来源:网络 作者:佚名
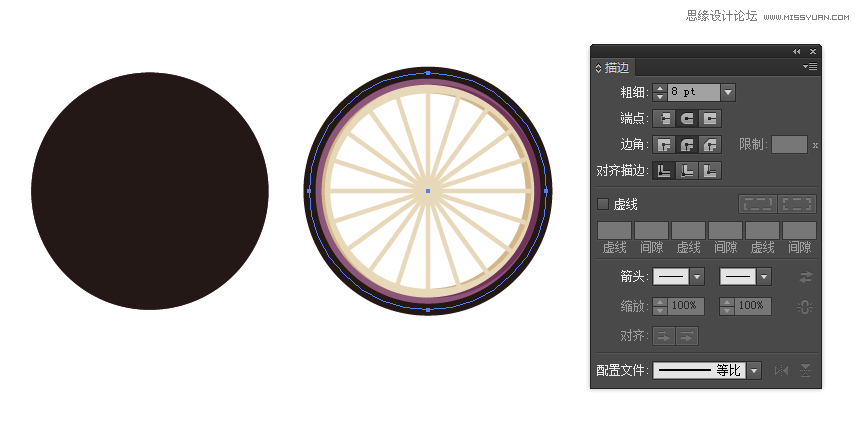
STEP 5:接下来是挡泥板。画一个和车轮一样大的黑色的圆,置于顶层,盖住轮子。改填充模式为描边(Shift-X),8pt,具体设置如下图。

点击剪刀工具(C),在这个圆圈的左右两个锚点上各点一下,这样就把一个圆分为两半了,删掉下面那半。

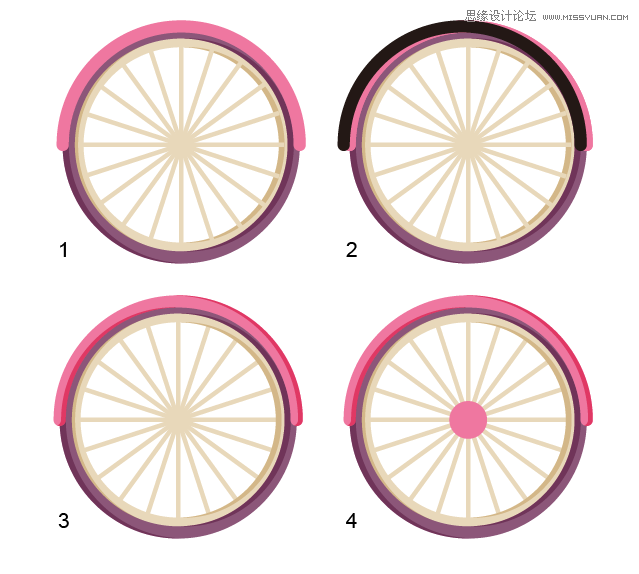
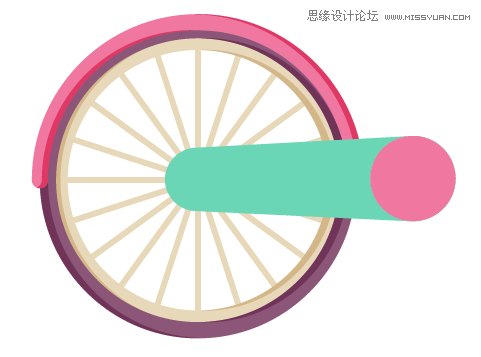
STEP 6:①选中这半个圆,选择对象-扩展,填充一个比较粉嫩的颜色,我填的是#ef77a0;②+③然后通过之前做车轮阴影一样的步骤,给挡泥板也加上点阴影。④画一个25px*25px的圆,放在车轮中心的位置。

2.给我们的自行车加上其他部件儿
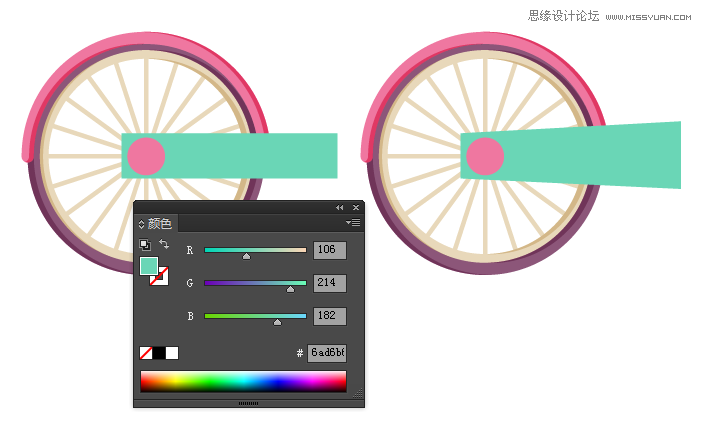
STEP 1:这步是加后轴。用矩形工具(M)画一个长方形,填个鲜亮的宝石绿色,#6ad6b6。然后用直接选择工具(A)选中矩形右上角的锚点,垂直上移一点,右下角的锚点下移。

