来源:网络 作者:佚名
5)添加书页。(50*6px,#F2D2CE,右上圆角为6px,4px颜色为#604946的外描边)

6)给书页添加高光和阴影,然后编组,复制一个。(50*2px,黑色,改变不透明度为20%作为阴影;高光颜色白色,不透明度60%)


7)添加一个104*1px,颜色为#604946的矩形。

step4:绘制小小城堡。
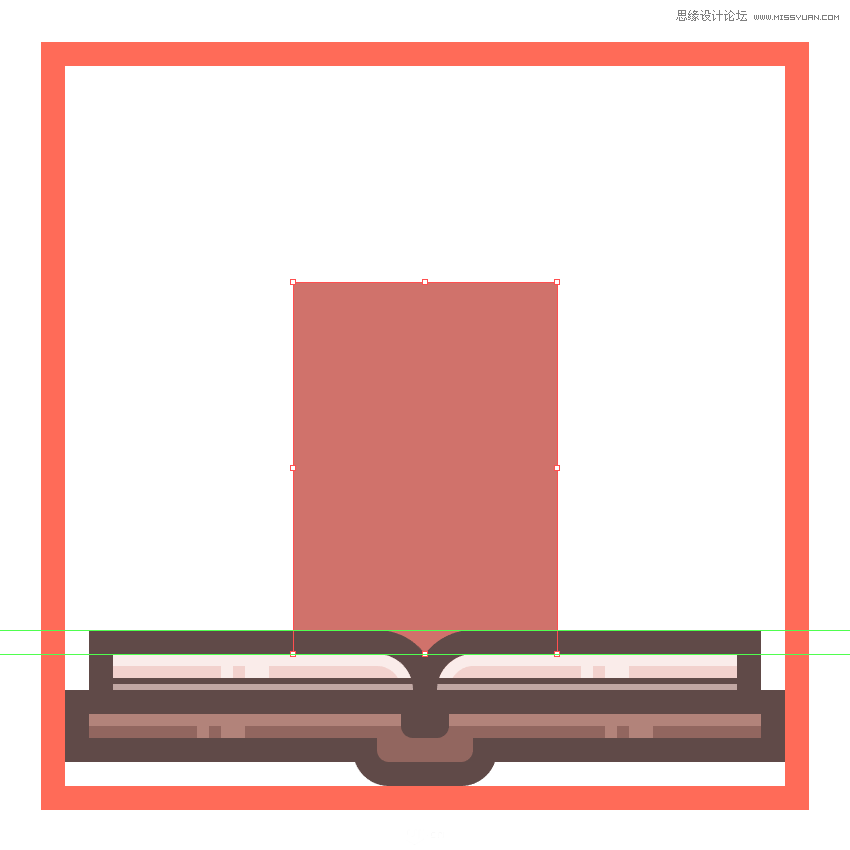
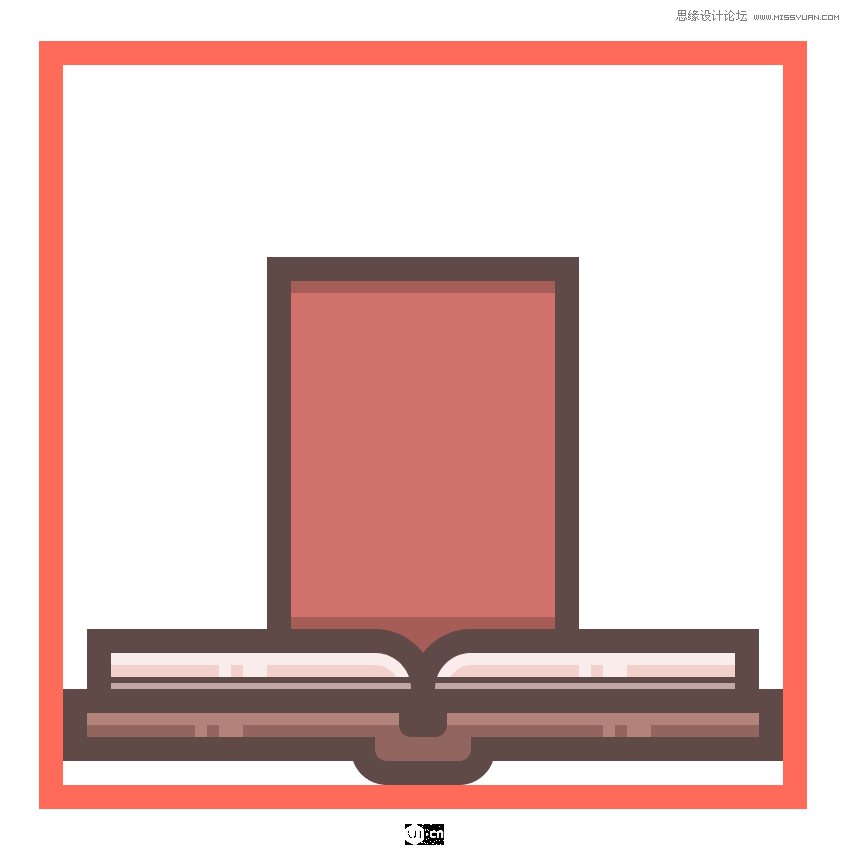
1)新建一个44*62px,#D1736B的矩形,UI设计专业,放在书的下面;添加颜色一个4px,颜色为#604946的外描边(或者偏移路径)。


2)添加阴影。(44*6px,黑色,不透明度改为20%;44*2px,黑色,不透明度改为20%)


3)添加一些纹理,颜色为#AF5652。