来源:网络 作者:佚名
步骤11
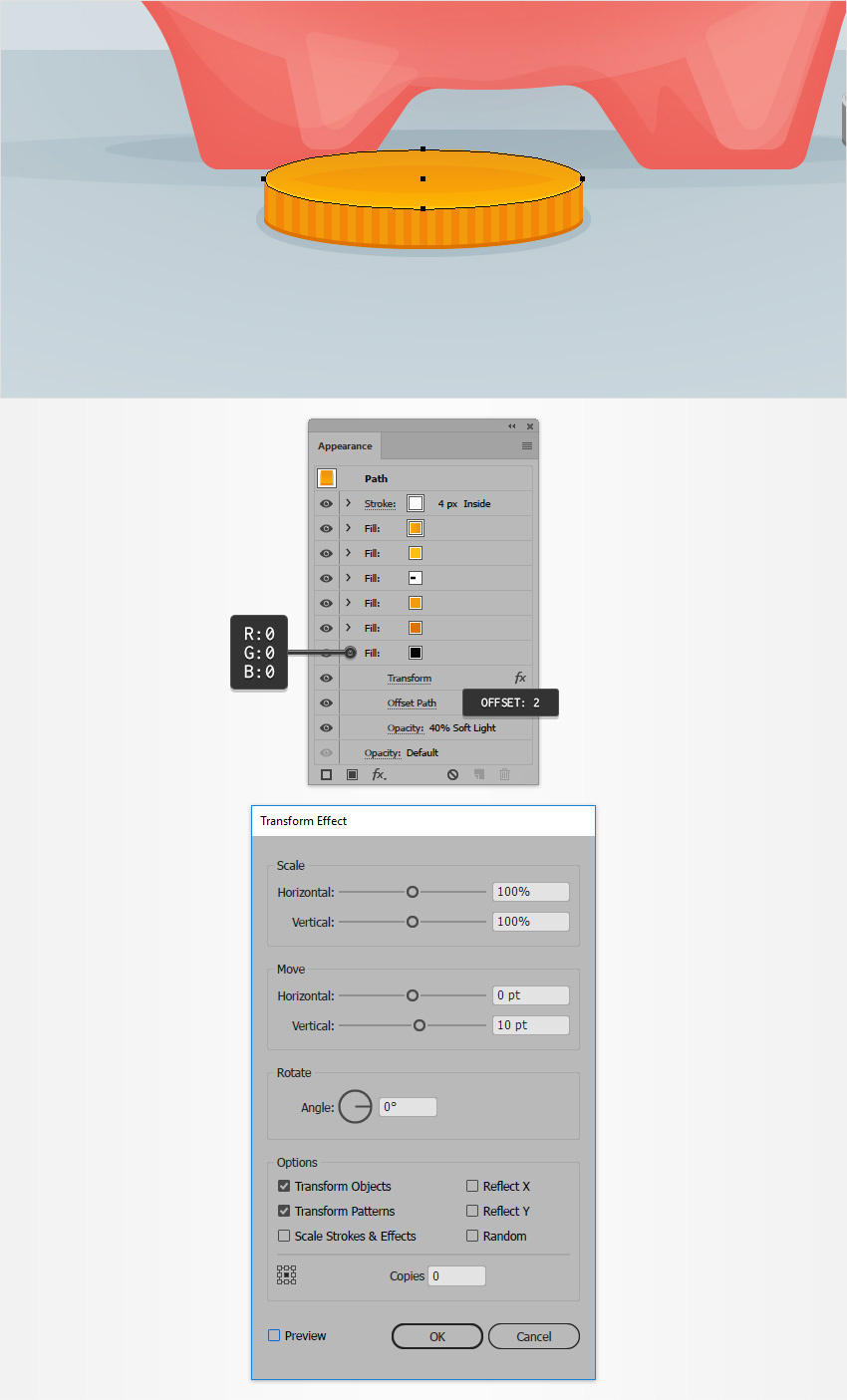
让我们为底部的硬币添加一些微妙的阴影(接触地面的硬币)。选择这些形状之一,然后专注于“ 外观”面板。
添加一个新的填充,并将其拖动到面板的底部。将颜色设置为黑色,将不透明度降低到40%,将混合模式更改为柔光,然后转到效果>扭曲和变形>变形。输入下图中显示的属性,点击OK按钮,然后转到效果>路径>偏移路径。输入一个2像素偏移量,然后单击该确定按钮。

