来源:网络 作者:佚名
第2步
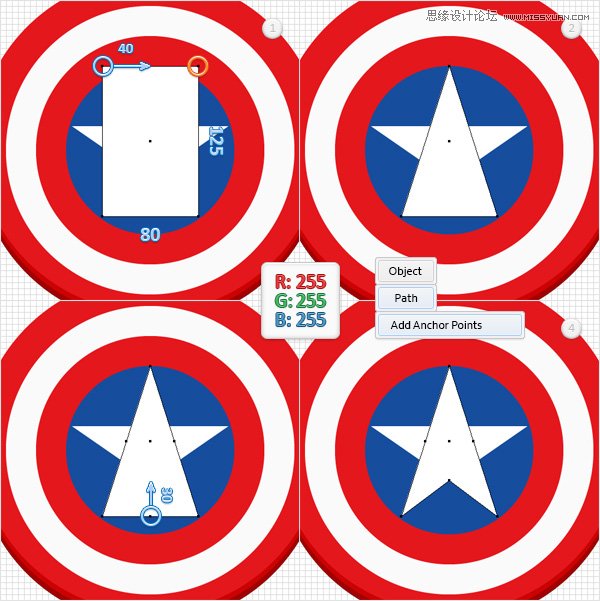
使用矩形工具(M),创建一个80×125px形状,设置填充颜色为白色,并把它作为第一形象。
围绕这一新的矩形的顶边,挑删除锚点工具( - ),简单地拆下右锚点。 继续专注于新,白色形状的顶边,并切换到直接选择工具(A)。选择其余的锚点,只是40PX将其拖动到右边。 重新选择在这个步骤中所做的形状和去对象>路径>添加锚点 。
确保直接选择工具(A)仍然活跃,选择在第三图像突出显示的锚点只需将其30PX起来。 到底事情应该像在第四图像中。

第3步
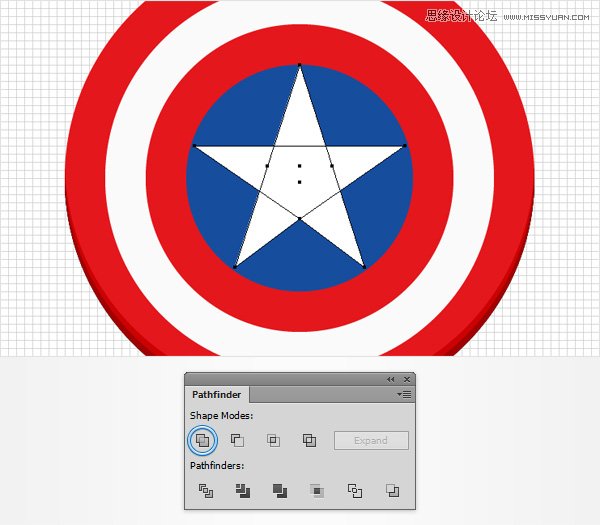
重新选择两,白形状,使你的星星,然后点击团结按钮,从探路者面板。

第4步
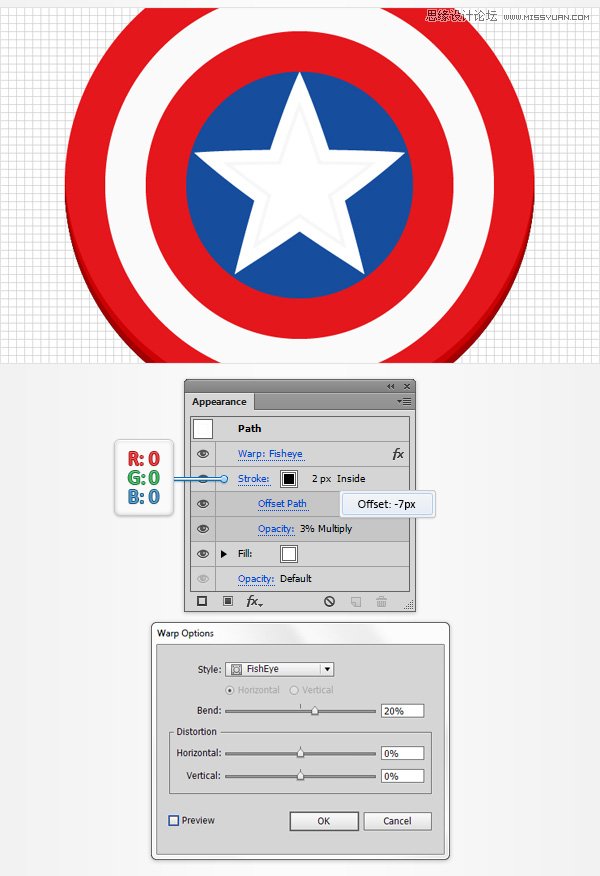
请确保您的星形保持选中,注重外观面板上,选择现有的行程,并设置其颜色为黑色。
继续专注于新的行程,简单地点击“ 中风 ”一段文字,打开行程飞出面板。 将重量为2px的 ,检查对齐描边内侧按钮。 请确保您的行程仍处于选中状态,降低其不透明度为3%,改变混合模式为正片叠底 ,并去影响>路径>偏移路径 。 输入-7px的OFSET,然后单击确定 。 返回到外观面板中,选择整个路径(简单地从外观面板的顶部点击“ 路径 ”一段文字),并去影响>经>鱼眼镜头 。 进入如下图所示的属性,然后单击确定。

