来源:zcool 作者:小牛视觉设计

第28步
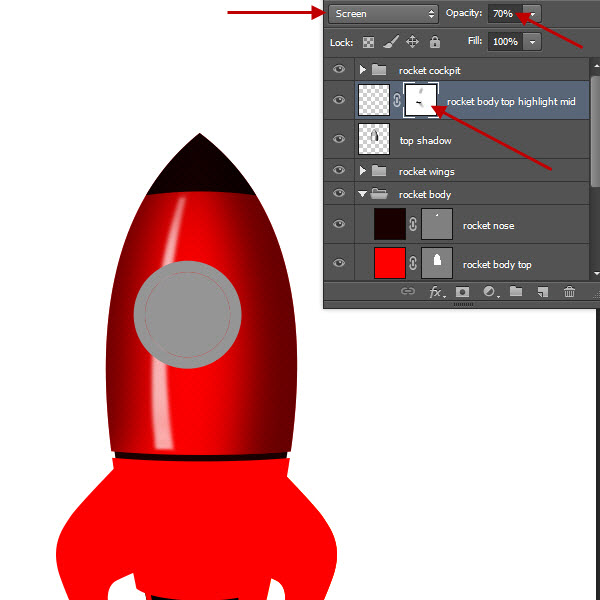
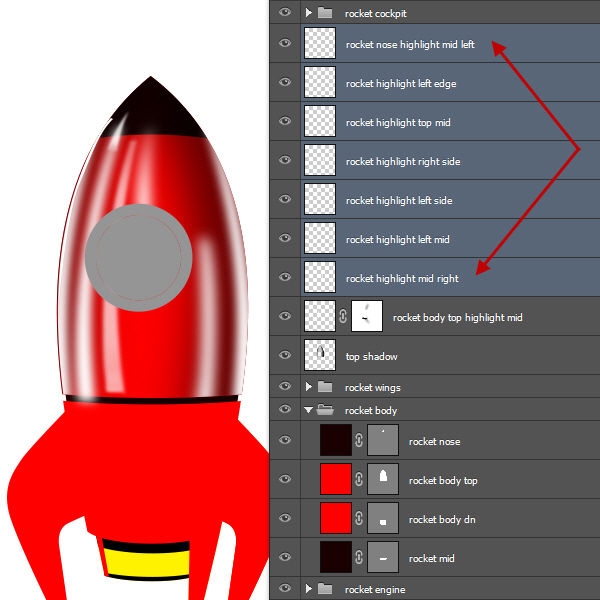
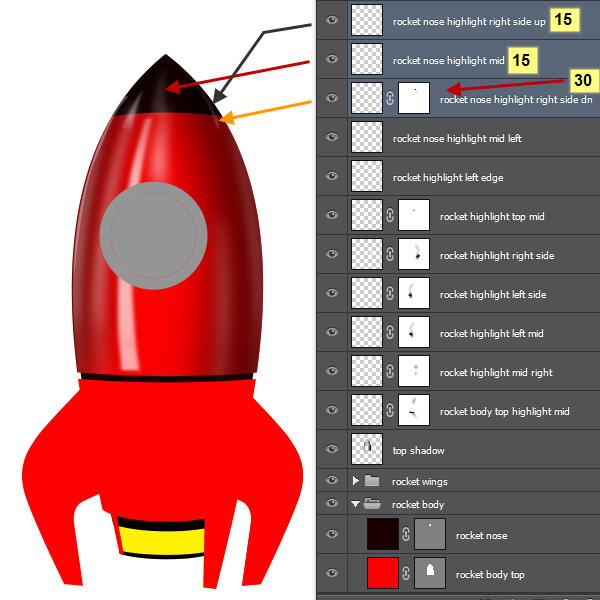
现在创建的“箭体顶部中间的亮点”层的顶部七个亮点层。然后所有的人都适用的6个像素的高斯模糊。

六图层名称及其相应的位置。

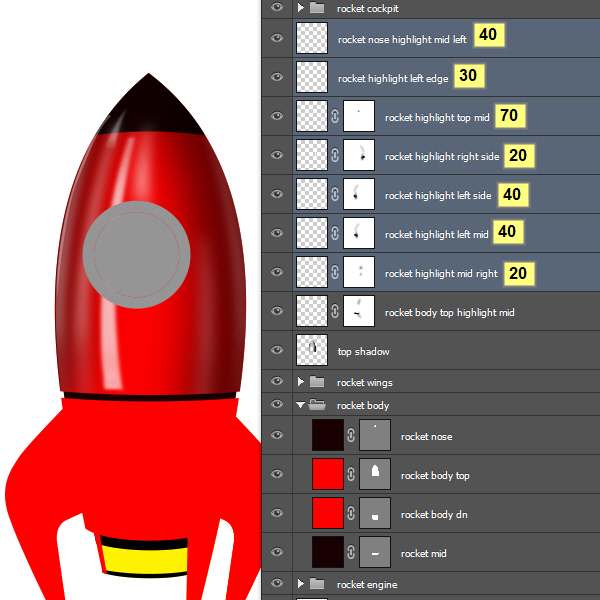
29步
接下来按照下面的截图中改变自己的图层的不透明度。同时检查截图口罩,我申请上他们的数目。最主要的是,我在画的边缘,并通过创建与画一个低透明度刷(30-50%)逐步降低不透明度。记得确切的位置和外观并不重要。这里的目标是创造出一系列亮点与形状变混浊,显示了火箭的油漆表面的光泽和反射性质。

