来源:网络 作者:佚名
第12步
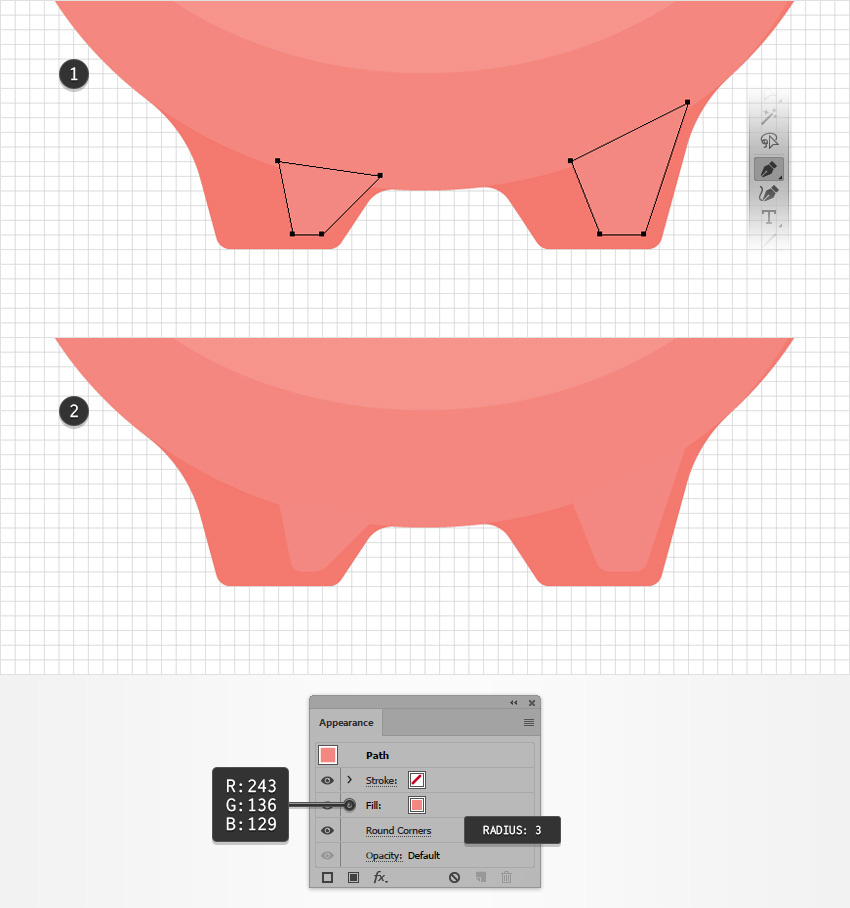
选择钢笔工具(P)并创建第一个图像中显示的两个形状。用R = 243 G = 136 B = 129填充它们,然后进入效果>风格化>圆角。输入一个3像素半径,然后单击确定按钮。

第13步
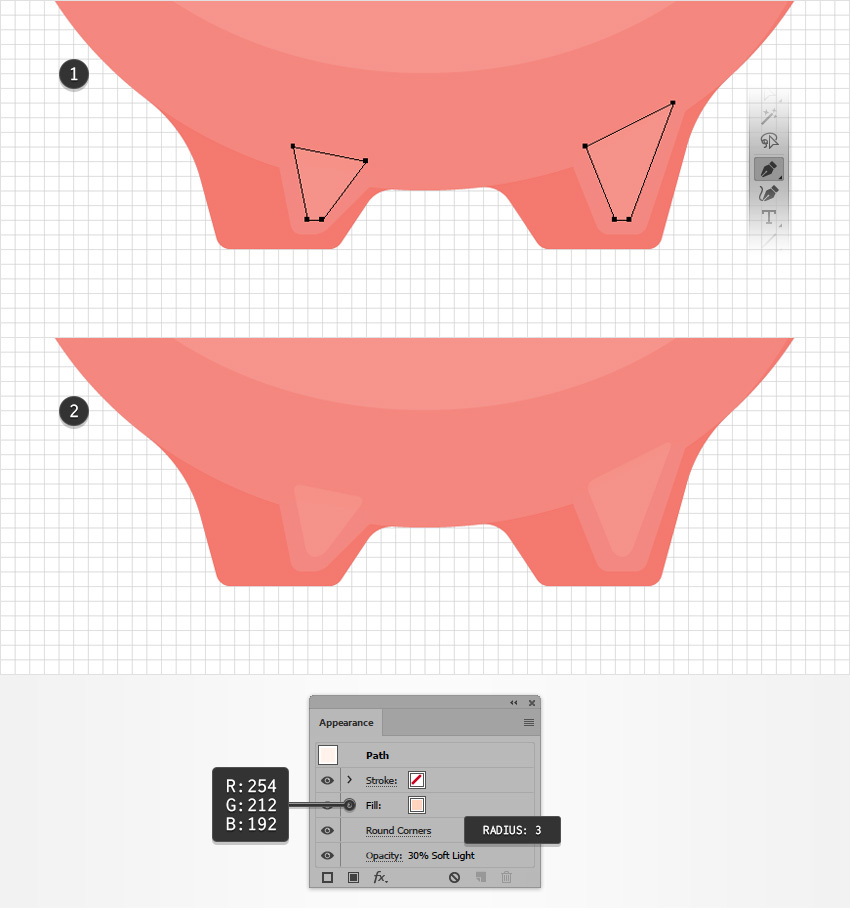
选择钢笔工具(P)并创建第一个图像中显示的两个形状。用R = 254 G = 212 B = 192填充它们,然后进入效果>风格化>圆角。输入一个3像素半径,然后单击确定按钮。

第14步
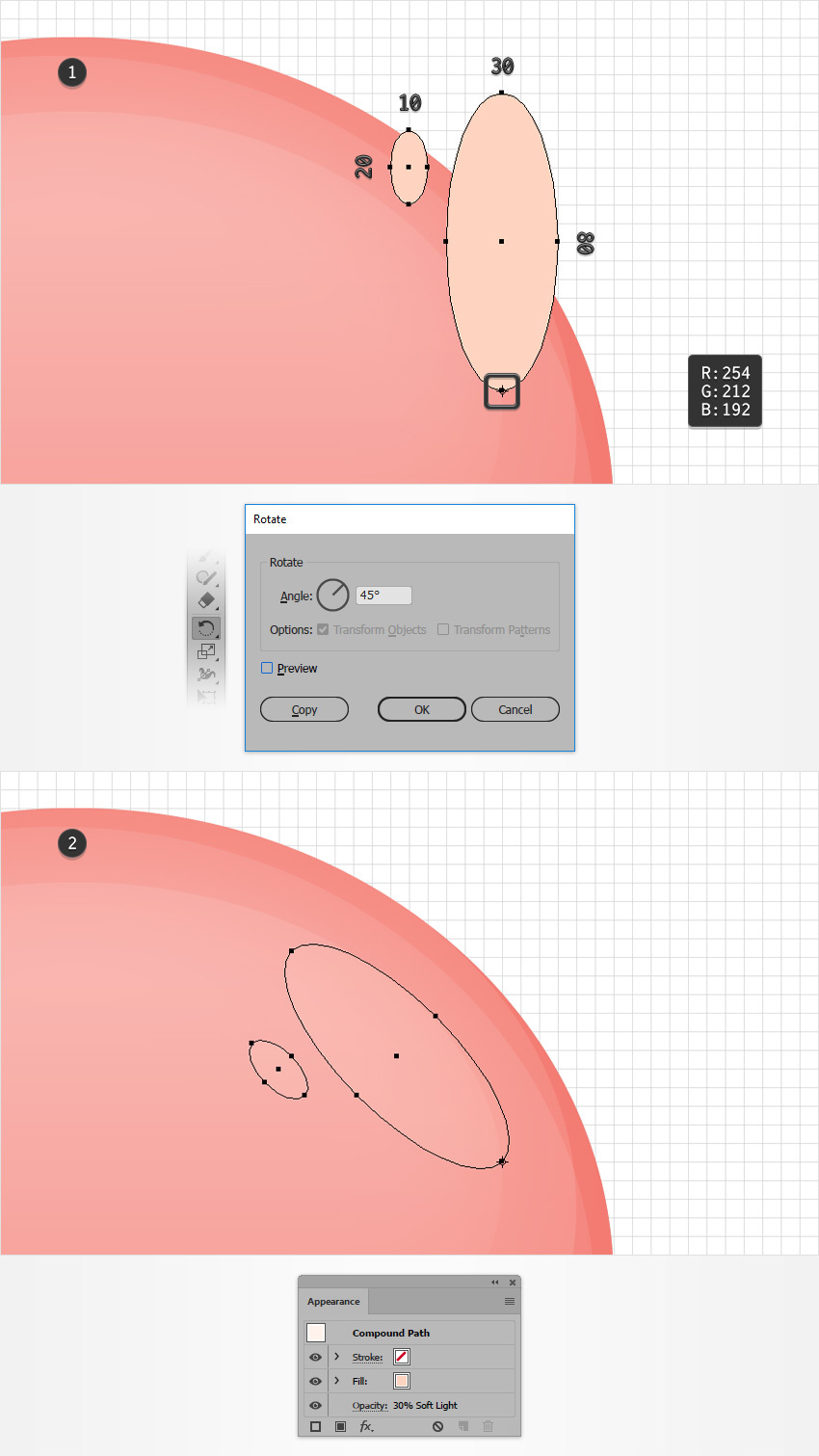
选择椭圆工具(L)并创建第一个图像中显示的两个形状。用R = 254 G = 212 B = 192填充它们,然后将它们变成一个复合路径(Control-8或Object> Compound