来源:网络 作者:佚名

最近不光是C4D火,UI自学网站,2.5D插画也很流行。很多创意插画都采用了这种方式来表现,相比于扁平化的风格,2.5D风格在视觉表现力上更加立体炫酷,使得这种风格的插画活跃在banner、海报、APP和网页设计中。那么这种插画如何去着手制作呢,其实只要掌握了其中透视关系就能够完成。

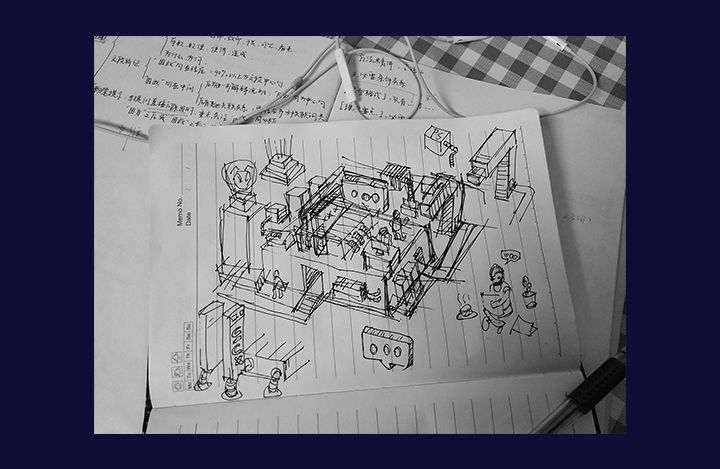
在开始设计创作之前,简单的草图必不可少,这样可以快速清晰的构建插画的大致结构,特别是大型插画,如果你不提前绘制出草图将会十分混乱无从下手。

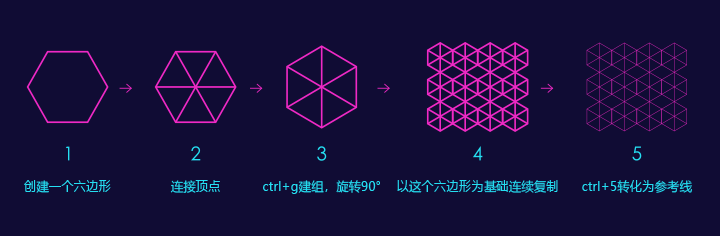
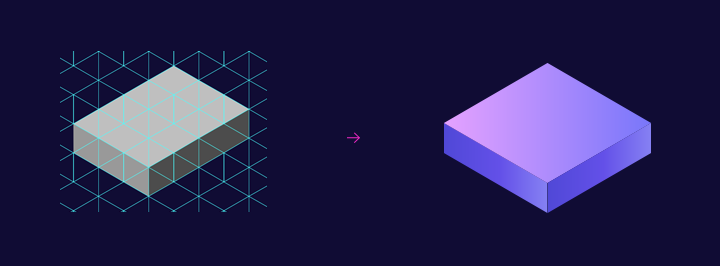
2.5D插画最重要的步骤便是骨骼线网格的搭建,再复杂的图形都要乖乖臣服于它的框架之下,可以说解决了骨骼线,你就搞定了2.5D风格的精髓,我们后续的设计创作都是基于骨骼线网格去完成的,那么如何搭建这个骨骼线网格呢。

有了骨骼线网格我们便可以参考网格线绘制出每一个面,一定要严格按照网格线去绘制,不能有丝毫误差,ui,否则面与面之间的衔接会出现难看的缝隙。

这里我们将几个大的模块依次拆分慢慢画出来。

重复有规律排列的组件,我们用到AI中的“再次变换”“切斜工具”。例如上图中的窗户,绘制一个矩形,复制一个,菜单-对象-变换-再次变化(Ctrl+D)得到另外3个相同矩形,最后全选,使用倾斜工具,倾斜30度。

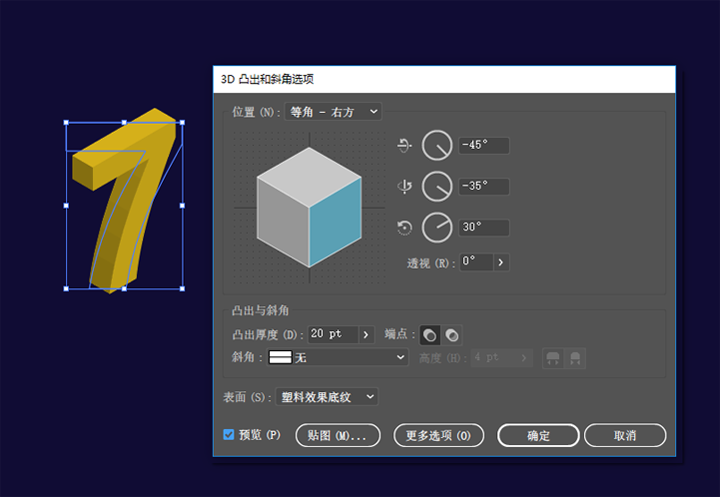
文字工具创建一个数字7,扩展后选择菜单栏-效果-3d-凸出和斜角,在弹出的设置面板中选择位置-等角-右方,设置凸出大小20。