来源:网络 作者:佚名
第9步
给出我们刚刚创建了8像素厚轮廓的#2B3249形状(),然后使用Control-G键盘快捷键选择并分组两个形状。
第10步
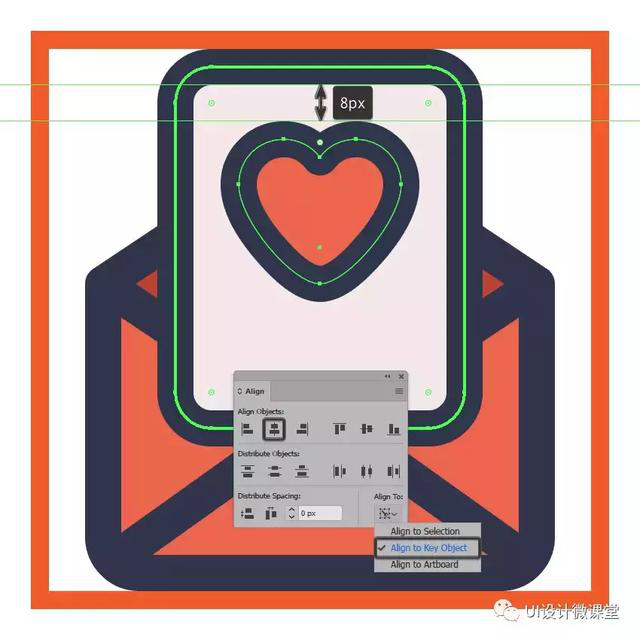
快速解锁前一层,然后创建一个我们已蒙版的心脏副本(Control-C),并将其粘贴回(Control-F)到当前图层上,中心对准信封的字母,将它定位在一定距离的8 PX从填充形状的可见表面。
然后,一旦完成,使用Control-G键盘快捷键选择并分组它们。

第11步
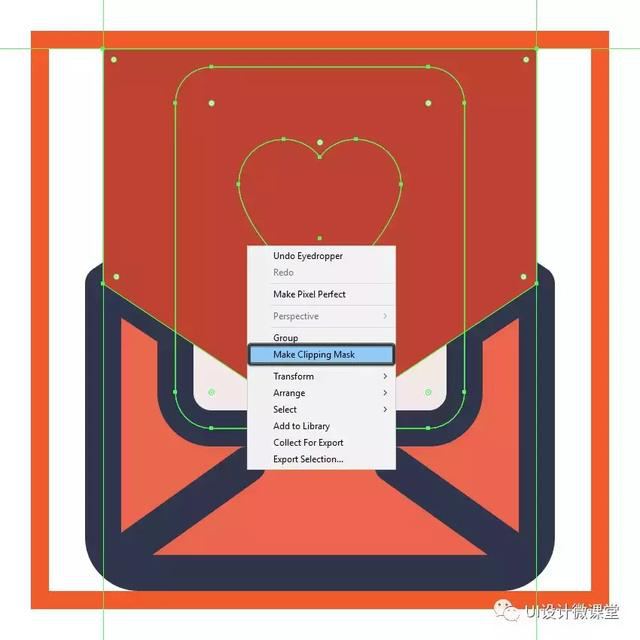
通过创建信封上部的副本(Control-C)(我们将在前面粘贴Control-F),然后通过删除其顶部锚点进行调整,来掩盖我们刚刚分组的两个图形。然后关闭路径,使其跟随信封本身的宽度。

