来源:网络 作者:佚名
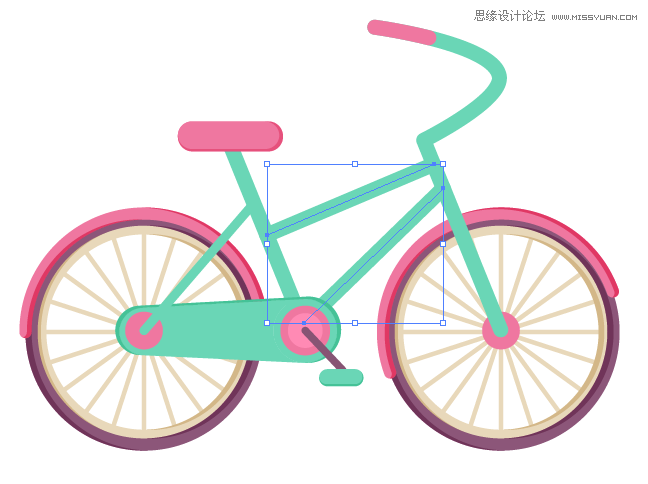
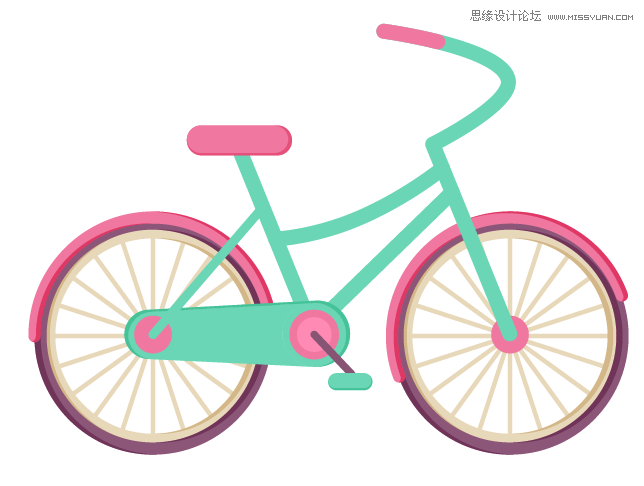
STEP 7:增加两个横梁。用钢笔工具给上面的线段加点弧度。


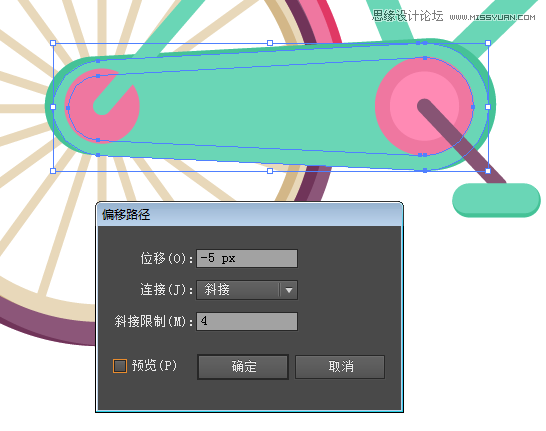
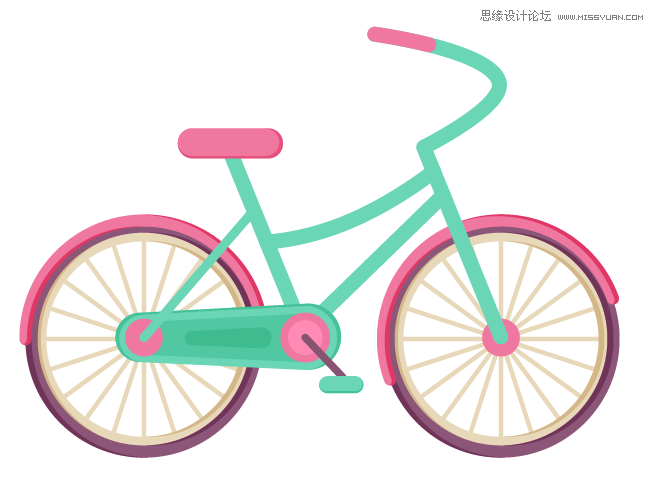
STEP 8:接着就是加点细节的时间。选择后轴,点击对象-路径-偏移路径,进行如图所示的设置,这样就得到一个新的路径。把这个新的路径调的深一点,还可以根据自己的喜好添加其他的元素。


为了整个画面有更好的效果,可以加个淡米黄色的背景,再加一些阴影在轮子和车的周围。

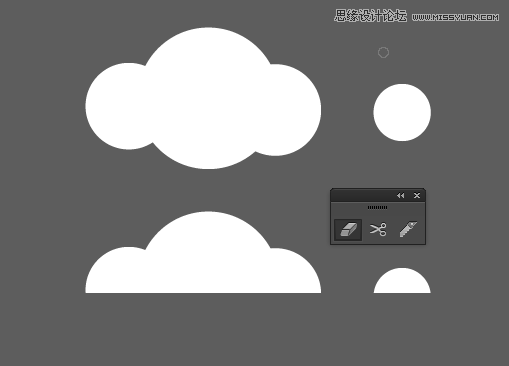
STEP 9:最后,我们可以加点云朵。用椭圆工具(L)画几个圆,相互重叠,然后使用橡皮擦工具(E),去掉下方多余的部分,就大功告成啦。

最终成果如下:
