来源:网络 作者:佚名
第3步
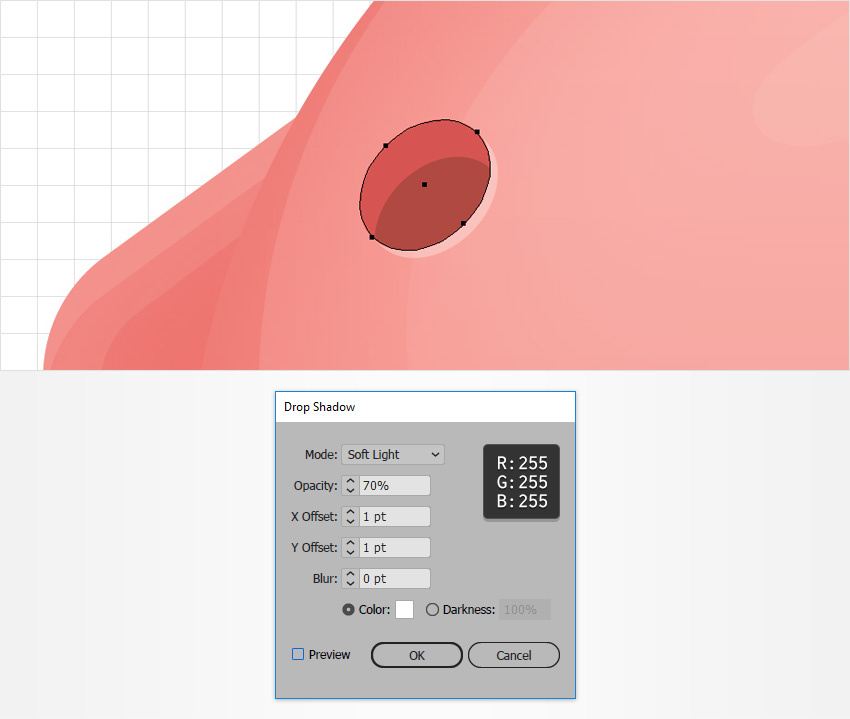
确保你的黑色椭圆形状仍然被选中,并转到效果>风格化>阴影。输入下图中显示的属性,然后单击确定按钮。

步骤4
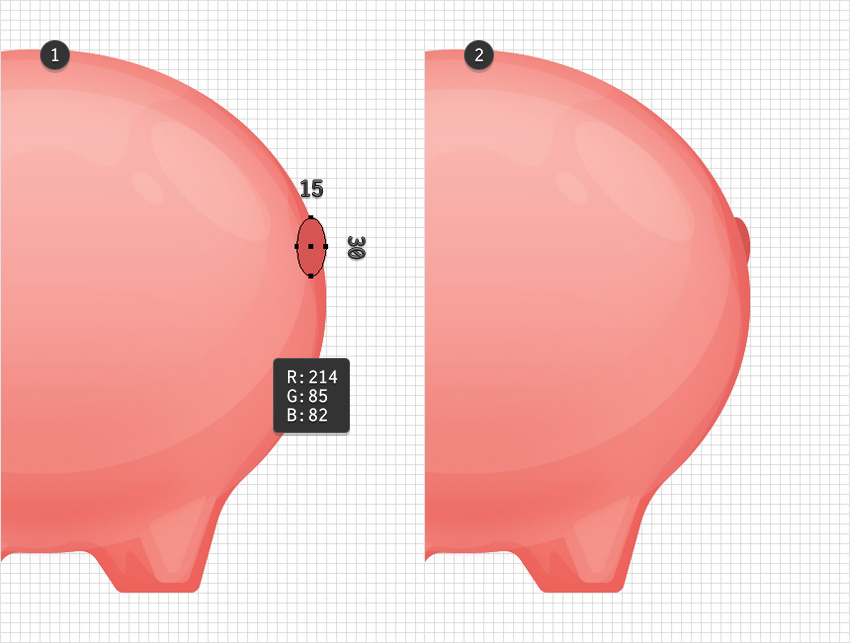
启用对齐网格(Control-),选择椭圆工具(L),创建一个15 x 30像素的形状,并用R = 214 G = 85 B = 82填充它。并发送回(Shift-Control- [)。

6.如何创建一个硬币和硬币槽
步骤1
