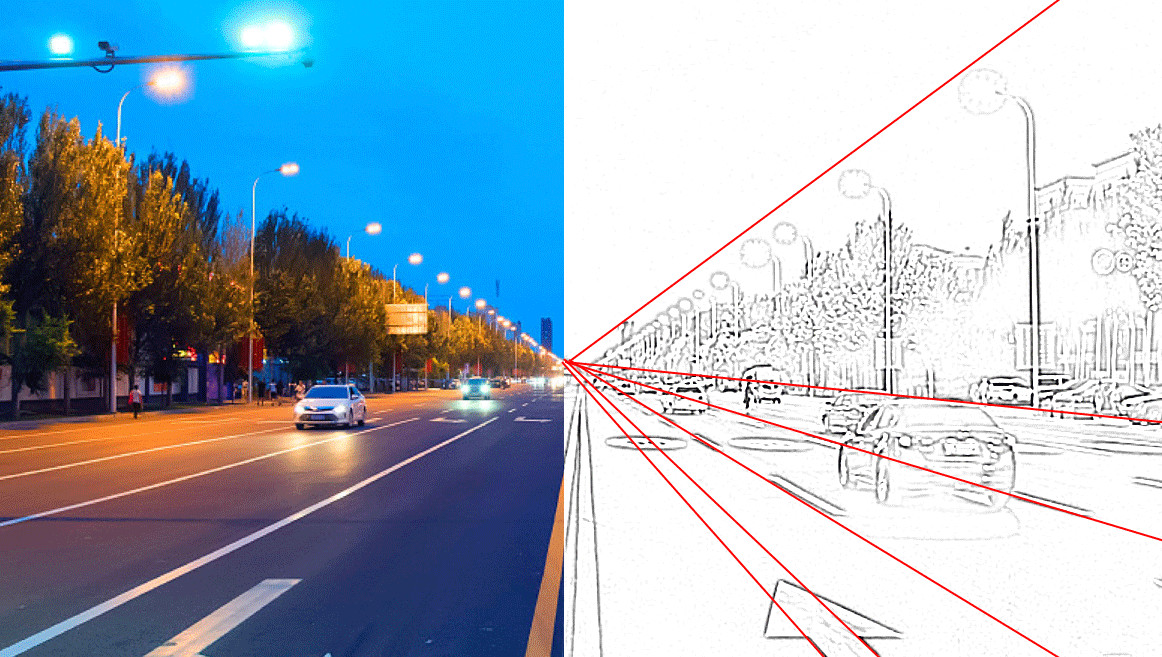
经过之前的分析过程,相信你也对于版面的情感把控有一些初步的认知了。人们对一个画面的感受,往往会受到自身生活环境的影响。而这种通用的视觉心理,也同样能够作为判断版面编排的有力依据。比如在现实生活的场景中,远距离的车辆会因为透视的关系看起来很小,而距离我们更近的车辆就会看起来很大。这对于我们来说再正常不过了,但你有没有想到这个现象,其实在我们看平面作品的时候,也在起着相当大的作用。

在一个版面里,这种空间上的感觉是依然存在的。元素缩放的越小,从感官上,它就会看上去距离感越远。在这种对比下,会让主体显得非常精致,周围空白部分,也更容易让人产生对于未知的想象。也正因为如此、高雅的气息也就随之被凸显出来了。从声音的角度来说,元素的视觉面积变小了,似乎所传递出的信息,就好像是在低声细语的传达,给人一种文质彬彬的气质。

当一个版面中的元素面积越大,它就会传递更加靠近的感觉,就像照片中的局部特写一样,拉近了观者与产品之间的心理距离。这也自然会让版面看起来更加具有冲击力。从某种角度来说,这样的手法也是比较适合体现商品的友好性,不会遮遮掩掩,而是充满自信的直接来到你的面前。相比之下这样的处理显然会更具有亲切的感觉。

如果说,创建高级感的诀窍在于营造稀缺的属性,那么表现亲和力的诀窍就是构建热闹的氛围了,让一个版面里容纳更多的内容,就会向外传递出一种,不会藏着掖着,有什么说什么的朴实印象,这样的画面当然会更容易打破人们的心理防线。

在一个版面里,版心的大小决定了一个页面里能够容纳下多少东西,从专业上来说,我们把它叫做版面率。版面率高了,页面周围的留白也就会变小,内容也就随着增加了。这样就很容易给人留下一种活泼,热情的感觉。

反过来,版面率变低了,页面能够承载的信息量也就随着变少了,成熟稳重的高端感自然也就出现了。当然,只要版面中的元素足够少,留白够大,那即便是采用了高版面率的版心也同样会有这种高雅的气质。

