来源:网络 作者:佚名
任何读过书的人都熟悉目录。据说是有史以来最枯燥的设计元素之一,其本身的重要性往往被忽视。从某种意义上说,它是一种老式的用户界面,可以让读者快速的了解一本书。使用传统的目录设计解决方案确实可以保证完成工作。能看起来不太老土,功能强大,易于使用。但是,也把读者看到的第一页内容变成了一个对整本书的印象。
现在是时候为自己的目录设计吸收一点创意元素了。下面是50个优秀的目录设计案例,希望能让你看完之后找到灵感。
01.使用渐变
The Still Life Universe通过使用漂亮的渐变色调整传统的布局。它富有活力,非常漂亮。
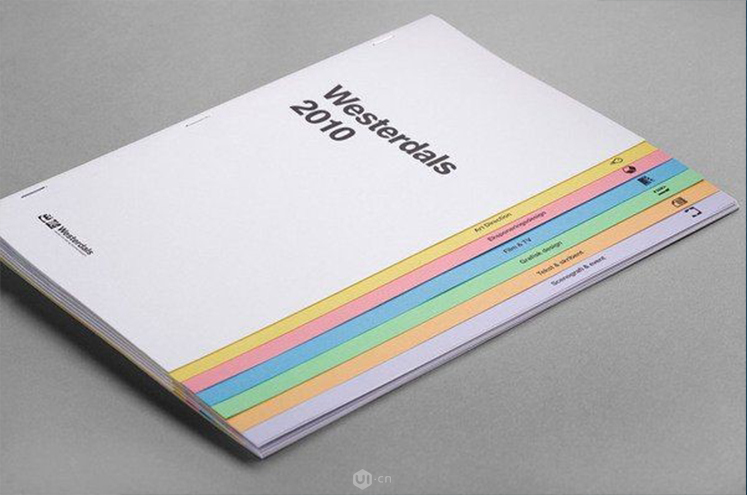
02.创建一个选项卡式系统
Westerdals 2010使用了一种非常整齐的设计:它创建一个标签系统,作为目录。多彩的选项卡可帮助您快速检索出版物。虽然这是一本非常薄的小册子,不过确实是一个有趣的创意。
03.尝试一种以文字为中心的方法
整齐的,以文字为中心的布局不是一个糟糕的选择。Jeopardy杂志列出了它的内容,并使用颜色加重来设计出一个整洁的目录。
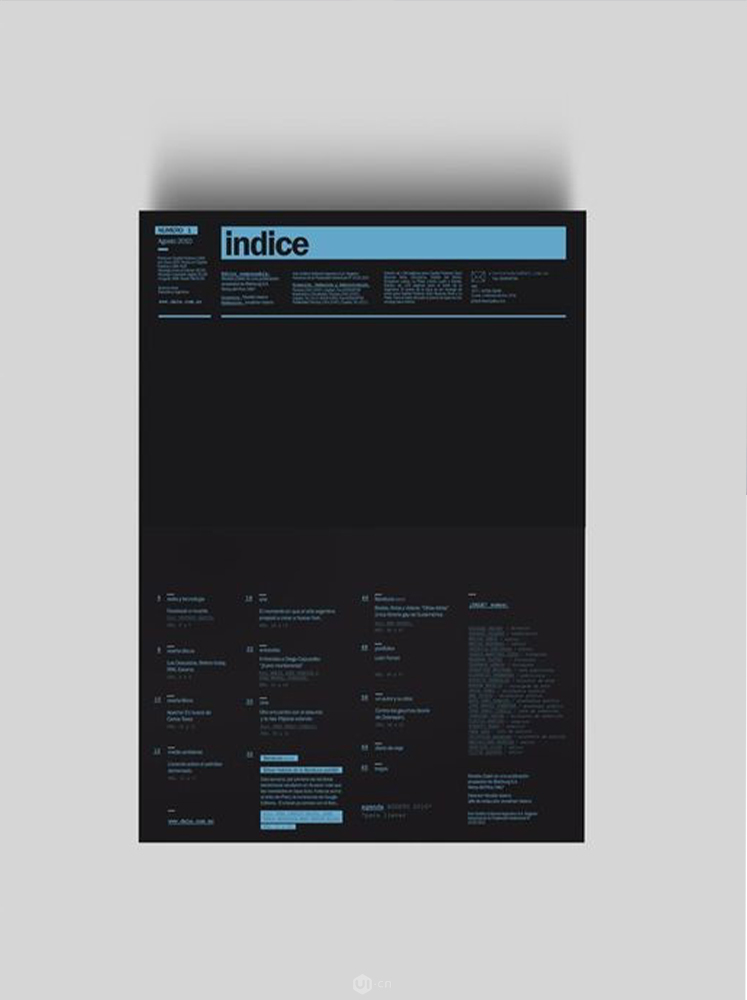
04.使用网格
戴尔杂志的内容使用冷色蓝墨水印在黑纸上。整齐的网格布局有一点刺激感。这是一本很棒的杂志,值得关注!