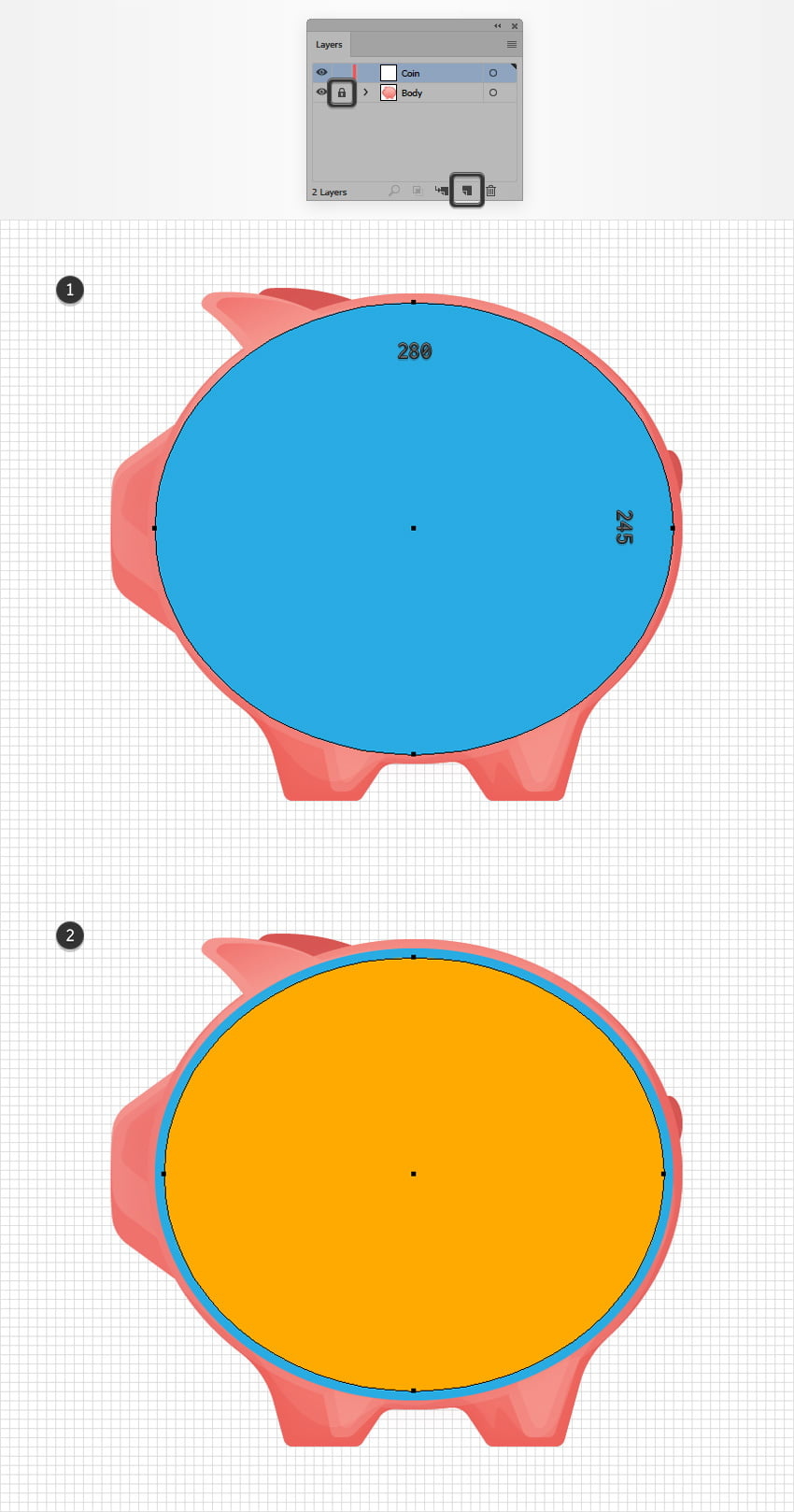
专注于“ 图层”面板(“ 窗口”>“图层”),将现有图层命名为“ 正文 ”,然后将其锁定。使用“ 创建新图层”按钮添加第二个图层,将其命名为“ Coin ”,并确保其保持选中状态。
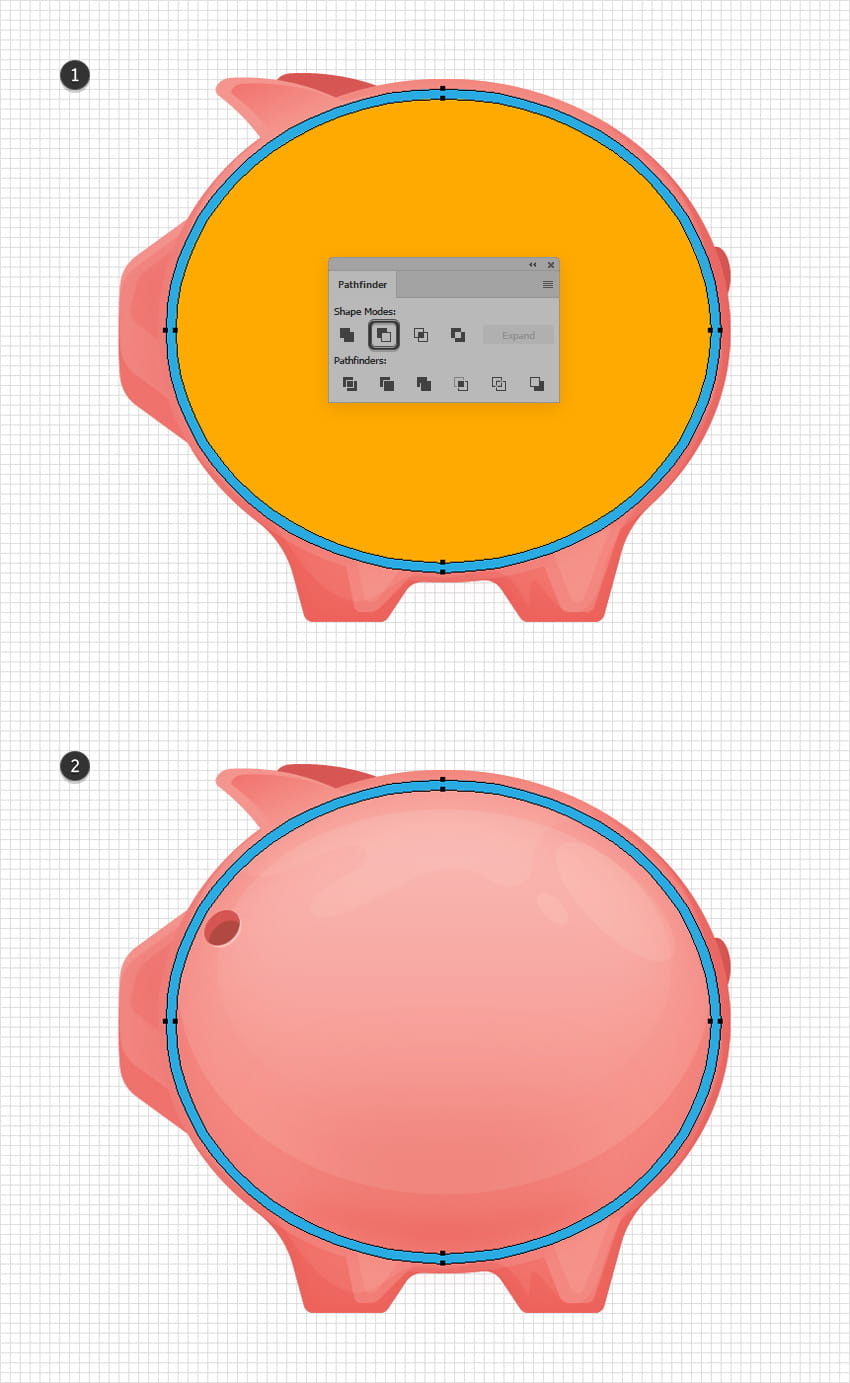
选择椭圆工具(L)并创建一个280 x 245像素形状。用蓝色填充,并按照第一张图片所示完全放置。确保选择了这个新形状,然后转到对象>路径>偏移路径。输入-5像素偏移,然后单击该确定按钮。用黄色填充所得到的形状。

第2步
