来源:网络 作者:佚名
第3步
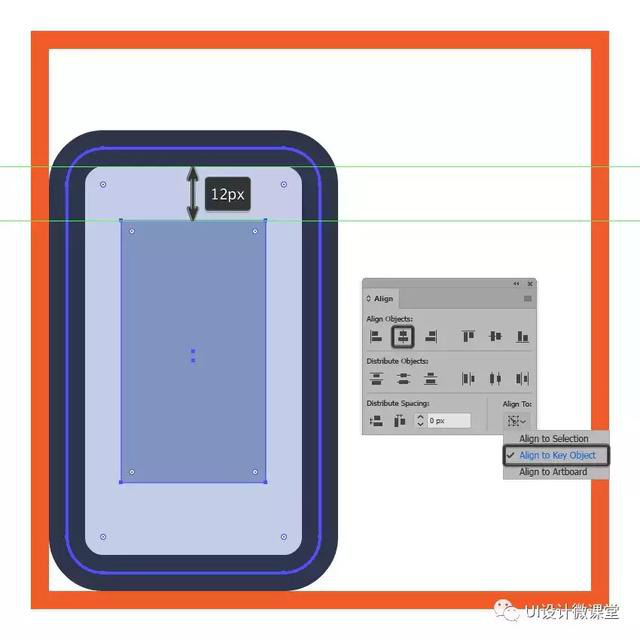
通过创建一个32 x 58像素的矩形开始工作,我们将使用该像素的颜色#8195C1,然后水平居中对齐到我们刚分组的两个形状,距离填充形状顶部边缘12像素可见表面。

步骤4
使用Stroke方法 为显示器显示8 px厚的轮廓(#2B3249),然后将两个形状选择并分组(Control-G)。

第5步
使用我们将使用的8 x 8像素圆圈创建手机的底部圆形按钮,#2B3249然后居中对齐。

第6步
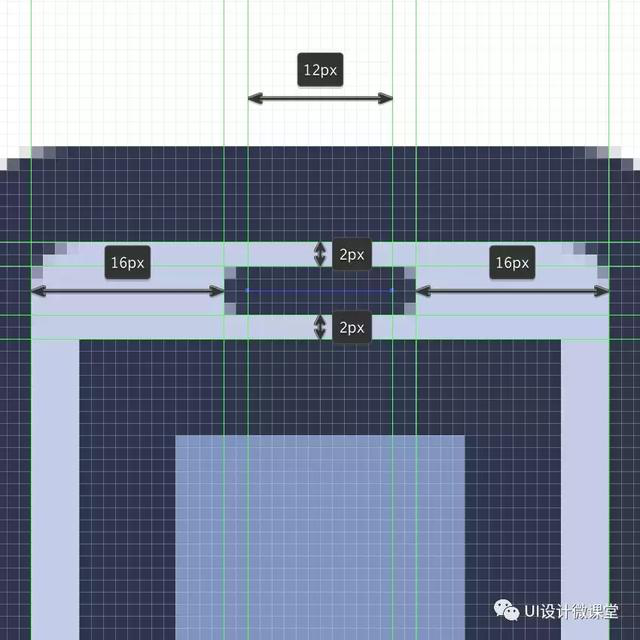
打开“ 像素预览”模式,然后使用笔尖工具(P)在前置扬声器单元中绘制,使用带有圆形帽的12 px宽, 4 px厚行程(我们将使用该颜色),然后居中对准可见手机上部的表面。#2B3249