Path> Make)。
确保您的复合路径保持选定状态并选择旋转工具(R)。按住键盘上的“ Alt”按钮,只需单击第一张图像中突出显示的定位点,即可在该位置设置中心点,然后打开“ 旋转”窗口。将“ 角度”设置为45度,单击“ 确定”按钮,然后移至“ 外观”面板。将不透明度降低到30%,并将混合模式更改为柔光。

第15步
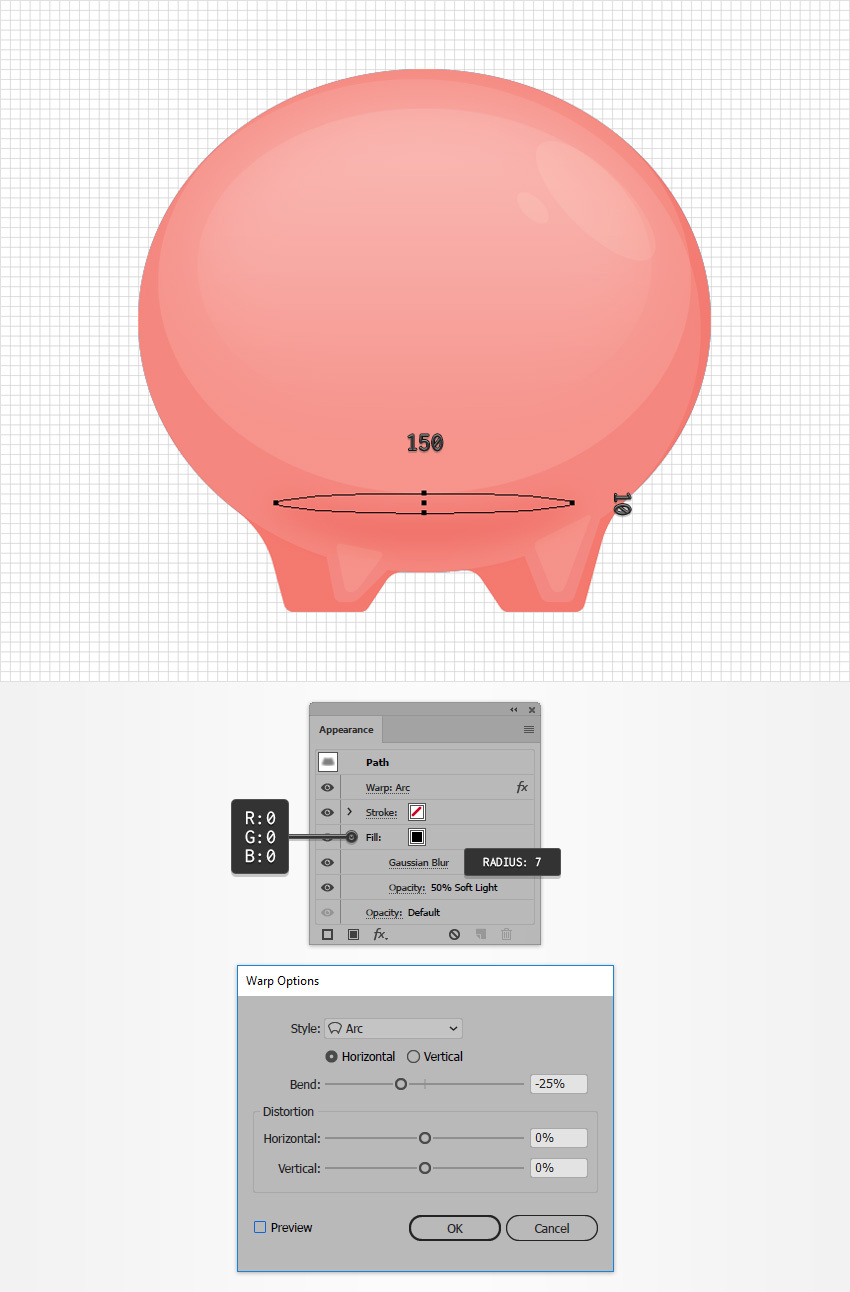
