来源:zcool 作者:小牛视觉设计

第十步
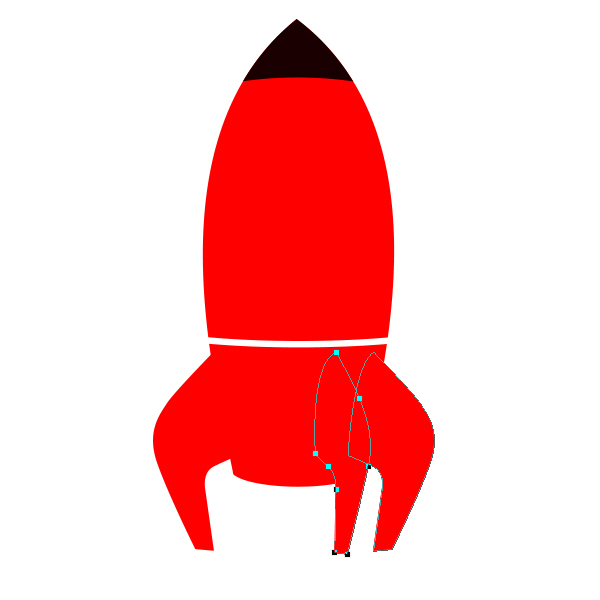
重复的“右翅”层并重新命名新层为“翼中旬”。现在编辑锚点创建中间翼就像之前。

第11步
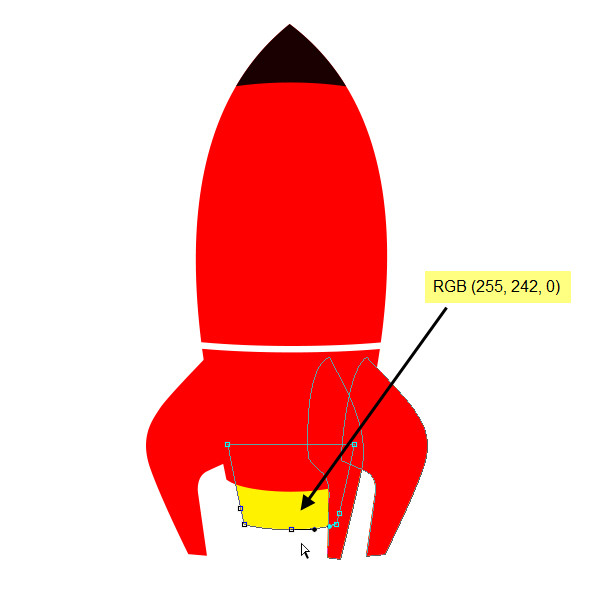
按照同样的方法,并创建一个黄色(RGB255,242,0)的“箭体DN”层下面的颜色矩形形状图层。更改像下面的屏幕截图的形状。命名此层为“发动机中旬”。让我们创建这个引擎的两个部分。

第12步
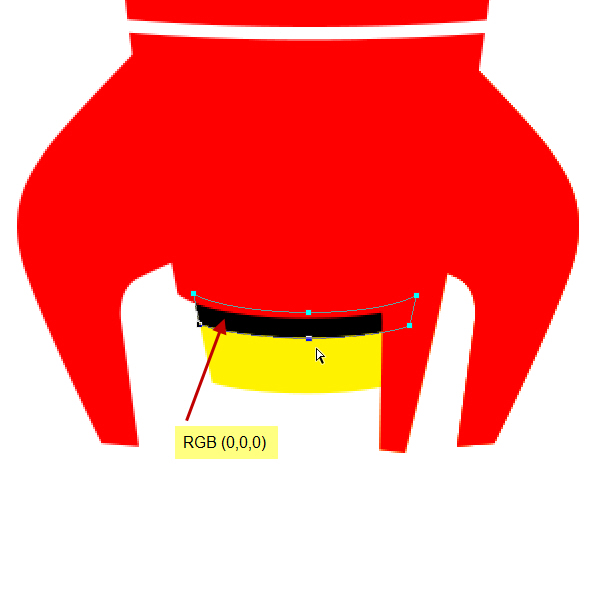
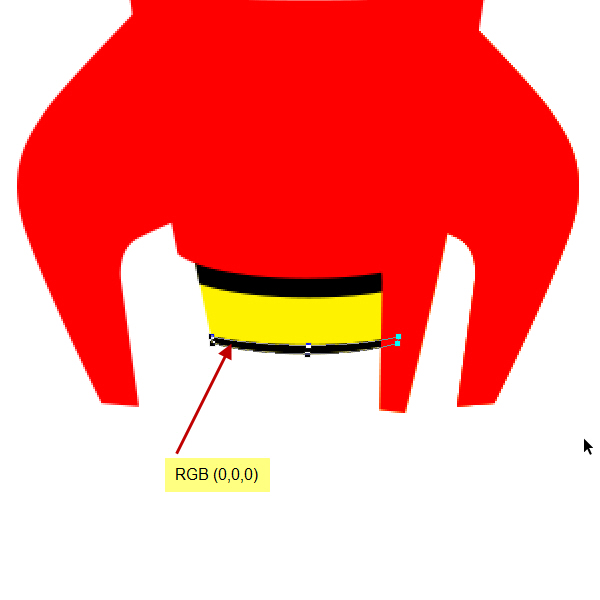
创建另一个矩形形状层(RGB0,0,0)与弯曲的“发动机中间”层的顶部上,下侧,并将其命名为“发动机上”。定位在发动机的中间部分的顶部该形状。