人们在观看时的阅读顺序是有一个固定规则的,那就是先从最大最显眼的元素开始,依照强弱去发现其他元素。那这种大小上的对比幅度,学习ps,也是有专业名词的,我们叫它元素之间的跳跃率,或者说是图版与文字间的对比率。简单来说呢,元素间的跳跃率越高,对比幅度就越大,这样也就让版面看起来会更热闹。相反呢,低跳跃率就会显得安静沉稳了。

版面中文字的位置和对齐方式,也是影响版面风格的重要属性。这种变化幅度越大,也就代表着版面看起来会越活泼,动态的感觉越强。相反的,文字的变化越有规律呢?就比如居中对齐的形式,这样的规律感,会体现安静,典雅的气质。那到这里我们也可以看出来,是不是变化幅度大一些的版面,更适合表现亲和力的印象啊。

我们再来看这个例子,这个封面的设计,就采用了居中排列的版式结构。加上大面积的留白,都向外传递出了一种高雅的格调感。再看另外一个封面,杂志为了在货架上脱颖而出,信息往往需要被设计的非常醒目,才能被人们注意到。所以为了吸引人们的注意力,版面中的内容需要看起来更热闹一些,这里它就运用了我们之前提到的高版面率以及丰富的对齐方式。

分栏的目的,不仅仅是改变读者换行的次数,同时,它也起到了让画面看起来变化更丰富的目的。分栏越少,阅读的沉浸感就越强。反之分栏越多,阅读的节奏感就会变得越快,丰富的内容自然能够带来一些具有亲和感的印象。
如果你是从一开始就跟随我们的思路看到了这里,那相信你对“亲和力”这种情感表达,已经有一些属于自己的理解了,那么接下来我们从实际的案例出发,一起来验证一下,我们今天学习到的新知识吧。

我们来看这个画面,圆润的字体。手绘的风格,再加上底部的手写字。这些特征会让画面向外传递出一种具有温情的印象,亲和感还是比较强烈的。颜色上也是选择了接近纯色调的色彩,互补色的应用,再加上大面积的色彩覆盖,这也让版面看起来相当的热闹。

