来源:网络 作者:佚名
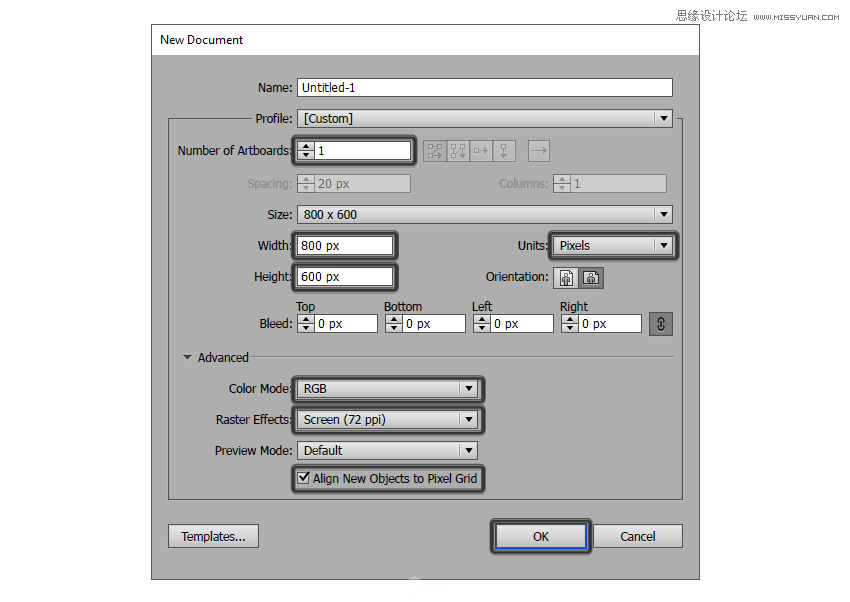
step1:新建一个文档。
建3个图层,一个参考网格,一个渐变,一个城堡的(先画一个)


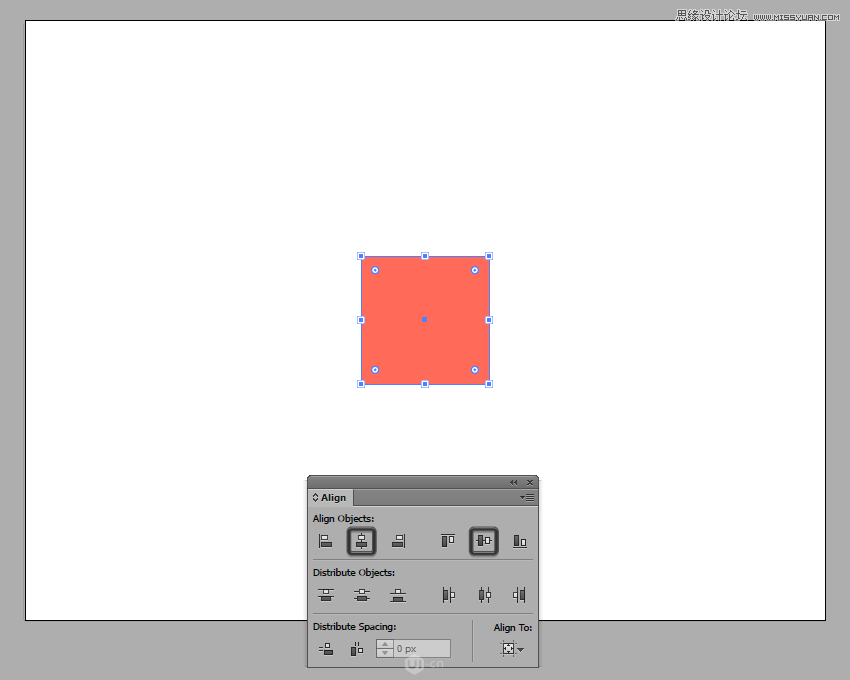
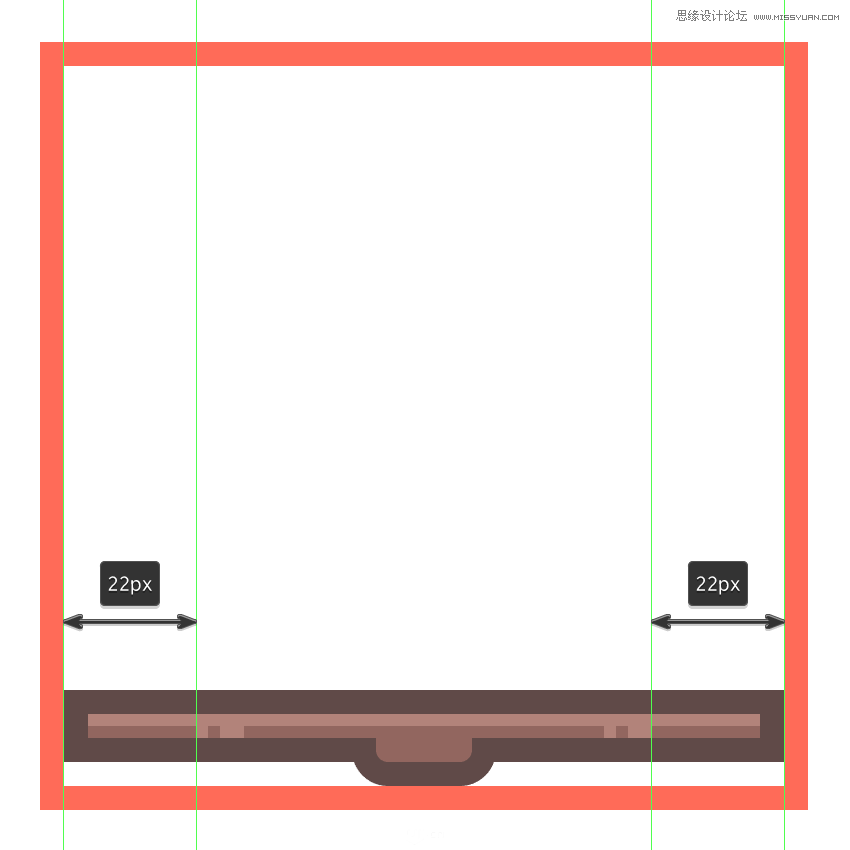
