来源:网络 作者:佚名
4)添加高光。(白色,不透明度改为20%,混合模式为叠加)

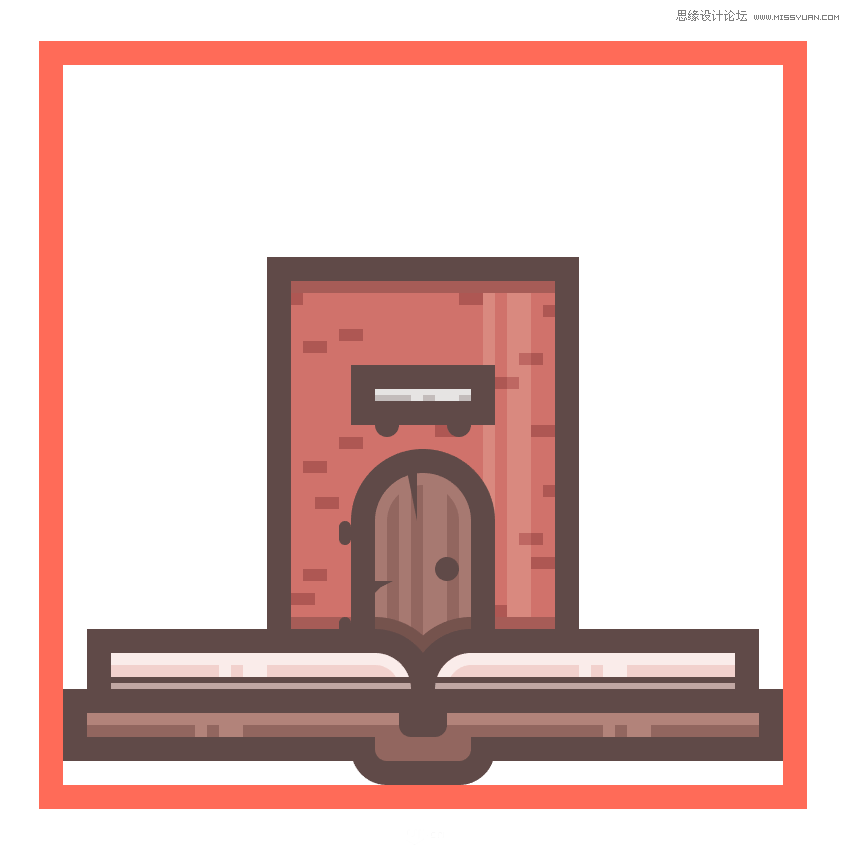
5)画一个门。(16*30px,颜色为#93665F,8px圆角,4px颜色为#604946的外描边)

6)给门添加一些细节。

7)建一个窗台。(16*2px,颜色为#C4BDBC,给它一个4px,颜色为#604946的外描边)

8)给窗台添加一些小细节。(白色,叠加,60%;4*6px,颜色为#604946)

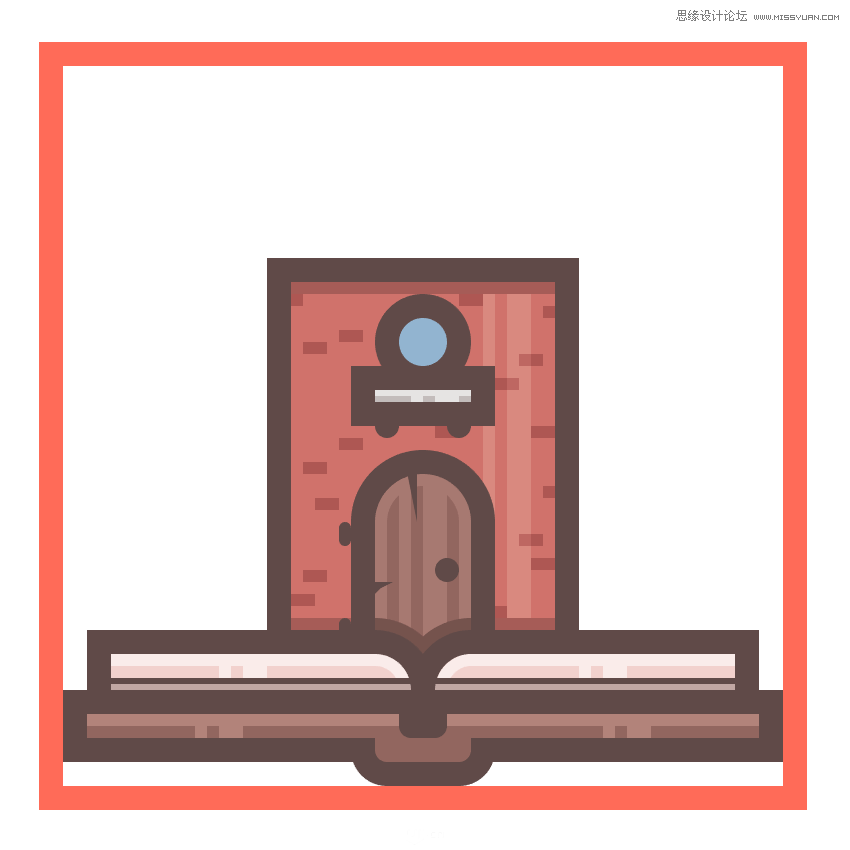
9)画一个窗户。(8*8px,颜色为#93B5D1的圆,4px(#604946)的外描边)