第13步
重复的“发动机上”层和它的“发动机中间”层的下部定位。命名此层为“发动机低”。我们所做的基本上是建立发动机的三个部分。认为,因为它是安装两个环内的发动机的中间部分的。顶环为“发动机上”和底部之一是“发动机低”。两个“发动机上”和“发动机低级”是黑色的,而中间部分是黄色。
第14步
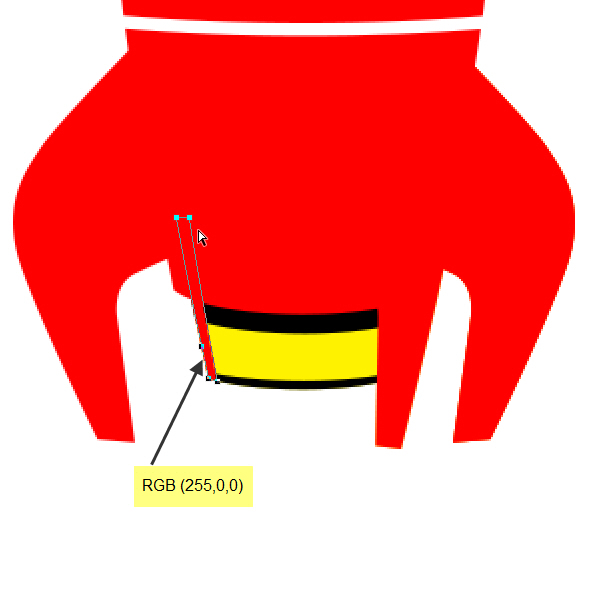
现在我们将创建发动机的左侧。这实际上是箭体(“箭体DN”层)的延伸部分。因此,创建另一个红色(RGB255,0,0),如下面的截图颜色矩形的位置。命名为“引擎左侧”。改变这一层下面的“箭体DN”层的位置。你总是可以通过拖动向上或向下图层面板中更改图层顺序。

第15步
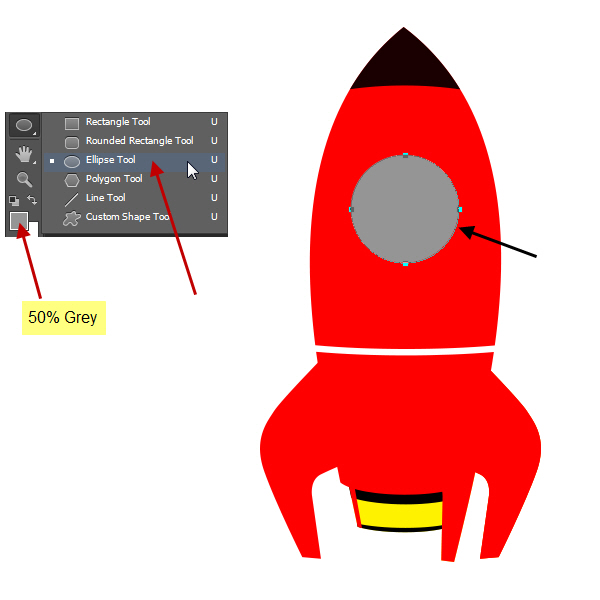
现在,从工具箱下改变前景色为RGB(149,149,149)。选择椭圆工具,并创建一个类似截图了一圈。你可以通过按Shift键的同时拖动创建一个完美的圆。

第16步
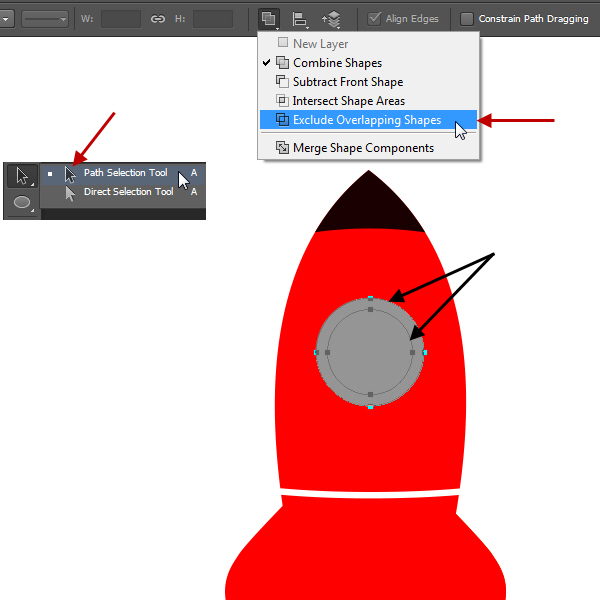
选择与路径选择工具,然后编辑>复制和编辑>粘贴圈。因此,我们现在有相同的形状层中的两个的形状。选择这两个圆与路径选择工具按住Shift点击的方法,即选择一个路径,并按住Shift键单击另一个。当选择的路径,然后形状选项出现在选项栏之上。选择该选项排除重叠的形状。