(4)创建一个径向网格
第1步
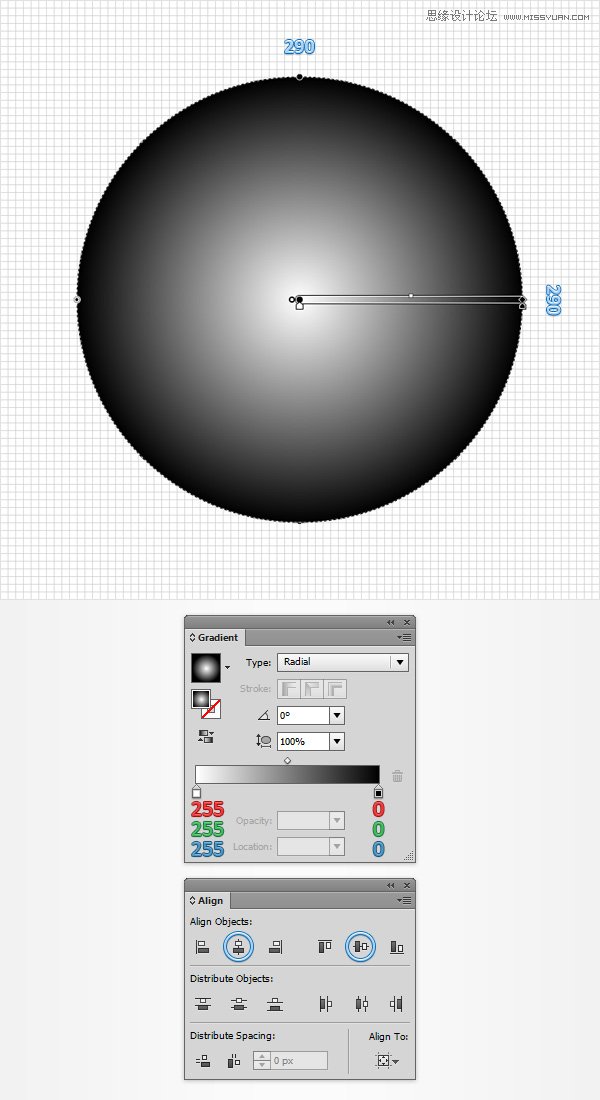
使用椭圆工具(L),创建一个新的290px圆和使用水平居中和垂直居中对齐的对齐面板按钮居中。 请确定这个新的形状保持选中,打开渐变面板( 窗口>渐变 )和只需点击渐变缩略图默认的黑色加白色的线性渐变。
继续关注你的渐变面板上,打开类型下拉菜单中,选择径向 。 到底事情看起来应该如下图。

第2步
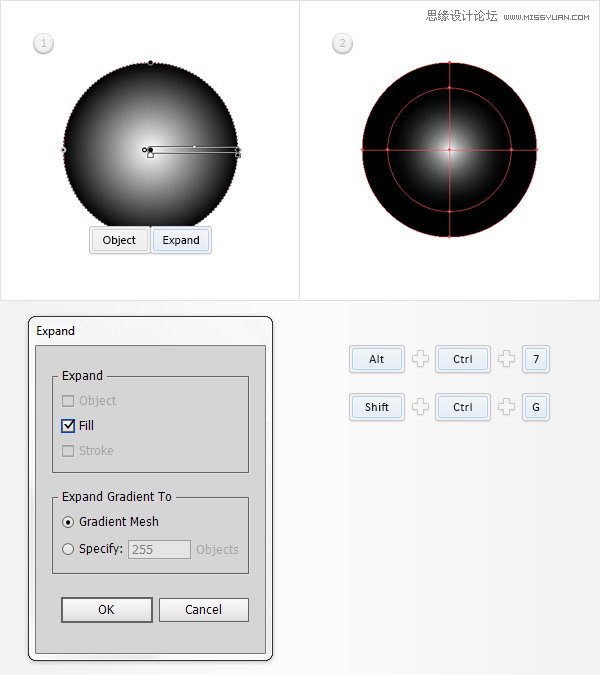
确保与径向渐变圆仍处于选中状态,然后转到对象>扩展 。 检查渐变网格框,然后单击确定 。
重点图层面板( 窗口>图层 ),选择新创建的组,它取消组合 ( 换挡控制-G),然后按下Alt-控制-7(或去对象>剪贴蒙版>释放 )释放现有的剪贴蒙版。 回到图层面板,只需删除顶部290px圆(前剪切路径)。