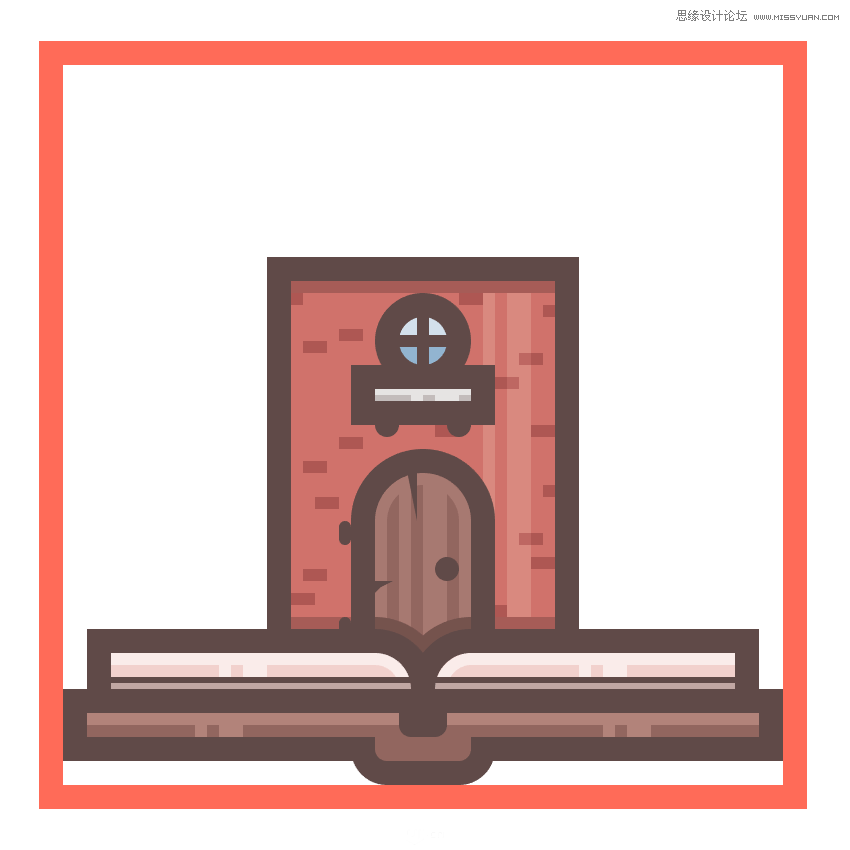
10)添加一些小细节。

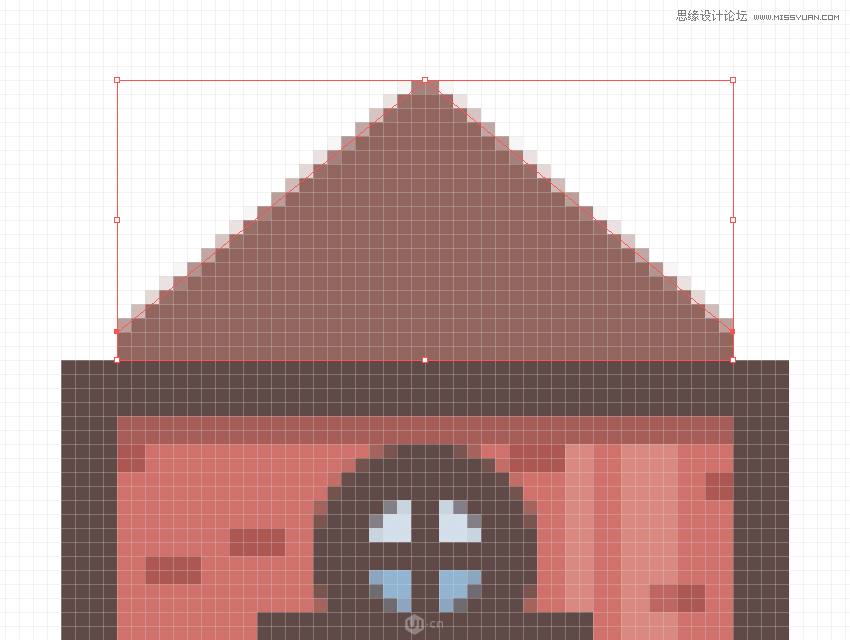
11)绘制屋顶。(使用钢笔工具画一个20px高的图形,确保下面有2px的基地(后面做描边))

12)给屋顶一个描边。(4px,颜色为#604946的外描边)

13)画3个横条在屋顶上面,高2px,颜色为#604946;然后加些白色的条,看着有层次感些。(1px,不透明度改为60%,叠加)

