来源:网络 作者:佚名
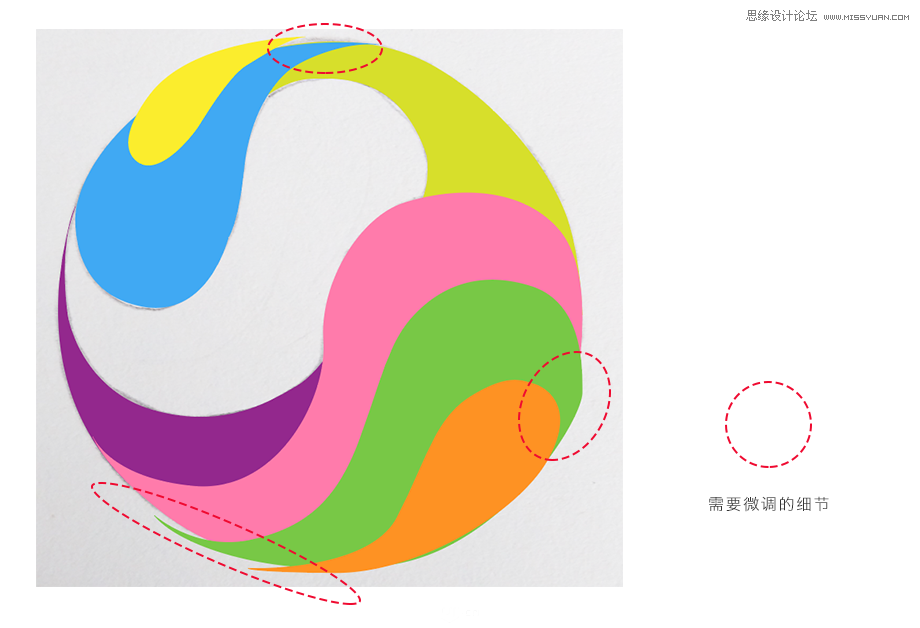
你可以看到我的临摹线条中有些并不按草图来画,这是由于为了让边缘更准确,我决定全部画好后再来裁掉超出的部分,由于形状间有重叠的层次关系,这是在AI中绘制重叠部分常用的方法。
处理形状细节
除非是用形状工具画出,否则用钢笔工具多少都会有点手动的痕迹,这时细节的处理就显得特别重要。
STEP 04
将不同的形状分别先填充各种纯色,加以区分,这一步并不是填色,只是利用颜色对这些形状加以区分,以便更精准地将边缘处理得更为平滑流畅。

STEP 05
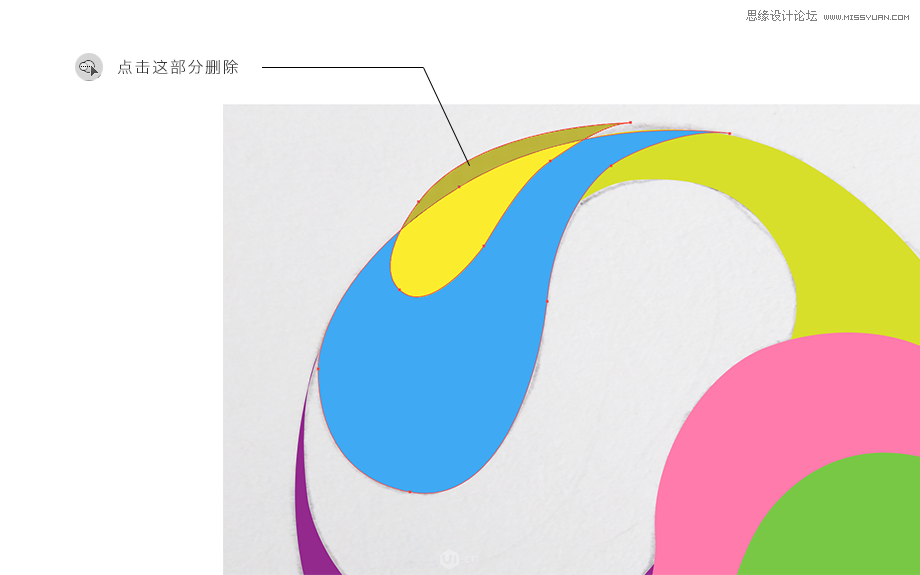
当两个闭合路径有相交的部分,想要删掉它们不相交的部分,UI设计如何,只需要选择这两个路径,运用形状生成工具点击这个不相交的部分,再点击删除键即可。