选择上一步中制作的两个椭圆形,然后单击Pathfinder面板中的Minus Front按钮。

第3步
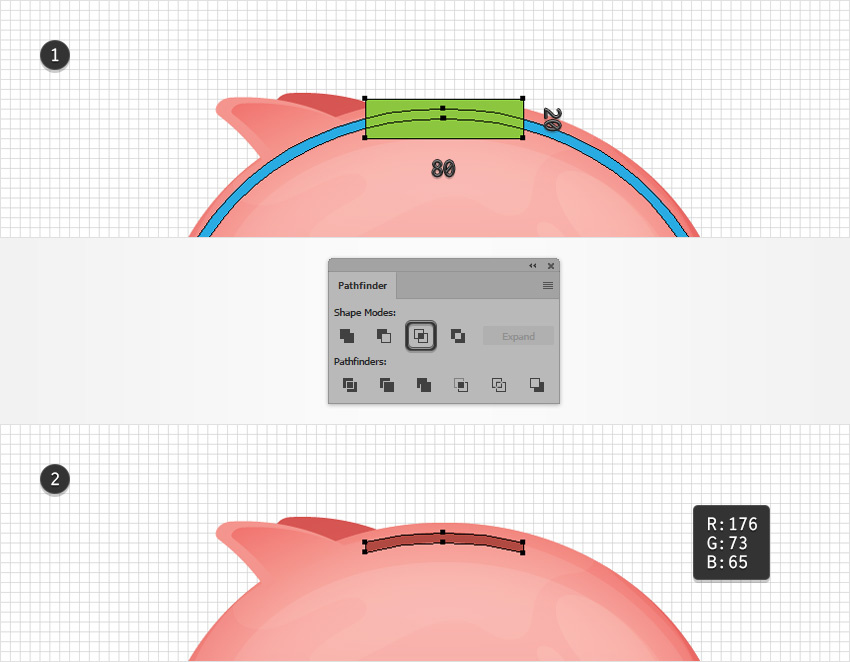
选择矩形工具(M),创建一个80 x 20像素的形状,并将其放置在第一个图像所示。将其与蓝色形状一起选中,然后单击Pathfinder面板中的Intersect按钮。用R = 176 G = 73 B = 65填充得到的形状。

步骤4
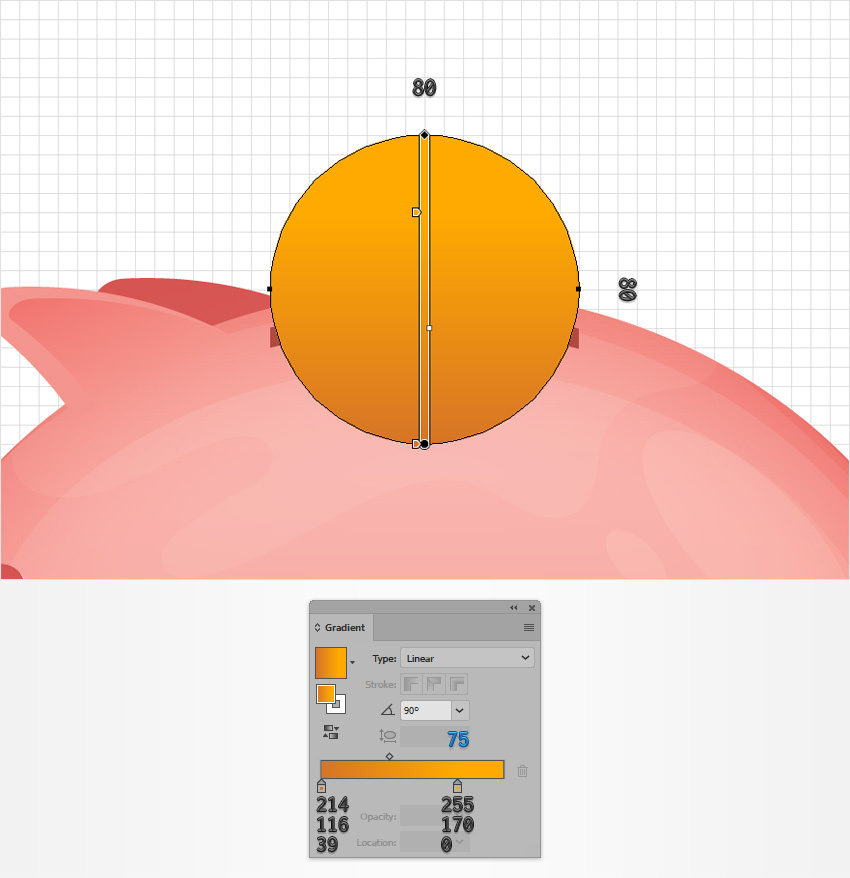
选择椭圆工具(L)并创建一个80像素的圆圈。用下面显示的线性渐变填充它,并将其放置如下图所示。

