来源:网络 作者:佚名
对于初学者你将学习如何设置一个简单的网格以及如何保存一组符号,使用3D Extrude&Bevel效果创建多维数据集形状。将学习如何添加微妙的阴影和简单的背景。本教程与原教程稍有不同,但不影响最终效果。本次教程偏长,有些地方需要耐心理解,相信自己,一起来学习吧。
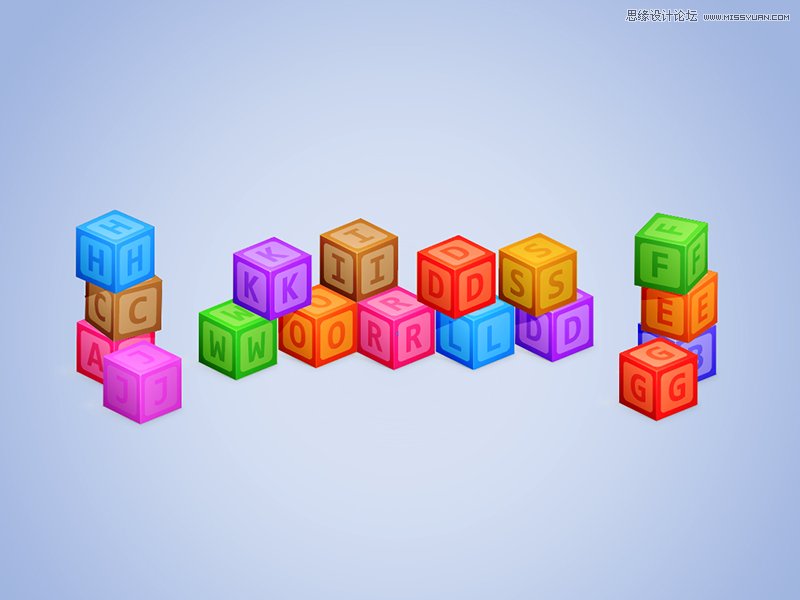
使用AI制作字母块文字效果,先来看看最终的效果:

嗯,老规矩,先分析一下子:
1.整体色彩比较明亮,五彩斑斓
2.很写实的风格
3.很直观的3D效果
OK,接下来我们开始动手制作:
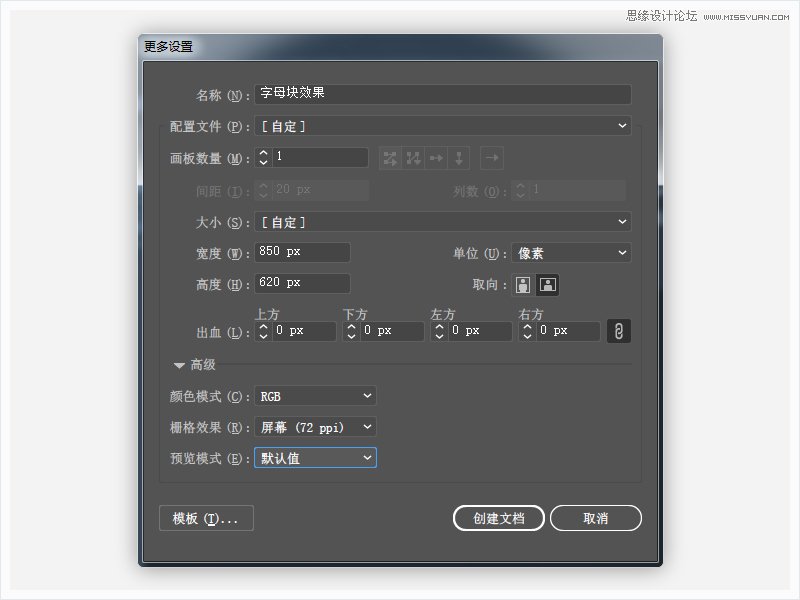
首先,新建一个图层。850*620px,颜色模式为RGB,分辨率为72ppi。启用网格(视图>显示网格)和对齐网格(视图>对齐网格)。编辑>首选项>参考线和网格,并在“网格线间隔”框中输入5px,在“次分隔线”框中输入1px。