按照上两个细节处理的步骤,耐心地将路径边缘处理得更为平滑流畅。

渐变配色
STEP 06
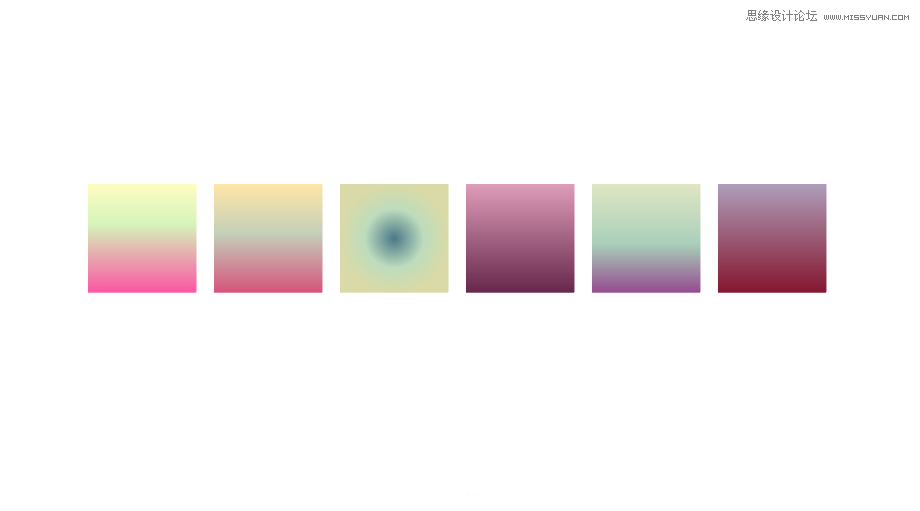
对球体的配色我们选择的是渐变配色,渐变的颜色会让整体效果显得更立体,但是这里一定要控制的渐变里的色彩搭配。在这个案例中,我想用的渐变色并不一定要根据实际情况,而采用一种幻想式配色。按照真实的球体来说,它的表面渐变是具有一定规律的,但在此我想打破这个规律,变得较为梦幻的自由自在式。

颜色控制在三种颜色,红、紫、绿,紫和绿的过渡会透出蓝色,而红和紫也会过渡出一种紫红,这时,绿色是作为较明亮的部分呈现的,因此,绿色略微偏黄色可以用在迎着光源的部分。
STEP 07
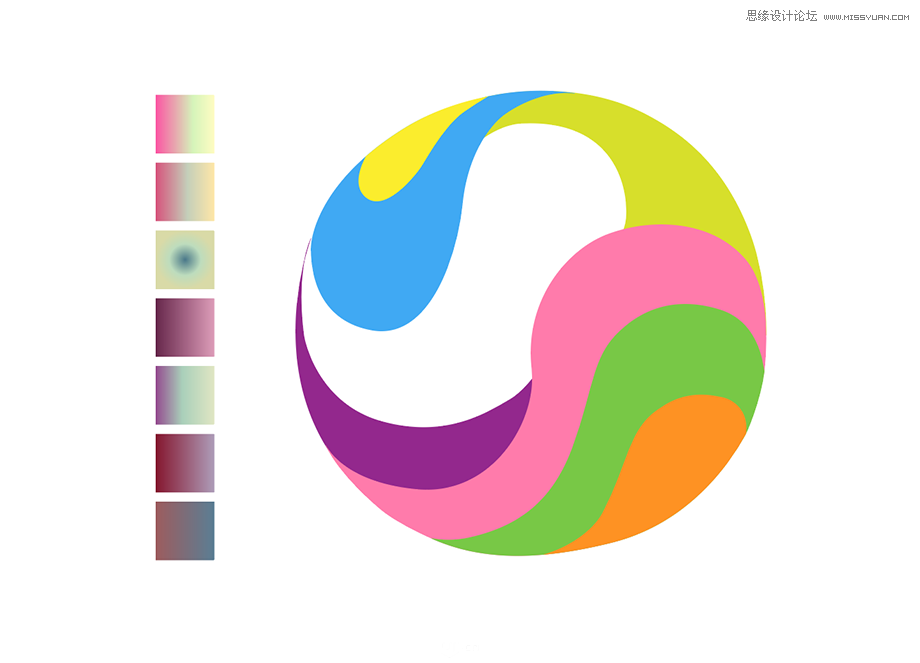
配色调好后,可以将这一排矩形垂直放置于侧边,这样你就能根据每个部分不同的需要利用吸管工具吸取不同的渐变色块。

STEP 08
从第一块形状下手,运用吸管工具吸取你认为合适的渐变配色,然后运用渐变工具调整方向,渐变的角度等。这里需要注意的是,立体主义的第一步就是确定光源,在此我把光源定位于斜上方,因此那些在配色中你安排为较亮的部分就应该迎向光源,相应的,那些被遮挡的部分就要显得更暗。