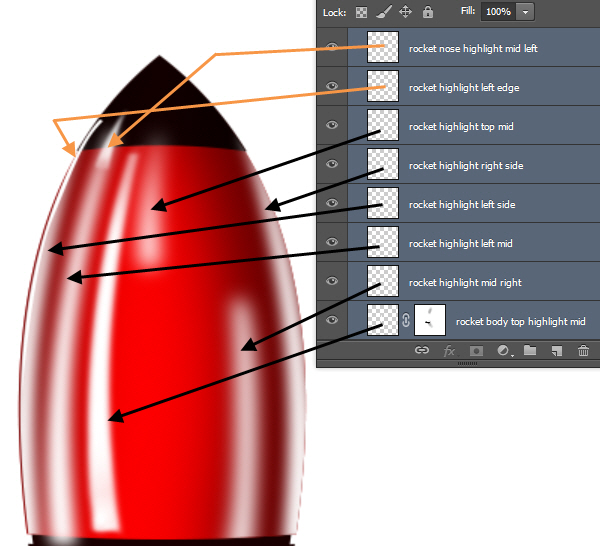
30步
同样创造三个白色的亮点层为火箭鼻子区域。检查截图层安置和他们的不透明度值。
31步
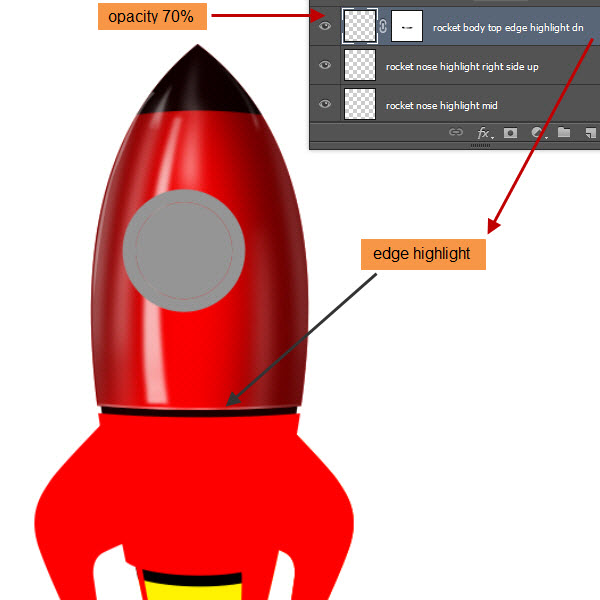
让我们来创建我们的第一个边缘的箭体的亮点。我们的最后一层,这是“火箭的鼻子突出右侧向上”层之上创建一个新层。命名此层为“箭体上缘亮点DN”。现在,选择1至2个像素半径软白刷。然后拿钢笔工具沿箭体顶部形态的下边缘创建一个开放的路径。进入路径面板,针对新创建的路径,然后单击与路径面板下方刷图标(左二)描边路径。点击路径调板中的任意空白区域以取消路径。回到图层面板,并添加口罩,说:“火箭的机身顶部边缘亮点DN”层。面具内漆用黑色画笔来隐藏边缘高光的某些部分。该层的不透明度改为70%。
