来源:网络 作者:佚名
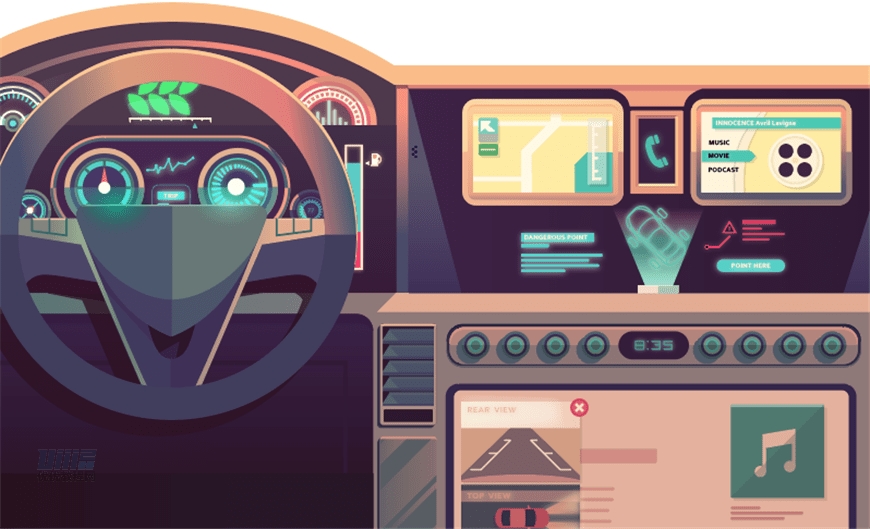
本次教程内容临摹追波上 Justin Mezzell 的作品,丰富的结构以及细节处理都很适合新手做模仿练习,如何自学UI,出色的光影以及色彩搭配也是值得我们深入学习和思考的地方。
作品实际的绘制过程涉及很多知识点,包括:布尔运算、路径查找器、混合模式、内外发光效果等,相信如果你从头到尾完整地模仿了整幅作品以后,一定会有很大的收获。
绘制思路分析————
由于画面的结构较多,所以我们首先把画面分为几个部分,理清思路,然后开始进行绘制。(此处针对新手提一点,图层较多的作品一定要做好分组和命名,后期调整起来会相当的方便。本文作品涉及至少500个图层,故命名分类显的更加重要。)
步骤 01:
把画面分成背景风景和车内主体两大部分。


步骤 02:
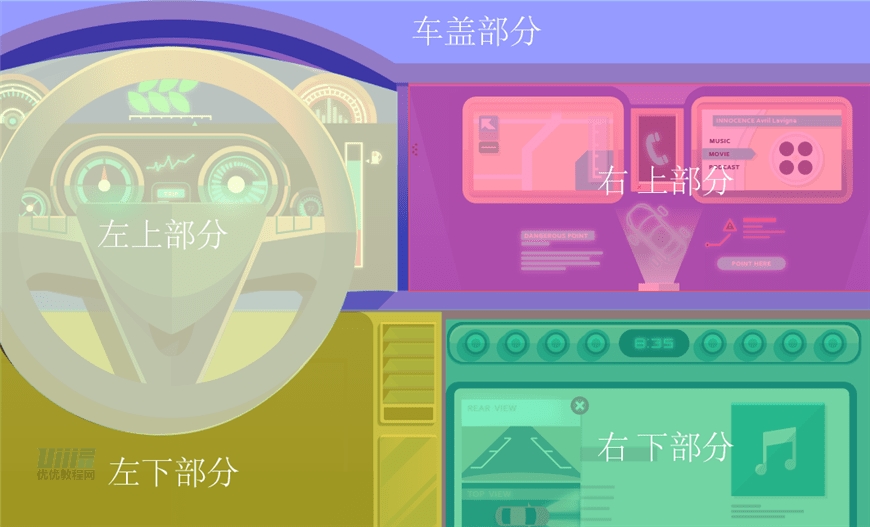
把车内主体再进行划分,分为以下五个部分:
车盖部分、左上部分、右上部分、左下部分、右下部分。

做完整体的分析,接下来我们便要开始进行具体地绘制。
绘制背景部分————

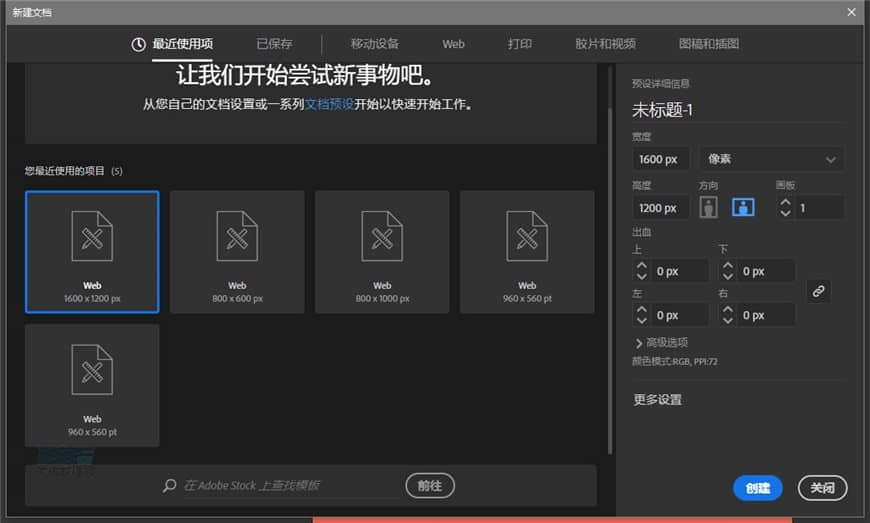
步骤 03:新建画板
画板大小为1600×1200

步骤 04:新建矩形
对齐画布,作为整体背景,背景色#fcfae3

步骤 05:图形拆分
对背景部分逐个进行分析,把画面中的元素都拆分开来。绘制的具体操作如下(白色为拆分出的部分):
把各部分的分解形状组合起来
用吸管工具进行上色
有阴影的部分需根据情况调整混合模式和透明度
