来源:网络 作者:佚名

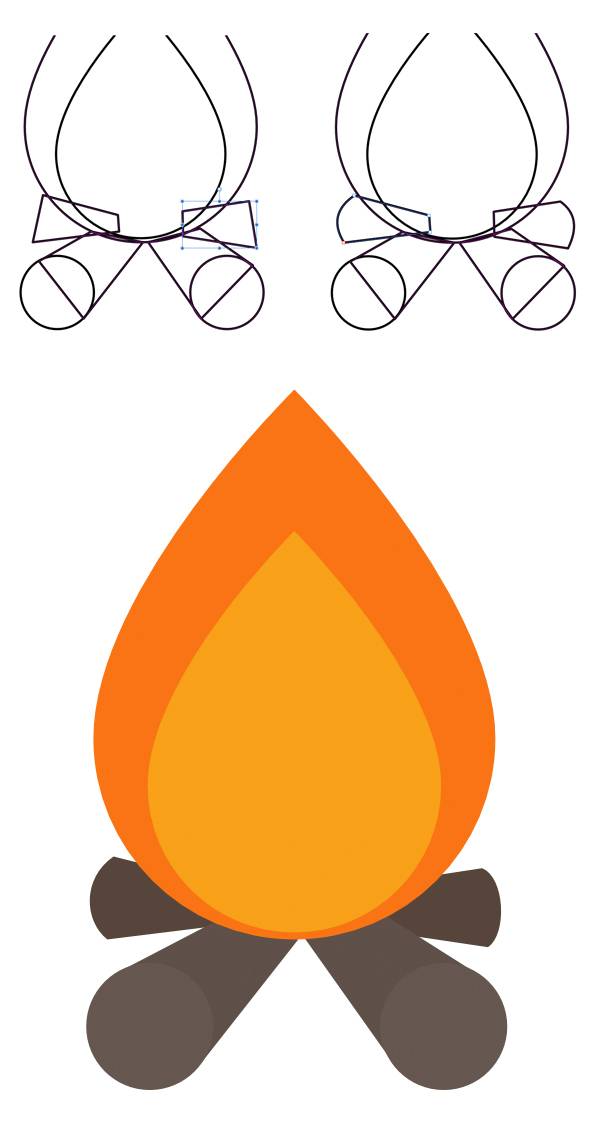
在火焰两边绘制更多木头,并用节点工具(A)使它们尖端弯曲变圆。应用色彩来创建他的轮廓,制作一个明亮的篝火象征。

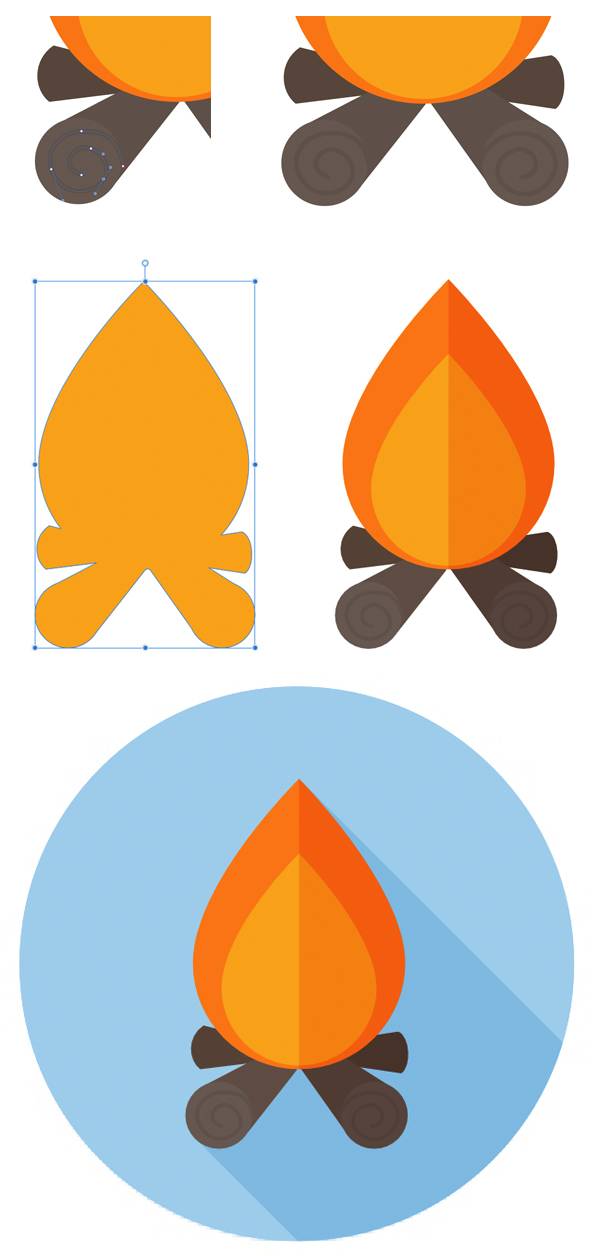
使用铅笔工具(A)并在所有木头的前面画一个盘旋的螺旋线,使木头表面更真实。在篝火右边部分绘制一个轻柔的影子, 无论是使用遮罩层或矢量裁剪工具,就像我们先前做的一样。最后,将图标放在蓝色圆形的bg上并添加一个长长的阴影结束这个图标的制作。

