来源:zcool 作者:小牛视觉设计

第21步
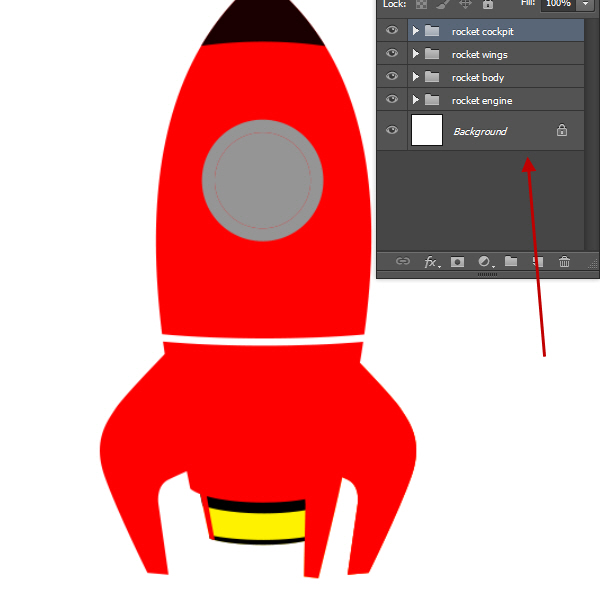
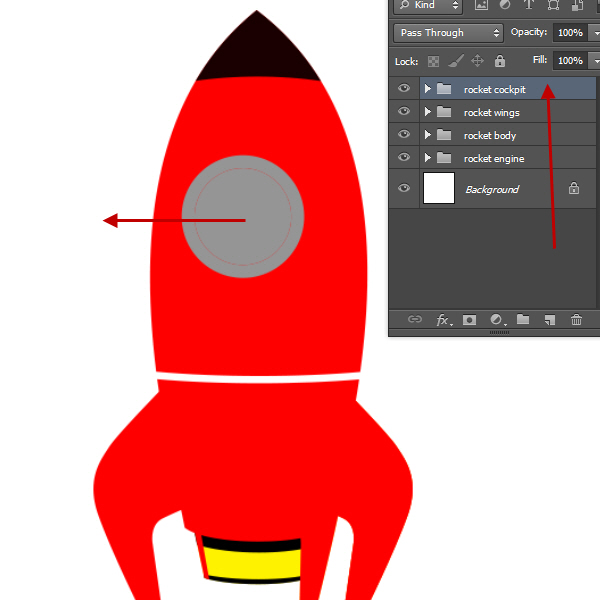
现在选择“火箭驾驶舱”组和移动小朝它的左侧。这将使更多的3D视野看待。

第22步
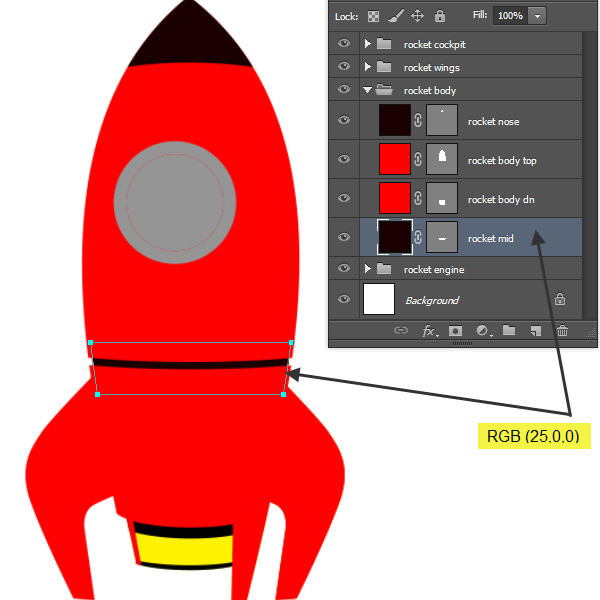
通过点击文件夹图标的左侧的箭头展开“箭体”基团。创建一个新的矩形形状(RGB25,0,0)。按照屏幕调整的形状。有了这个形状,我们完成了火箭形状。它的时候了阴影,创造了火箭表面的外观。
第23步
有关底纹
首先是阴影部分之前让我们讨论的一般工作流程底纹本教程。记住,阴影部分将是一个重复的过程,因为我们再抽相同的步骤。
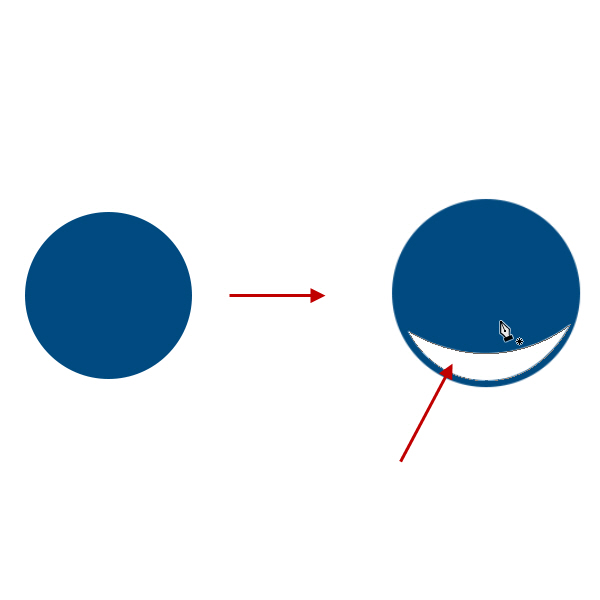
创建亮点
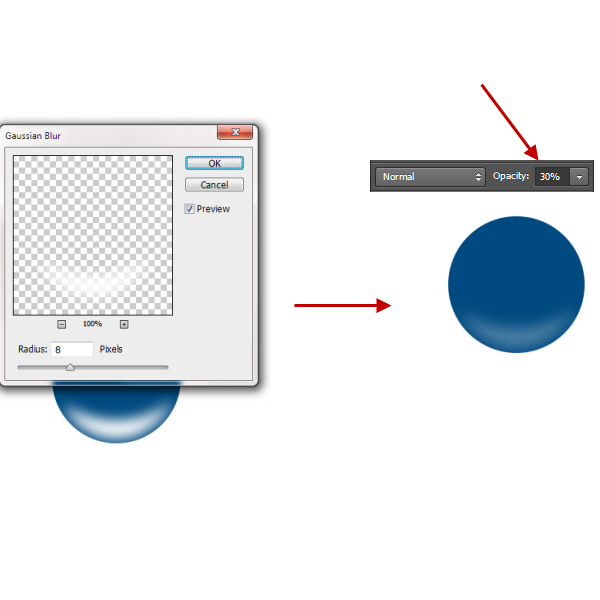
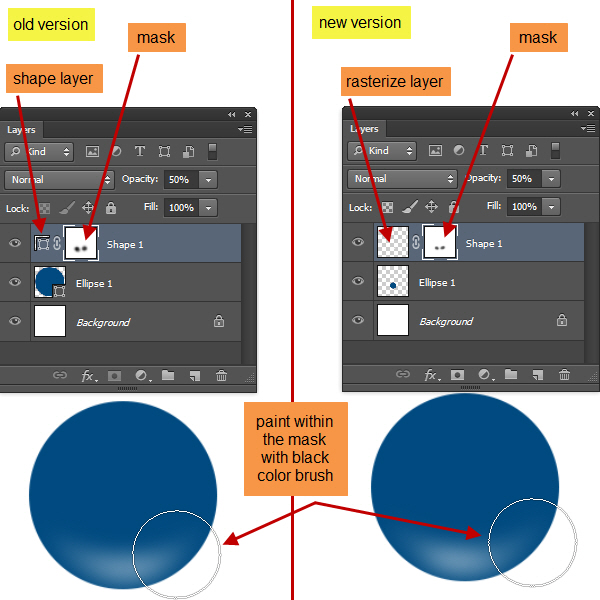
