来源:网络 作者:佚名
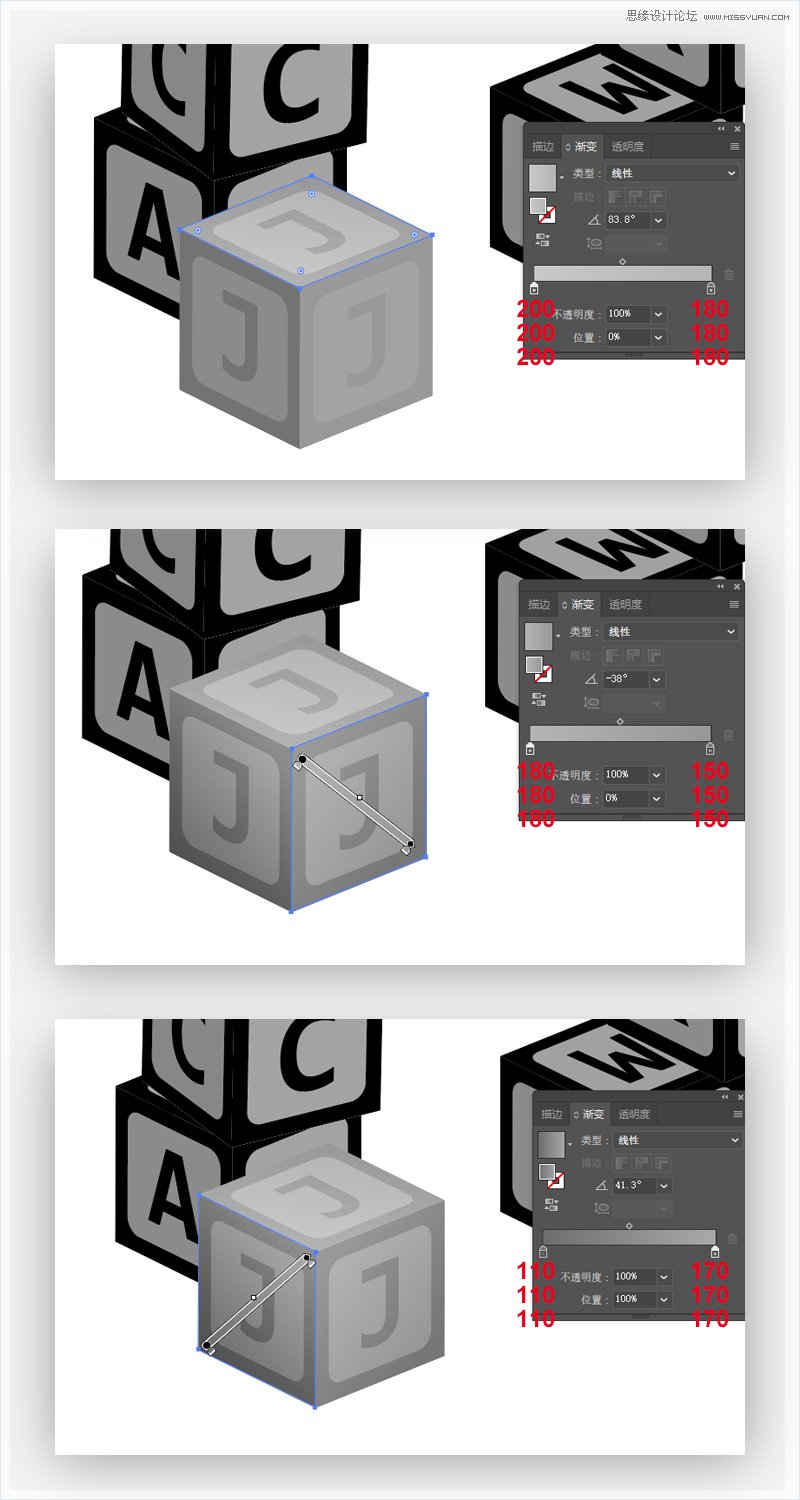
(3)选择构成立方体左墙右墙和顶壁的形状,并使用下面显示的线性渐变参数来替换现有填充颜色。

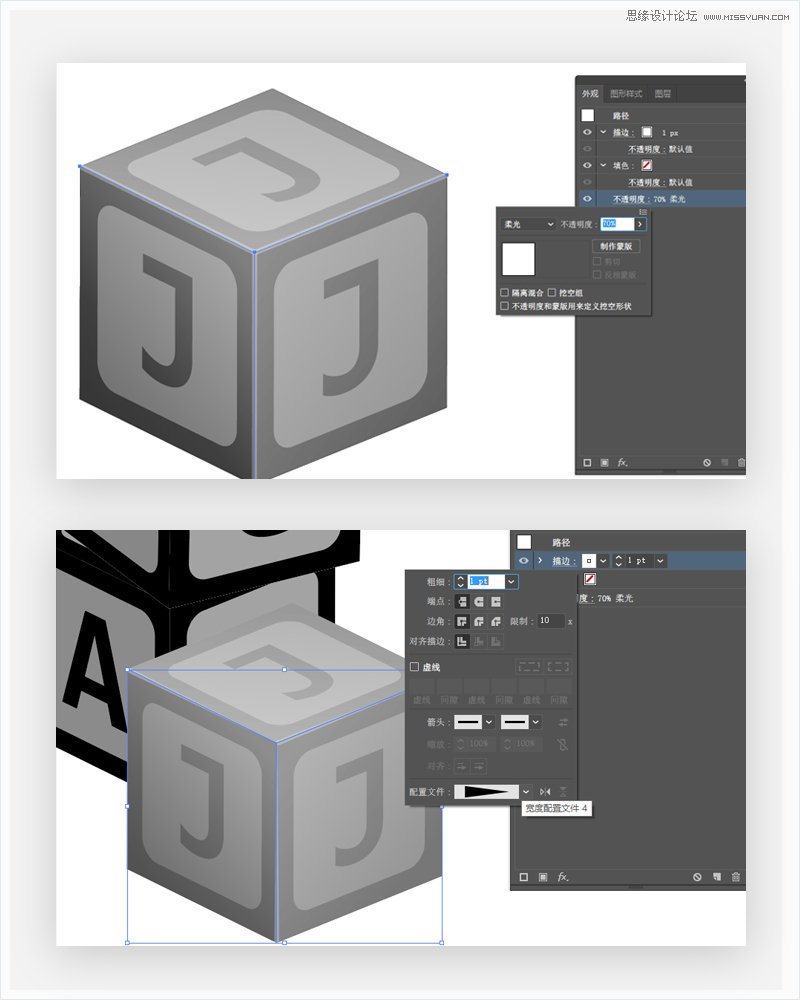
(4)选择线段工具(),在立方体的三个菱角上画三条直线(这里为了更精准的对齐锚点,请关闭视图中的对齐网格和对齐像素),为此路径添加1px的白色描边。