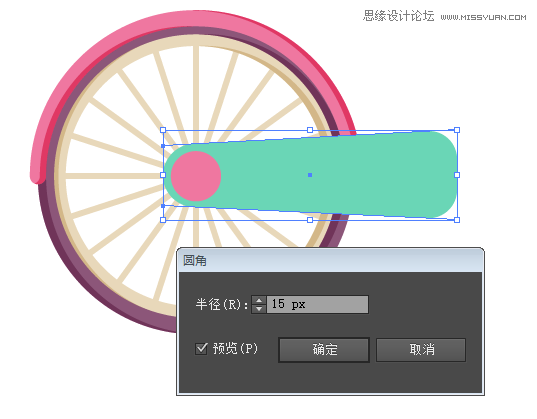
选中这个矩形,选择效果-风格化-圆角,选择适当的半径,达到如下的效果。

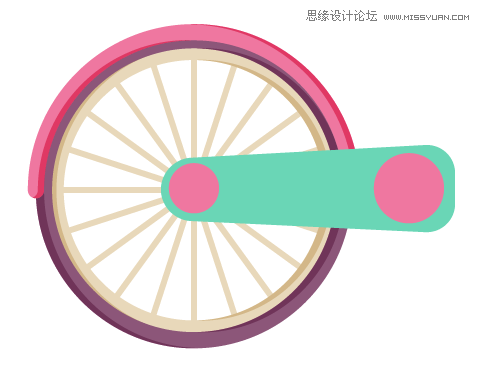
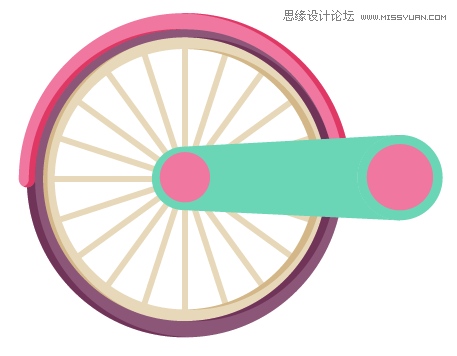
STEP 2:选中粉色的圆,复制并移动到矩形的右侧,稍稍放大。

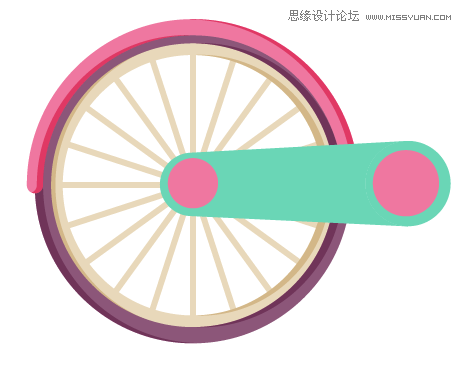
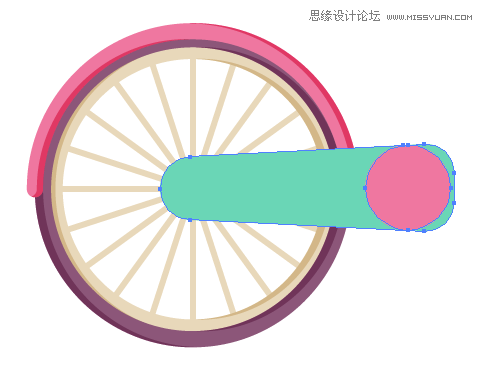
接下来的步骤需要实现如下图的效果。在这需要说明一下,原教程作者用的应该是最新版AI,我的版本里没有那个先进的功能,所以实在是没看懂他说的啥,就只要用自己的笨方法实现了类似的效果。我的步骤是复制右侧的圆,放大到与下面的矩形相交,通过路径查找器-分割,然后删掉多余的圆角部分。

我的方法如下:



然后复制一个圆,贴在上面,我的色值是#ff8ab4。