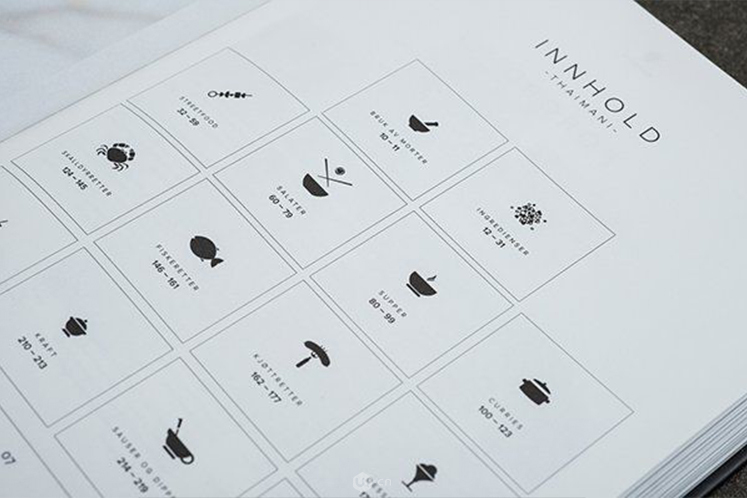
05.每个章节创建图标
Thaimani外观漂亮,小图标代表书中内容的每个部分。想不想创建一个图标集来代表自己目录中的每一章?尝试使用它们设计目录吧。
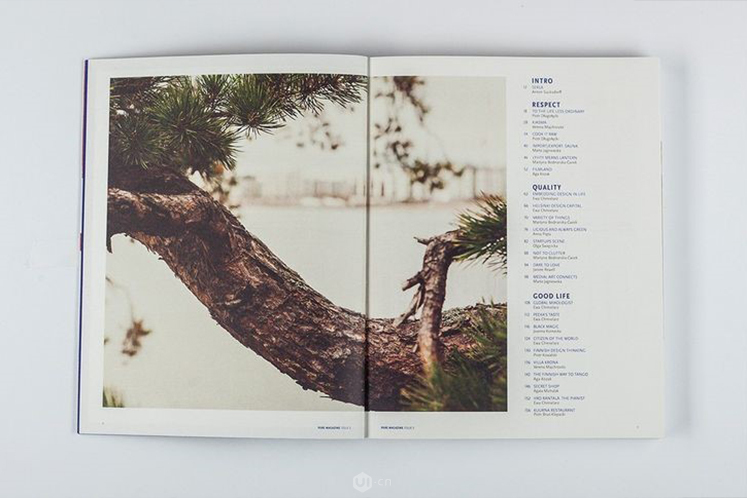
06.使用特色的摄影作品
Pure杂志把它的“目录”简化成一列,并附上一张大面积留白的摄影照片。给人一种平衡和优雅的感觉。
07.组合文字和图像
戴尔杂志为0号版尝试了完全不同的布局。它使用杂志每个部分的大型图像部分,以及不对称网格上的大胆颜色。使用一个有趣的方式,让读者对每个故事的视觉效果都有一个了解。
08.使用粗体字体
将章节名称设置为粗体。这是由设计学会杂志创新出一个新奇的解决方案。如果你有更长的章节标题,不妨试试这种办法。
09.使用列
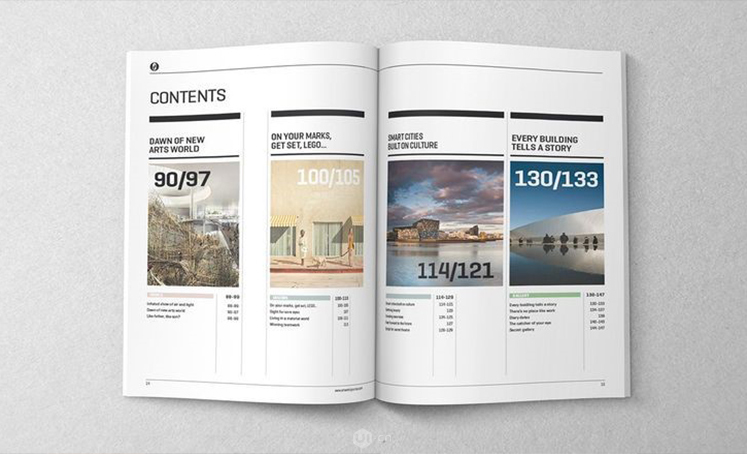