第12步
现在,正如您可能已经看到的那样,我们需要通过双击它来隔离掩模,然后添加口袋轮廓的向下部分的副本,以正确掩盖字母的表面。
完成后,您可以选择遮罩的形状和信封的上部分并将其组合(Control-G),以防止意外分离。
步骤13
选择钢笔工具(P),并使用4 px厚的笔画(#2B3249),绘制箭头的前部分,确保将头部的帽和角设置为圆形。
慢慢来,一旦完成,使用Control-G键盘快捷键选择并分组这两条路径。
第14步
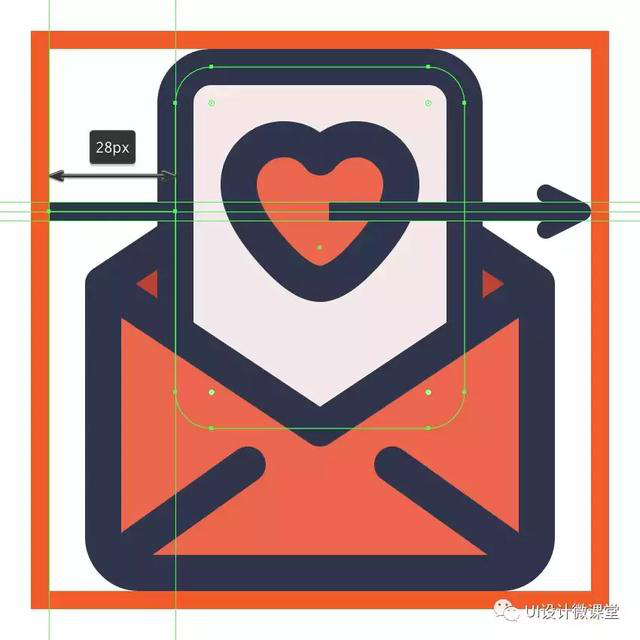
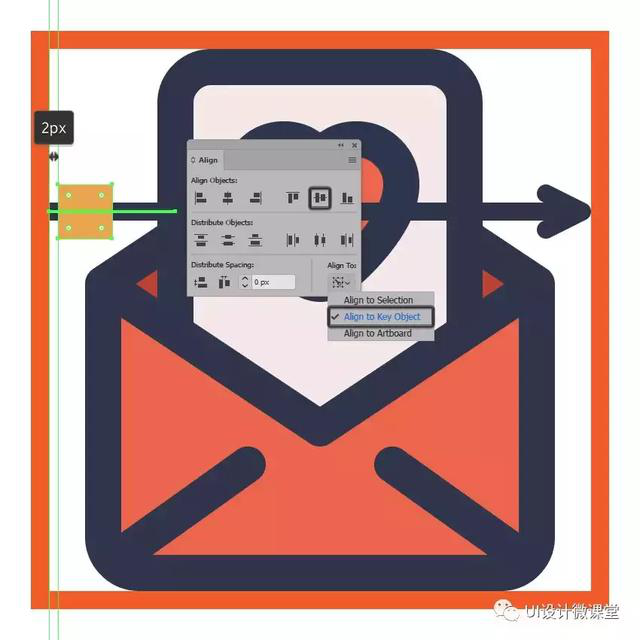
使用28 px宽 4 px粗Stroke(#2B3249)绘制箭头的后部分,我们将在活动绘图区域的左边缘和字母的轮廓之间放置该Stroke()。
第15步
使用12 x 12像素的正方形创建小圆角,我们将使用该正方形进行着色#EAA74E,然后居中对齐箭头的背部,距离当前绘图区域的左边缘2像素。

步骤16
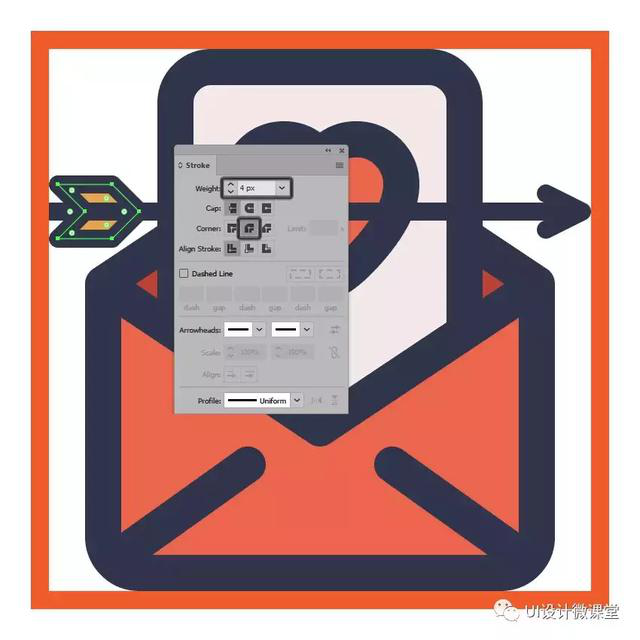
调整我们刚刚通过添加新的定位点到每个使用它的侧边缘的中心创建的形状添加锚点工具(A) , 然后选择和通过的距离,将他们推向右侧6 PX使用的移动工具(右击>变换>移动>水平> 6 PX)。

步骤17
通过给出生成的形状一个4 px厚的轮廓(#2B3249)以圆形连接,分组(Control-G),然后将它们发送到箭头背部的背面(右键单击>变换>排列>发送返回)。
完成后,请不要忘记使用Control-G键盘快捷键选择并分组所有图标的组成部分。