该技术将是新老版本的Photoshop用户稍有不同。对于用户的旧版本的Photoshop在没有属性面板,以及没有面具羽毛选项,其过程是:创建亮点形状用钢笔工具;光栅处理了;然后应用高斯模糊过滤器并最终创建的掩模,以及调整该层的不透明度,以控制的效果的强度。


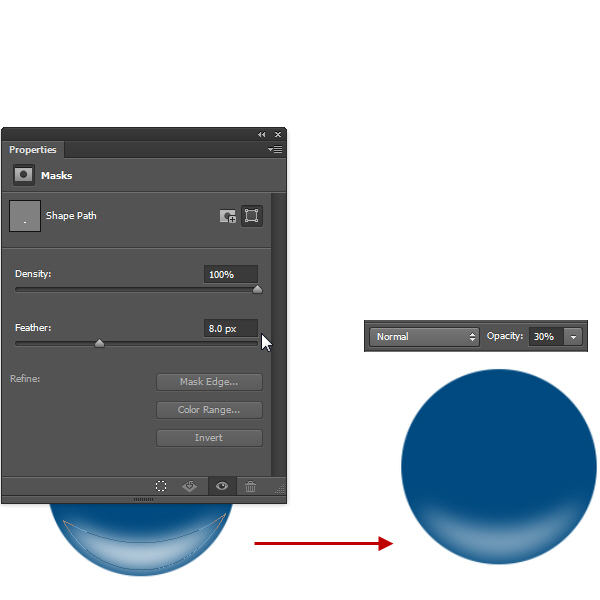
为Photoshop CS6的用户,步骤是:创建亮点形状用钢笔工具,像以前一样,但随后而不是应用高斯模糊滤镜打开Window>属性。在属性面板中调整羽化量,这将产生类似高斯模糊类似的效果。所不同的是,你可以再次打开属性面板和调整以前应用的羽化量。然后像以前一样调整图层的不透明度。
对于这些,谁是使用Photoshop CS5,你有选择形状图层的矢量蒙版缩略图后打开窗口>面膜。然后,我们将加在该层上(即无论它是一个光栅化层或形状层),以进一步控制可见性或外观的亮点形状的另一掩模。
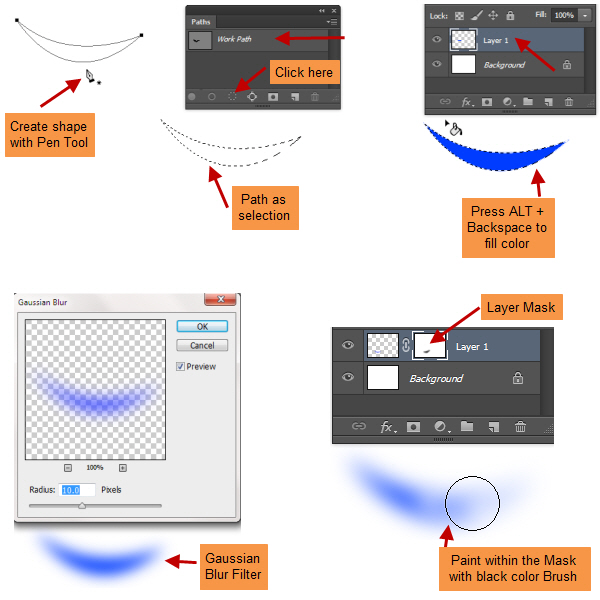