第7步
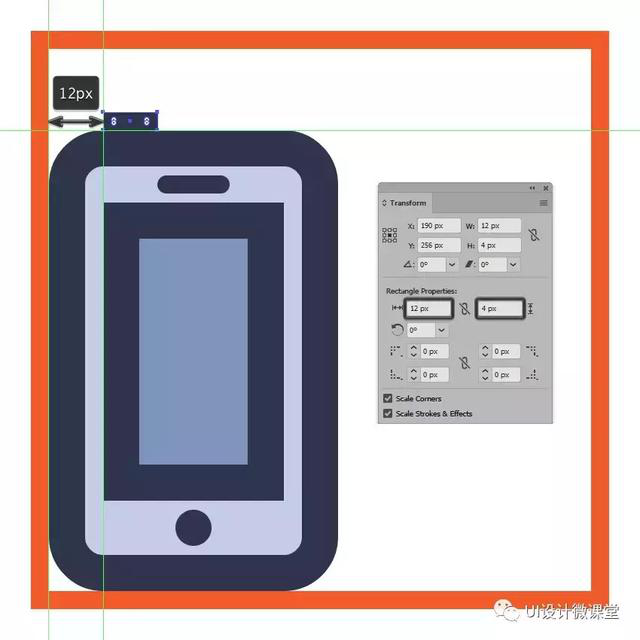
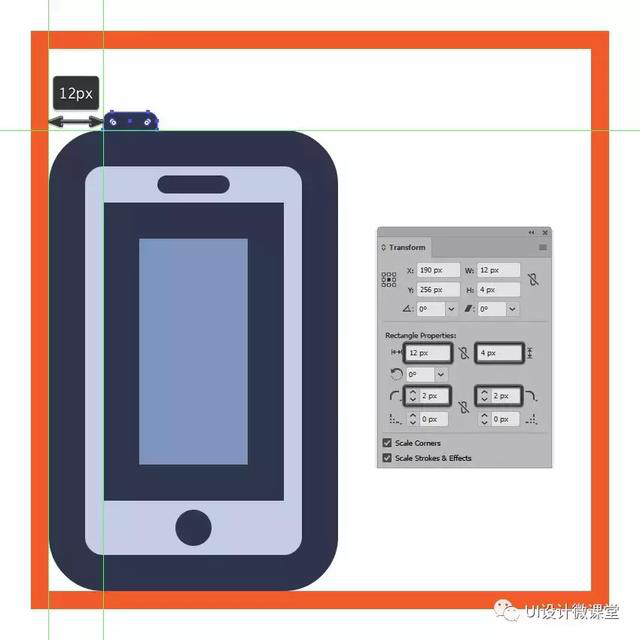
使用12 x 4像素的矩形创建手机的电源按钮,我们将使用该矩形进行彩色#2B3249,然后将其放置在距离当前绘图区域左边缘12像素的较大轮廓上。

第8步
调整我们刚刚创建的形状,方法是在“ 变形”面板的“ 矩形属性”中将顶角的半径 设置为2 px,然后将所有手机的构图形状选择并分组(Control-G)。

第9步
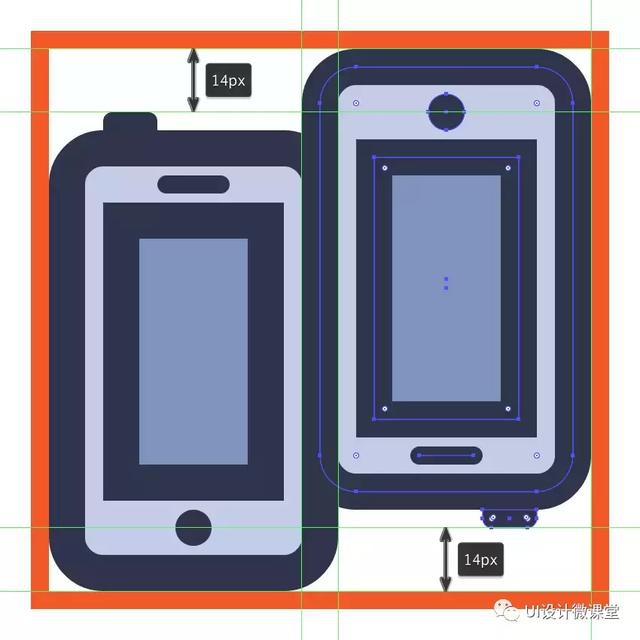
使用我们刚完成工作的副本(Control-C> Control-F)创建第二部手机,我们将在水平和垂直方向上进行反射(右键单击>变换>反射>水平/垂直),然后然后定位到活动绘图区域的右侧,将其与其顶部边缘对齐。

第10步
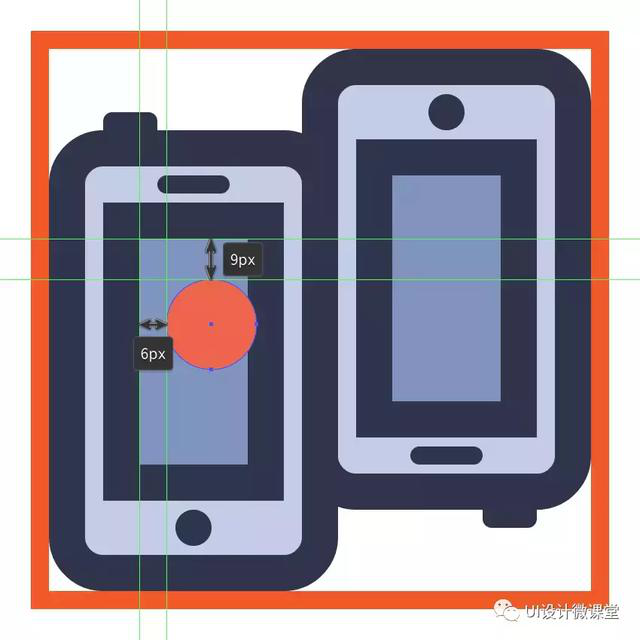
通过创建一个20 x 20像素圆来开始工作,通过创建一个20 x 20像素圆,我们将使用该圆,#ED664C然后将其放置在左侧手机显示屏上,距离其顶边9像素,ui,左边距6像素。

