来源:网络 作者:佚名
STEP 4
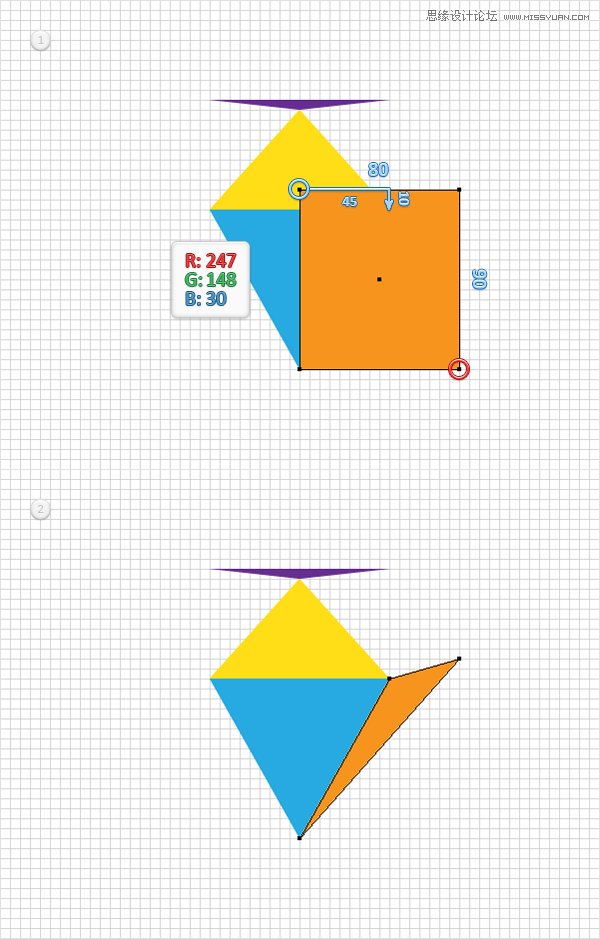
使用矩形工具(M),创建一个80×90px形状,设置填充颜色为R=247,G =148 B =30,并把它如图中的第一个图像那样做。围绕这一新的形状,选中删除锚点工具( - )和点击矩形右下角锚点,将其删除。
切换到直接选择工具(A),并选中橘色造型的顶部。选择左侧锚点只需将它下降10px,右移45px。完成后,应该像第二图像那样。

STEP 5
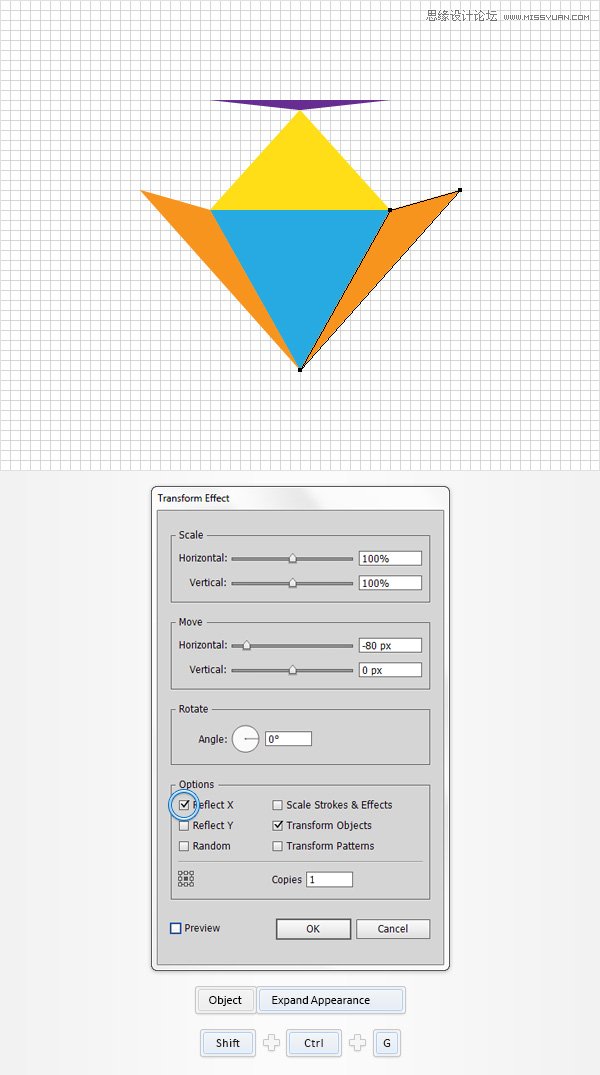
重新选择橙色的形状,选择效果>扭曲和变换>变换。复选对称X框,移动-水平滑块拖动-80px,在副本框中输入1,然后单击确定按钮。
请确保您的橘色形状仍处于选中状态,然后转到对象>扩展外观。选择复制出来的形状,按下Shift+Ctrl+ G取消组合它。