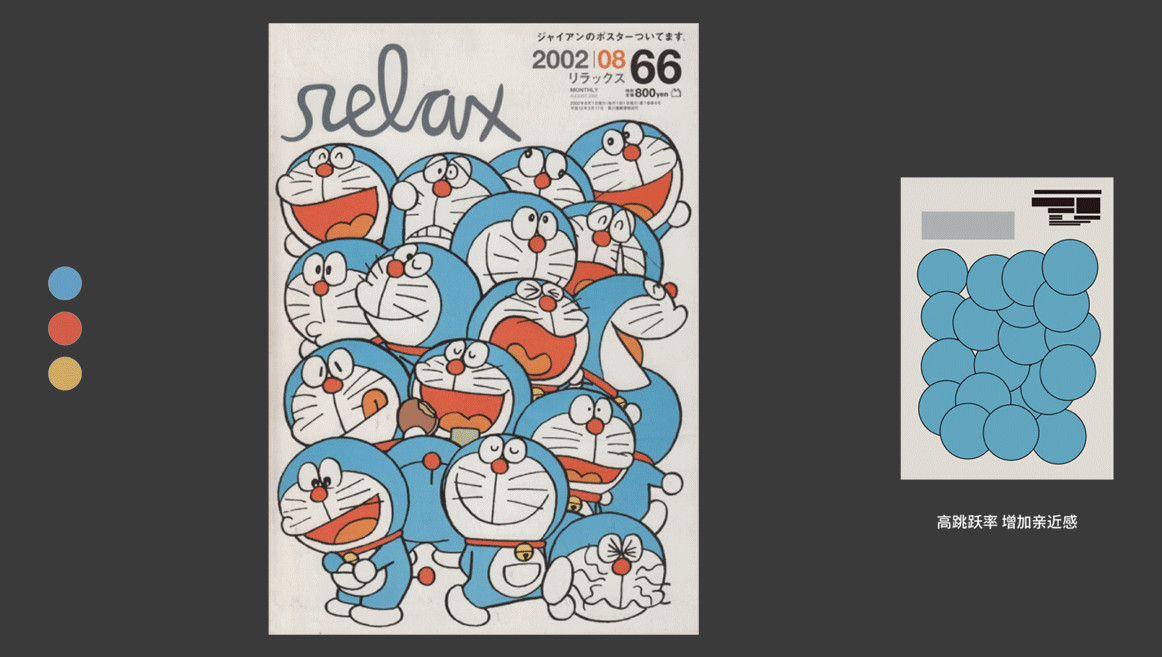
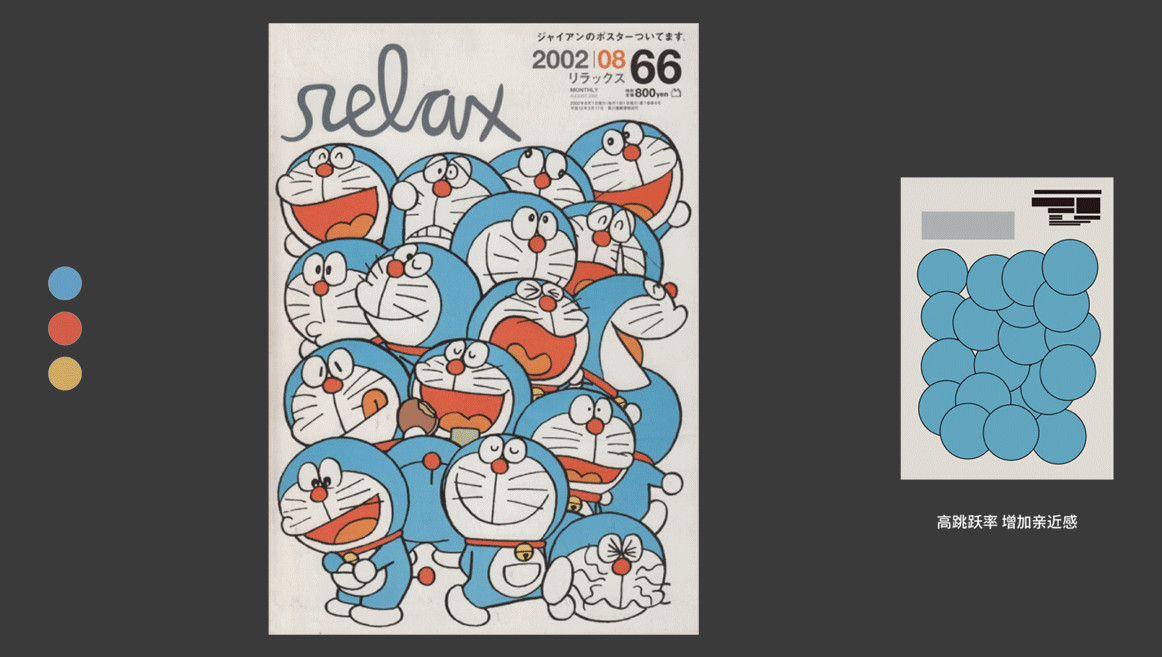
而这个版面呢,第一眼看上去就非常饱满对吧。卡通形象的重复出现,不仅丰富了视觉信息,也向外传达出了可爱,活泼的印象。版面率的提示减小了画面中的留白面积,热闹的氛围也就产生了。可能你会问,这里的颜色怎么不是纯色调?这个其实是跟最初的定位有关,从画面中泛黄的背景,在加上偏灰的色调就能看出来,设计师是希望通过这些手段去平衡画面中的情感的,让它看上去不至于那么低幼,稍稍偏向一些淡雅的感觉。这就是好像吃辣味的小吃,不仅有偏向甜味的辣,也还有偏向咸味的辣是一个道理。