使用列网格需要一定的设计手法!案例为检索艺术品的目录表,其中有4个大的专栏,使用每个专栏中有代表性的图片,图片上标明大号区间数字页码。
10.调整传统方法
Type Spatial属于保守的一派,但非常精彩。在目录设计上属于优雅的类型,设计非常简洁。同时利用了锁线的工艺,与目录设计达到了完美的融合。
11.创建一个图形视觉系统
这份年报创造了一个甜美的视觉效果, 每一章都有自己的图形,所有这些图形都堆叠在一起,在跨页的另一页面上组合出较大的图形。
12.试试复古
Le Contact的目录设计偏传统,插图和设计字体都散发出复古的感觉。这两个元素都与大量的留白搭配,呈现出经典和优雅的目录设计。
13.让读者先看到漂亮的图像预览
Sink将其内容细化为文字,并插入与匹配的页码配对的有趣图像。让读者先睹为快。
14.使用整体扩展
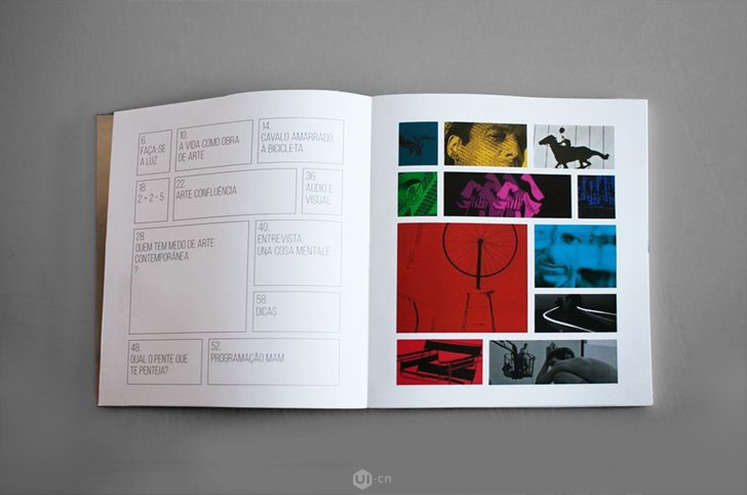
Orbe杂志为读者提供了一个网格,左边是标题和页码,右边是每个章节的图像。很酷,是吧?
