来源:网络 作者:佚名
步骤 06:背景制作难点解析
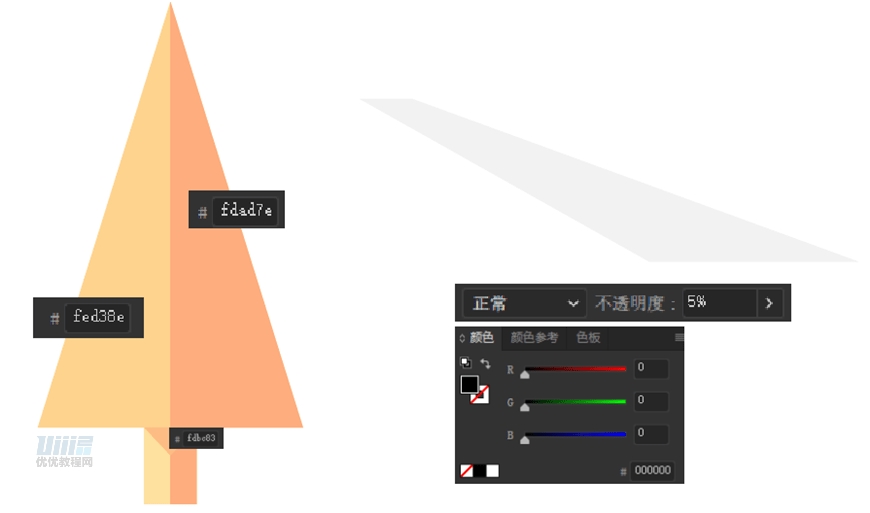
① 阴影效果解析(以树为例)
光影的变化表现结构的变化,所以我们首先用深色的结构先来表现树的立体感; 其次,用钢笔工具画出树的阴影形状,UI怎么学,颜色为纯黑色,不透明度5%。 具体数值如下:

②发光效果解析(以发光按钮为例)

分析:观察发现按钮分为三部分组成,文字以及大小圆角矩形,小的圆角矩形不发光,大的圆角矩形和文字有外发光,同时为了表达玻璃的感觉,大的圆角矩形降低了不透明度。
具体数值如下图:

③渐变效果解析(以马路为例)
分析:由于太阳光照射的缘故,马路的颜色会有渐变的效果,因此我们在给马路上色的时候需要添加渐变。分析太阳光的位置可得太阳光的位置在马路的左上方,故我们把渐变的角度设为-45°(设为45°也可以,但要注意把端点的颜色互换,具体角度视情况自行调整),左端点颜色亮一点,更偏向白色,相比之下,右端点稍微偏黄。 具体数值如下:(如和自己做出的整体画面不搭,后期视情况自行调整。)

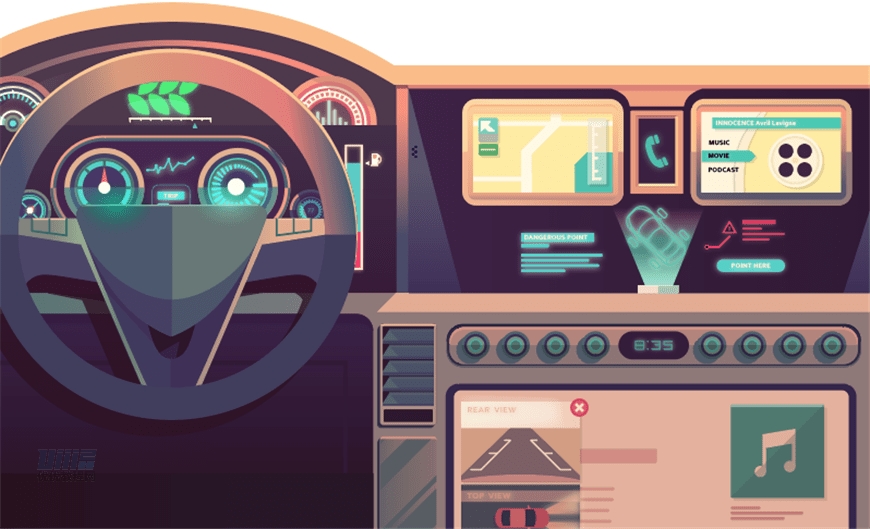
制作车内主体部分————

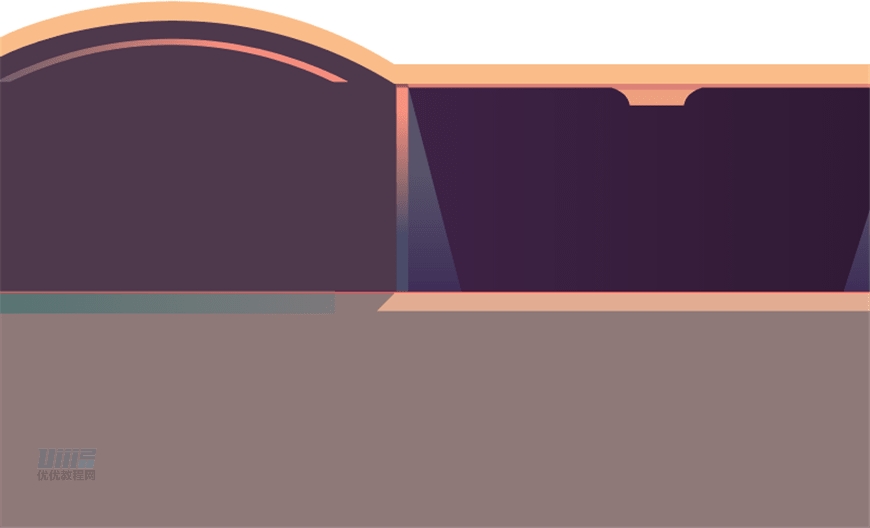
步骤 07:绘制车盖部分
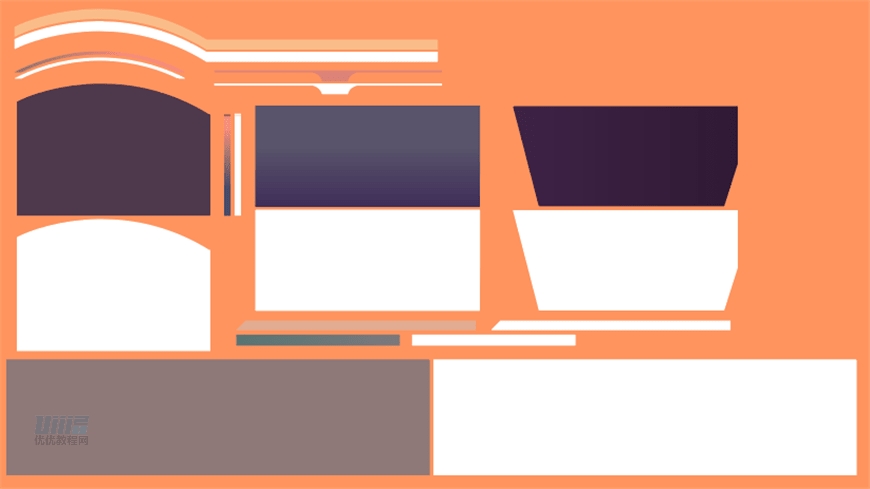
对车盖部分逐个进行分析,把画面中的元素都拆分开来,如下:
用形状工具和钢笔工具绘制出分解形状
把各部分的分解形状组合起来
用吸管工具进行上色