step2:绘制安全框。(参考网格)
1)新建一个128*128px,颜色#FF6B57的矩形。

2)再建一个120*120px,颜色白色的矩形放在上面,编组。

step3:绘制书。
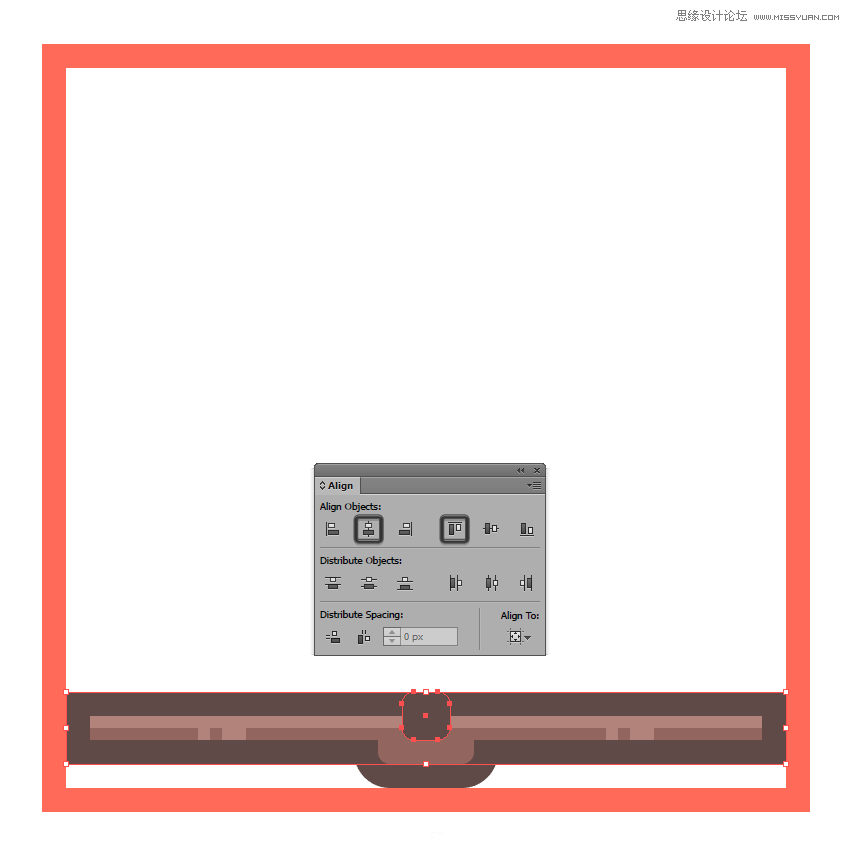