(5)选择三条白色路径,在“ 外观”面板上将不透明度降低到70%,将混合模式更改为柔光。在“描边”中找到“ 配置文件”下拉菜单中选择“ 宽度配置文件4”,并对三条高光进行纵向翻转调整。

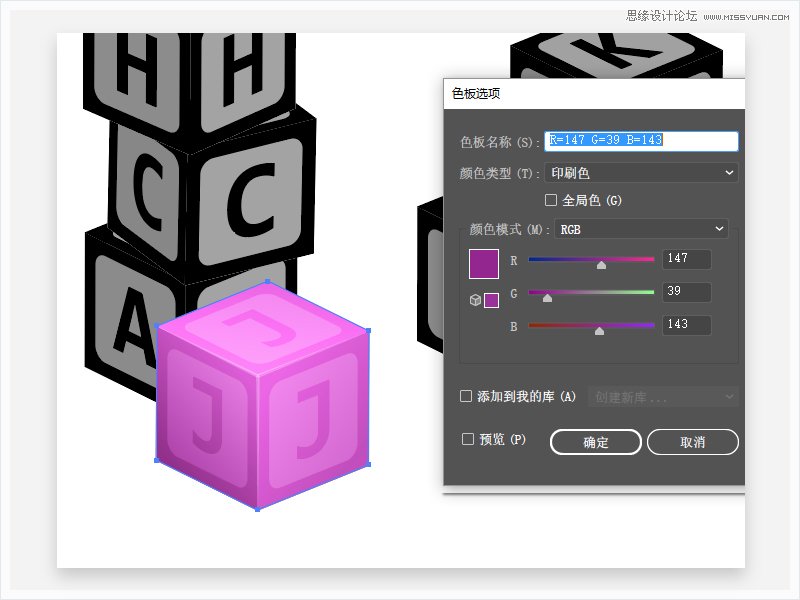
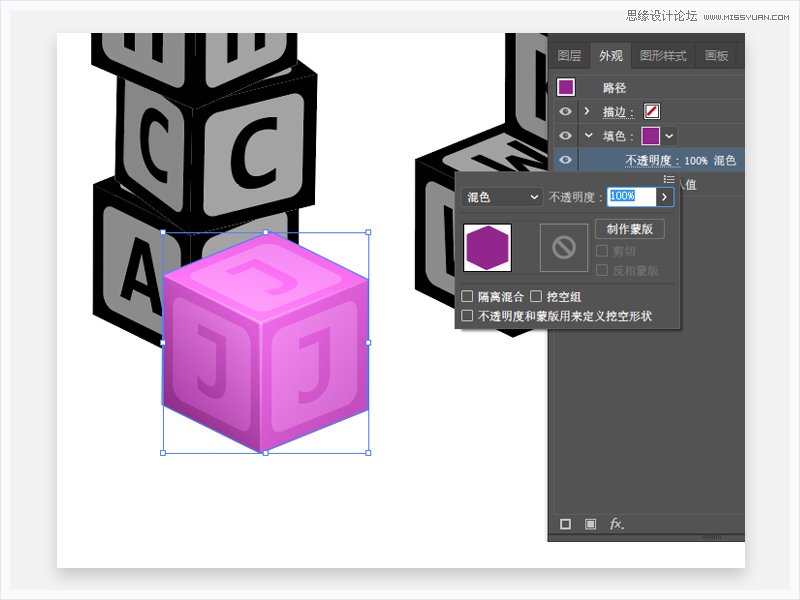
(6)选择构成立方体墙壁的三个形状,并在前面添加副本(Control-C> Control-F),在路径查找器>联集。