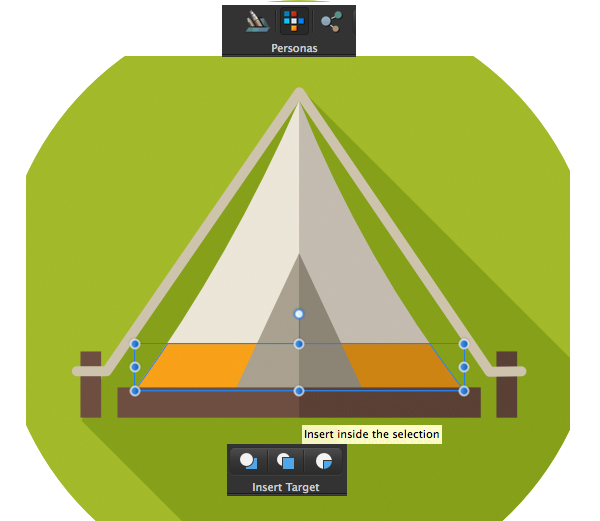
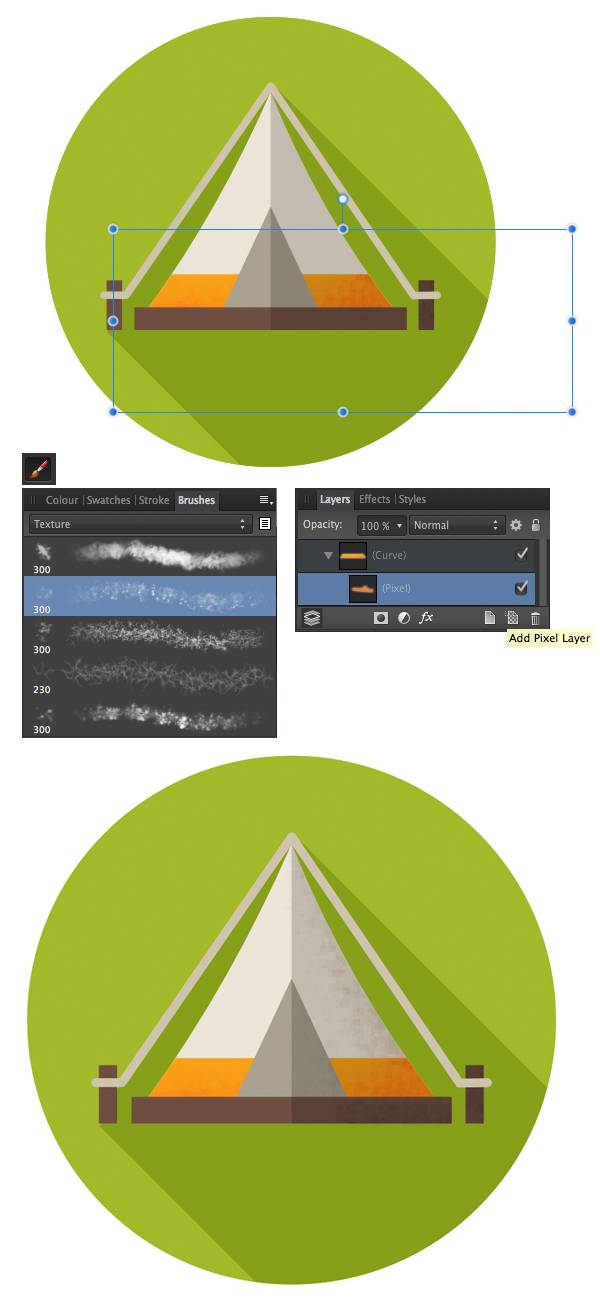
在工具箱中选择像素角色,回到我们第一个图标——帐篷——并选中橘色的条纹。 找到顶部工具箱中的插入目标功能并选择插入内部选择的模式。 现在你画的一切将仅仅显示在选择图形边界的内部,如同我们使用了遮罩层一样。

从工具面板中选择画笔,到笔刷面板中选择想要的笔刷。使用材质或喷射颜料笔刷创建一个蹩脚的,有质感的效果。按住图层面板底部的添加像素填充的图标(否则,像素层将会被自动创建),选择深橘色并绘制少许描边,添加污点并给帐篷制作更多材质。用同样的方法画在帐篷主体之上,使它也看起来有质感

我们为每个图标都添加这样的效果,切记效果不宜过多哈,那么我们今天的教程就到这里吧!