STEP 6
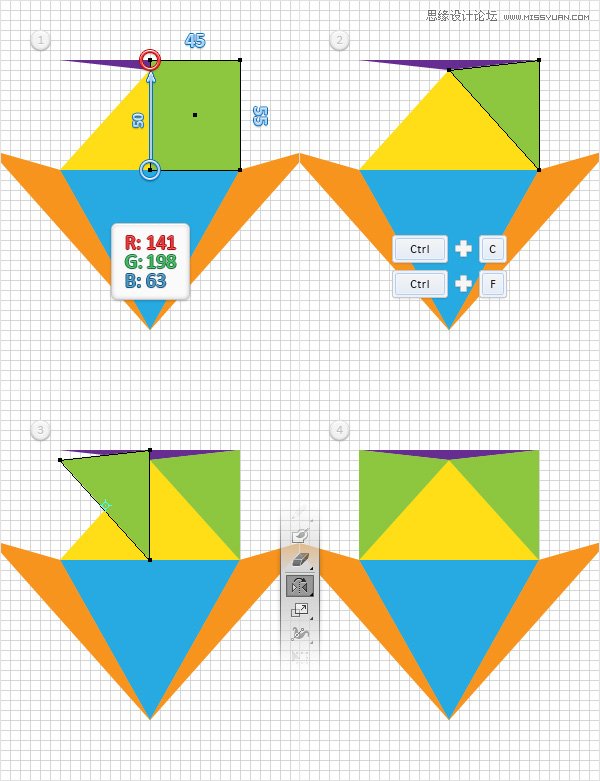
使用矩形工具(M),创建一个45×55像素的形状,设置填充颜色为R=141,G =198 B =63,并把按照如图中的第一个图像那样弄。
围绕这一新的形状,选中删除锚点工具( - ),简单地去掉顶部,左侧定位点(用红色圆圈高亮显示)。
切换到直接选择工具(A),并选中绿色形状的底部。选择左侧的锚点,只是将它拖动50像素。完成后,事情应该像在第二图像那样。
重新选择你的绿的造型,并在前面(Ctrl+C > Ctrl + F)得到副本,选择副本并45px移动到左侧,如图中的第三个图像。确保副本保持选中,挑选反映工具(O)。然后只需单击并从右侧拖动到你的形状的左侧翻转,如图第四图像。

STEP 7
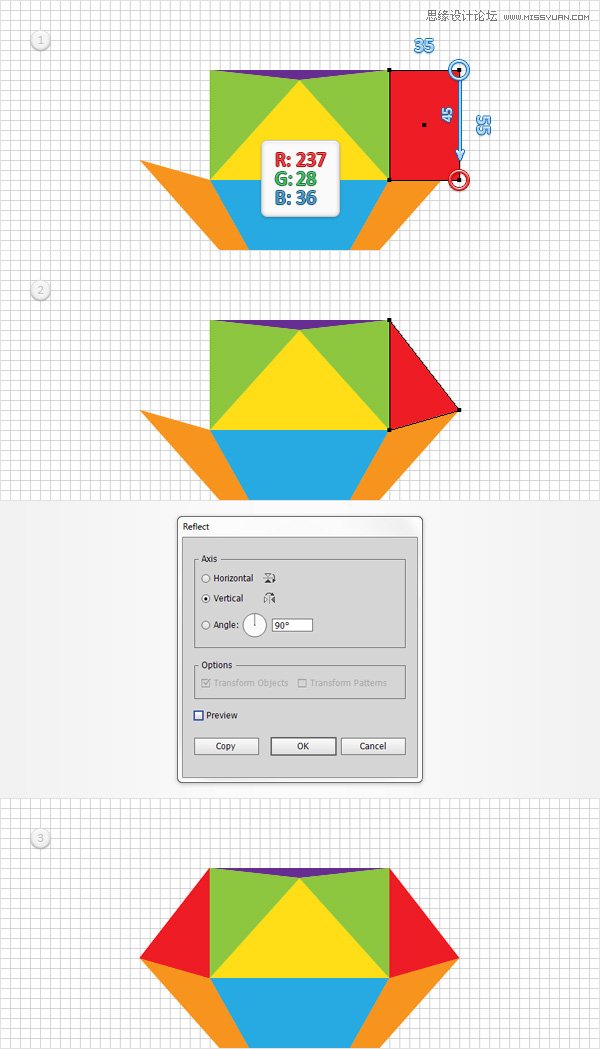
使用矩形工具(M),创建一个35×55像素的形状,设置填充颜色为R=237,G =28 B =36,并把它如图中的第一个图像。
围绕这一新的形状,选择删除锚点工具( - ),简单地去掉底部,右侧定位点(用红色圆圈高亮显示)。切换到直接选择工具(A),并专注于你的红色形状的顶部。选择合适的定位点,并简单地将移动45px下来。在结束时,事情应该像在第二图像。
请确保您的红色形状仍处于选中状态,然后转到对象>变换>反映。检查垂直框,然后只需单击复制按钮。专注于你的画板,选择新创建的形状,将其拖动到左边,并把它作为显示在第三个图像。