选取椭圆工具(L),创建一个150 x 10像素的形状,填充黑色,并将其放置在下图所示。将不透明度降低到50%,将混合模式更改为柔光,然后进入效果>扭曲>弧。输入如下所示的属性,点击OK按钮,然后进入效果>模糊>高斯模糊。输入7像素半径,然后单击确定按钮。

第16步
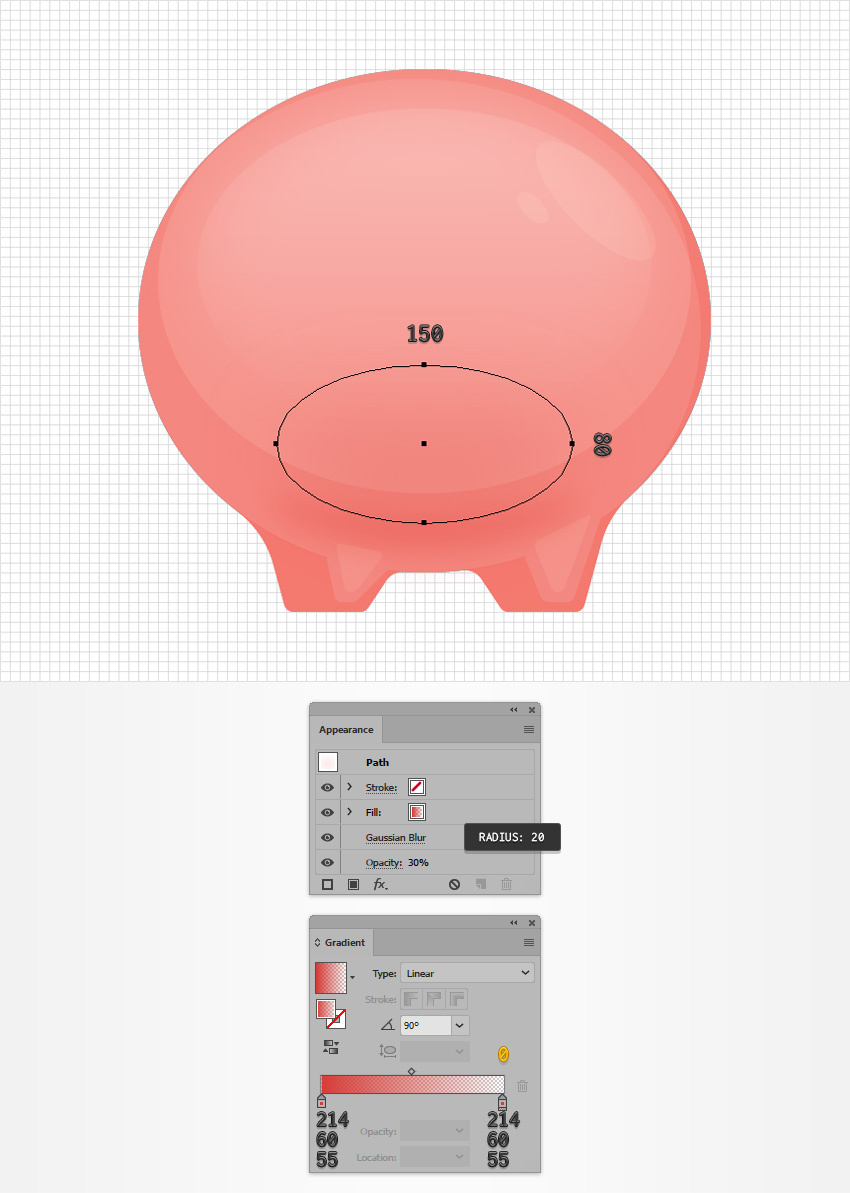
