来源:网络 作者:佚名

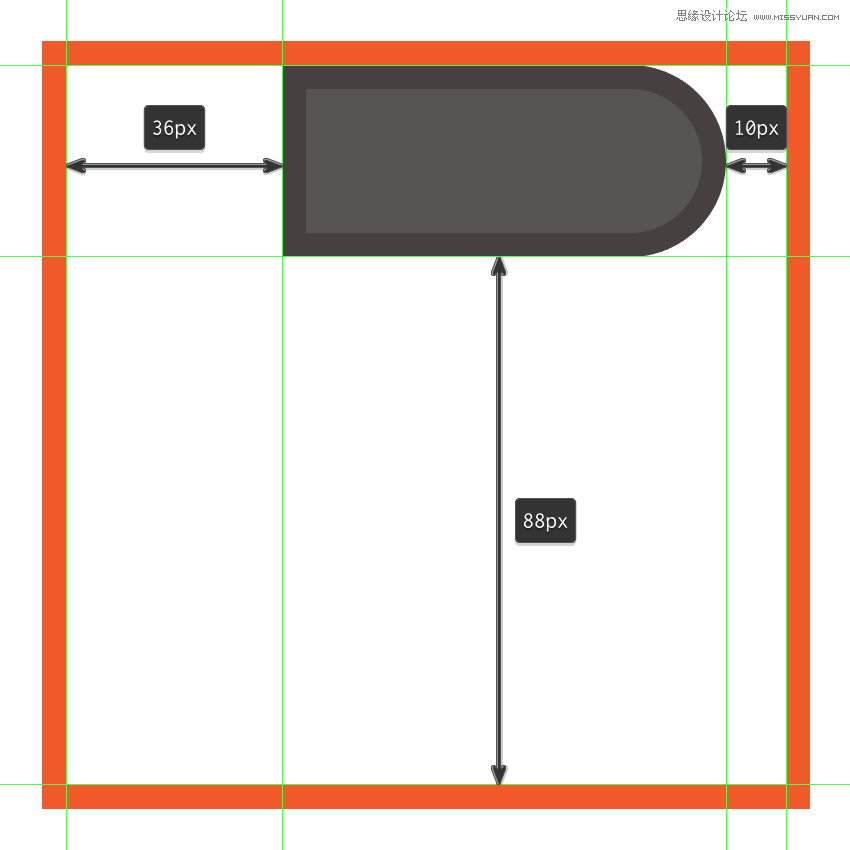
步骤1
创建闪光灯的上半身的侧部,选择66×24像素的矩形(#595353),uimaker,我们将通过设置调整半径其左角落到12像素。在添加一个4像素的外描边(#443E3E),距离绘画区域的上下边距如下图所示:

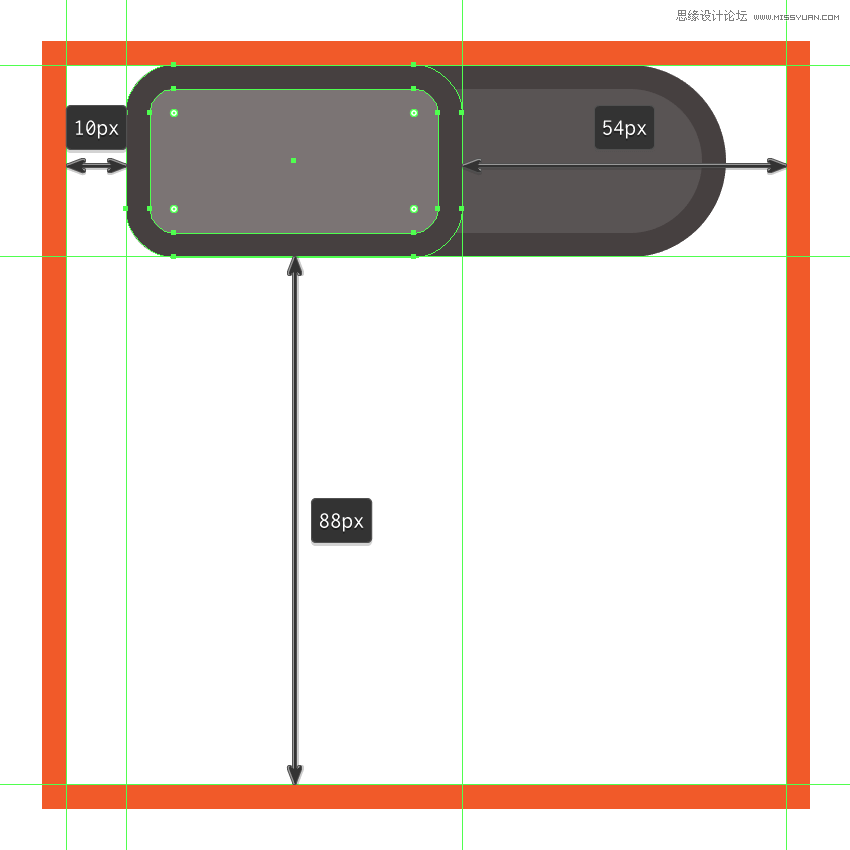
第2步
添加使用闪光灯的上半身的前部48×24像素的圆角矩形并设置圆角半径4 PX, 填充颜色#7C7575,给4 PX外描边(#443E3E),UI设计能否自学,然后组合并组。距离绘画区域的上下边距如下图所示:

第3步
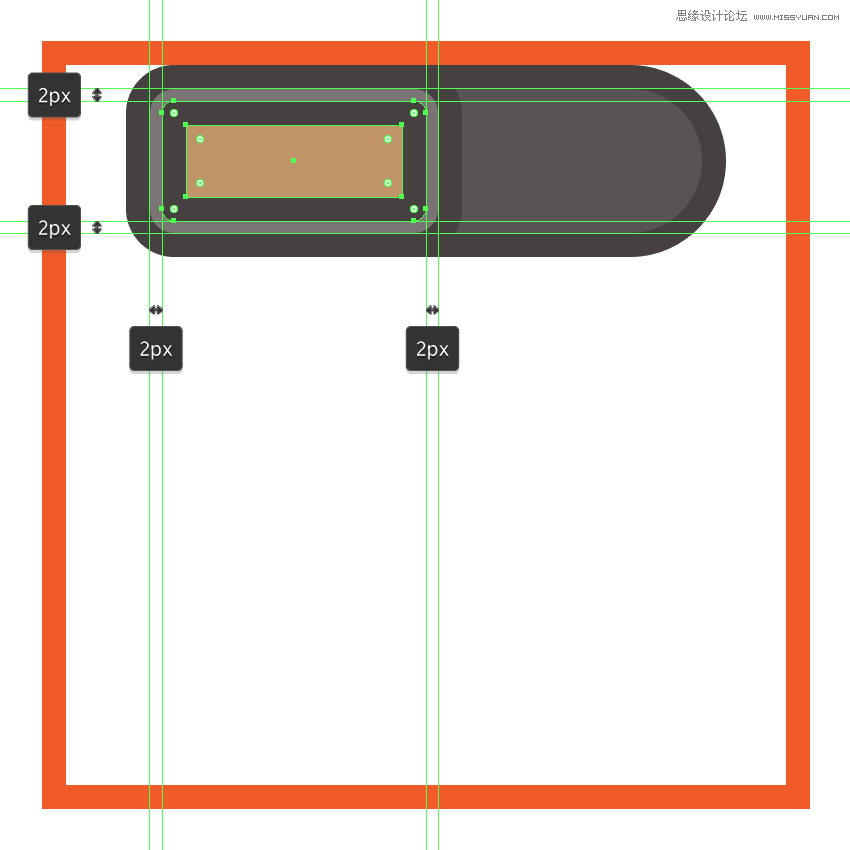
创建一个44×20像素的圆角矩形(#443E3E)设置圆角半径2像素,在添加一个36×12像素的矩形(#C19468),我们将合并组。距离绘画区域的上下边距如下图所示:

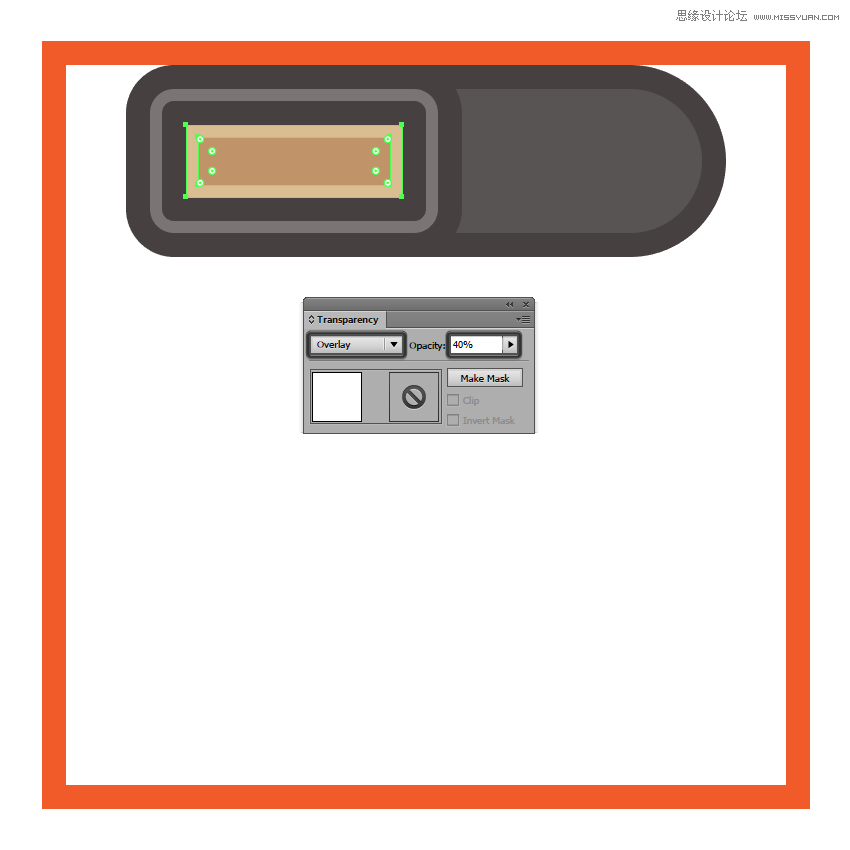
第4步
添加一个反射到黄色面板,绘制一个32×8像素的矩形,填充的颜色设置为白色(#FFFFFF),其混合模式为叠加,其不透明度为40% 。