来源:网络 作者:佚名
第14步
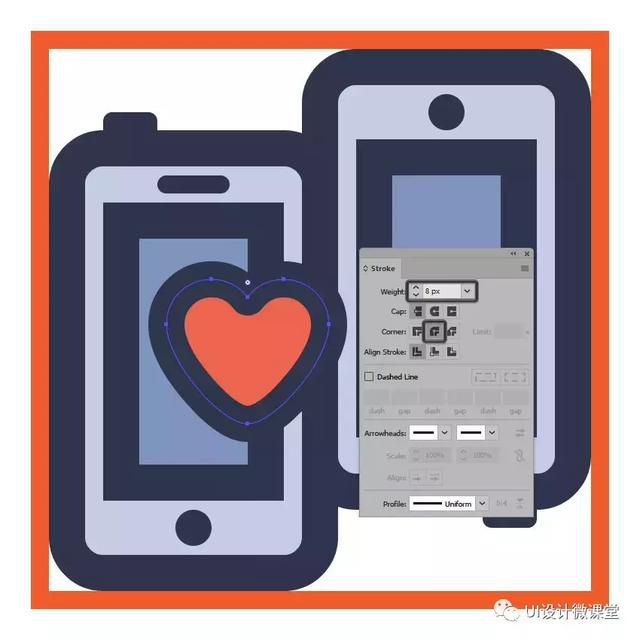
继续调整新的形状,方法是选择锚的手柄并拖动它们,以便在每个侧面都获得良好的曲率。完成之后,用圆形连接将生成的形状绘制为8像素厚的轮廓(#2B3249),然后选择两个形状并将它们组合在一起。

第15步
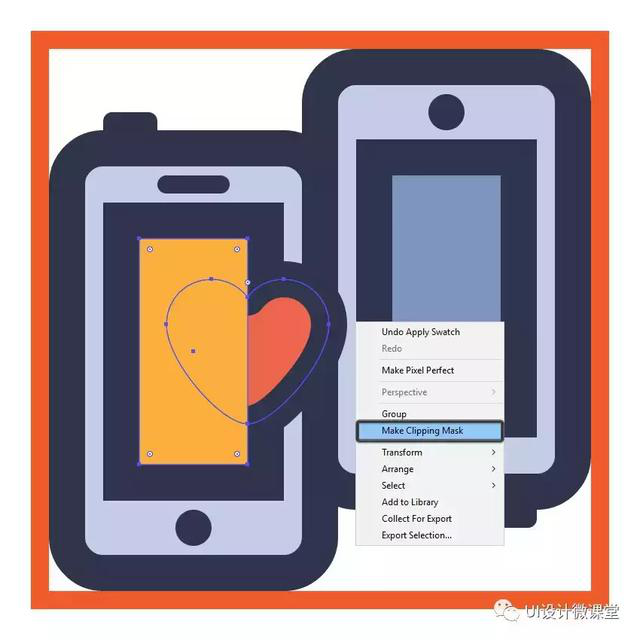
由于我们希望心脏保持在手机显示屏的可见表面,因此我们必须使用一个24 x 50像素的矩形(用黄色突出显示)屏蔽它,我们将中心对准显示屏。然后,只需选择心脏和矩形,右键单击并选择“ 制作剪辑蒙版”,确保使用Control-G键盘快捷键将它和左侧手机分组在一起 。

步骤16
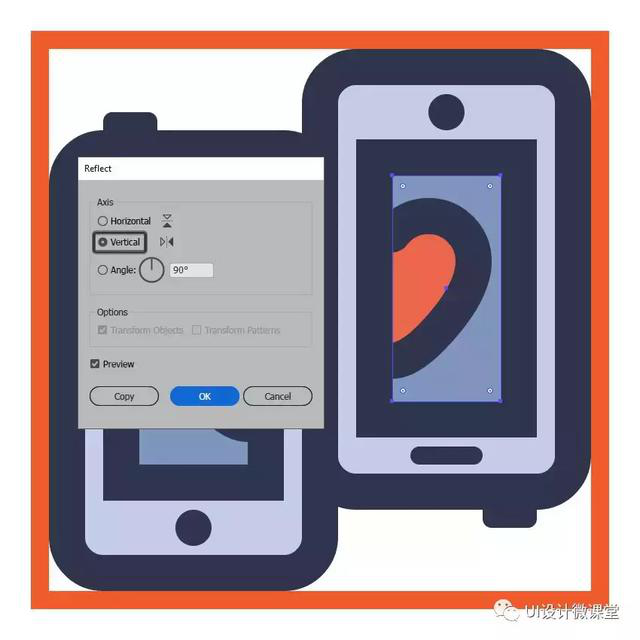
通过创建蒙面心脏的副本完成图标,然后将其对准右侧手机的显示屏,确保垂直翻转(右键单击>变换>反射>垂直)。
一旦到位,将其与电话一起分组(Control-G),然后对所有图标的组成部分进行相同处理。