选择椭圆工具(L)并创建一个150 x 80像素形状。用下面显示的线性渐变填充它,并将其放置如下图所示。降低其不透明度为30% ,然后去效果>模糊>高斯模糊。输入20像素半径,然后单击确定按钮。

步骤17
禁用对齐网格(Control-“)。选择你的大粉红色形状并在前面创建一个副本(Control-C> Control-F)。
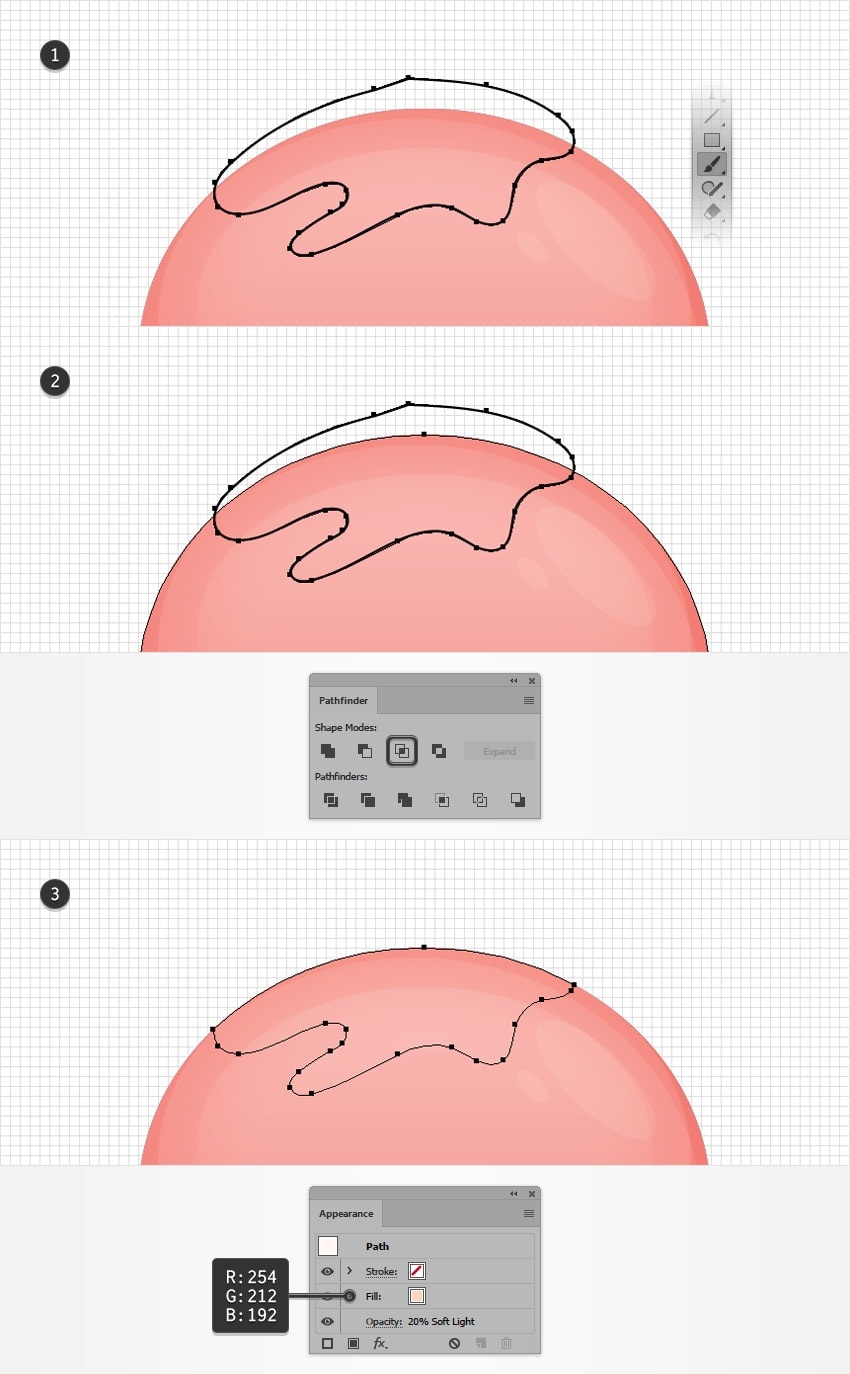