第11步
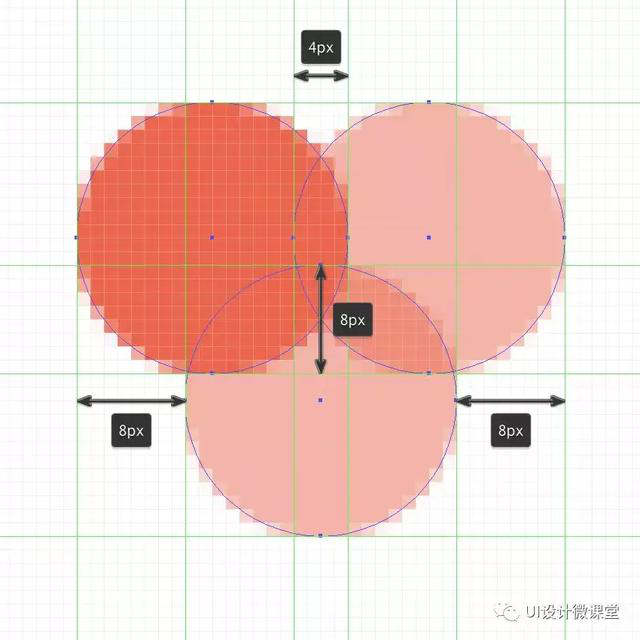
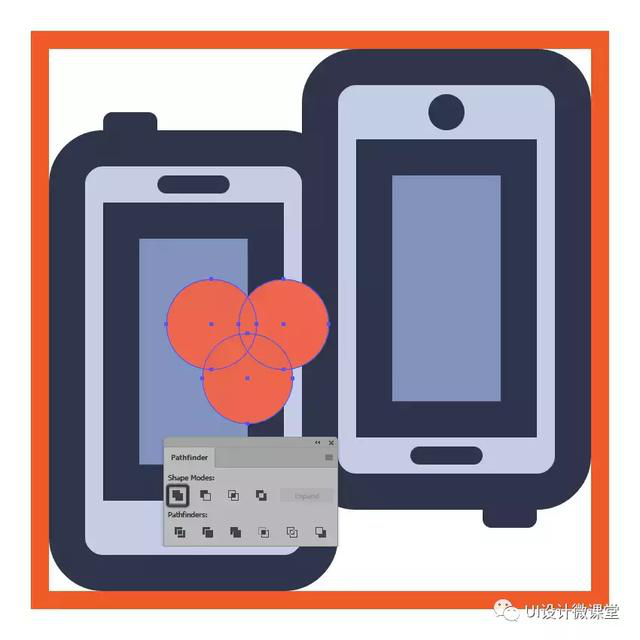
通过创建另外两个20 x 20像素圆圈(#ED664C),继续在心脏上工作,在右侧定位一个,使其最终重叠第一个表面 4个像素,最后一个在底部,这样它重叠其他两个表面 8个像素。

第12步
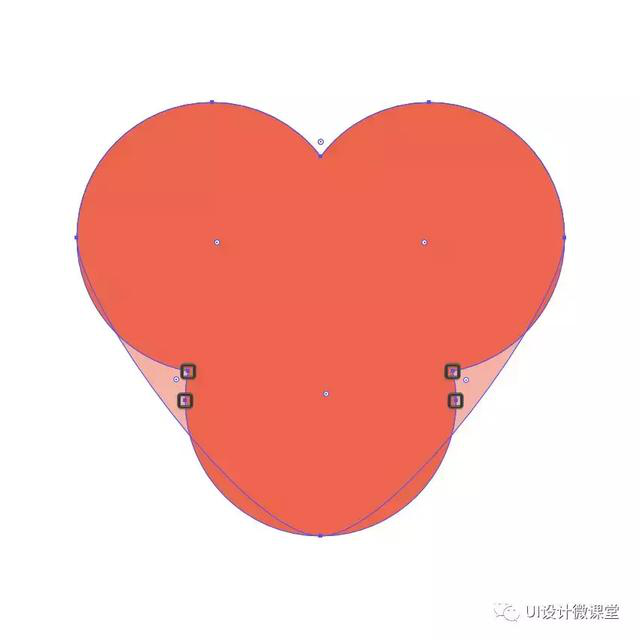
一旦你有三个圆圈,选择并使用探路者的统一形状模式将它们合并成一个更大的形状。

步骤13
通过删除统一过程中创建的中心锚点,只需使用删除锚点工具( - )单击它们即可调整生成的形状。