来源:zcool 作者:小牛视觉设计
第1步
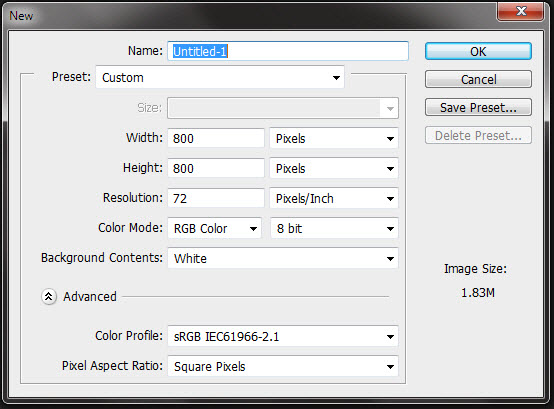
在Photoshop中打开一个新的文件,下面的设置,并保存为复古Rocket.psd。在工作永远记得经常按Ctrl+ S保存和更新文件。

第2步
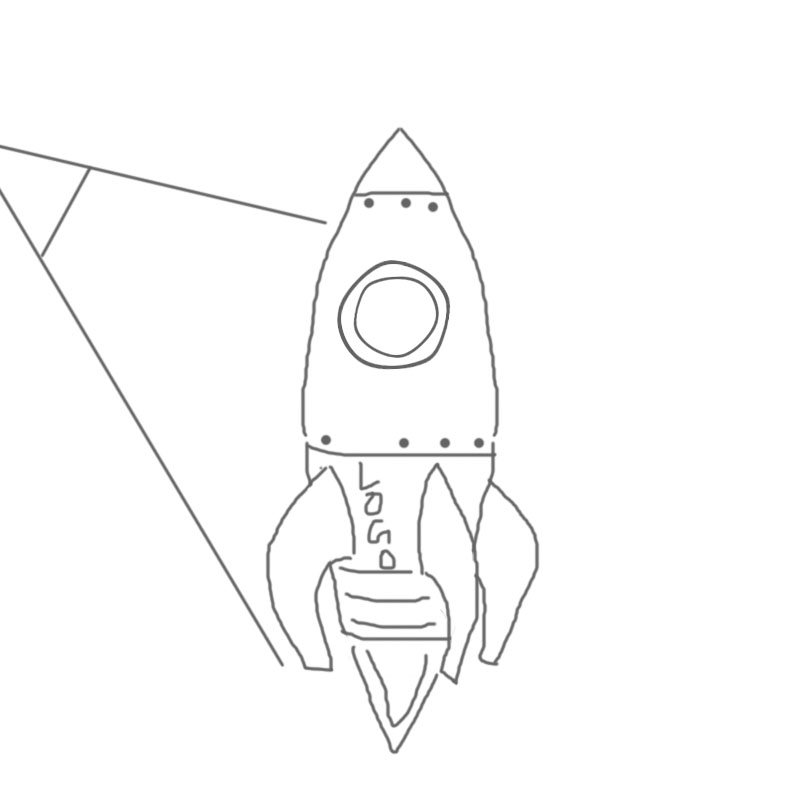
首先让我们来看看本教程的概念形象。这是一个非常粗糙的草图,但目的是使一个基本的想法。有一个从左侧强光源。所以火箭的亮点大多面朝左。但在右侧我们还创建由于漫射光的一些微妙的亮点。

第三步
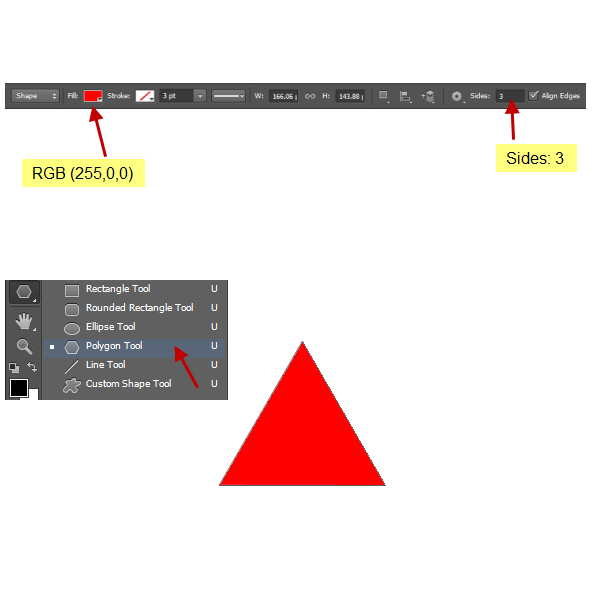
早在复古Rocket.psd文件选择工具箱中的多边形工具。然后在选项栏中选择形状,并在右端面数字段类型3.现在拖动红色三角形(RGB255,0,0),使用以下设置:

