来源:网络 作者:佚名

1. 如何创建新文档
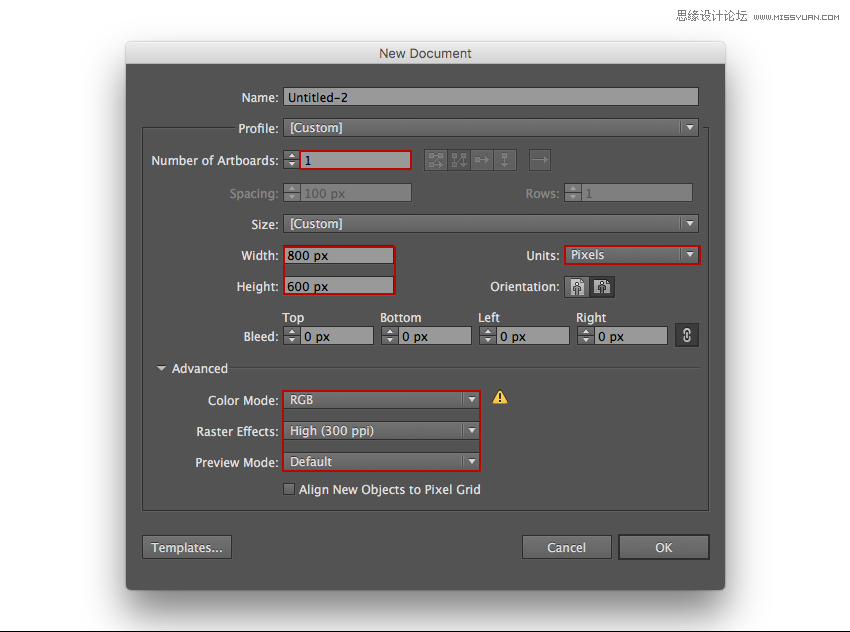
首先,使用以下设置设置 新文档 (文件>新建 或 控制/命令-N):
画板数量: 1
宽度: 800
身高: 600
单位: 像素
从 高级选项卡:
颜色模式: RGB
栅格效果: 屏幕
预览模式: 默认
取消选中 将新对象对齐到像素网格

2.如何做一个开放的胸部
步骤1
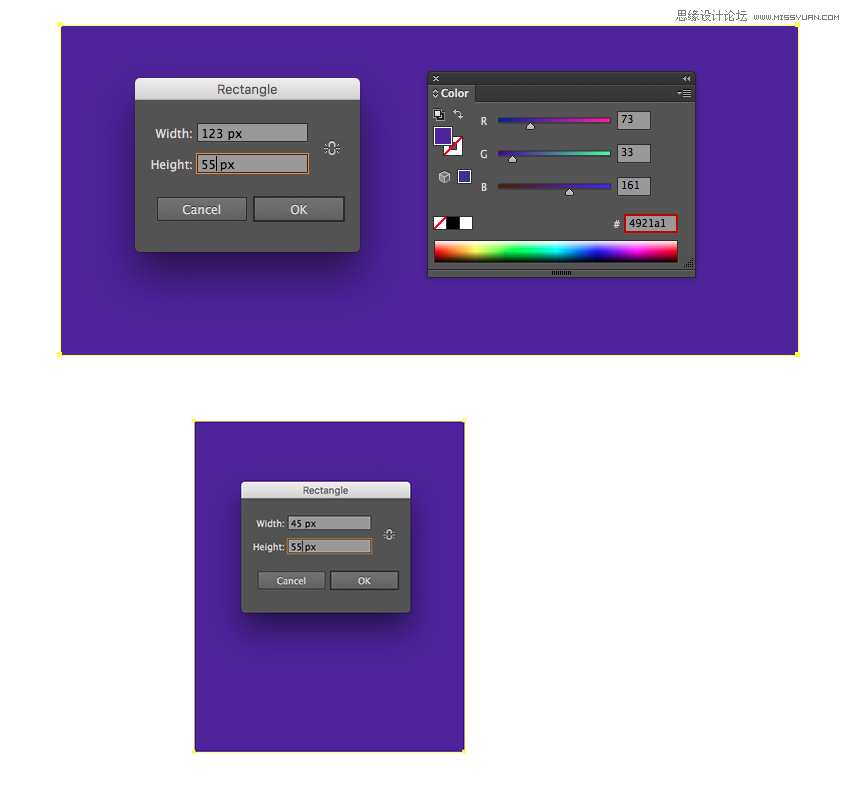
让我们开始建立一个宝箱,通过使用 矩形工具(M)并创建一个 123 x 55 px形状和第二个 45 x 55 px矩形,然后填充它们#4921a1。