第5步
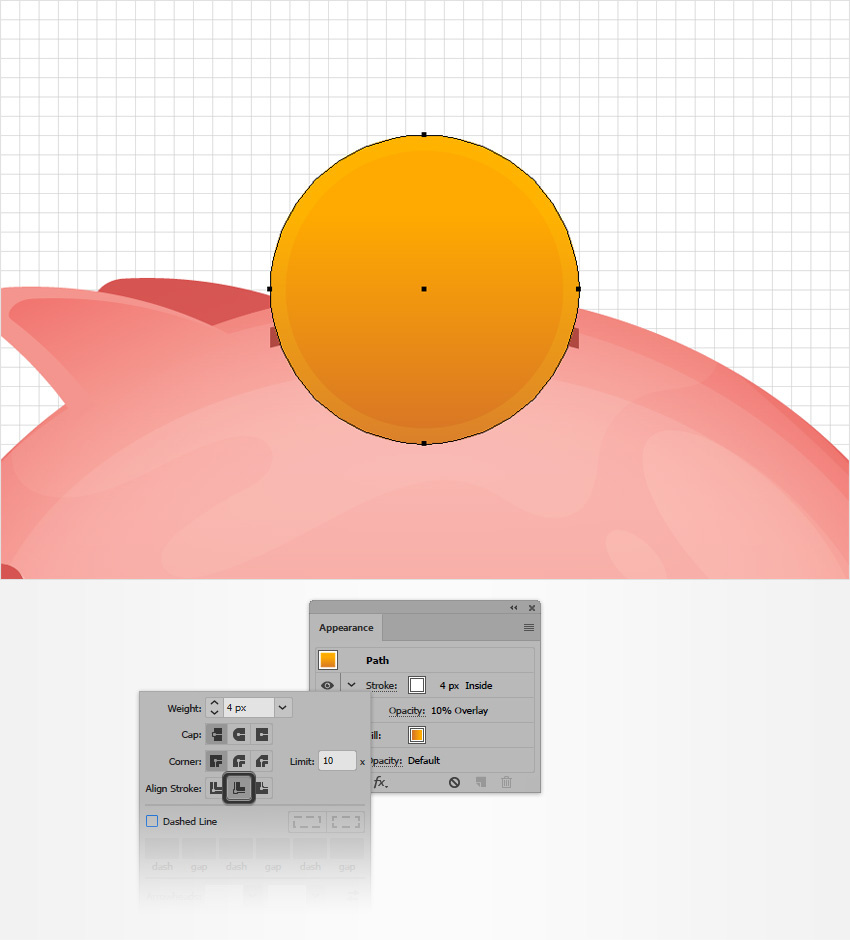
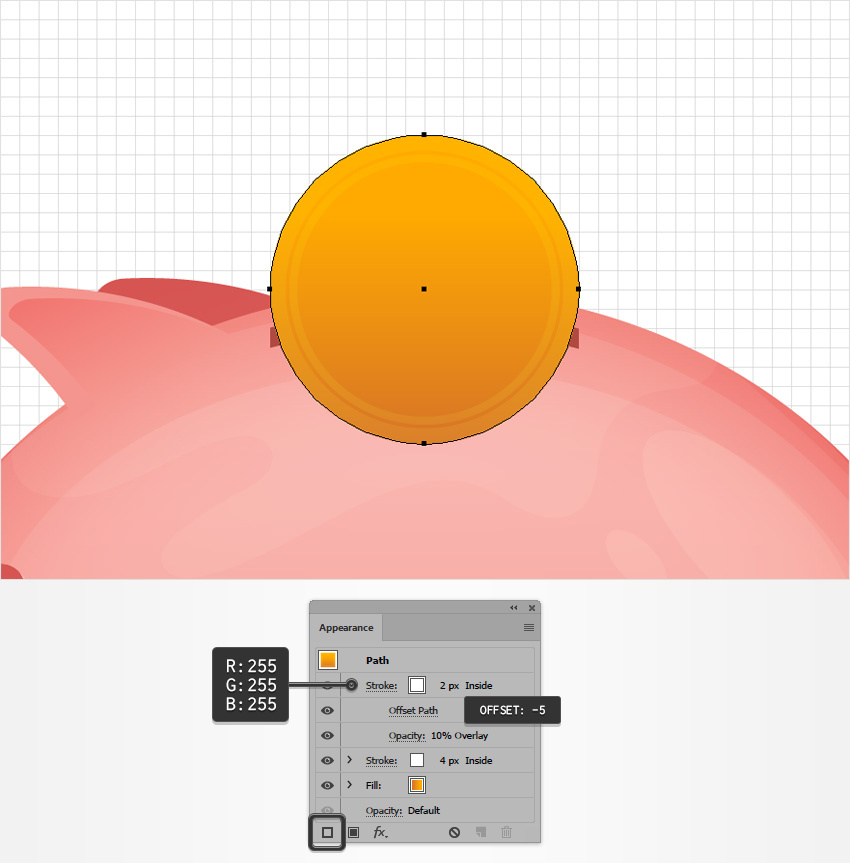
确保您的黄色圆圈仍然处于选中状态,请着重于“ 外观”面板,然后选择描边。将颜色设置为白色(R = 255 G = 255 B = 255),将其不透明度降低到10%,将混合模式更改为覆盖,然后单击该笔划文本以打开“ 笔划”飞出面板。增加重量到4像素,并检查对齐到内部按钮。

第6步
确保您的黄色圆圈保持选定状态并持续关注“ 外观”面板。使用“ 添加新笔画”按钮添加第二笔画并将其选中。