第四步
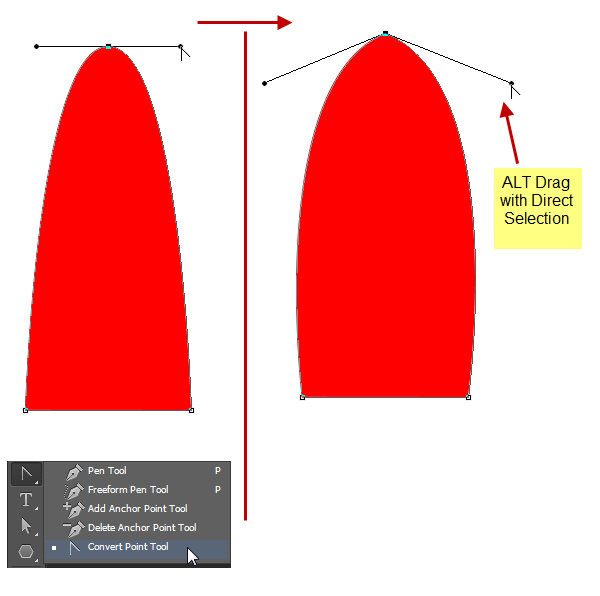
选择直接选择工具(白色箭头),然后选择并拖动向上使三角高三角形的顶部锚点。现在我们必须从直线到曲线改变三角形的边。我们将做到这一点与转换锚点工具。

第五步
选择转换锚点工具从路径创建工具组(看起来像一个倒置的“V”)。然后单击并拖动顶部锚点延长方向点。要单独移动手柄(即方向线),按Alt键并拖动方向点。方向点是在方向线的端部的实心圆圈或圆点。这将创建尖看火箭的形状。重命名此形状图层为“箭体顶”。

第六步
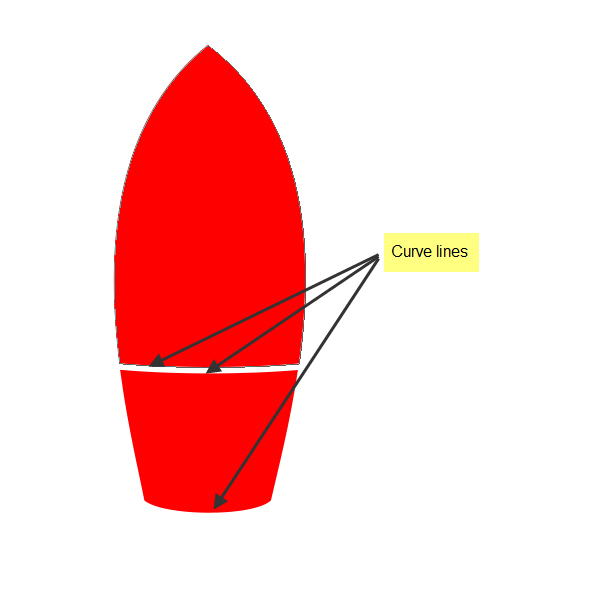
选择矩形工具,然后在前面的形状下方矩形。这将创建“箭体顶”形状图层下面新建一个形状图层。命名此层为“箭体DN”。继先前的过程中选择转换锚点工具,并改变矩形以匹配下面的截图。我们基本上是分裂箭体分成两个形状图层,即“箭体顶”和“箭体DN”。我们正在通过这种方式,因为在我们的火箭设计的中间的凹槽。注意有三条直线。一条直线,在“箭体顶”层和两个在“箭体的dn”层。通过使用相同的技术,它们转换为曲线。确保他们的弯曲量相等。这会给火箭一个更多的3D视角。

第七步
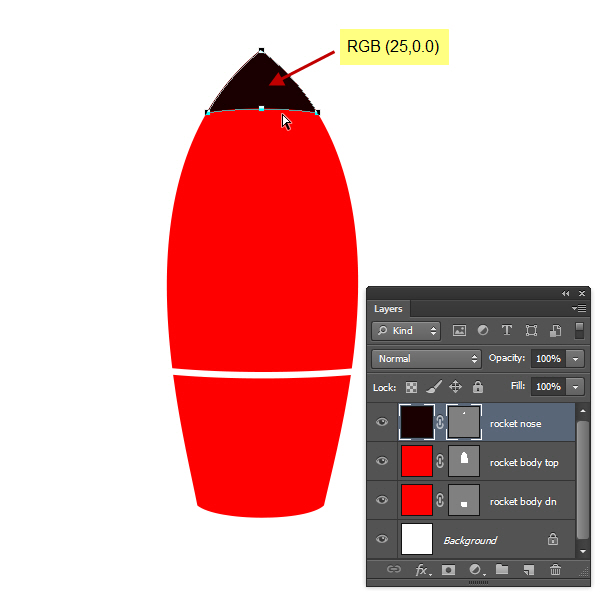
创建具有多边形工具上的“箭体顶”图层,命名为“火箭鼻子”的顶部有一个三角形的多。颜色为黑色有轻微的红色色彩(RGB25,0,0)。通过移动锚点直接选择工具匹配的三角形箭体顶部的大小。然后弯曲与转换锚点工具较低的直线。曲线的方向应该是向上。