7.如何创建IM共享图标
我们现在下降到第三个也是最后一个图标,所以假设您已经移动到最后一层,放大其参考网格并让我们完成这一步。
步骤1
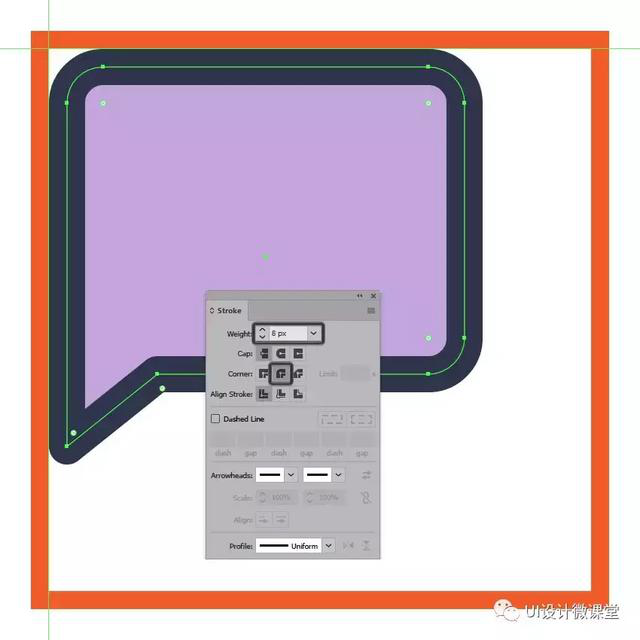
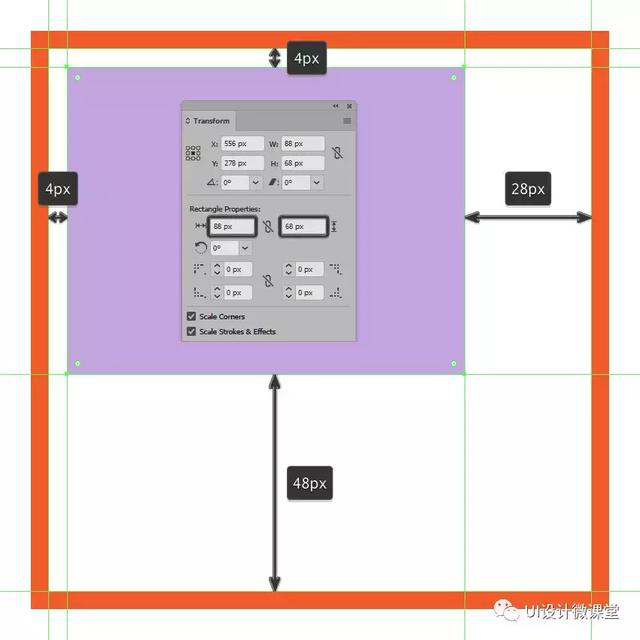
使用一个88 x 68 px矩形创建左边的文本框的主体,我们将使用这个矩形进行着色#C2A6DD,然后将其放置在底层活动绘图区域的左上角,并在其周围留出4 px的空隙作为轮廓。
第2步
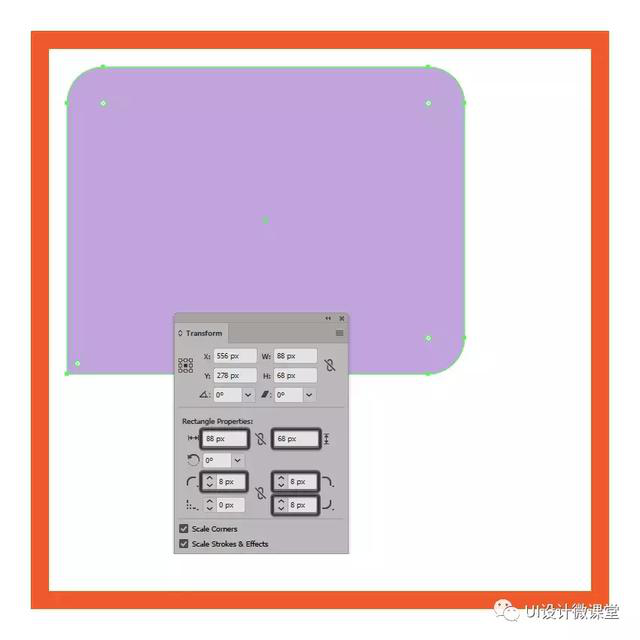
通过在“ 变形”面板的“ 矩形属性”中将其顶部和右下角的半径 设置为8像素,调整刚创建的形状。

第3步
切换到 像素预览模式(Alt-Control-Y),然后使用添加定位点工具(+)为文本框的底边添加一个新的定位点,将其定位在距离其左侧20像素的位置。

步骤4
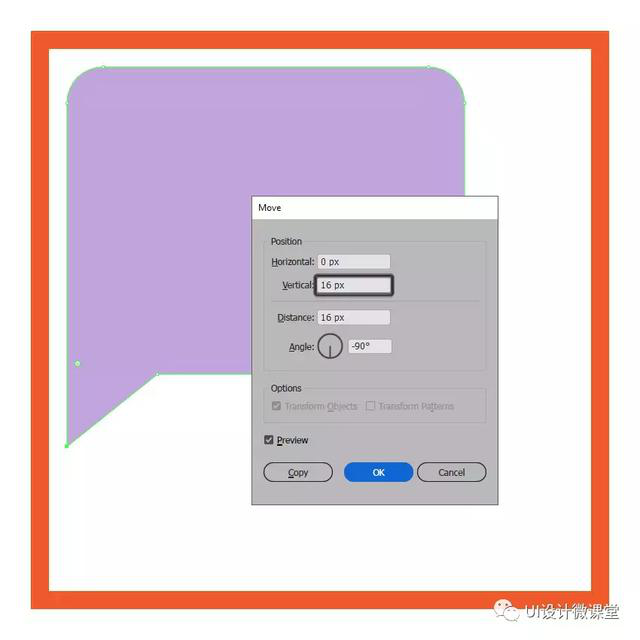
使用直接选择工具(A)选择其左下角定位点,然后使用移动工具(右键单击>变换>移动>垂直> 16像素)将其下移16个像素点,从而继续调整形状。

第5步
使用圆形连接 为生成的形状提供8像素厚的轮廓(#2B3249),然后使用Control-G 键盘快捷键选择并将它们组合在一起。