来源:网络 作者:佚名
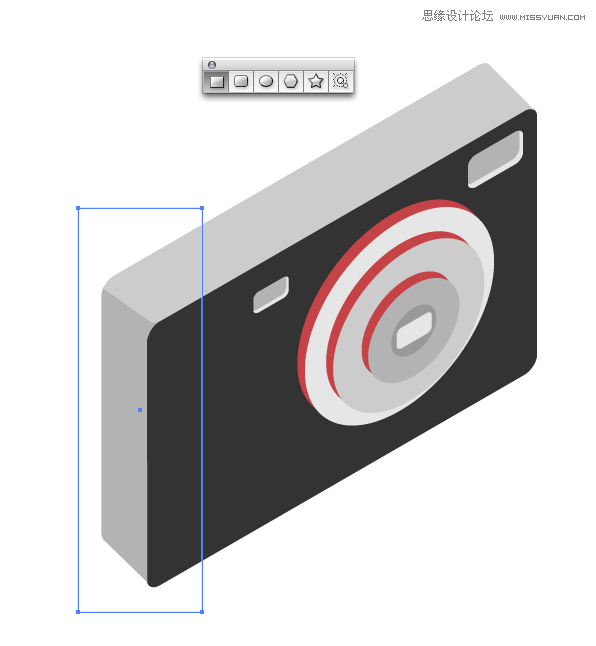
11. 在相机的边缘棱角上绘制一个矩形。然后使用"路径查找器"面板创建相机的黑色边缘,同第7步一样。

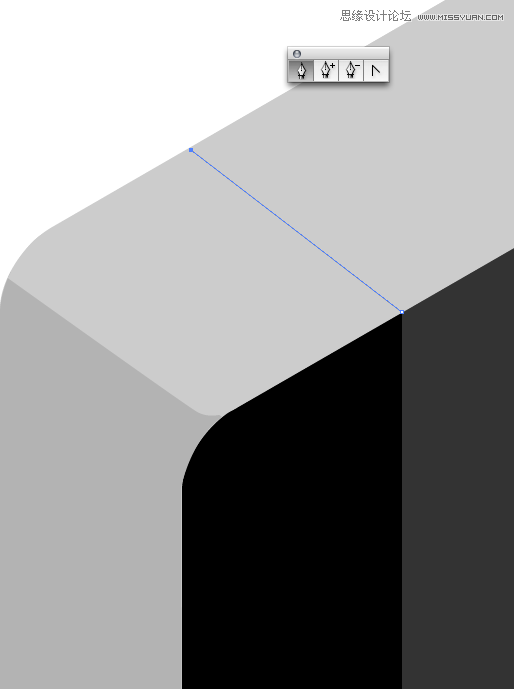
12. 使用钢笔工具绘制顶部的黑色边缘。

13. 使用钢笔工具继续绘制闭合路径。

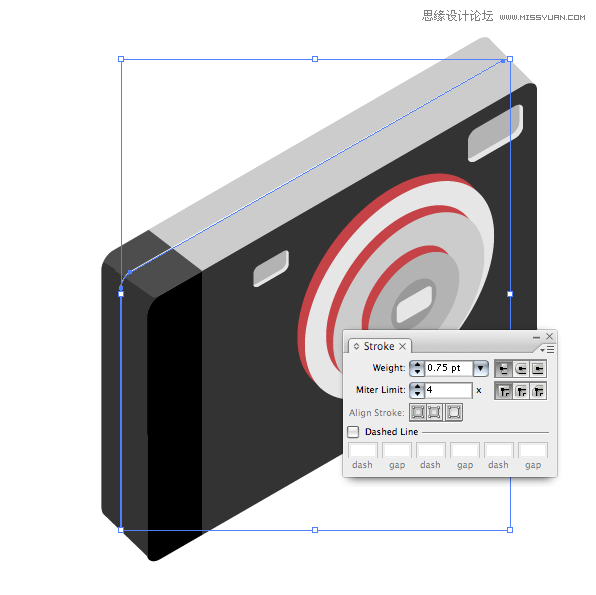
14. 使用钢笔工具,选择白色描边。然后沿相机中心画一根线,看上去是被分成了2半。