另一种简单的方法是:进入路径面板,从下方的状态栏点击新路径图标创建一个新路径。然后在路径面板中的路径创建形状用钢笔工具在这里和控制加载作为一个选择。选择仍然活跃,回到图层面板,并创建一个新层。然后填充颜色,并取消该选择。然后应用高斯模糊软化的形状和使用面膜和图层不透明度来控制形状的知名度。
是的,我知道。大量的信息在这里!但我要的是你要尝试所有这些,然后选择你觉得最舒服的过程。然后一次又一次地使用相同的过程在整个教程中去掌握它。
创建边缘亮点
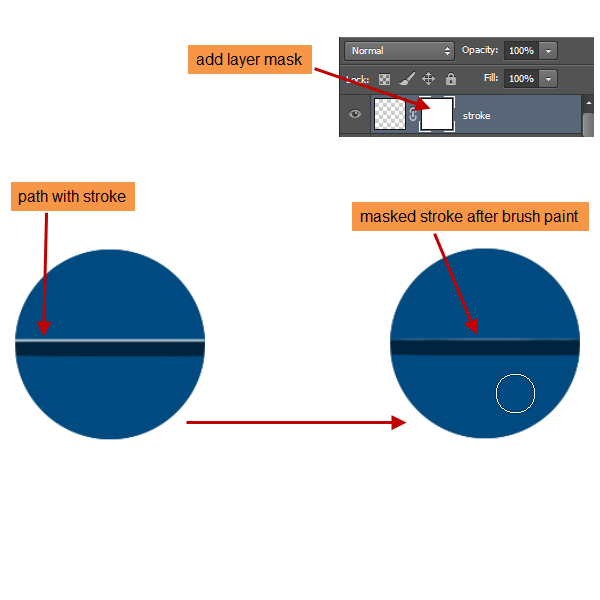
边亮点是比一般的亮点有点不同。他们是薄或窄条纹的亮白色区域仅在边缘可见。对于这一点,我们将创建一个路径(未开闭)随着钢笔工具,然后中风的路径用小刷子的边缘运行。然后用面膜来控制可见性,以及减少图层的不透明度进一步调整层。


创建阴影
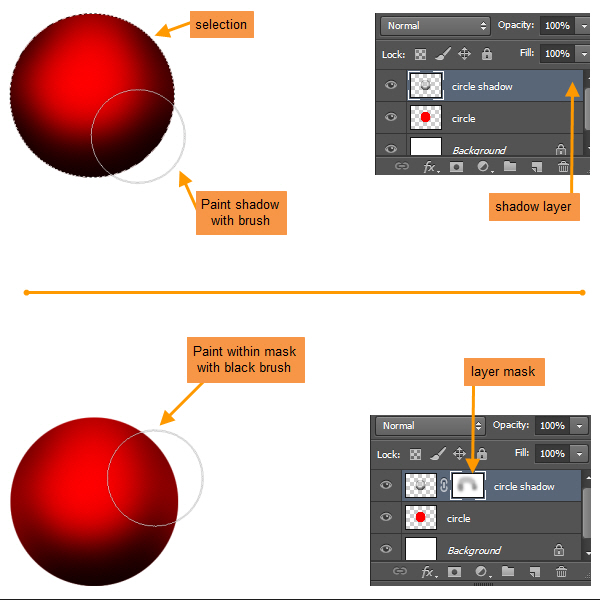
阴影是相当简单的在这里,因为比较突出,我们没有阴影的数量多少来处理。首先,我们控制单击以选中图层。然后,我们在该层之上创建一个新层,油漆中的积极选择黑色画笔。之后,我们减少了层的不透明度,如果需要添加的掩模,以进一步控制阴影量。