15.创建层次结构
并非所有的章节都是平等的。尝试在内容列表中创建章节的层次结构,例如通过给部分特色文章加强视觉效果。您可以将它们设置为更大的尺寸,或者尝试使用颜色加重。
16.把目录结合到你的封面上
这不是封面吗?对!但是它的右上角是目录。如果您的章节数量不多,可能值得尝试将目录与封面或内部标题页面相结合。
17.把目录变成你的封面
这里是封面与目录结合的第二种方法。Rua Do Almada包含比The Outpost更多的章节,但仍然将目录设置为封面。
18.使用照片背景
Interfaces杂志给出了一个技巧,把目录覆盖在一片树叶上。它将整个组合连接在一起,展示一个漂亮的设计方案
19.使用大字体
大号的页码和标题紧密地结合在一起,就像在Obsession’s Table of Contents中一样,可以很漂亮,但有时难以阅读。使用不同的权重来创建视觉节奏感,以增强可读性和检索功能。
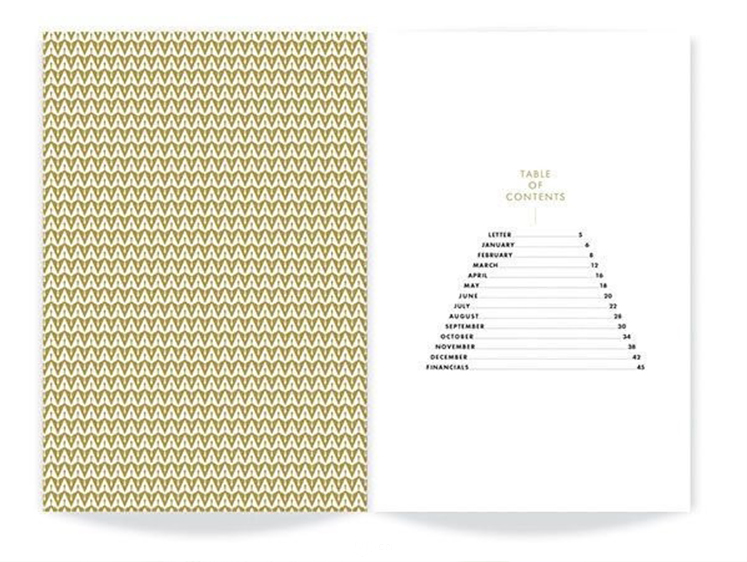
20.给它一个形状
这个年度报告的目录使用一个很有意思的形状,与出版物的主题紧密联系。
21.对齐
Turris Babel以页码为中心,在页码两侧设置作者和标题。它设计了一个引人注目的布局,而且易于浏览。
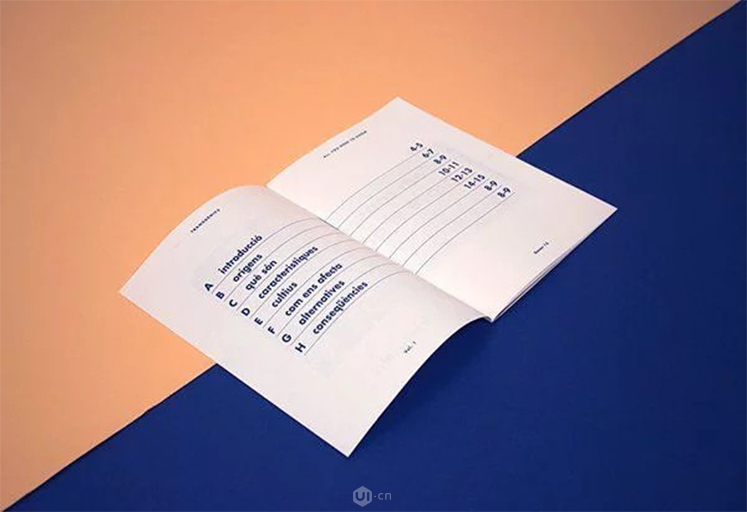
22.保持简单
Transgenics创建了一个简单而重要的布局。它大量使用空格使其富有现代感和新鲜感。
23.使用顶视图摄影
顶视图摄影近些年已经超级流行!尝试将它整合到你的目录中,就像玛莎·斯图尔特(Martha Stewart Living)中的这个可爱的目录。
24.尝试黑色和黄色