32步
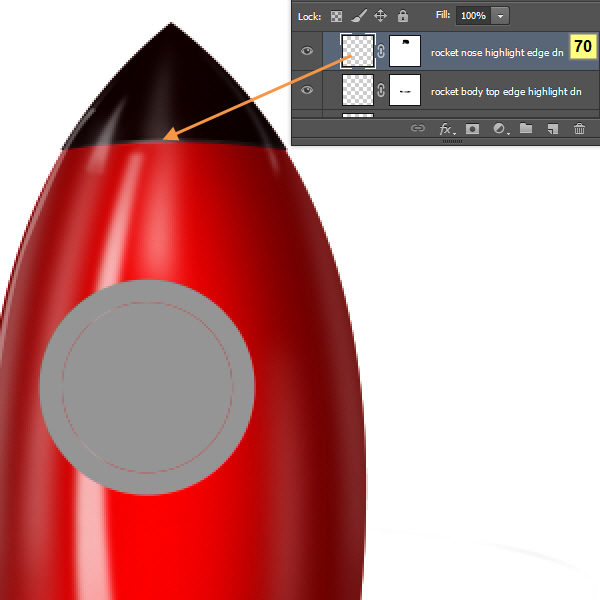
创建一个新层,在此之上,命名为“火箭的鼻子边上亮点DN”。遵循类似的过程来对火箭鼻子的下边缘形成了一层亮点。这里用1像素的画笔添加笔划的路径。在这之后改变层的不透明度为70%。
33步
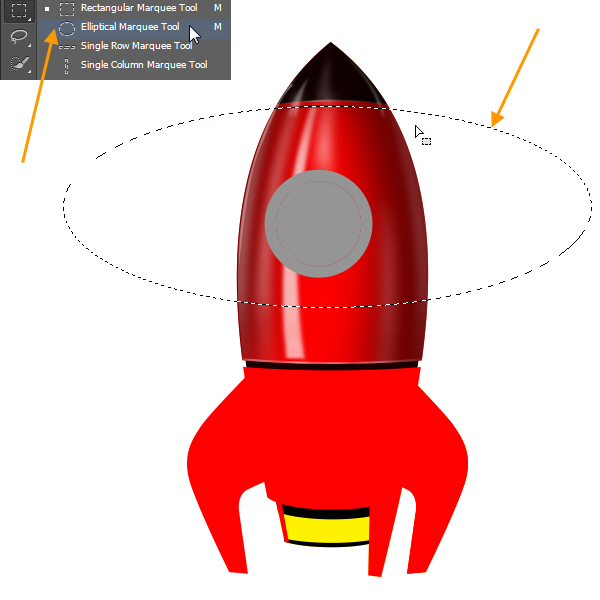
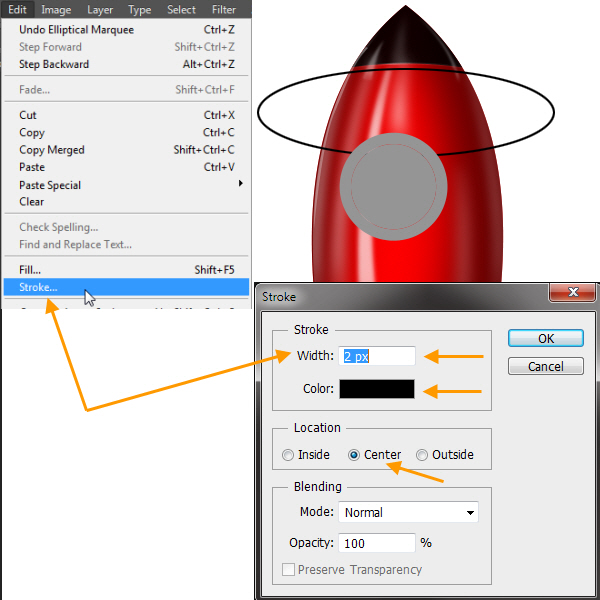
现在,我们将创建箭体顶部形状的两个瘦影线。稍后,我们会放置一些螺栓在它们上面。让我们创建的箭体顶部上缘的上影线。创建一个新图层的名称上的“火箭的鼻子边上亮点DN”层顶“火箭体上缘了阴影”。选择椭圆选框工具,并通过匹配火箭的鼻形的下缘的曲线线条拖大椭圆。