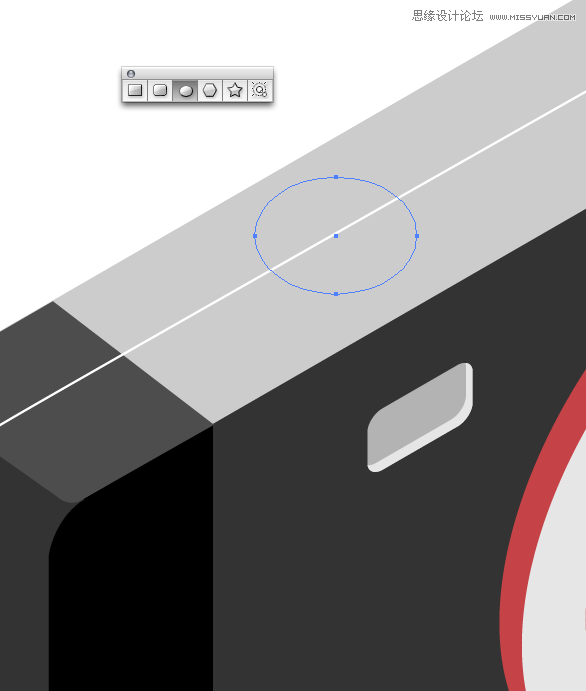
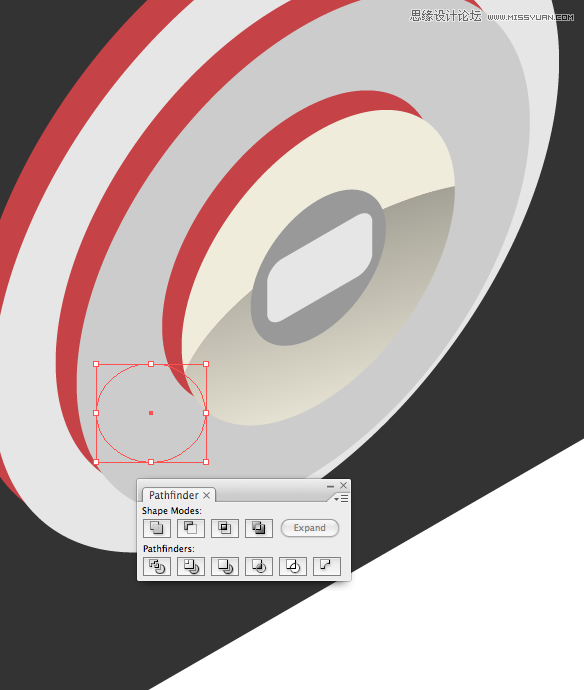
15. 使用椭圆形状绘制快门按钮。

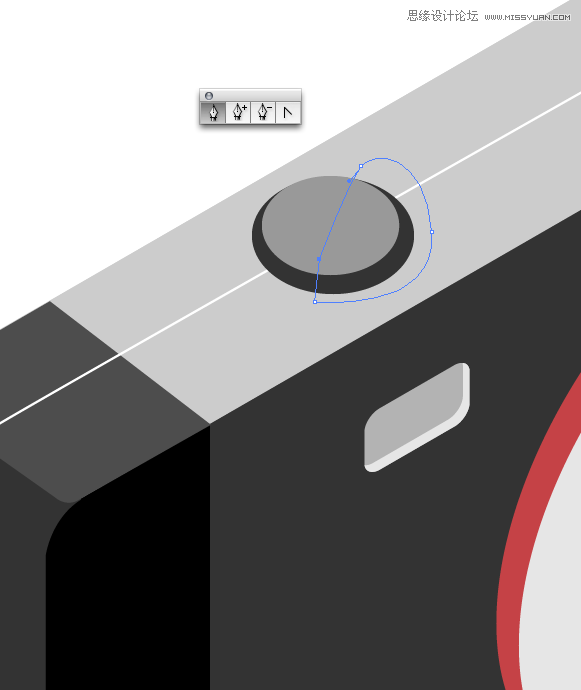
16. 在最上面绘制另一个椭圆。使用钢笔工具围绕快门按钮绘制一个轮廓,这使我们可以增加按钮的层次感。你也可以使用路径查找器工具来制作重叠的形状。