第八步
现在是时候创建翼或三样的立场之上,其中我们的火箭矗立结构。它们在飞行过程中也用于方向和平衡。我们将开始与一个矩形形状层和编辑锚点改变形状成翼状。为此,我们将使用相同的直接选择工具和转换锚点工具基础的过程。让我们回顾一下这个过程一次。
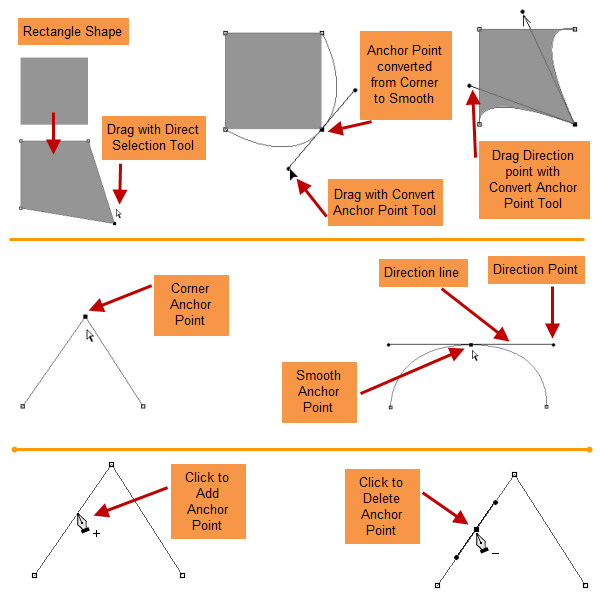
我们创造的形状或者与形状工具如矩形或用钢笔工具。然后编辑锚点直接选择工具。为了创建曲线,我们改变锚点类型从角落转换锚点工具来平滑。平滑点是那些从锚点两侧延伸线(即方向点)。方向点控制曲线的高度和方向。要添加锚点,点击与钢笔工具在路径的任何空白部分。若要删除,请单击上任何现有锚点钢笔工具。在与钢笔工具或编辑路径本身复杂的学科,这超出了本文的范围。但是上面的讨论可以帮助你开始与路径编辑你的旅程。我希望形状编辑以及锚点编辑的过程,现在是明确的。

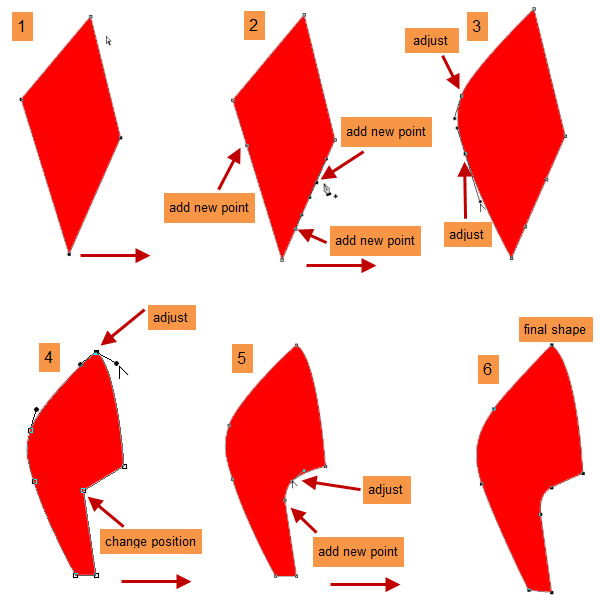
按照下面的截图中为你怎么能一个矩形改变机翼形状的基本思路。由于这是一个试错的过程,预计花费一些时间在这里。当你满意的机翼形状,然后在图层名称通过双击形状图层的文字更改为“左翅”。

第九步
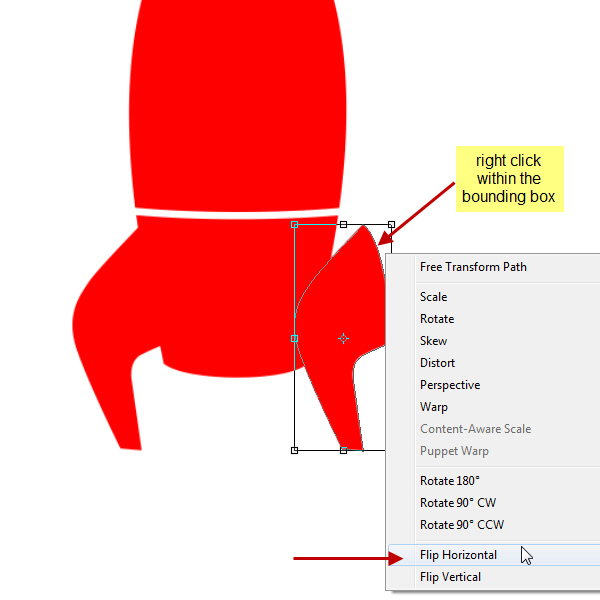
右键单击“左翅”层,选择复制图层。然后改变位置到右侧的火箭和重命名图层为“翼权利”。现在选择路径选择工具(黑色箭头),并单击路径上进行选择。然后按Ctrl+ T来获得所选择的路径周围的边框。现在的边框内点击鼠标右键,选择水平翻转从菜单中。

层“右翅”之后翻转和定位。