选择画笔工具(B)并粗略地绘制一个简单的路径,如第一幅图所示。选择它与几分钟前的副本一起,然后单击Pathfinder面板中的Intersect按钮。用R = 254 G = 212 B = 192填充得到的形状,将其不透明度降低到20%,然后将混合模式更改为柔光。

第18步
重新选择你的大粉红色的形状,并在前面创建一个副本(Control-C> Control-F)。
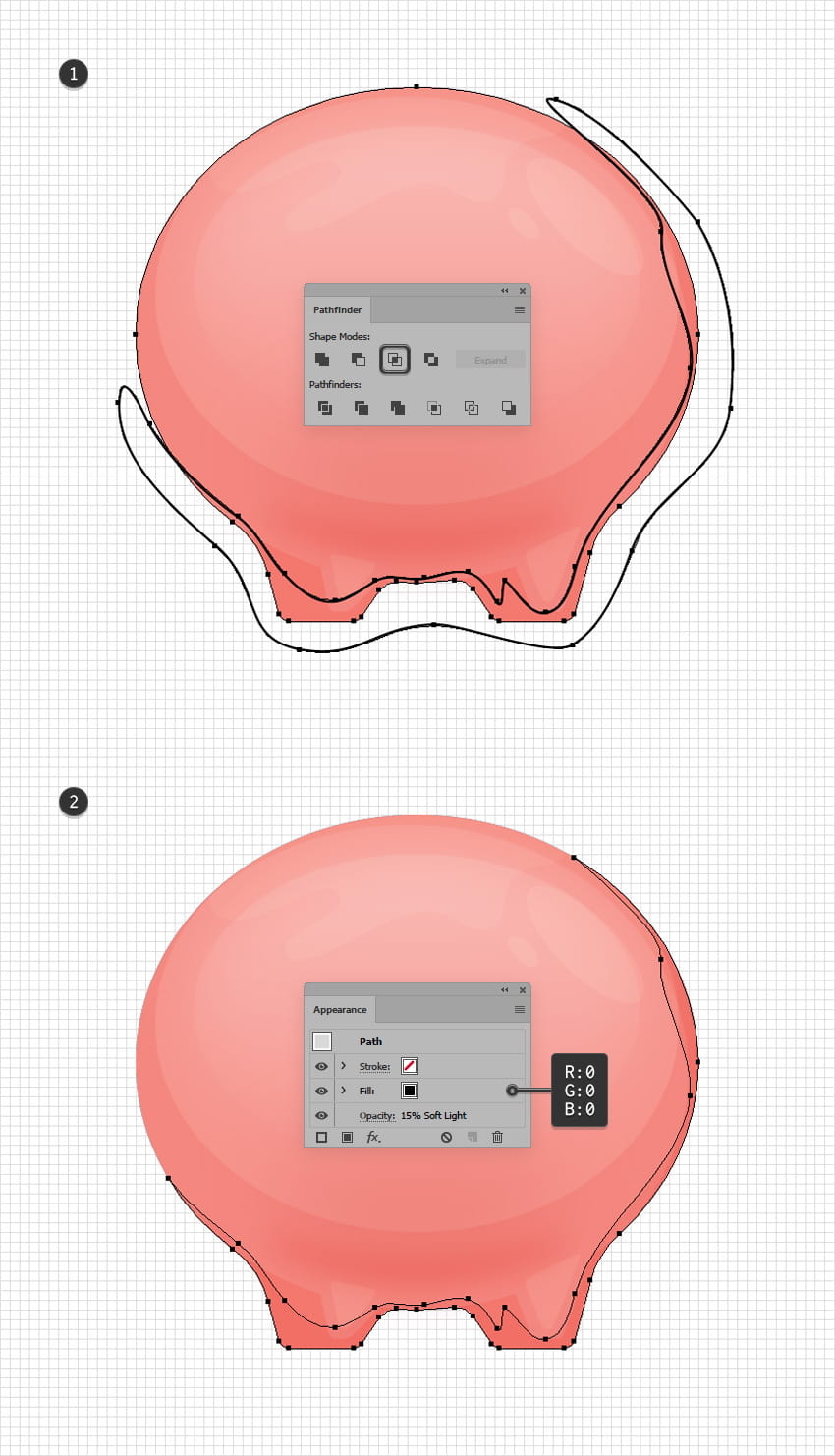