并放在三个复合路径下方,然后在“ 外观”面板上将颜色改为(R = 147 G = 39 B = 143),混合模式改为“混色”。


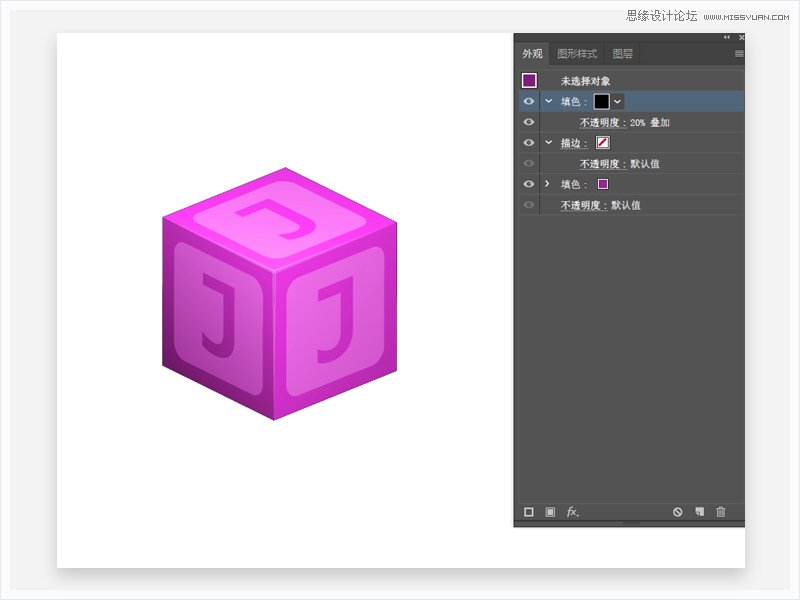
(7)选中紫色形状,继续在“ 外观”面板中使用“ 添加新填充”按钮添加第二个填充(目的是让字母块更真实),不透明度降低到20%,混合模式更改为叠加。

STEP4:添加一个简单的阴影
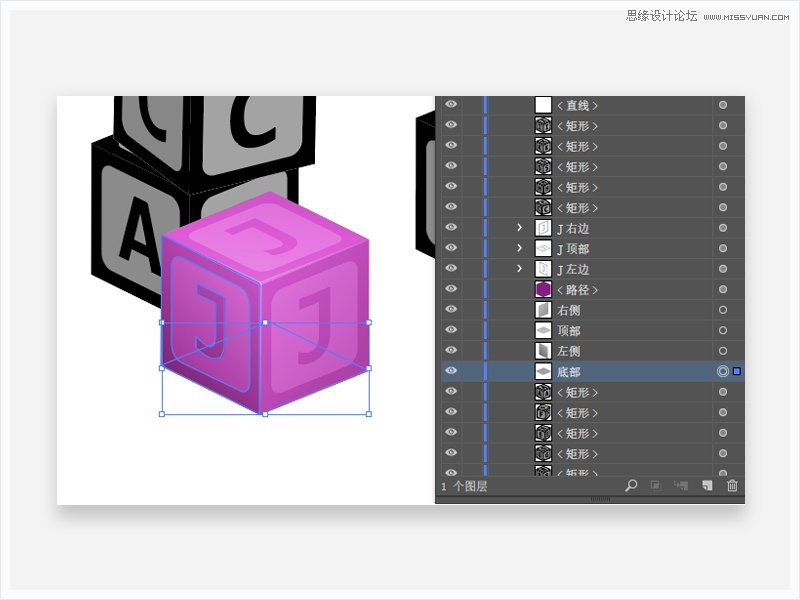