确保颜色设置为白色,然后将其不透明度降低到10%,然后将混合模式更改为覆盖。将“权重”设置为2 px,检查“ 将行程对齐到内部”按钮,然后转到“ 效果”>“路径”>“偏移路径”。输入-5像素偏移,然后单击该确定按钮。

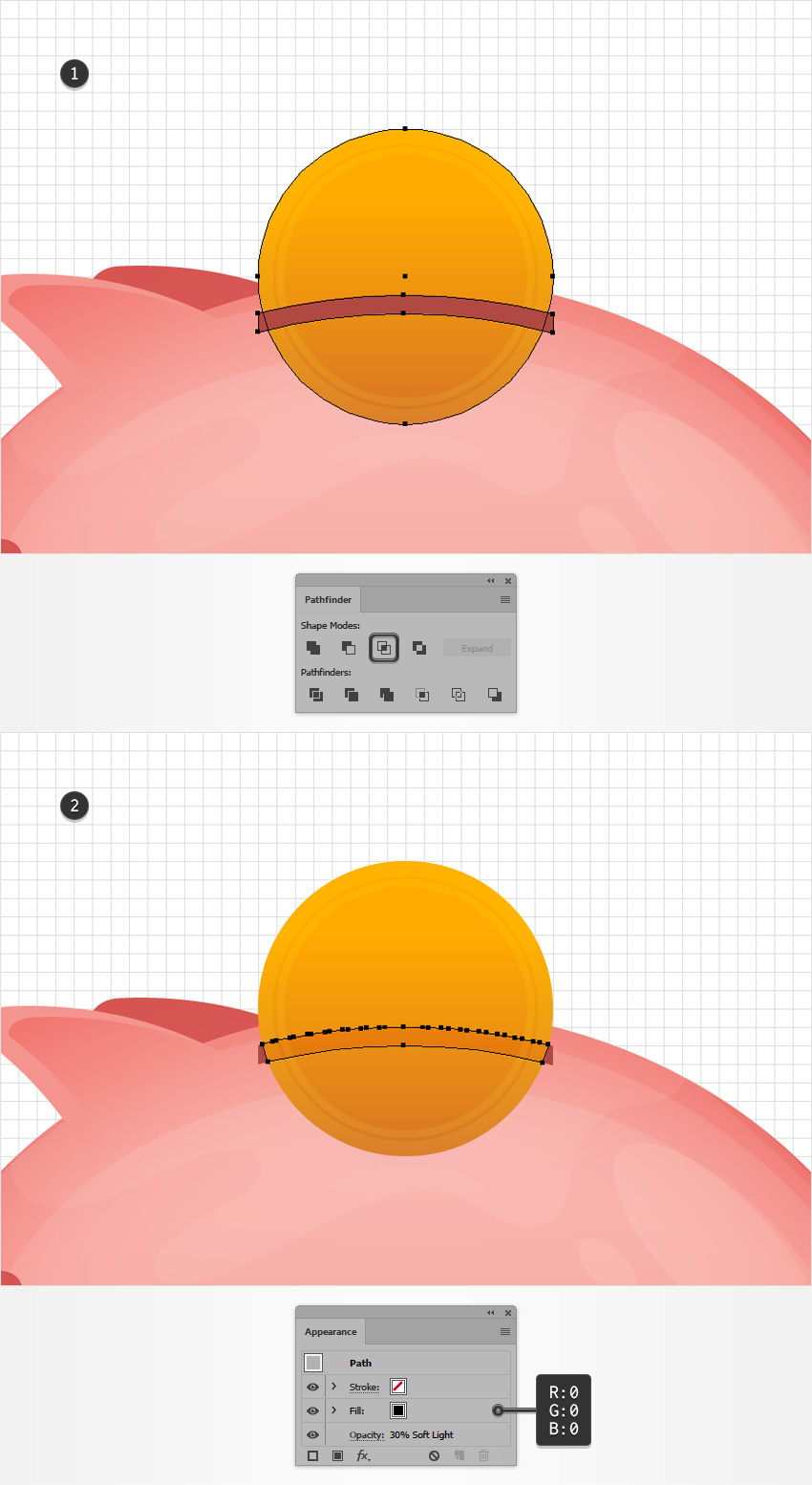
第七步
选择您的黄色圆圈并在前面添加一个副本(Control-C> Control-F),然后选择位于黄色圆圈后面的薄而黑的形状。在前面创建一个副本(Control-C> Control-F)并将其放在前面(Shift-Control-))。