STEP1:创建并保存一组符号
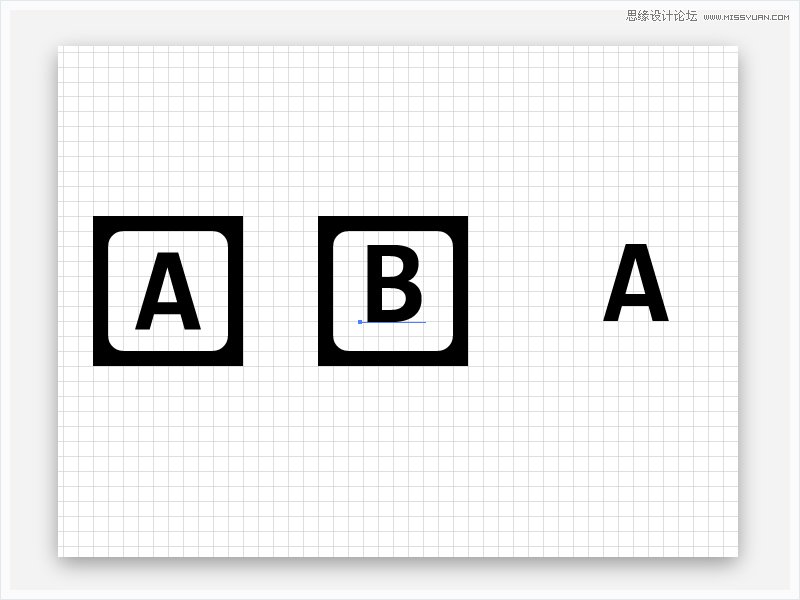
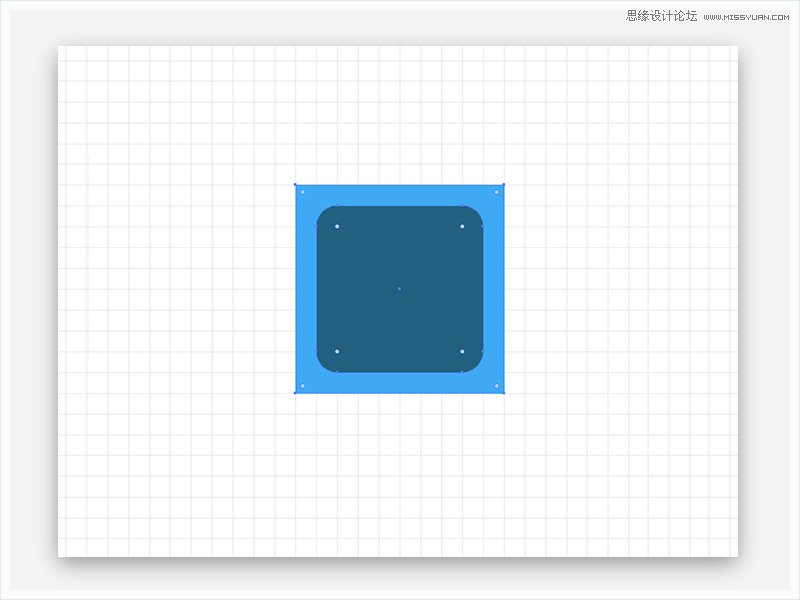
(1)选择矩形工具(M),创建一个50*50px的矩形,颜色设置为R = 63 G = 169 B = 245,垂直水平居中对齐画板。

(2)使用相同的工具,创建一个40 *40px的矩形,填充一个较深的蓝色,圆角5px(效果>样式化>圆角),然后转到对象>展开外观。

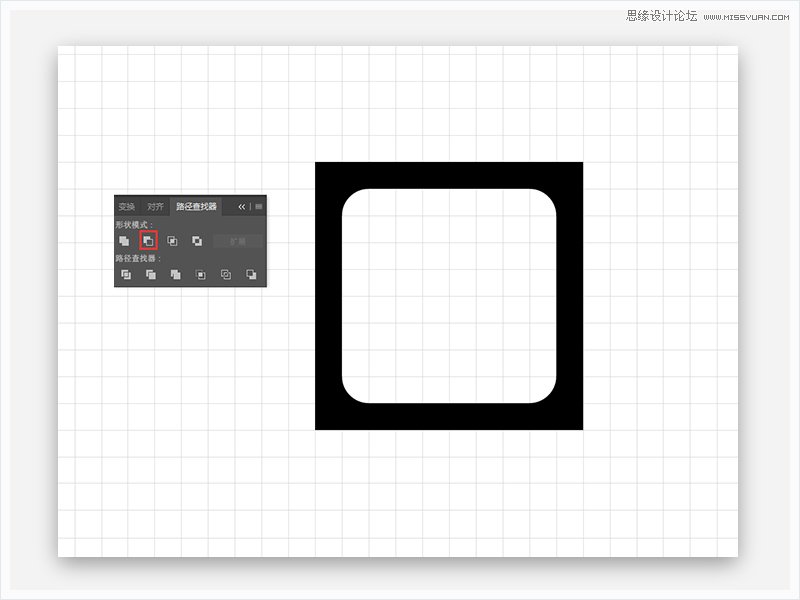
(3)选中两个形状,打开路径查找器面板(窗口> 路径查找器面板),然后点击“减去顶层”,填充颜色改为(R = 0 G = 0 B = 0)。