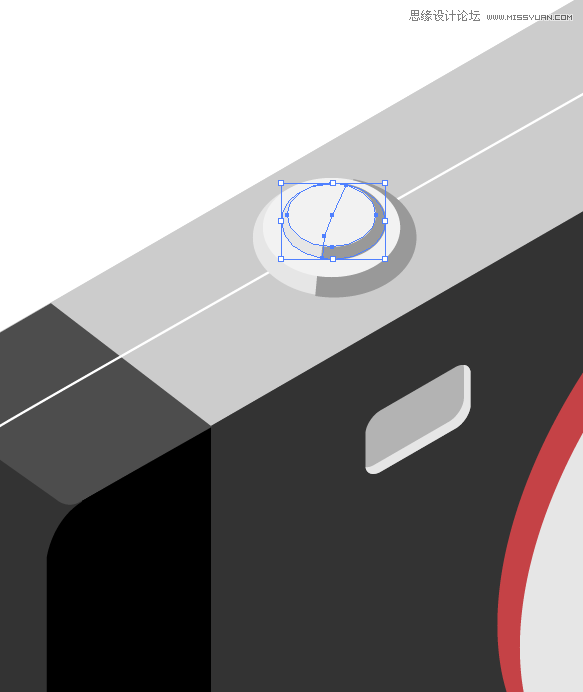
17. 调整颜色。然后复制按钮放在顶部以创建出按钮的层次感。

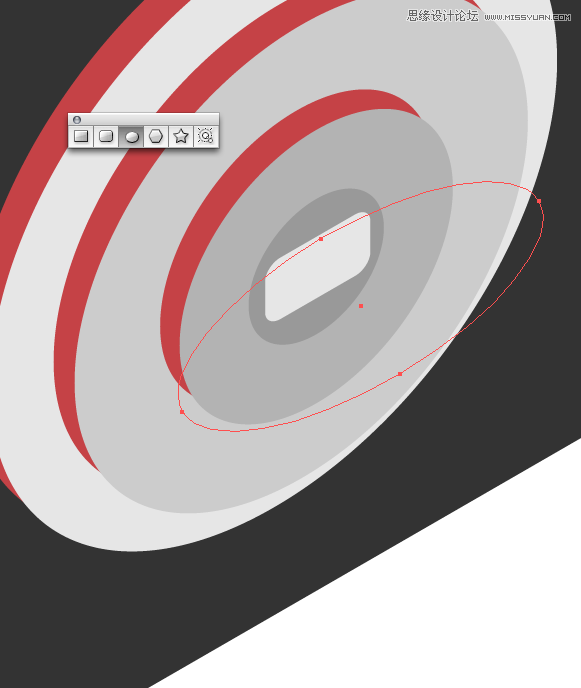
18. 再次使用椭圆形状,绘制投射下来的阴影。你必须旋转椭圆以实现这个角度。

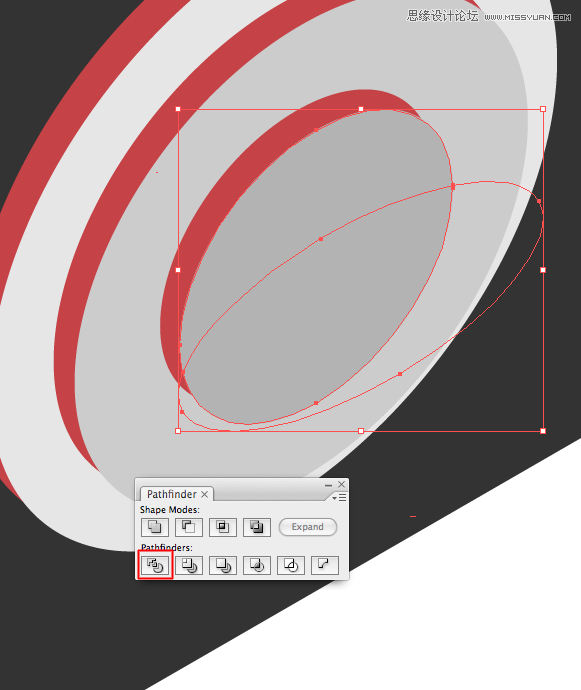
19. 使用"路径查找器"面板中的"分割"分割形状。删除不需要的形状。

20. 给镜头添加渐变。重复步骤给每个镜头都画上阴影。