选择在此步骤中制作的两个副本,然后单击Pathfinder面板中的Intersect按钮。用黑色填充所得的形状,将其不透明度降低到30%,并将混合模式改为柔光。

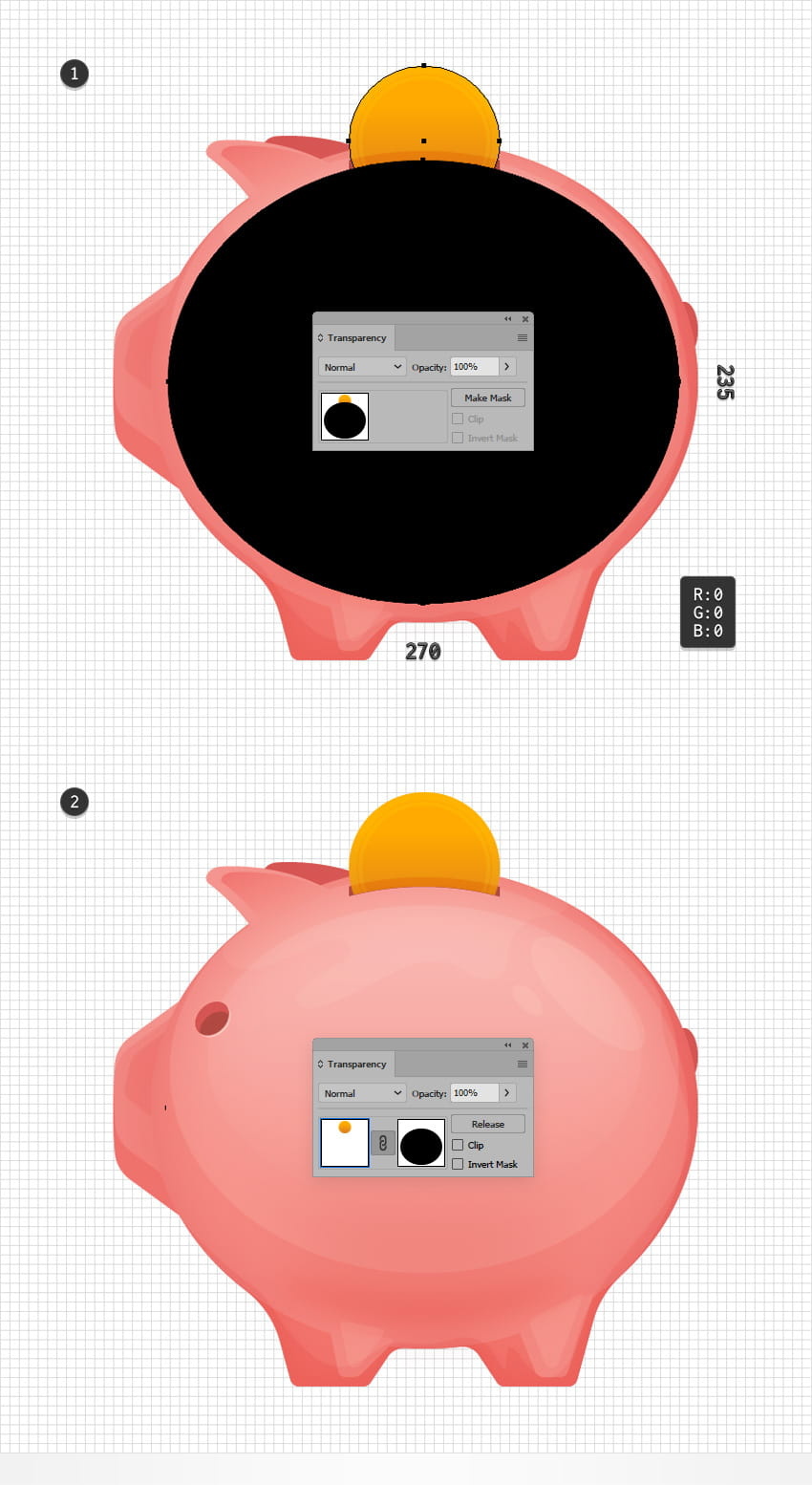
第8步
选择椭圆工具(L)并创建一个270 x 235像素的形状。用黑色填充,如下图所示。
与黄色圆圈一起选择此黑色椭圆形状,打开“ 透明度”面板(“ 窗口”>“透明度”),然后单击“ 制作蒙版”按钮。取消选中剪贴框和东西应该最终看起来像在第二个图像。

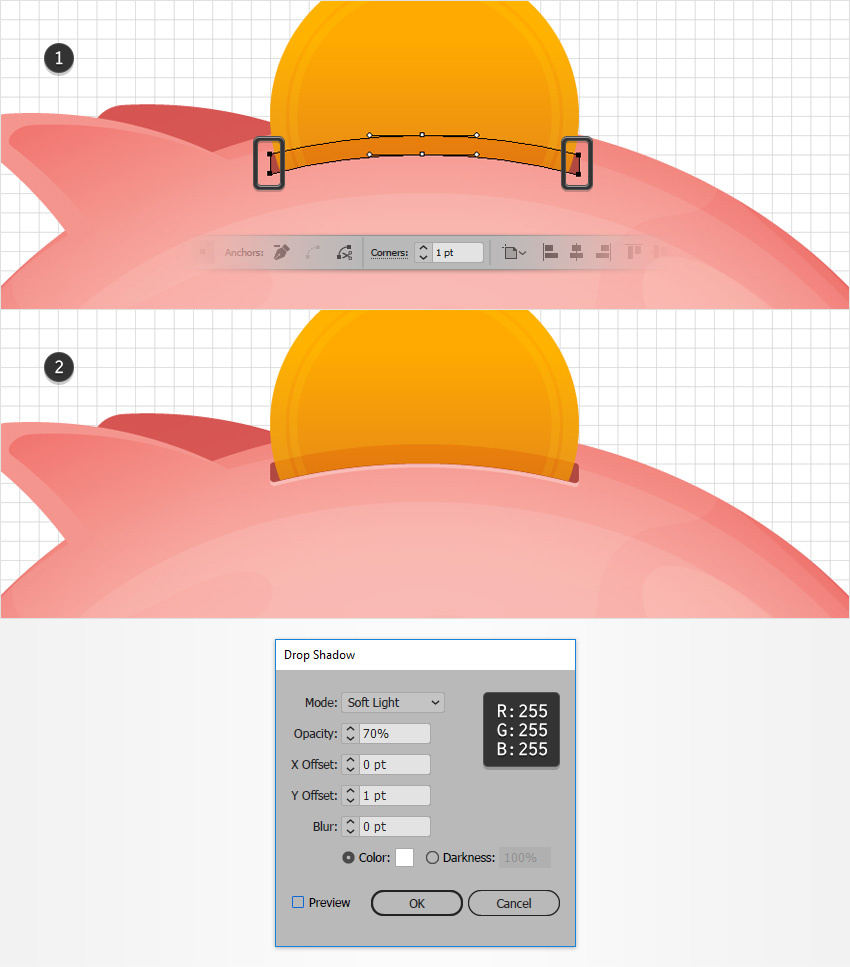
第9步