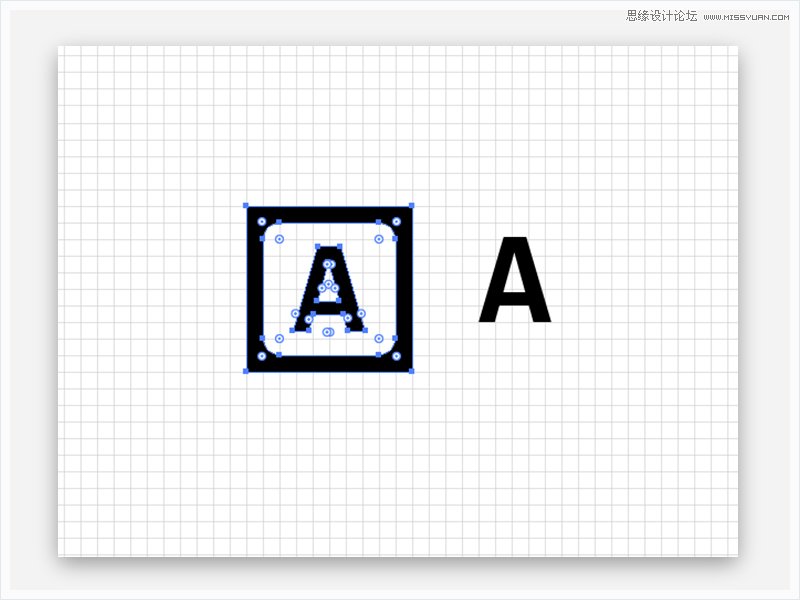
(4)选择类型工具(T),添加大写“A”,选择Consolas字体,粗体,40px,颜色设置为黑色(R=0 G=0 B=0)。确保你的文字仍然被选中,复制副本再右键创建轮廓(Shift-Control-O),水平垂直居中对齐画板,将文本和边框转换为复合路径(对象>复合路径>建立/Control-8)。

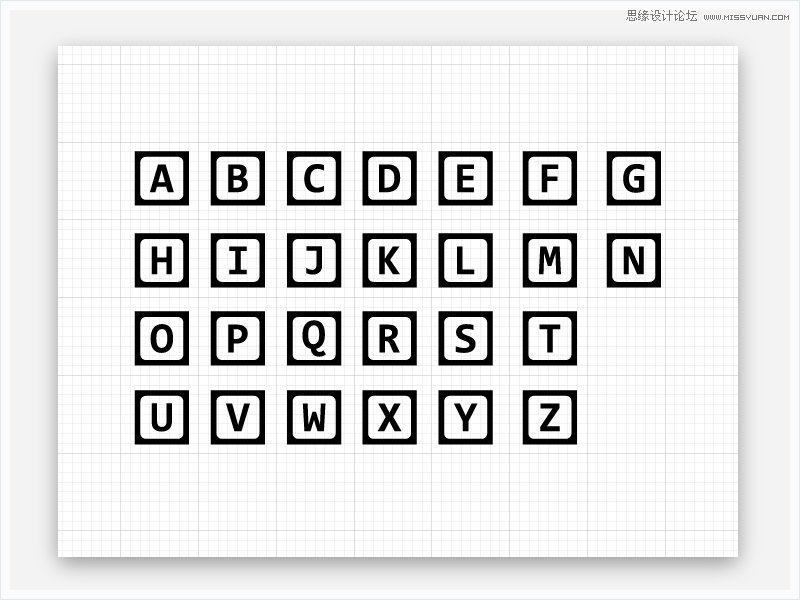
(5)复制黑色形状(Control-C> Control-F),选择副本,向右移动与A并排。复制字母A副本,将“A”换成“B”,再创建轮廓,UI自学教程,和黑色形状框对齐建立一个新的复合路径。重复上面步骤,做出剩下的字母。