我们看这个版面的配色当然也采用了灰色调的印象,但这并不会改变画面太多的情感印象。因为画面中的卡通人物占据了主导的地位,这样的版面依然是具有亲和力的。

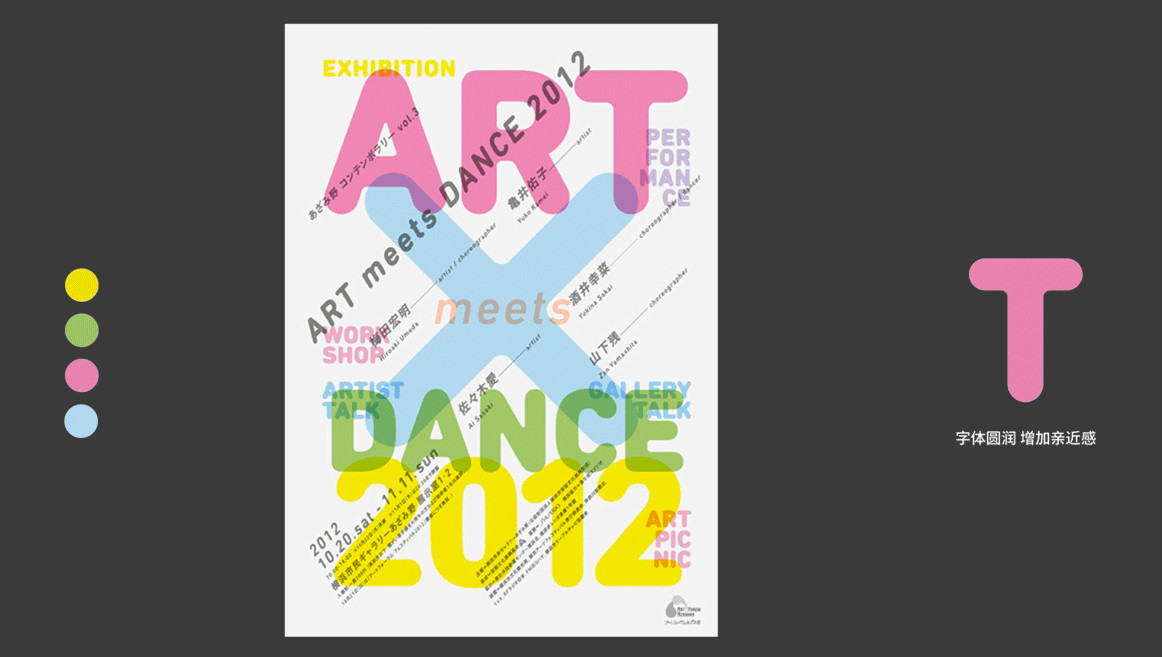
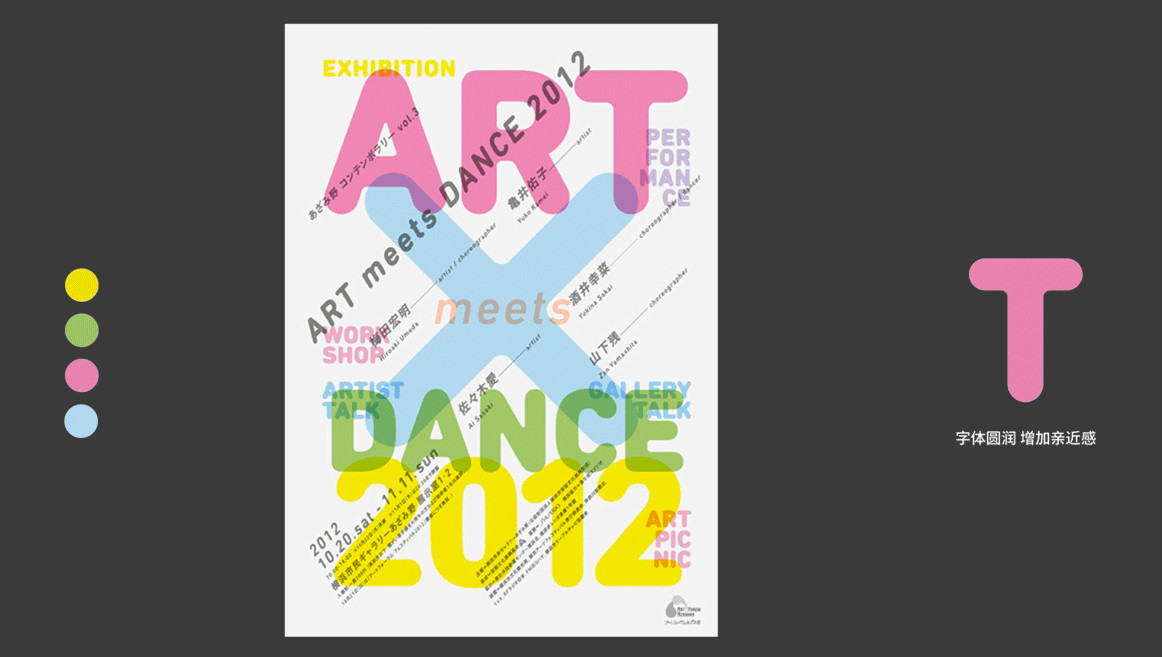
我们在看这个版面呢?虽然画面中的图形非常方正的,但也不会让人产生心理上的距离感对吧,那这又是为什么呢?让这个版面看起来不冰冷的原因,在于偏向卡通风格的描边与配色。而这里选择淡色调,或许是为了降低大面积颜色所带来的刺激性。我们看它高跳跃率处理,再加上相对丰富的版面元素,是不是让这个版面看起来变的更加亲切了。

这个版面也是一样的,高跳跃率加上高图版率,让画面看起来非常热闹。手绘风格的加入,也让版面看上去更有温情的感觉。同样的,大面积的颜色,也会给人们带来非常强烈的情感氛围。

我们再来看这个版面,圆体是非常具有亲和力的字体,在此基础上添加色彩的组合,画面就会看起来非常有亲和感,但这样的处理也让可爱幼稚的印象格外的强烈。显然它不是这个版面所追求的味道,所有,为了克制这种幼稚的感觉,版面中加入了无衬线体,并且采用黑色去抵消这种负面情感。同时倾斜的加入也让这个版面体现出了一丝时尚的气质,像这样的版面还是比较难把握的。
那看完了这么多关于亲和力的干货,相信大家也已经掌握这其中的规律了,那接下来我们就一起通过一个案例去巩固一下今天学到的知识吧。