第24步
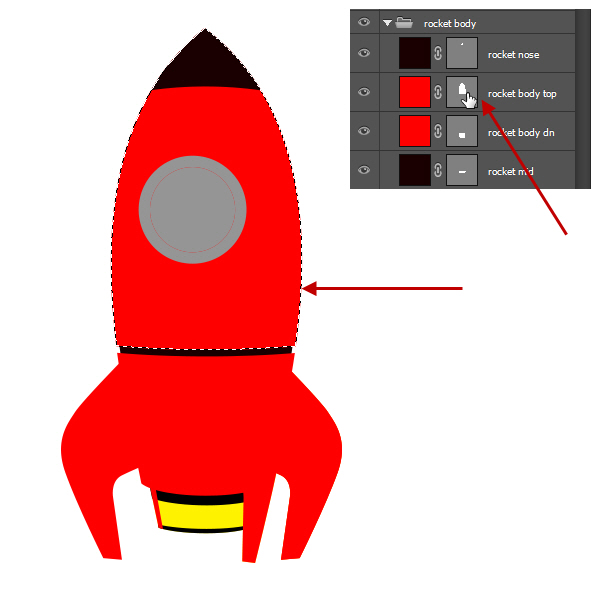
因此,让我们回去,我们离开了我们的火箭项目。扩大“箭体”组和对照点击“箭体顶”层的蒙版缩略图载入形状选择。
第25步
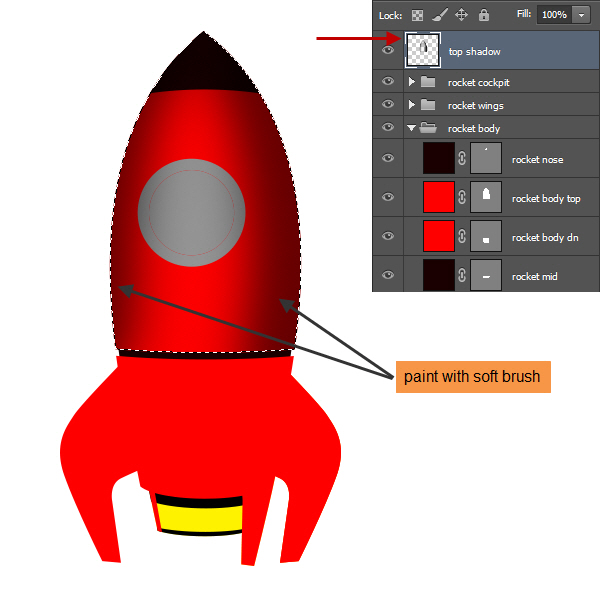
创建一个名为“顶部阴影”在它之上的新层。再搽选择两侧用大软刷黑色。定位刷在这样一种方式,刷子的圆的或多或少一半是在选择边缘之外。检查截图以供参考。现在,在“火箭驾驶舱”和“火箭之翼”组之间的定位这个“顶部阴影”图层。

第26步
然后创建一个新的形状层,如下面的截图用钢笔工具白色形状。通过右键单击它栅格化,然后运用两到三个像素的高斯模糊。你应该有类似下面的截图。
第27步
重命名层“箭体顶部中间的亮点”,降低图层不透明度为70%。然后从图层面板下方点击添加图层蒙板图标敷个面膜。现在用柔软的黑色笔刷,在面罩内。首先,我画的顶部和底部区域隐藏某些部分用软刷不透明度100%。然后用50%的不透明刷,略微减少白色形状的不透明度在两个顶部和底部边缘。