然后从编辑添加2个像素黑中风>中风。
添加图层蒙版“火箭体上边缘向上阴影”图层,并按照像“火箭鼻子亮点边缘DN”图层蒙版之前的调整过程。最后,该层的不透明度变化至50%。
34步
下面这个图层上创建类似“箭体顶部边缘DN阴影”图层。此层的不透明度为50%。
35步
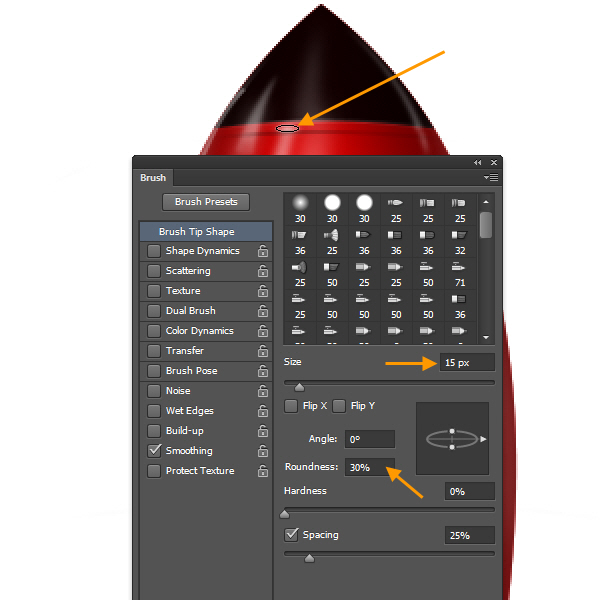
现在,在上面这个两边缘阴影层,我们将创建两个亮点层白色的小椭圆形。选择白色软刷,然后PRES F5键打开画笔面板(或窗口>画笔)。使用截图画笔设置。
36步
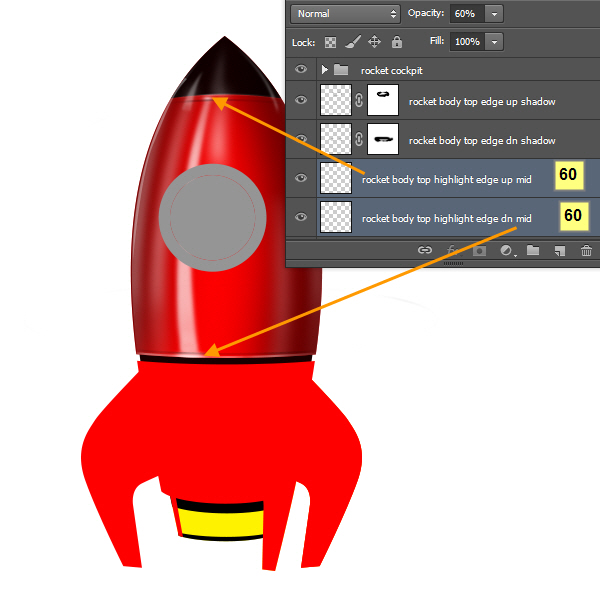
创建两个新层,名称分别为“箭体顶部边缘亮点中期向上”和“箭体顶部边缘亮点中期DN”分别。