来源:网络 作者:佚名
本教程主要使用Illustrator绘制时尚的数码相机图标,教程难度中等。绘制的图标有卡通的效果,转发过来和思缘的朋友们一起学习。
先来看看最终的效果图:

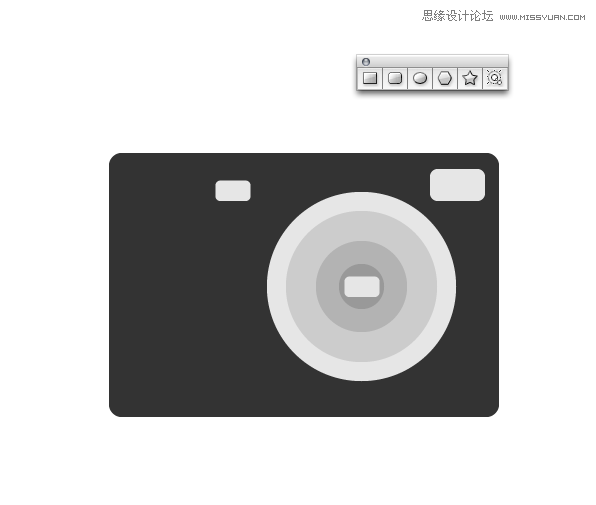
1. 画一个圆角矩形。


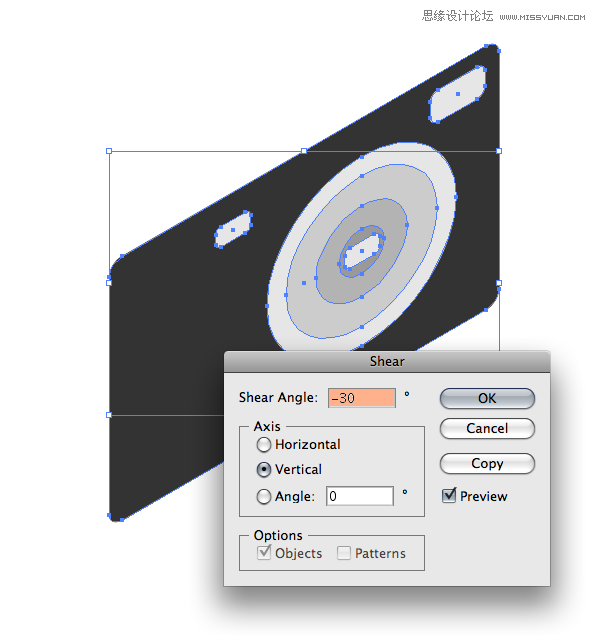
3. 执行"对象"菜单>变换>倾斜,数值如图所示。

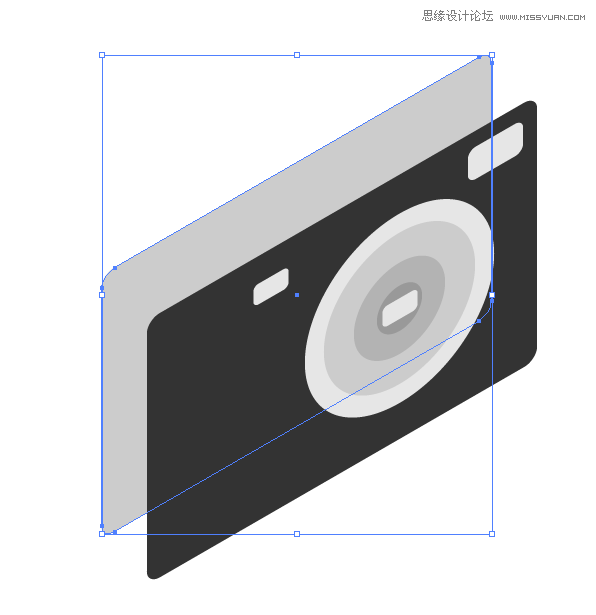
4. 按住alt+shift键(这确定副本的角度是精确的)拖移以复制相机主体的副本。

5. 新建图层,取名为"镜头",然后把镜头的所有对象移到新图层上。然后锁定"相机"图层。

6. 我使用的是红色,学UI设计,这样你可以很容易地跟着教程做。你可以选择其他颜色不管是什么,只要是你喜欢的。我们可以在之后更改颜色。
复制3个镜头形状,就如第4步的操作。你必须逐一进行,你也需要把复制镜头分别置于每个原镜头之下,这样就可以得到一个惊艳的效果。当你完成后,你可以解锁"相机"图层。然后把这2个图层合为一个。
提示:逐一将复制镜头置于原镜头之下来实现叠加层次效果可以按ctrl+括号。左括号后移一层。右括号前移一层。

7. 使用斜面的视觉效果使用路径查找器。你先使这2个形状交错(2个同样的形状在彼此的顶部),然后选择下面的高光对象(译者注:也就是说,先复制右上角的圆角矩形ctrl+c ctrl+f,然后用之前的方法复制右上方的圆角矩形即第6步的方法,然后选择这2个矩形(不包括原矩形),点"路径查找器"面板中的"与形状区域相减"按钮。然后扩展)。

8. 使用钢笔工具,绘制相机的边缘部分,零基础学UI难不难,以完整相机的面。

9. 最后闭合形状,以使它看上去干净平滑。

10. 绘制相机顶部的面。