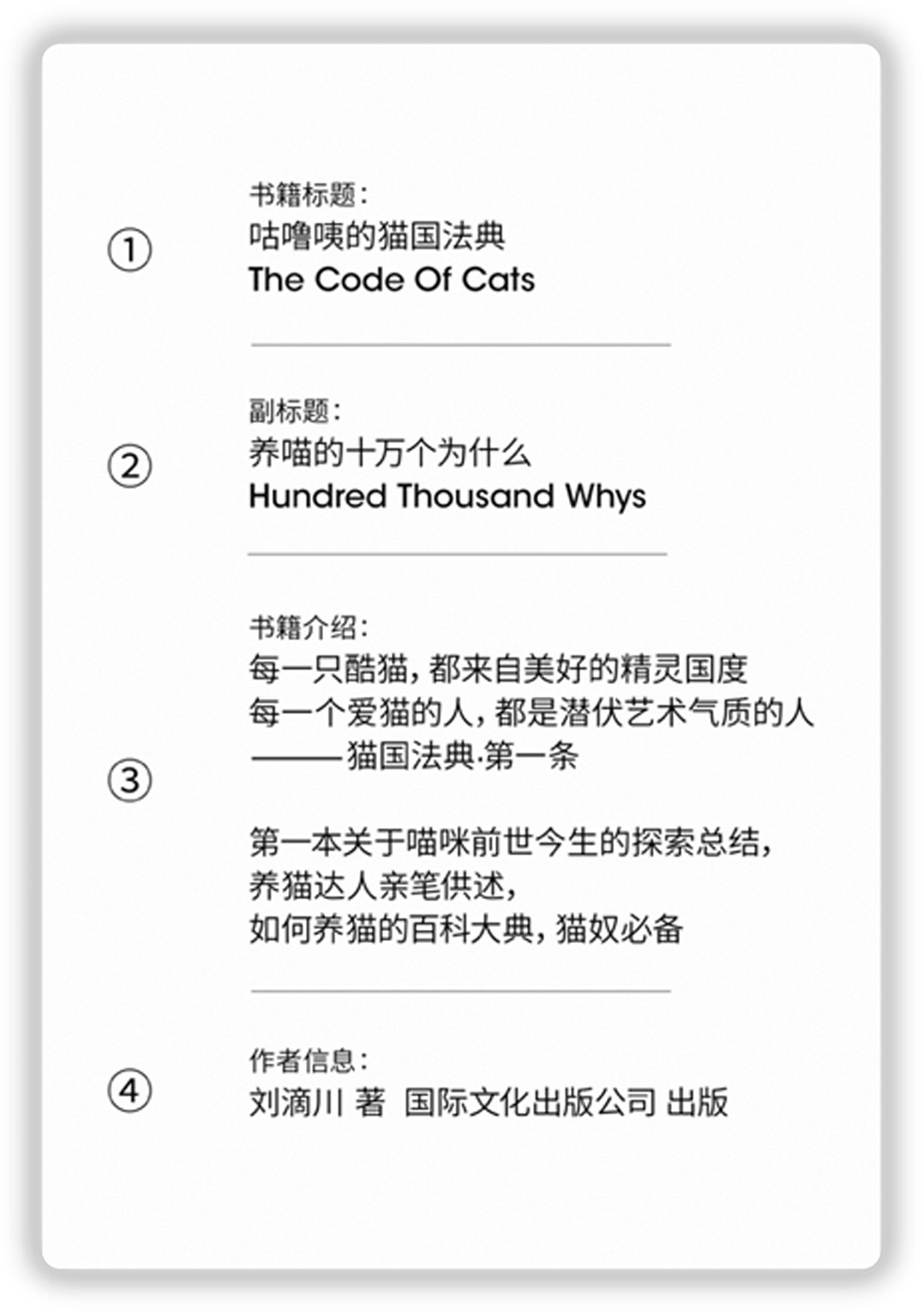
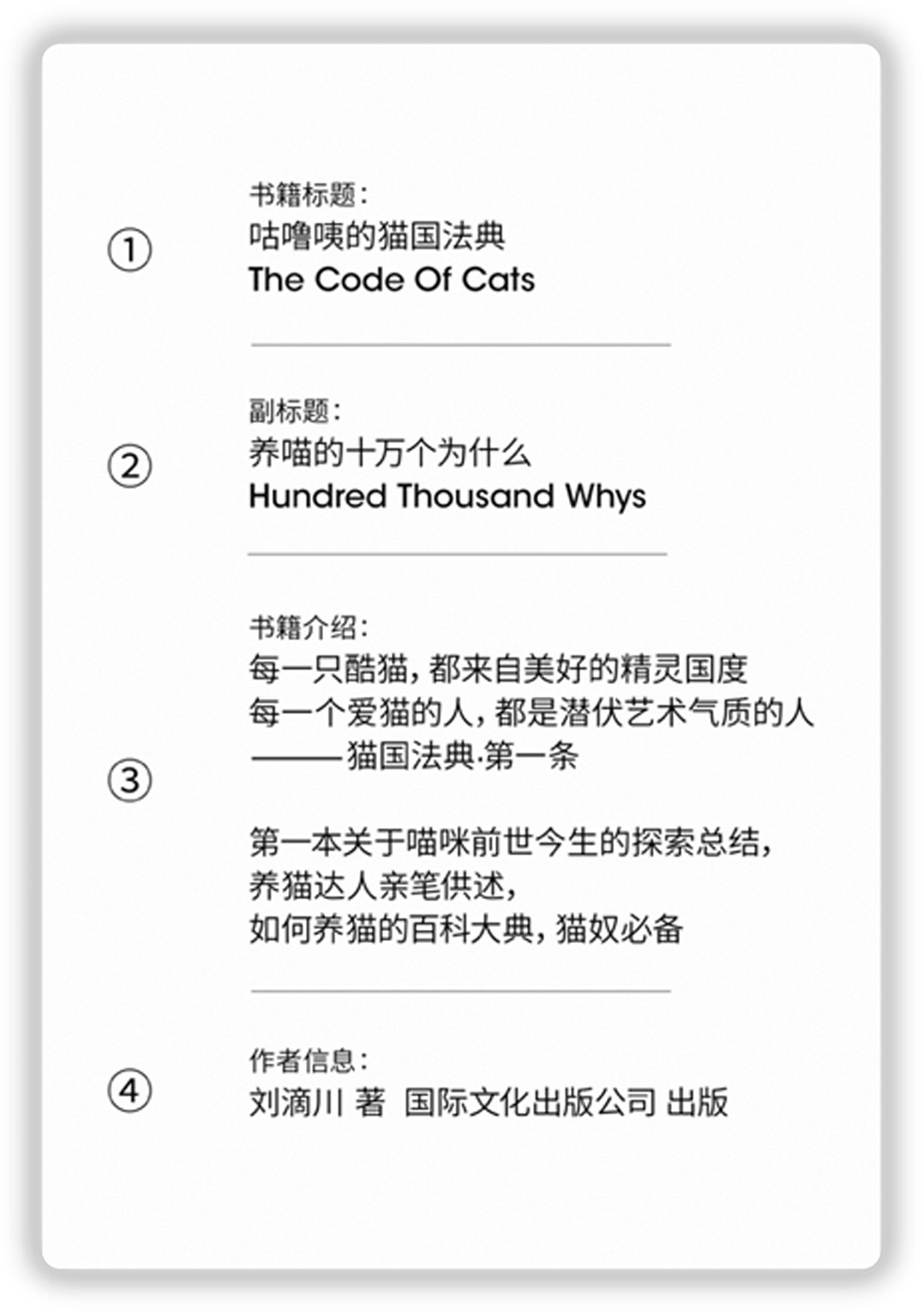
最后我们来看看案例演示,这个案例是一本书籍的封面设计。书籍主要讲述的是关于宠物猫的内容,是养猫达人们的亲笔供述。