选择画笔工具(B)并粗略地绘制一个简单的路径,如第一幅图所示。选择它与几分钟前的副本一起,然后单击Pathfinder面板中的Intersect按钮。用黑色填充所得的形状,将其不透明度降低到15%,并将混合模式改变为柔光。

第19步
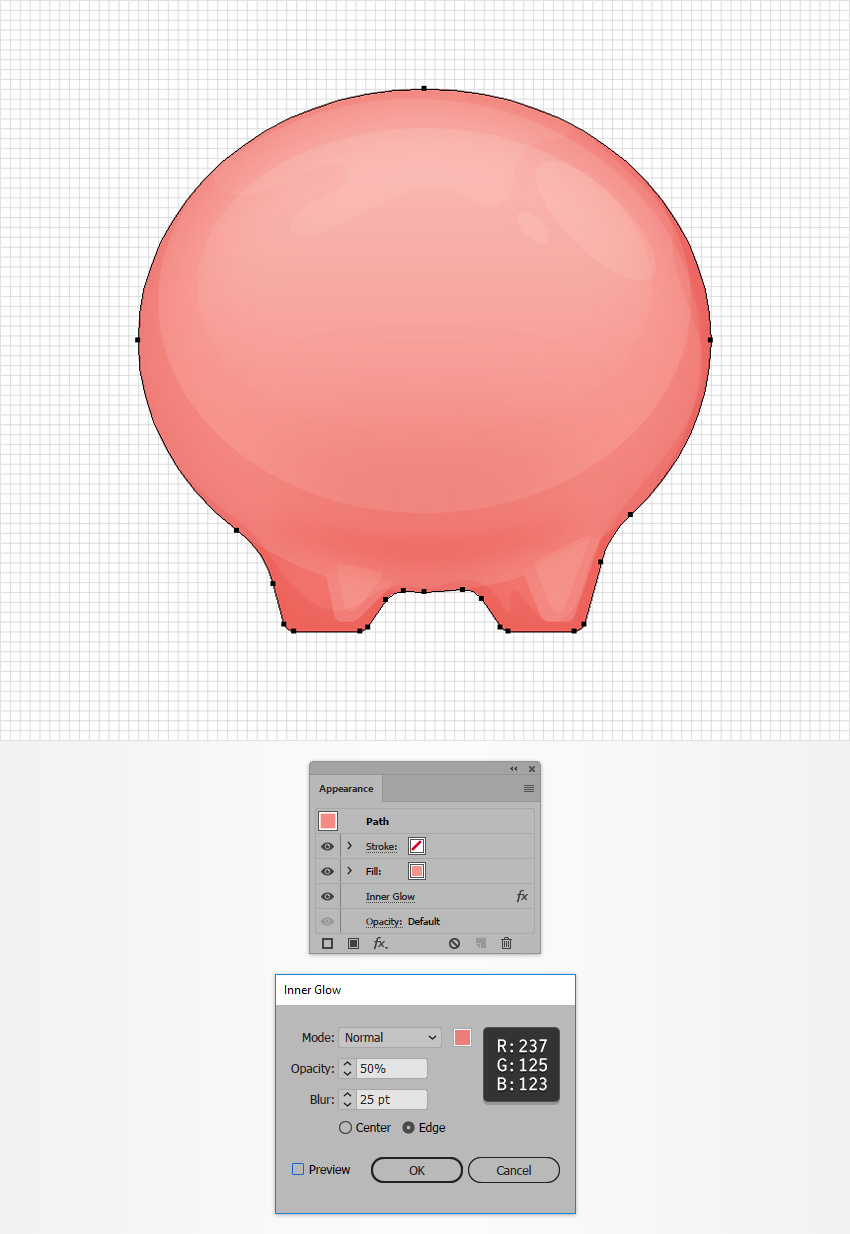
选择你的大粉红色的形状,并去影响>风格化>内发光。输入下图中显示的属性,然后单击确定按钮。