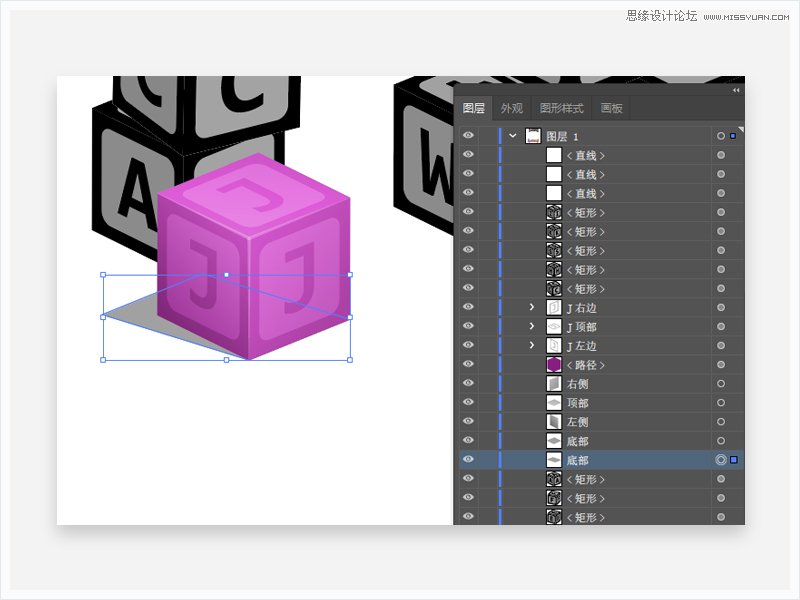
(1)在“ 图层”面板,选择构成多维数据集基础的底部形状,并在后面创建一个副本(Control-C> Control-F)。选择直接选择工具(A),选择顶部的锚点(在第一个图像中突出显示),然后将其左侧拖动约20px,如第二个图像所示。在“ 外观”面板上将颜色更改为线性渐变,不透明度降低到20%,然后转到效果>模糊>高斯模糊。输入3像素半径。