第12步
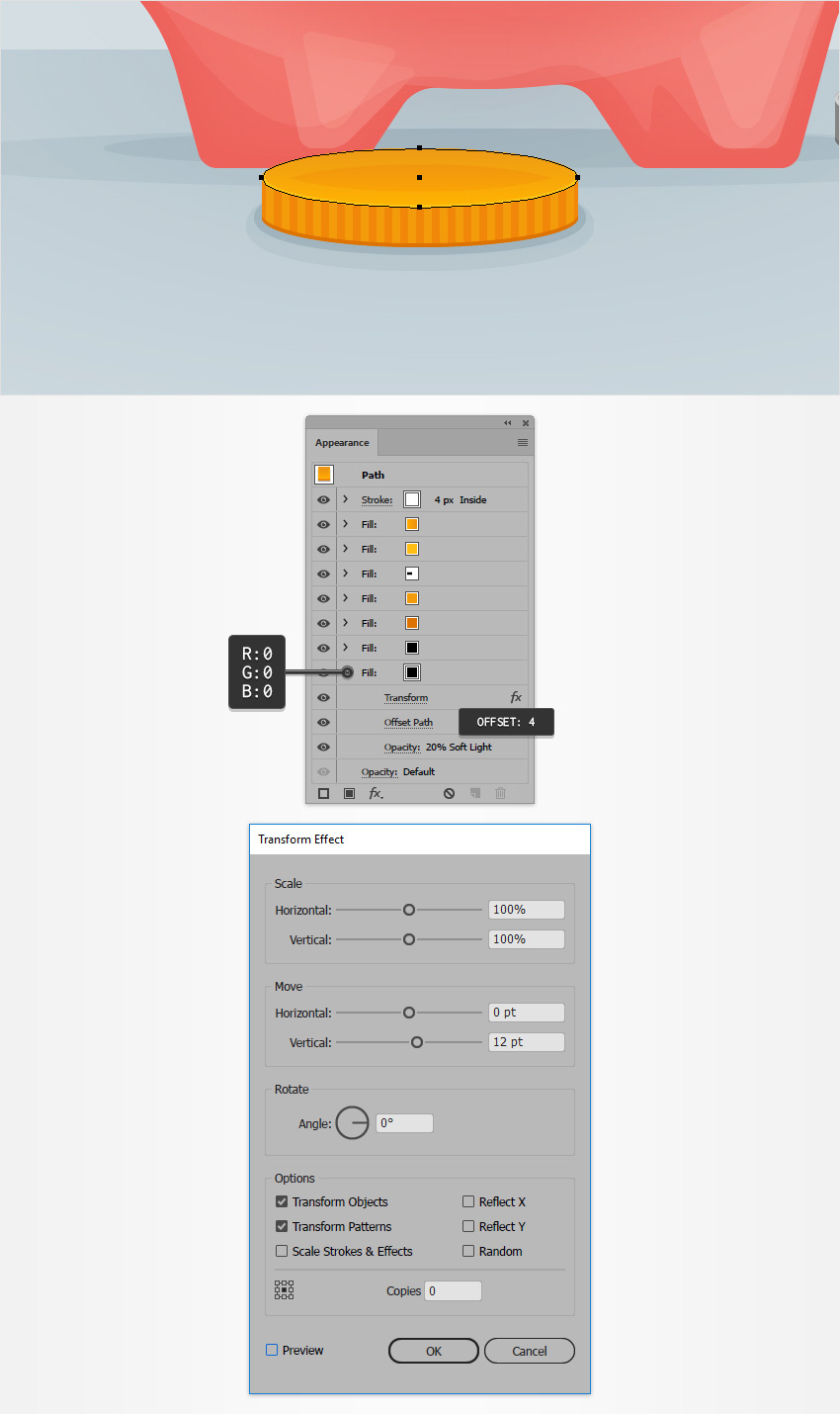
确保在上一步中编辑的形状仍处于选中状态,并继续关注“ 外观”面板。
添加一个新的填充并将其拖动到面板的底部。将颜色设置为黑色,将不透明度降低到20%,将混合模式更改为柔光,然后进入效果>扭曲和变形>变形。输入下图中显示的属性,点击OK按钮,然后转到效果>路径>偏移路径。输入一个4像素的偏移,然后点击确定按钮。