第2步
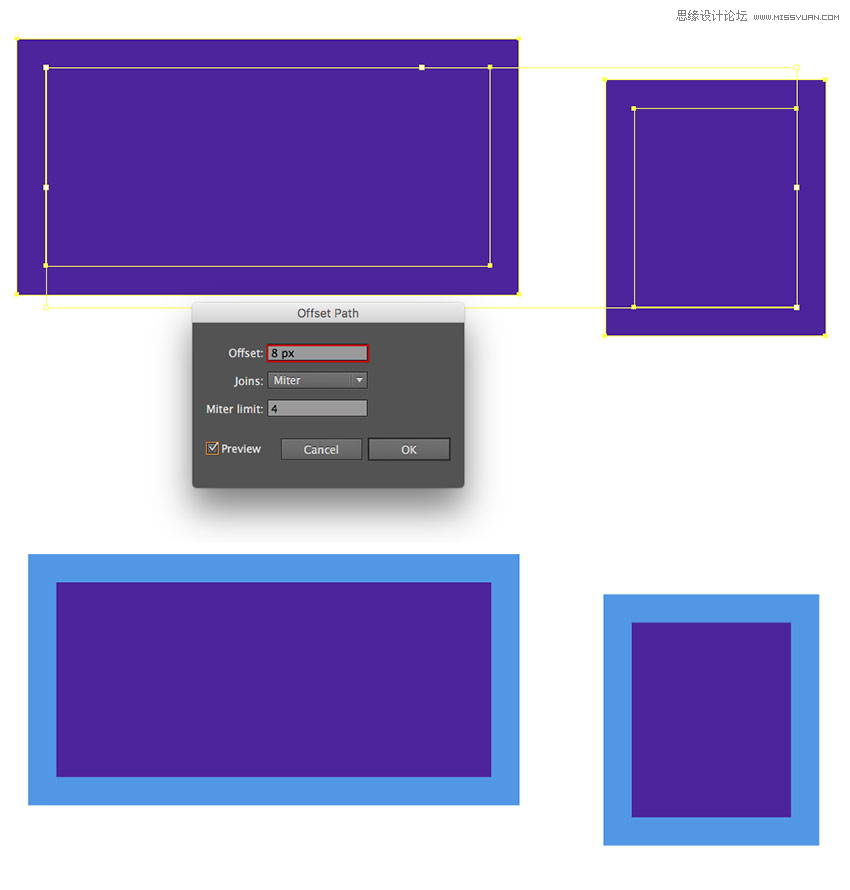
按住Shift键的同时 用选择工具(V)选择矩形 ,然后转到 对象>路径>偏移路径。 在 偏移 值字段中输入 8个像素。将 轮廓的填充颜色设置 为。 #5596eb

第3步
将较小的轮廓矩形放在较大的蓝色形状的外侧右侧。使其蓝色轮廓稍暗(#497cc9),形成阴影部分。
#1d0f4a在较大和较小的紫色矩形中添加三条细水平条纹(),以模仿木板。对于较细的条纹使用123像素的宽度, 对于较短的条纹使用45像素的宽度。
组(Control-G)胸部左侧部分的所有部分,并为右侧部分做相同的操作。

步骤4
通过使用选择工具(V)选择组, 并在按住Alt的同时向上拖动它,制作较大的一面的副本。我们将使用该副本创建一个盖子。
将蓝色轮廓的颜色更改为#82c7ff。使用直接选择工具(A)选择底部边缘并将其拖到顶部,将其与内部紫色矩形的底部边缘放在一起。
在盖子的右侧添加一个30 x 63像素的长方形。填写#5596eb。