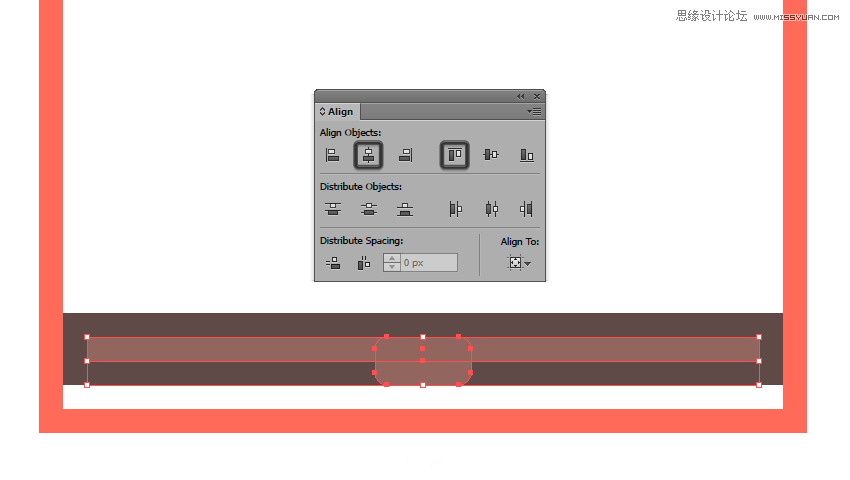
1)新建一个112*4px,颜色#93665F的矩形,然后偏移路径4px,改变颜色为#604946。

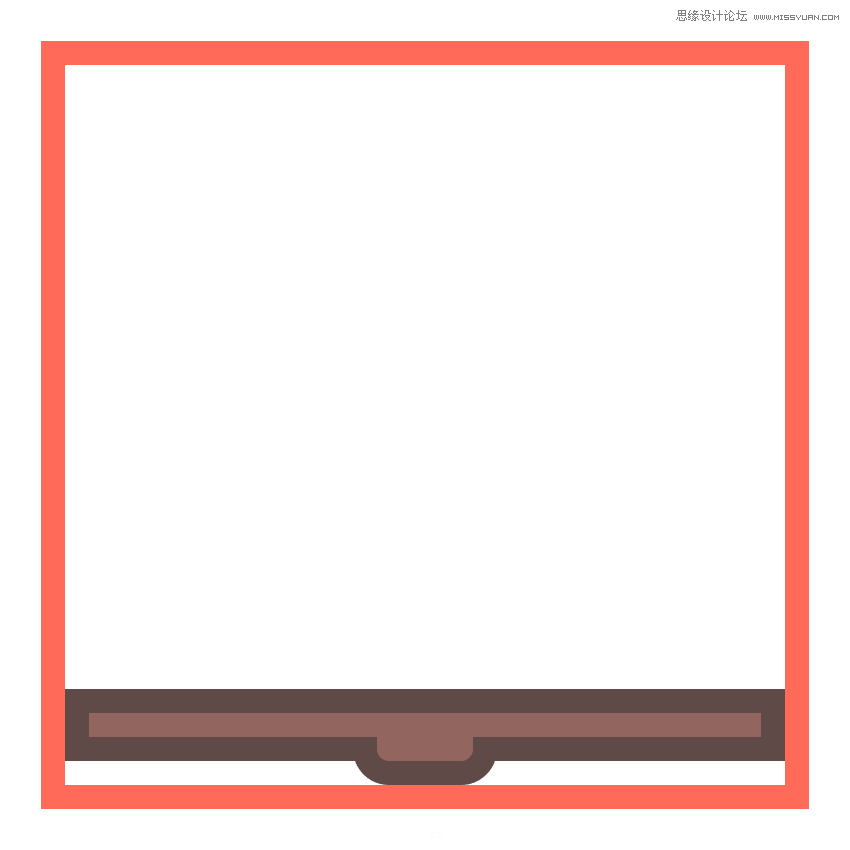
2)新建一个16*8px,颜色#93665F,圆角为2px的矩形。