来源:网络 作者:佚名
任何对扁平化风靡之初颇有印象的朋友也许和当时的我一样,脑海中想起了“世界突然清静了”的声音。从此我们仿佛告别了拟物时代。做过设计的人都不得不承认,简单是很复杂的,而复杂反而很简单。当我在思考记录这个扁平化风格文字制作过程的时候,主要想记下的是这三个记忆点。
二、任何字体都需要自己的再加工,值得认真对待的一个个锚点去修饰
三、如何制作一个有头有尾的图案笔刷
先看看最终效果图

一、制作背景
STEP 01
打开AI,新建一个600*600px的文档。先画一块大小同文档大小一样的矩形,填充为蓝色,关闭描边。由于我们是航海风格主题,因此,蓝色是第一选择的颜色。当然,实际项目中,你也可以换其他颜色,如果是食物主题,橙色和红色都是不错的选择。如果是自然主题,那么绿色也是不容忽视的色彩。具体的背景色选用,我们会留到今后色彩的运用中去详细讲解。

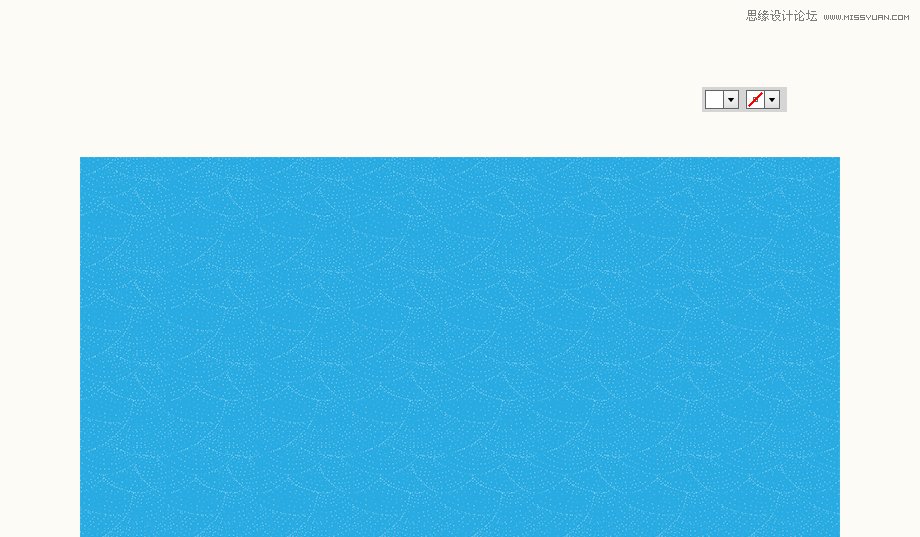
STEP 02
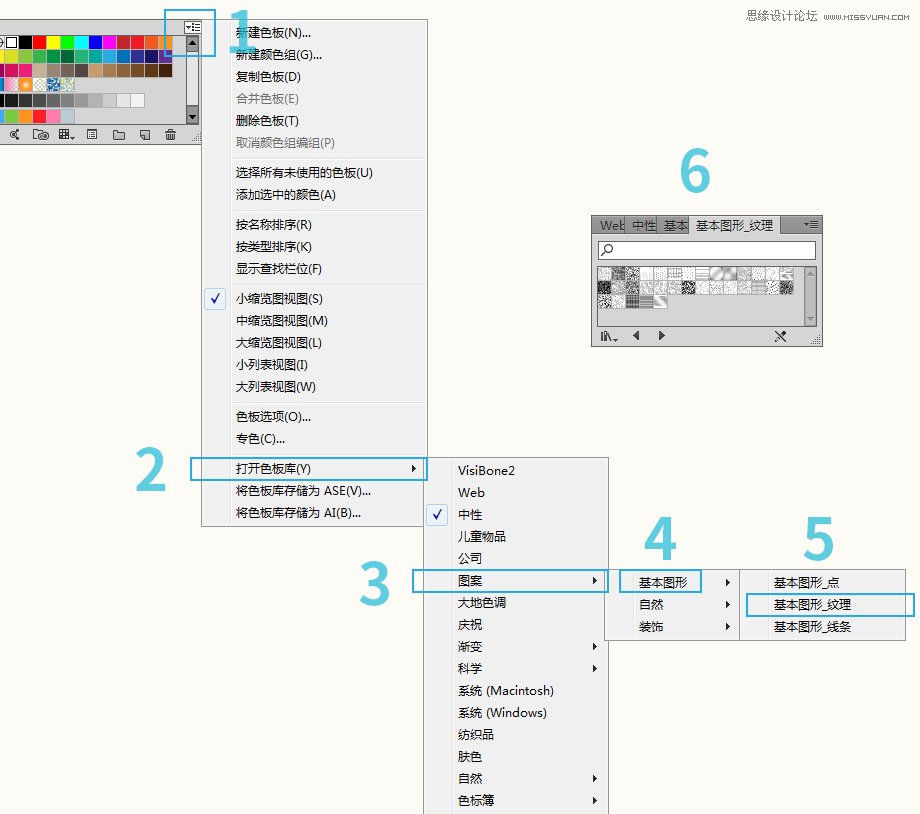
纯色背景也许已经够了,对于扁平化风格来讲,大部分背景都为纯色。但在这里,我们希望能更加丰富一点,可以为背景增加一点细腻的纹理。让我们再在蓝色背景层之上再建一个图层,图层这时可以是任意颜色,UI设计自学,同时,打开色板面板,在色板里打开色板库,选中其中一个图案。打开图案的路径为【打开色板库>图案>基本图形>纹理】。具体可以参考下图。

STEP 03
在图案中选中“砂子”这个图案。这时,我们会发现,图案的纹理是黑色填充的,但如果我想要的是白色的纹理该怎么做呢?没错!我们需要先对这个图案进行扩展。
扩展后,大家会看到图案中的纹理变成了路径,但这时仍然不能直接调换砂子的颜色。我们还需要在上方的工具栏左侧,点击“编辑内容”的小图标,这时,砂子才变为了可以给我们编辑的内容。你会发现这时的填充色为黑色。

通过把填充色变为白色以后,我们就完成了背景图的制作。还可以降低图案背景的透明度为50%,让它表现得更加朦胧。