21. 现在3个镜头都已经完成了,你的相机看上去像这样。

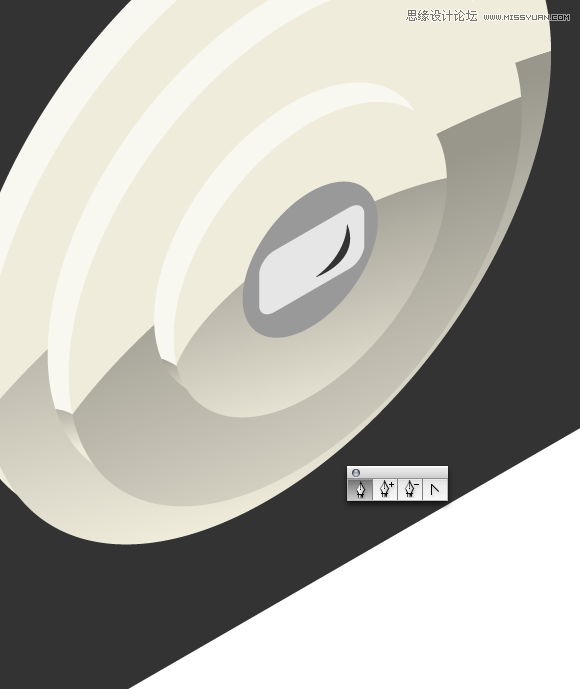
22. 添加一些细节如高光。

23. 复制粘贴你刚才绘制的高光,如下图所示。

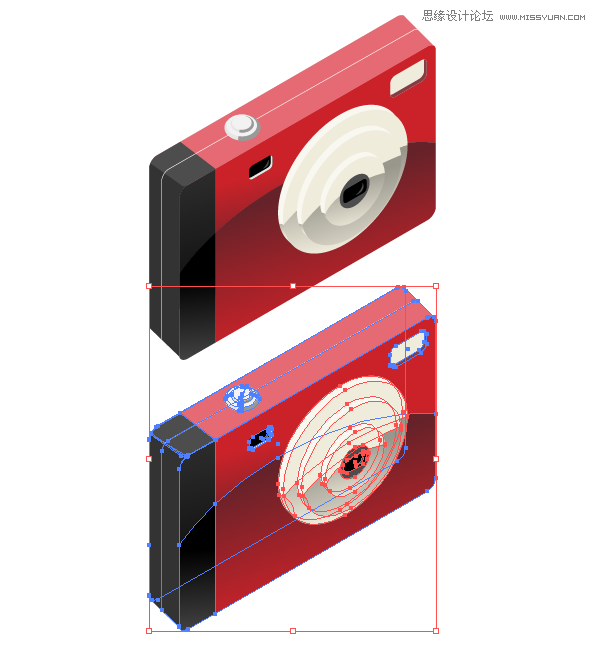
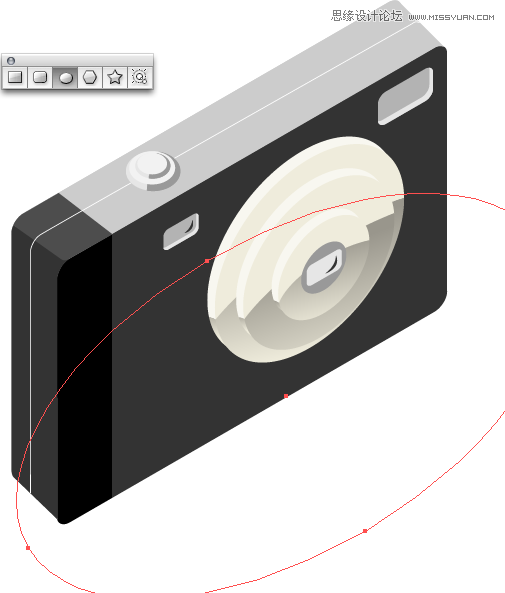
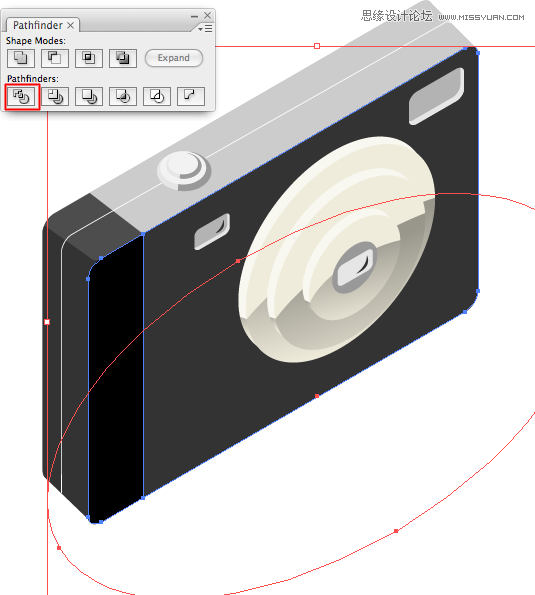
24. 绘制一个椭圆,以作投射在相机主体上的阴影。你需要旋转椭圆,看上去像下图一样。