基本上,我们要创建顶部以前创建的“箭体顶部中间的亮点”层和底部的两个小椭圆亮点。这两层的名称将是“箭体顶部突出边缘向上中间”和“箭体顶部突出边缘的dn中期”分别。检查截图仅供参考这将是两个图层的不透明度。
37步
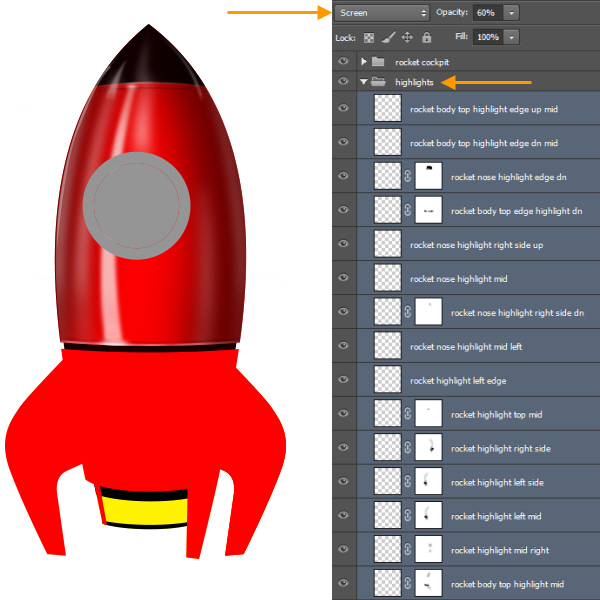
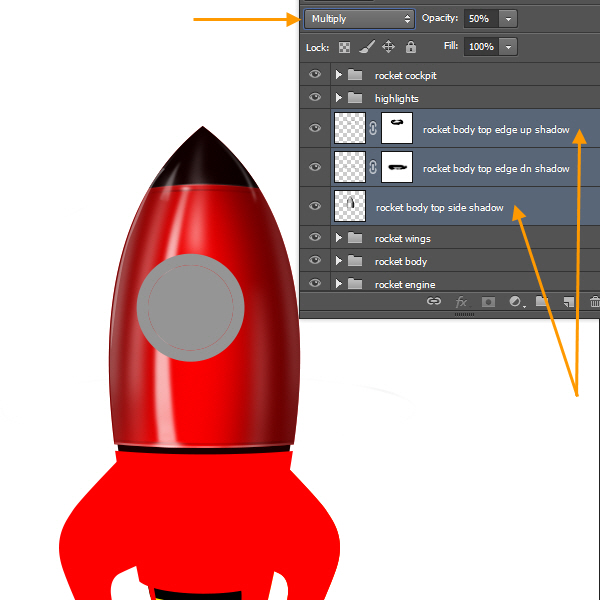
接下来选择所有高亮层和名为“亮点”创建一个新的图层组。你应该做的另一件事情是从内部“亮点”组中选择所有的高亮层和图层面板屏幕上方改变图层混合模式。这将使亮点显得亮一点。
38步
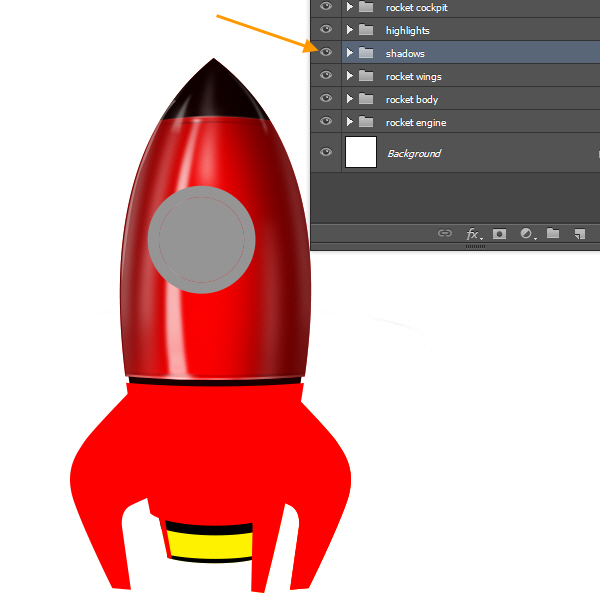
按照相同的过程中创建一个“阴影”图层组中这一切的阴影层。所有阴影图层混合模式将是乘法。


第39步