专注于黄色圆圈后面的薄而黑的形状。选择直接选择工具(A),选择第一张图像中突出显示的四个定位点,然后在该角落框中输入1磅。确保你的形状保持选择,并去影响>风格化>阴影。输入下图中显示的属性,然后单击确定按钮。

第10步
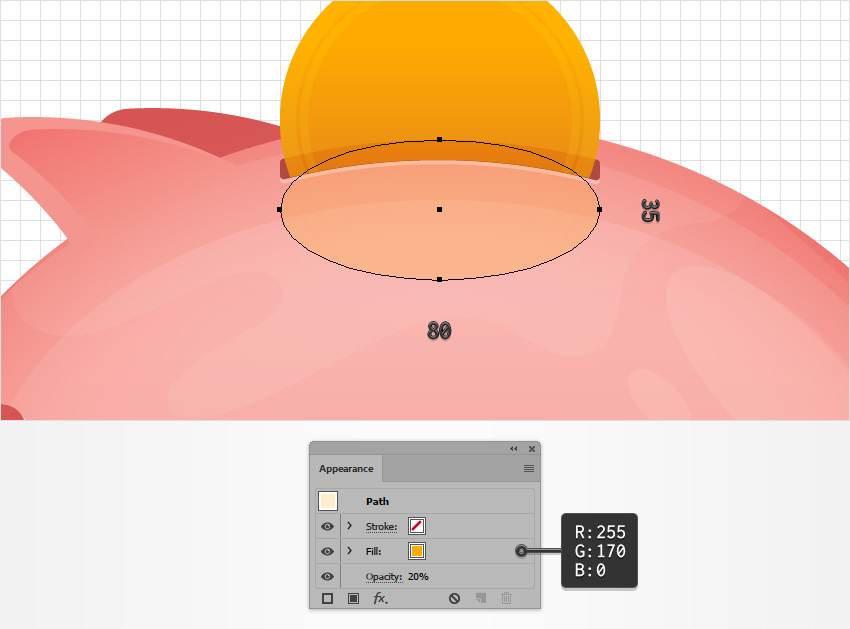
选择椭圆工具(L),创建一个80 x 35像素的形状,并将其放置如下图所示。用R = 255 G = 170 B = 0填充,将其不透明度降低到20%,然后将其发回(Shift-Control- [)。

7.如何创建背景
步骤1