第3步
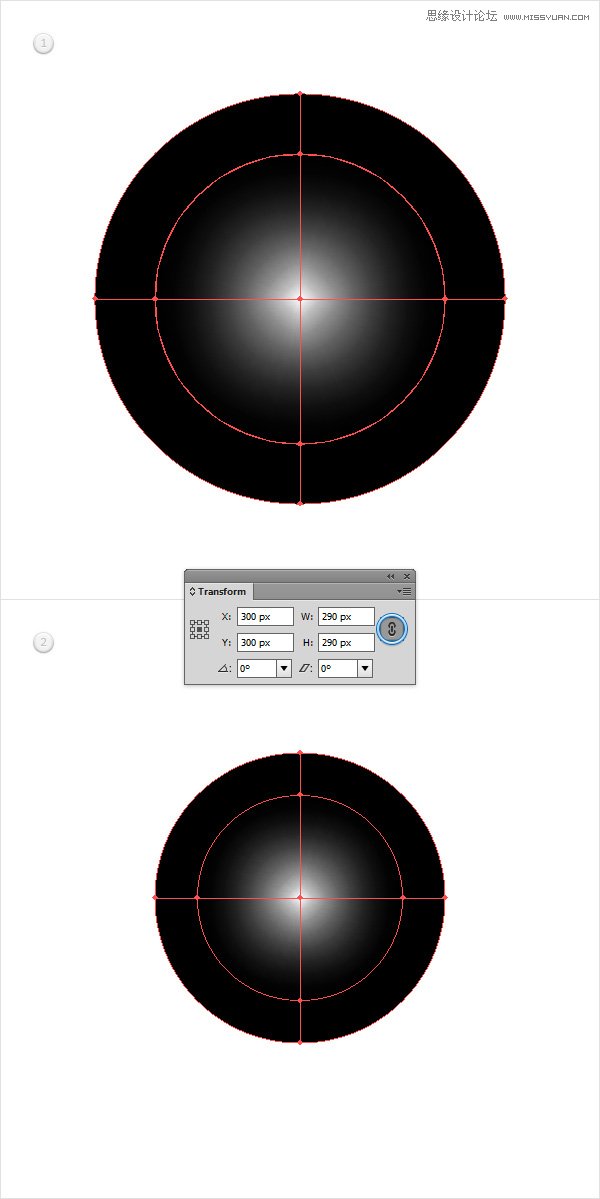
选择您的网格并打开变形面板( 窗口>变换 )。 检查约束宽度和高度比例按钮,然后只需在宽度 (或高度 )框中输入290。

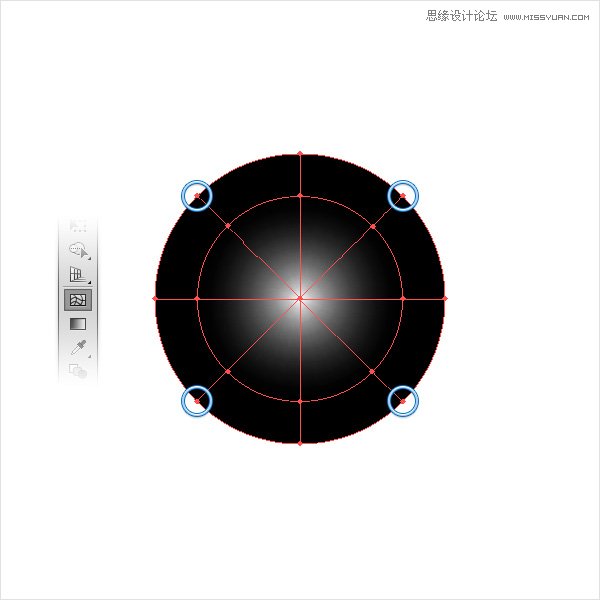
第4步
禁用网格 ( 视图>隐藏网格 )和对齐网格 ( 视图>对齐到网格 )。 选择你的网,抢网格工具(U),并添加四个新的网格点,如图下图。