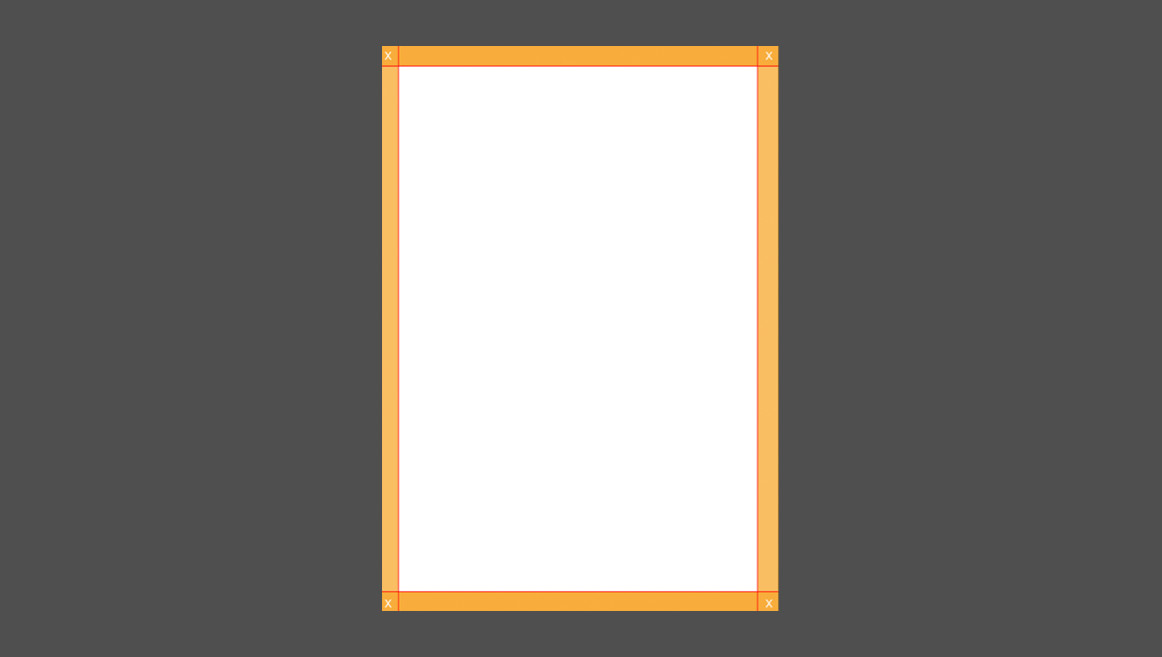
我们来看最终效果,既然书名是叫《猫国法典》,那这里我们就选择“猫”作为版面中的主要元素,然后,在版面的上方加上文字信息,这个版面也就完成了。可是,真的这样设计就行了吗?我们再来看看这个版面,它从美观度上看好像没什么问题,但是,整体的感受又显得很高冷,很有格调。但这与书中反复提及到的“可爱印象”完全不搭。设计绝对不是只要做好看就行了。在平面传达领域,信息的传播才是最主要的目的,而像这种错误的版面外观,也往往也会传递出错误的内容。