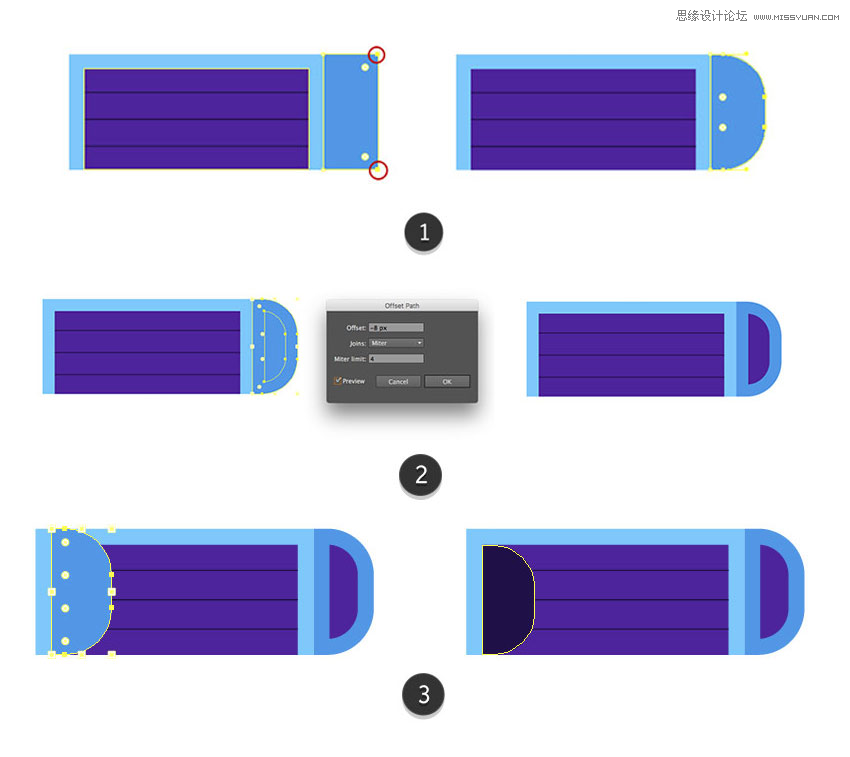
第5步
使用直接选择工具(A)选择它们,并将圆形指示器拉到形状的中心(1),使小矩形的两个右角变圆。
选中圆角矩形后,转到 对象>路径>偏移路径。 在 偏移 值字段中输入 -8 px。将 内部形状的填充设置 为 。(2)#4921a1
制作圆形蓝色矩形的较小副本#1d0f4a并将其着色,将其放在大紫色形状(3)的内右侧。

第6步
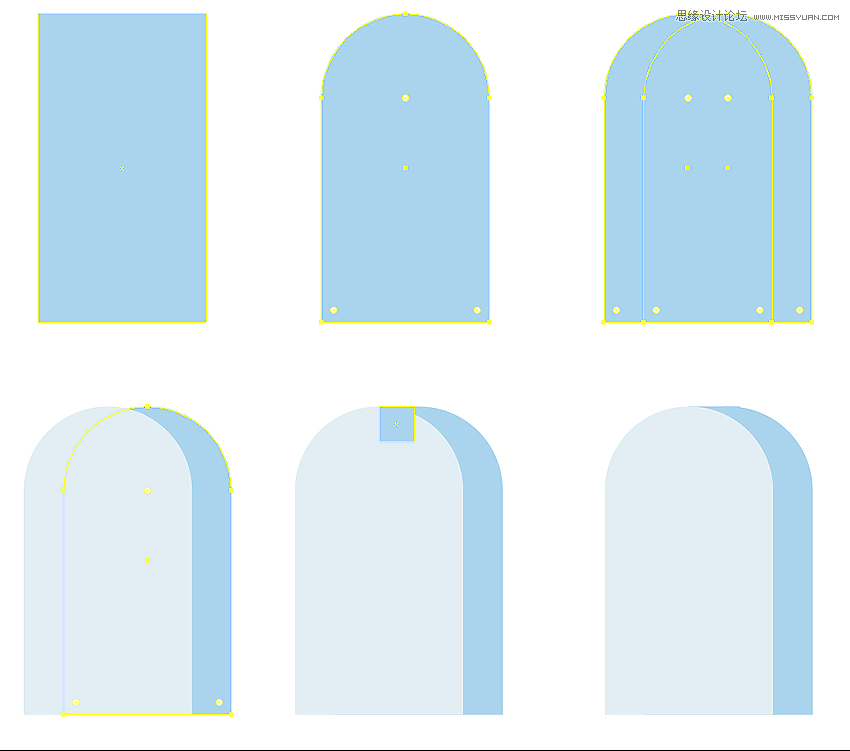
现在,让我们将盖帽添加到我们的盖子。
在盖子外部构建一个12 x 22像素的矩形(#acd4ef),并使其顶部完全变圆。
选择形状并按下Control-C和Control-F,在原始形状的顶部创建一个拷贝。使用键盘上的箭头,将副本向左移动几个像素并将其填充更改 为#e3eef5。
我们在两个锚点之间有一个缺口。通过添加一个小矩形(#acd4ef)来掩盖它,我们将通过转到对象>排列>发送反向来发回。

第7步
使用相同的方法和下面的图片作为参考,为hasp添加一个洞。它由两个重叠的圆角矩形和两个较小的矩形组成,以隐藏较大形状之间的间隙。使用#acd4ef了淡蓝色和#5596eb为深蓝色的颜色(1)。
Group(Control-G)将这部分的所有部分放在一起并放置在搭扣的上半部分。与其它片和一起选择孔组组(对照-G)它们一次。
将搭扣放在盖子的顶部边缘,靠近左侧。将第二个副本靠近右侧。(2)将所有盖子部件(Control-G)组合在一起,并将盖子放在胸部顶部(3)。