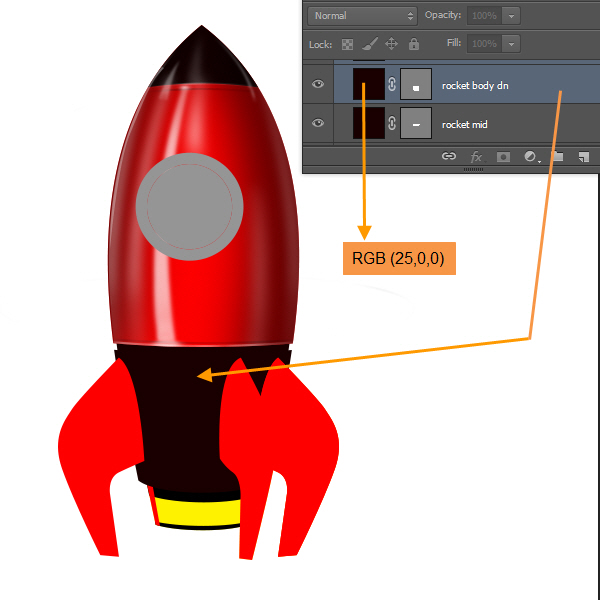
目标的形状图层缩览图“火箭体DN”层,双击(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在箭体向下形状的颜色是黑色,红色色调。
40步
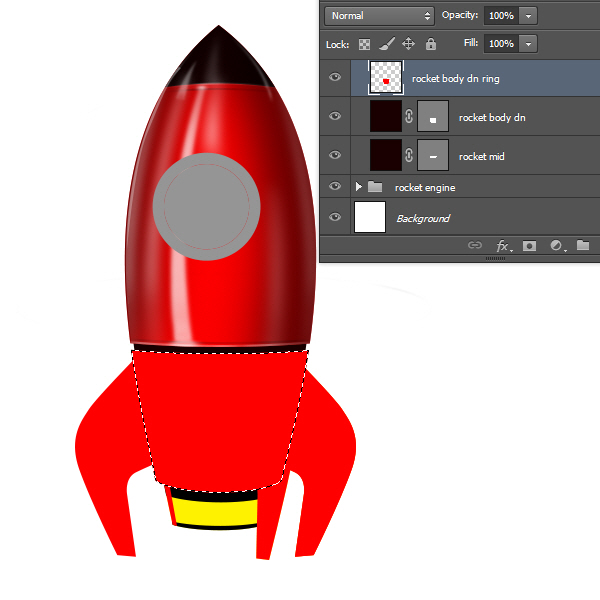
创建一个新图层名为“箭体DN环”上的“箭体DN”层的顶部。然后控制点击“箭体DN”层的蒙版缩略图加载作为一个选择。填补这一选择与红色(RGB 255,0,0)的颜色。
41步
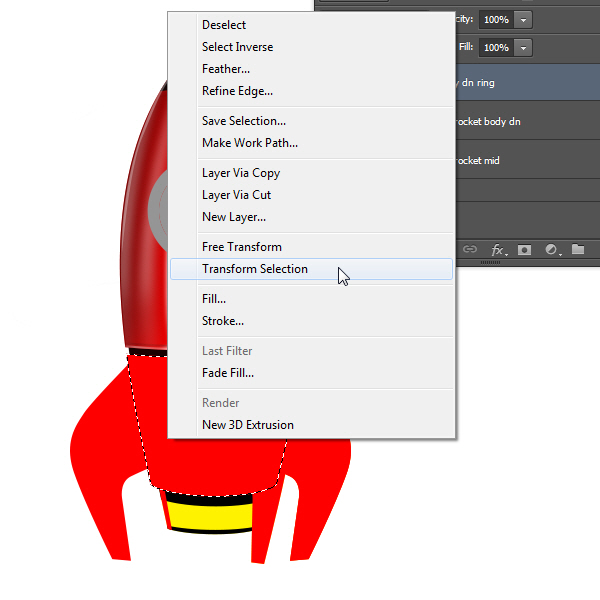
选择仍然活跃,将当前的工具到任何选择工具(例如:矩形选框工具)。那么选择范围内点击鼠标右键,选择变换选区。
移动选择到符合下面的截图。