然后给它加一个4px的外描边(也可以用偏移路径的方法做),什么是UI设计,放在下面。


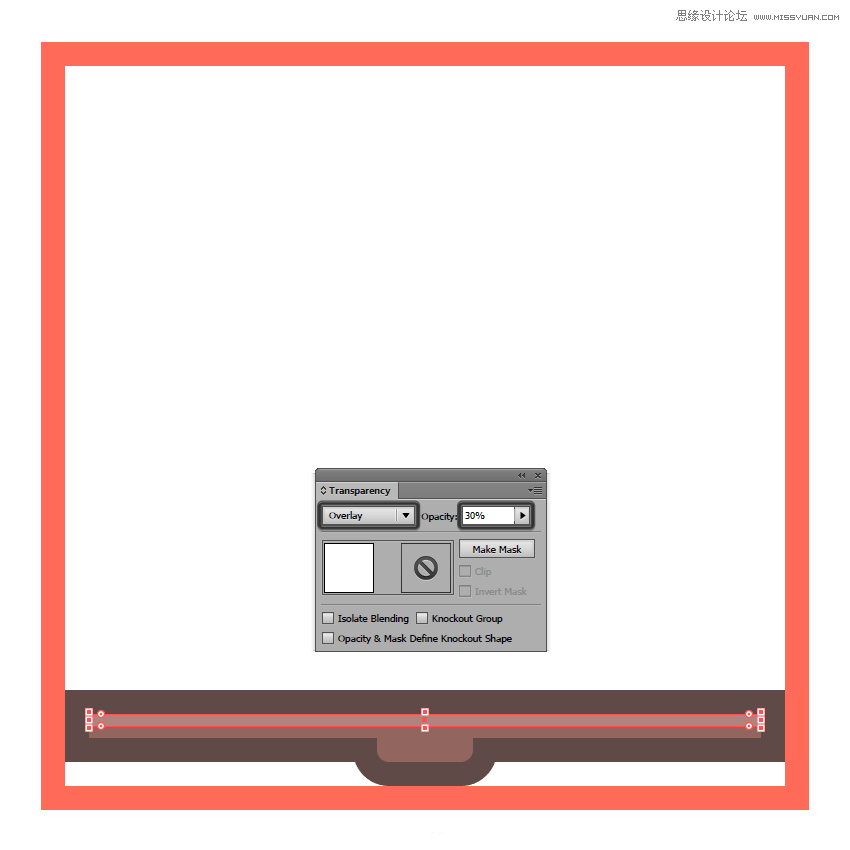
3)添加一些高光。(112*2px,白色,不透明度改为30%,混合模式改为叠加;)


4)接着新建一个8*8px,#604946,2px圆角的矩形。