6.如何创建电子邮件共享图标
假设你已经移动到下一层(这将是第三层),放大第二个参考网格,让我们开始吧。
步骤1
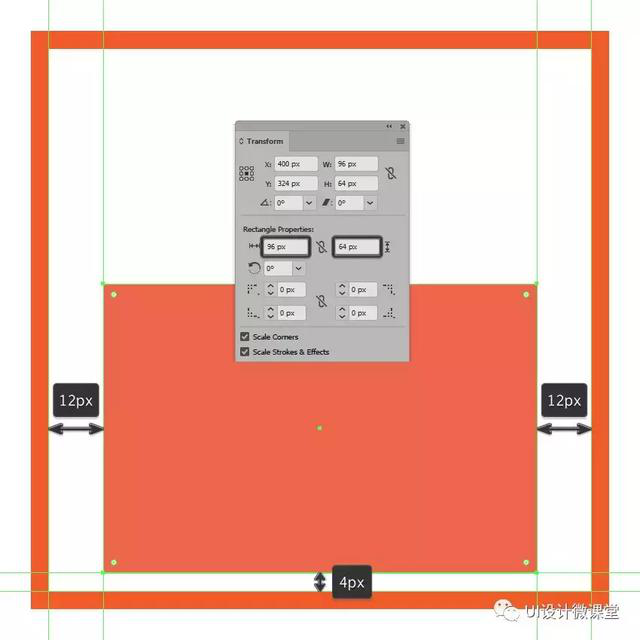
使用一个96 x 64像素的矩形创建信封的主体,我们将使用这个矩形进行着色#ED664C,然后居中对齐底层的有效绘画区域,距离其底边4像素。

第2步
通过在“ 变形”面板的“ 矩形属性”中将 其底角的半径设置为8像素,调整刚创建的形状。

第3步
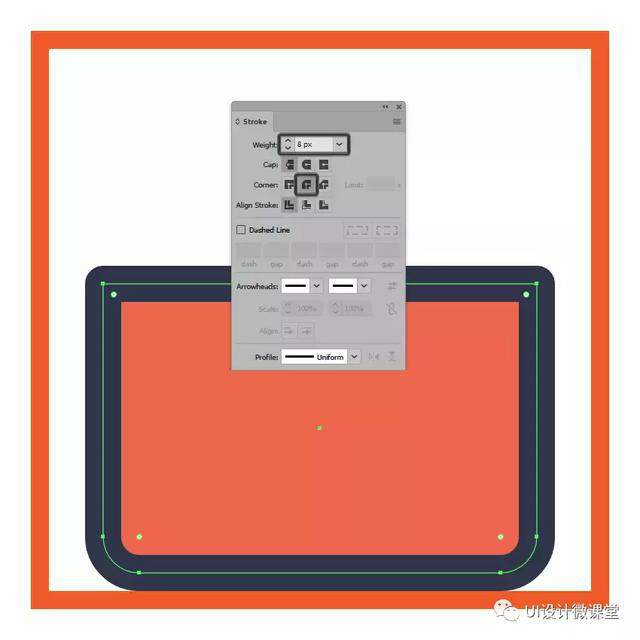
使用Stroke方法 为生成的形状绘制一个8像素厚的轮廓(#2B3249),只有这次将其角设置为圆形加入,确保在之后选择并将两个形状分组(Control-G)。

步骤4
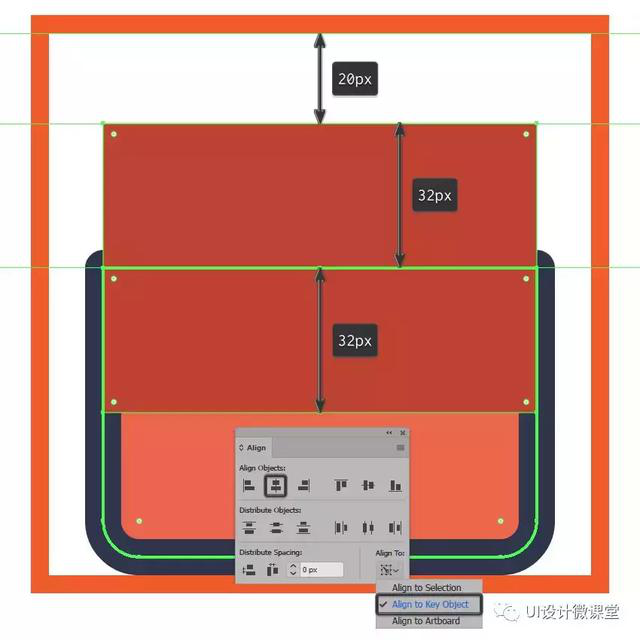
使用一个96 x 64像素的矩形创建信封的上半部分,我们将使用该矩形,#BF402E 然后居中对齐其底部,将其定位,使其下半部分与其重叠。

第5步
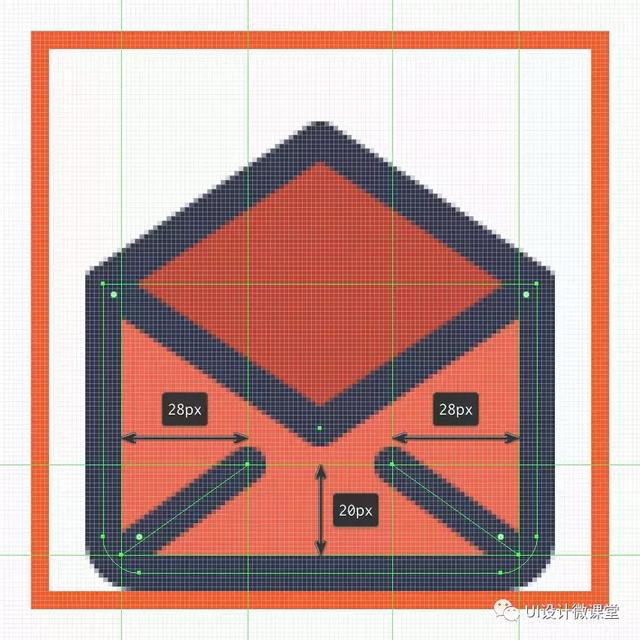
通过使用添加锚点工具(+)向其每个边缘的中心添加一个新的锚点,然后删除其角点(使用参考图像突出显示)在删除锚点工具( - ) 。

第6步
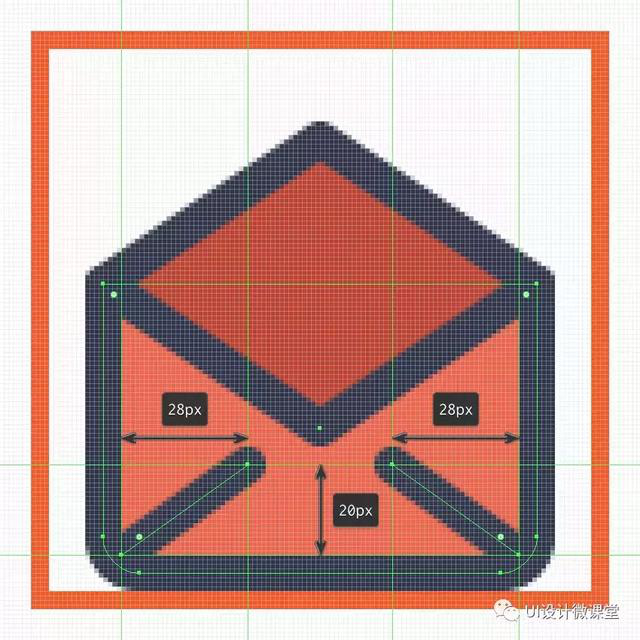
给出生成的形状为8像素厚的轮廓(#2B3249),确保将笔画的角设置为圆形加入,之后将两个形状选择并分组(Control-G)。

第7步
选择钢笔工具(P),并 使用带有圆帽的8 px厚行程 (#2B3249)绘制信封的两条对角线细节线。

第8步
使用一个64 x 80像素的圆角矩形创建字母的主体,该矩形具有8 像素的圆角半径,我们将使用该颜色#F4E9E9 ,然后居中对齐底层的有效绘图区域,距离其顶边4像素。