第13步
移动到接触地面的其他硬币,并添加相同的微妙的阴影。

第14步
专注于图层面板并解锁您的“ Bg ”图层。在储钱罐后面加两个硬币,如下图所示,然后再次锁定。

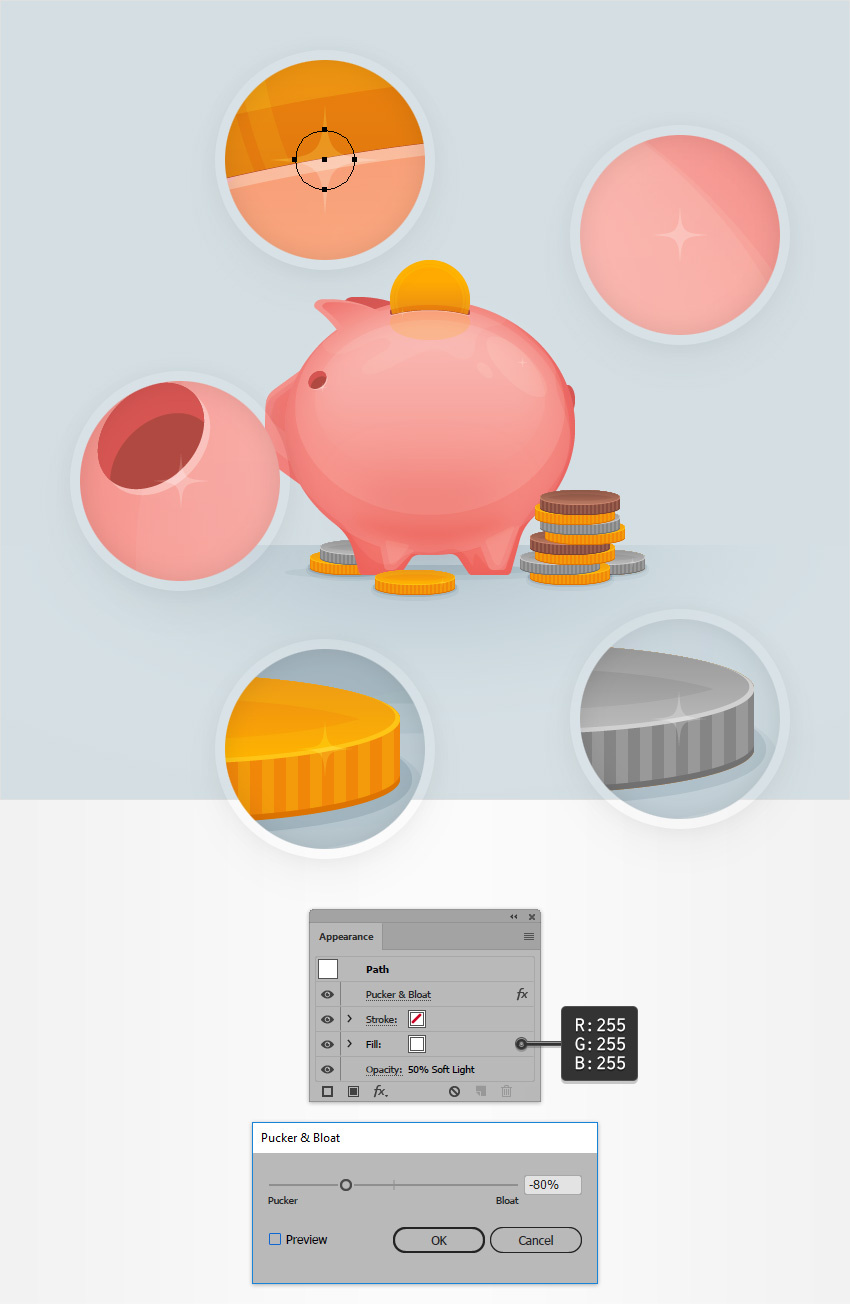
第15步
返回到图层面板,并确保选中了“ 硬币 ”图层。创建一个5px圈并填充白色。将其不透明度降低到50%,将混合模式更改为柔光,然后进入效果>扭曲和变形>褶皱和膨胀。将该滑块拖到-80%,然后单击该确定按钮。乘以这个微妙的光芒,并散布副本,如下图所示。

恭喜!你完成了!
这是它应该看起来如何。我希望你喜欢这个教程,并可以将这些技术应用到你的未来项目中。不要犹豫,在评论部分分享你的最终结果。