3.如何创建存钱罐的鼻子
步骤1
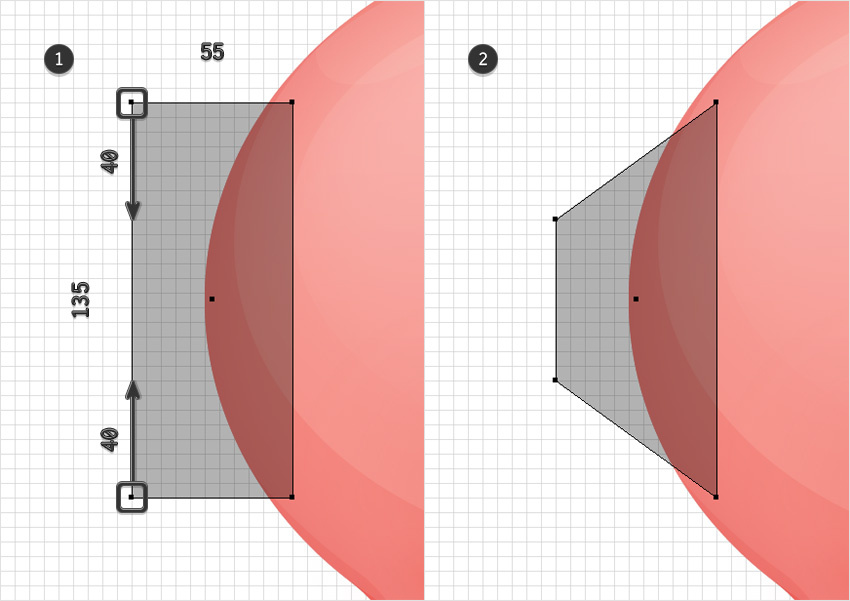
启用对齐网格(Control-“)。选取矩形工具(M),创建一个 55 x 135像素的形状,并将其放置在第一个图像中。
将焦点放在这个新矩形的左侧,并切换到直接选择工具(A)。选择顶部锚点并将其向下拖动40 px,然后选择底部锚点并将其拖动40 px。