来源:网络 作者:佚名
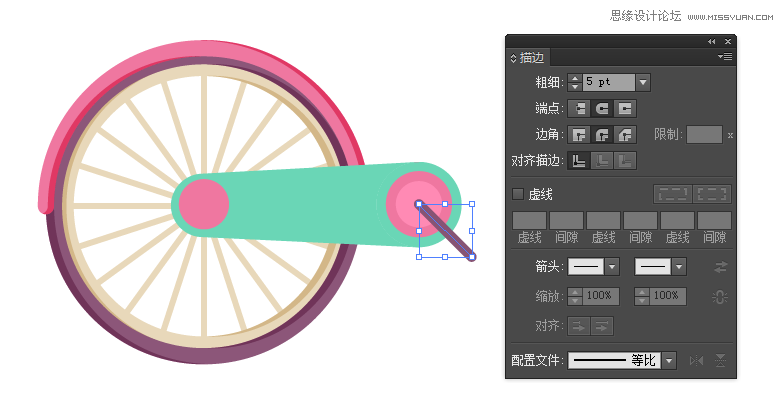
STEP 3:用直线或钢笔工具画一个斜线段,描边5pt,色值#875474。

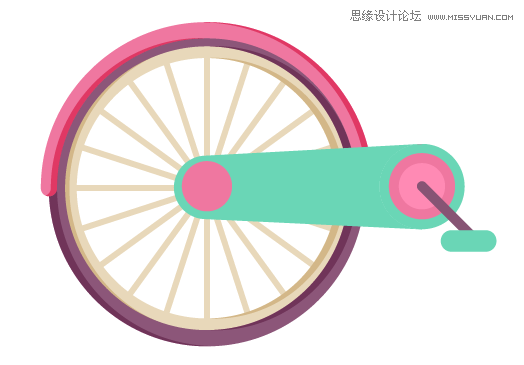
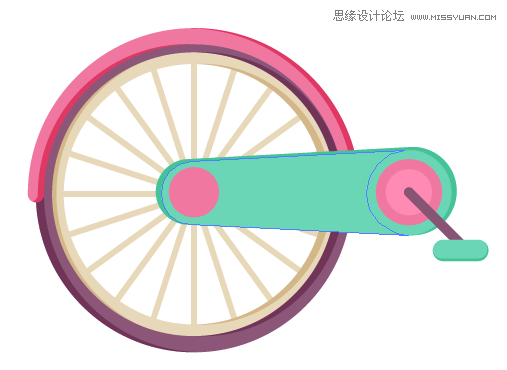
再用矩形工具或者圆角矩形工具,加一个踏板。这里原作者给后轴和踏板加上了阴影,但是没有过程,大家可以参考做轮子时的步骤。


STEP 4:画一个斜线段,描边10pt,作为车座的支架。添加另一个较细的线段,与这个较粗的线段形成三角形。然后用圆角矩形工具在上方加上车座。


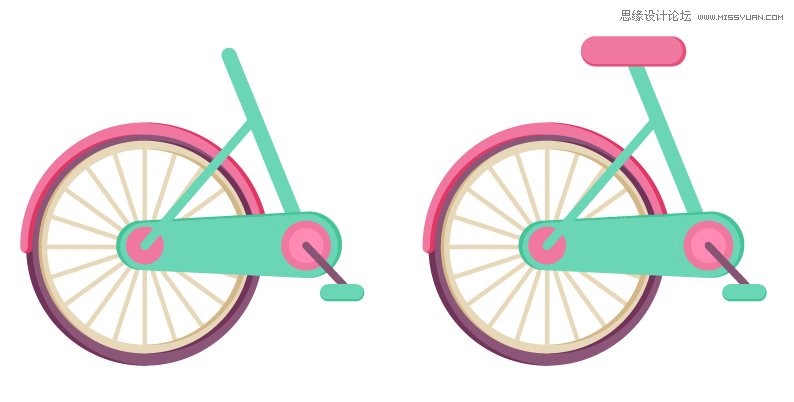
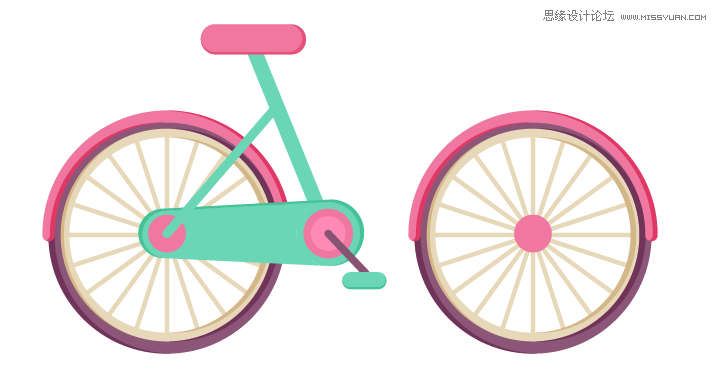
STEP 5:选择整个车轮,复制并平移到右边,前轮就出现了。

然后我们把前轮挡泥板的角度调一下。选择旋转工具(R),按住Alt的同时点击车轮的中心点,在弹出的面板里按下图调节,点确定。

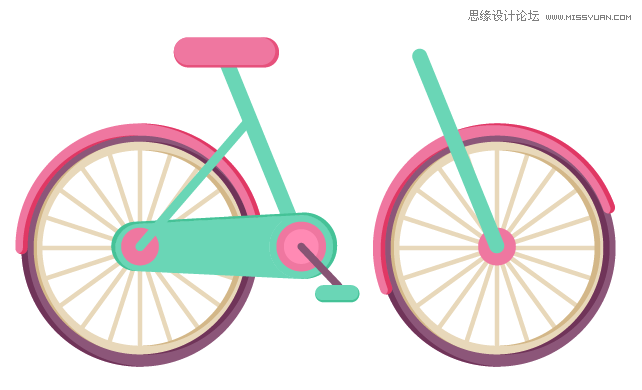
复制支撑车座的斜线段,并平移到前轮的位置。

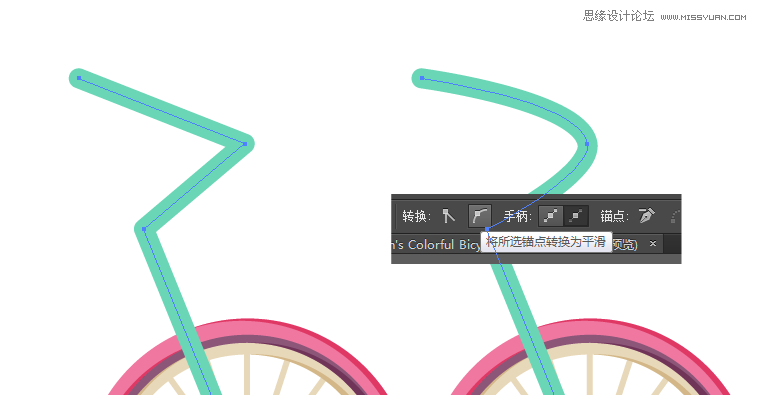
STEP 6:接下来就是把手了。先用钢笔工具(P)画一个折线,然后选中转角的锚点,将它转为平滑。

然后复制把手,贴在上面,填充为粉色,只留下一小段把手部分,其他的删掉。