25. 选中黑色边缘,相机主体和椭圆,按"路径查找器"面板中的"分割"。确定除了刚才绘制的椭圆之外,还选中了这2个形状。这是为了使投射的阴影看上去真实,因为它是很自然地投影在相机上的。完成"路径查找器"工具后,删除不需要的部分。

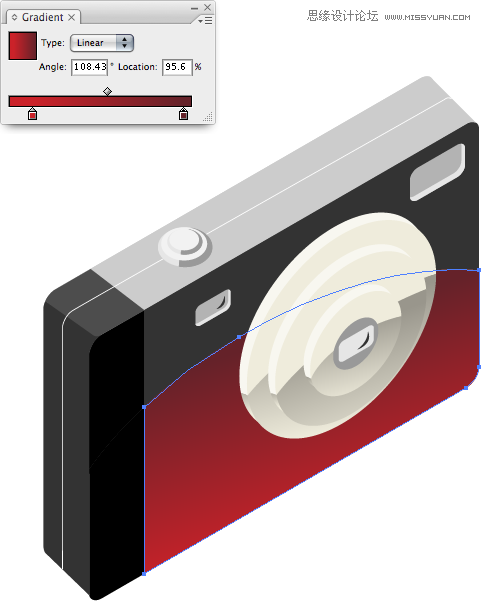
26. 添加你喜欢的渐变。依照你想要的效果,深色在渐变的顶部使投影看上去更真实。

27. 注意相机的最顶部是浅红色,这个细节让相机看上去有3d效果。
28. 复制整个相机。