那接下来,我们重新设计这个封面,首先是确定版心。加大版心的面积,能让画面看起来更加饱满一些。

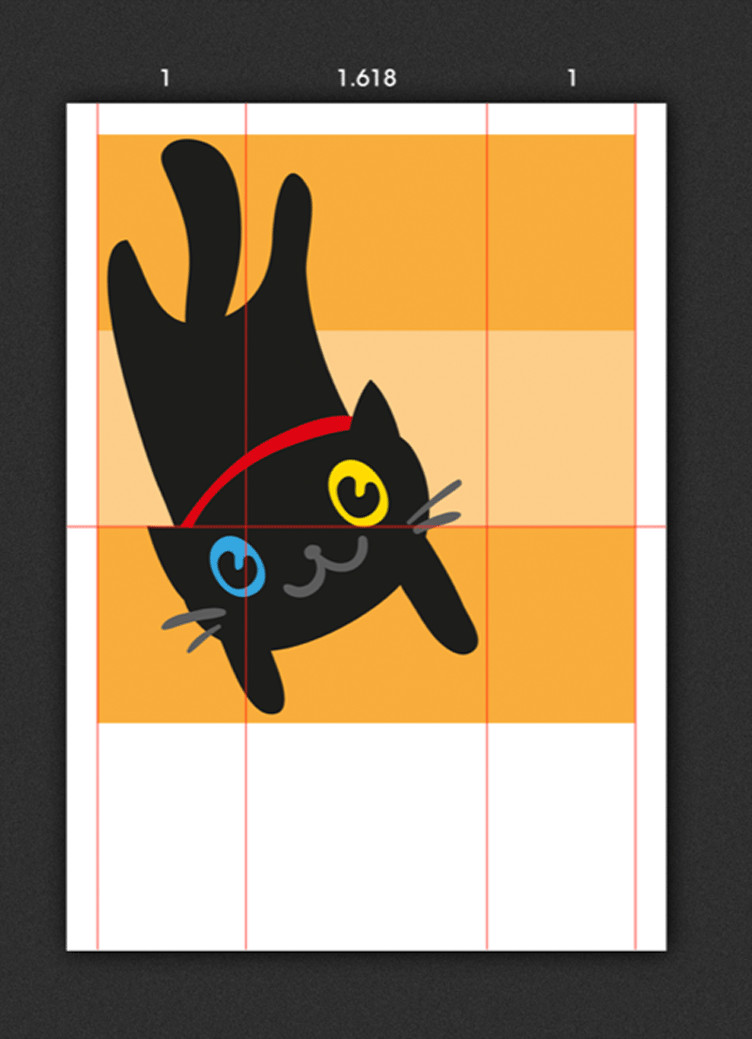
那内容的主题是《猫国法典》,根据字面意思,我们可以把它分成两个方向去理解。经过分析可以得知的是,“法典”只是一个比喻,所以猫仍然是这个画面中的主角。