专注于图层面板,锁定“ 钱币 ”层,并添加第三层。将其命名为“ Bg ”,选择它,并确保它位于其他两层之下。
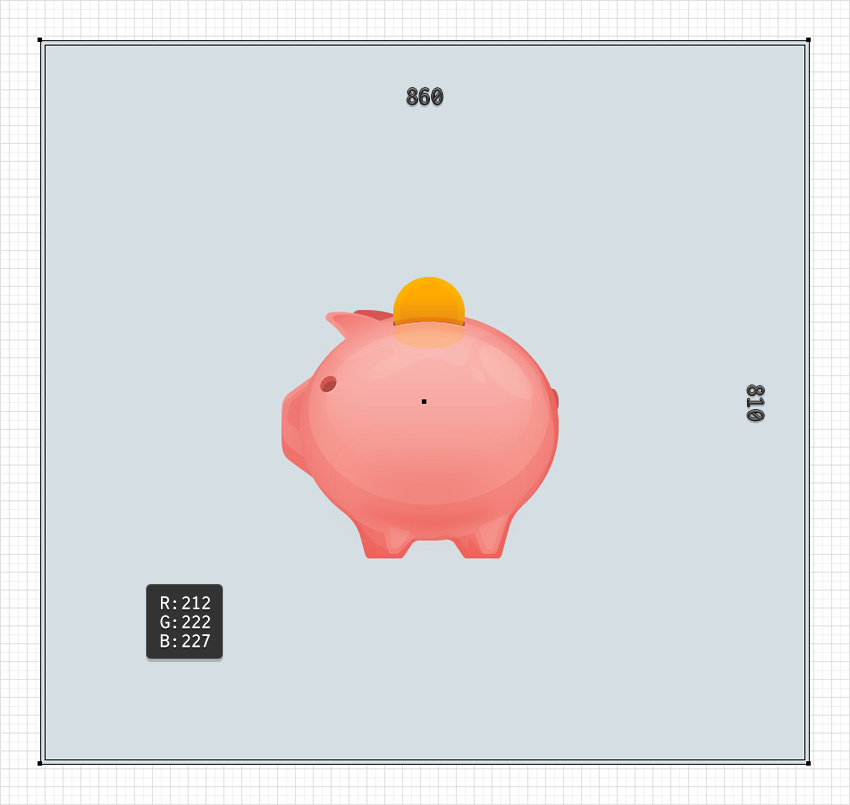
选取矩形工具(M)并创建一个860 x 810像素形状。用R = 212 G = 222 B = 227填充它,并确保它覆盖整个画板。

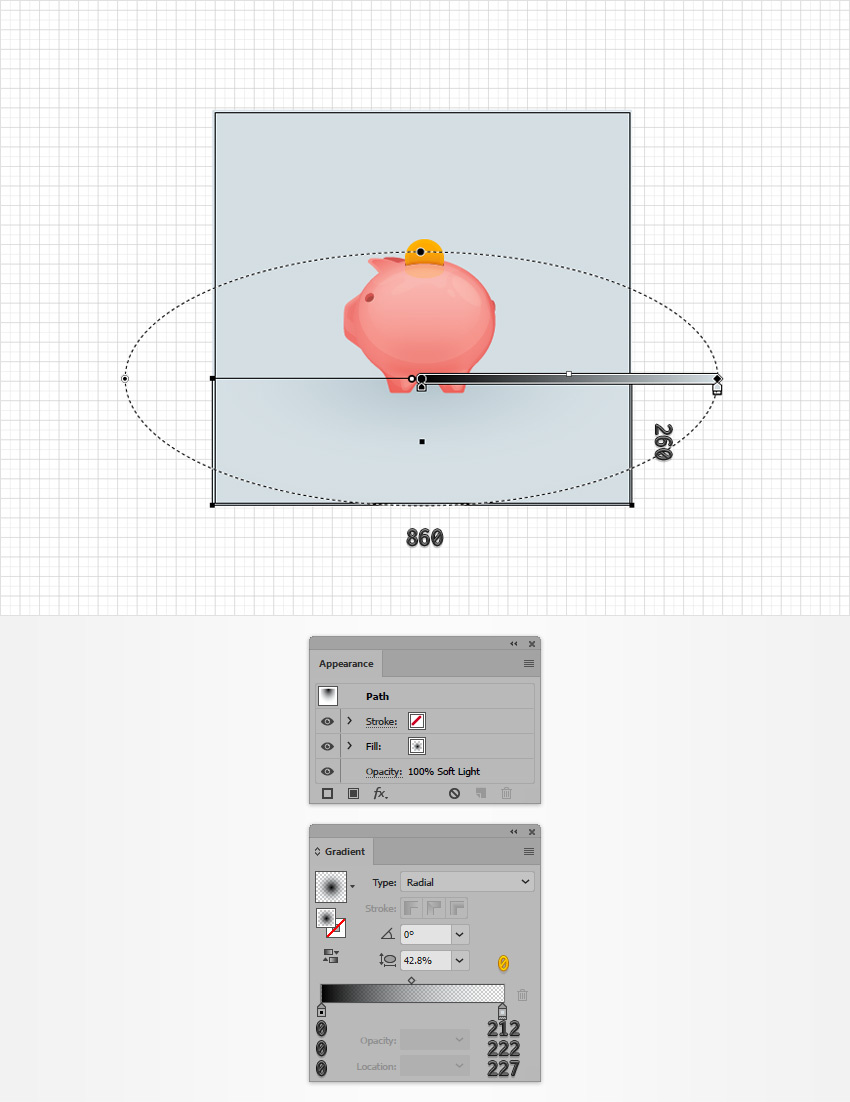
第2步
选取矩形工具(M),创建一个860 x 260像素的形状,并将其放置在下图所示。用下面所示的径向渐变填充它,UI设计能否自学,不要忘记将混合模式改为柔光。使用渐变工具(G)拉伸该渐变,如下所示。