第17步
这将产生一个环形。重命名此层为“外环”。

第18步
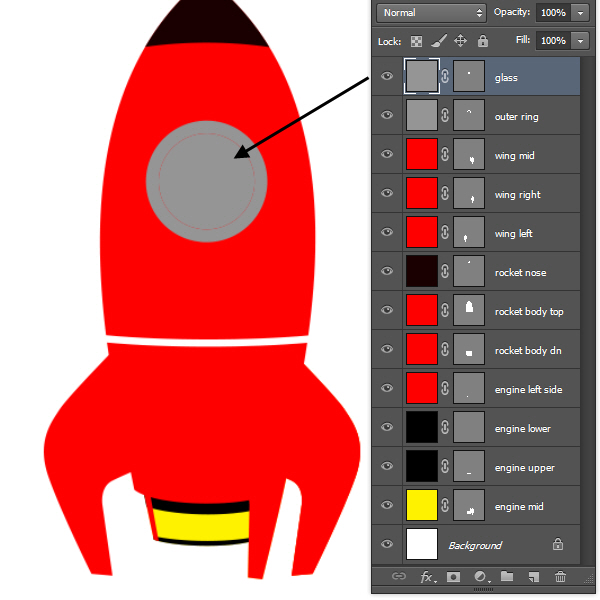
创建的“外环”图层名称为“玻璃”的顶部的另一个圈层。匹配“玻璃”层圆圈的大小与“外环”层的内圆。
第19步
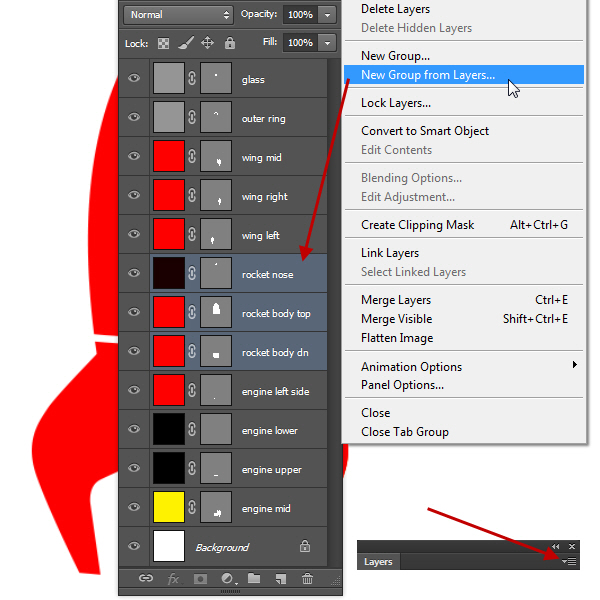
图层增加图层面板中。所以,它的时间来集团图层面板中的图层。这是一个很好的习惯,当你正与许多层的项目。选择“火箭鼻子”,“箭体顶”和“箭体DN”层。然后点击图层面板的右上角的面板选项。然后从图层选项中选择新建组。

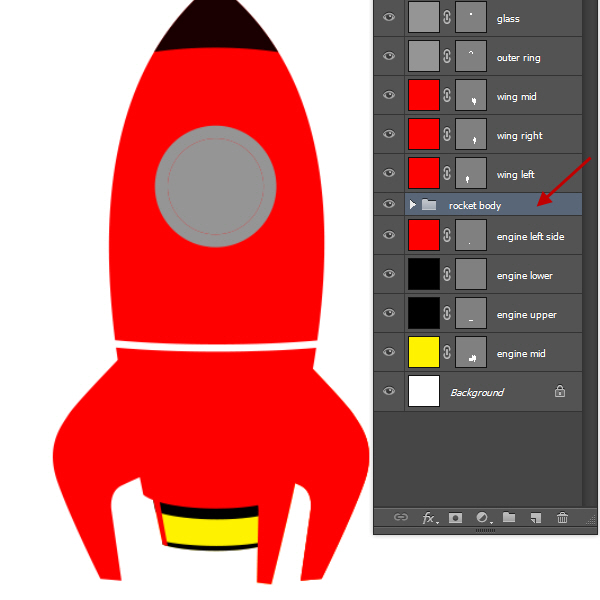
在名称字段下一个新的小组从图层选项框中输入“箭体”,并单击OK接受。这将创建一个图层组与所选择的图层。

第20步
在名称字段下一个新的小组从图层选项框中输入“箭体”,并单击OK接受。这将创建一个图层组与所选择的图层。...
Rocket发动机组 - “发动机左侧”,“发动机下”,“发动机上”和“发动机中间”层。