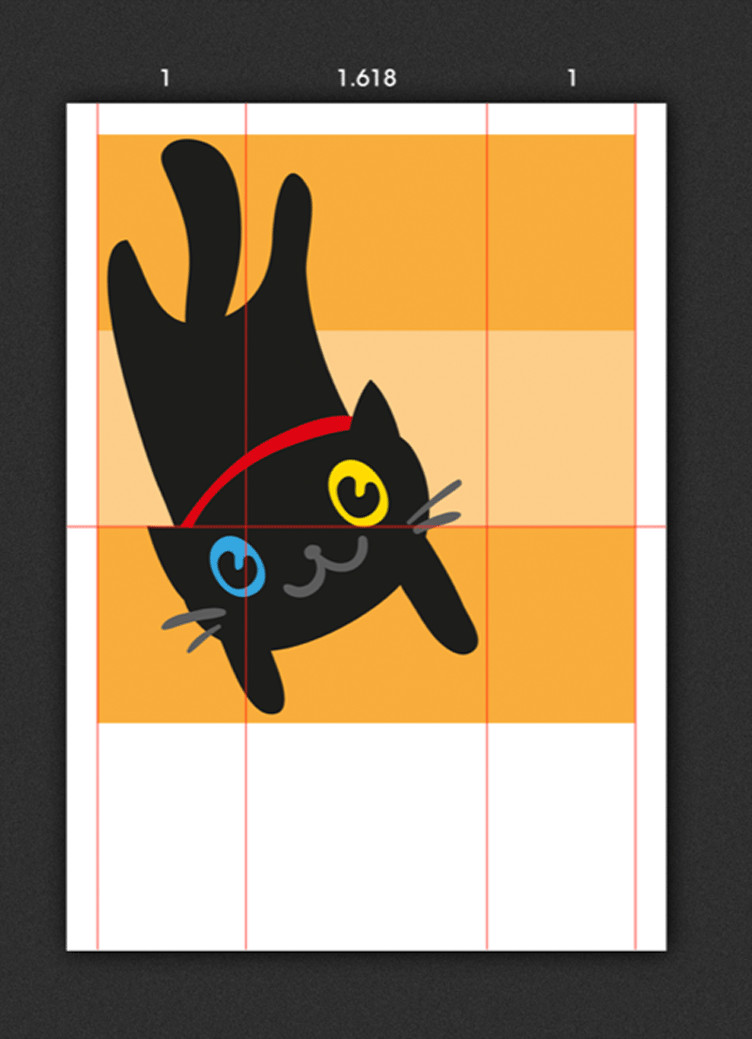
这一次我们选择一只偏可爱风格的猫咪插画,将它安排在页面的顶部,并放大处理。

字体方面,我们在黑体的基础上添加圆润的效果,同时,搭配上视觉风格相似的西文,整体看来亲近感就增加的不少。

一提到猫,养猫的人估计会非常熟悉了,我们从猫咪这个点去发散联想,就可以得到玩具,猫粮,和小鱼干这样的关键词。

这些元素的加入,可以让版面变的更加丰富。增强趣味的同时,也呼应了主形象的气质,让版面得到了点缀效果。

我们在来看“法典”这个概念应该如何表现呢?它可以让我们联想到,代表公正的 “天秤”以及法官身上穿的“长袍”。

我们可以吸取长袍的配色,来和法典这个概念形成呼应。但是这里需要注意的是,颜色当然不能照搬它原来的比例配置。因为这样会破坏我们精心搭建好的气质属性。我们看现在的画面,是不是变了味道?

黄色是所有色相里明度最亮的颜色,它会给人一种充满热量的感觉,具有个性鲜明的性格,在设计中也经常被用在快乐,童趣等情感领域。所以,这里我们将黄色作为主色。

而代表公正的天秤呢?由于在重要性上并不高,所以这里我们以图标的形式,组合到对应的文字段上。其余的信息,我们将它们划分好层级并组合到一起。注意这里的行高重复了文字元素的高度,这也让这个组合看起来会更有规律可循。

将之前做好的文字组合置入到版面中,接下来,替换局部文字的颜色,让上下两个色块之间产生一定的呼应关系。那么到这里,这个版面也就完成了。

我们来看一下最终的效果。那么,相比之前的高冷风格,修改后的版本明显会更有亲和力一些,当然这也更加符合内容本身的气质属性。
那又到了最后的总结时间了,我们今天主要和大家分享的是,如何做出具有“亲和力”的设计。由于亲切朴实的氛围,具有亲和力的设计,往往能更快的拉近大众与画面之间的距离感。设计师对于情感要素的掌控,就像厨师对于一道菜的口味调配。字体、颜色、图像以及版式编排的各种细节,都会影响到最终的情感氛围。只有不断的学习与积累这方面的阅历,才能让我们的设计定位变的更加精准。那么本期的内容就到这里,我是东宁,我们下期见。
原文地址:
研习设(公众号)
作者:研习设