来源:uimaker.com 作者:葶蓂溪畔的幽灵公主
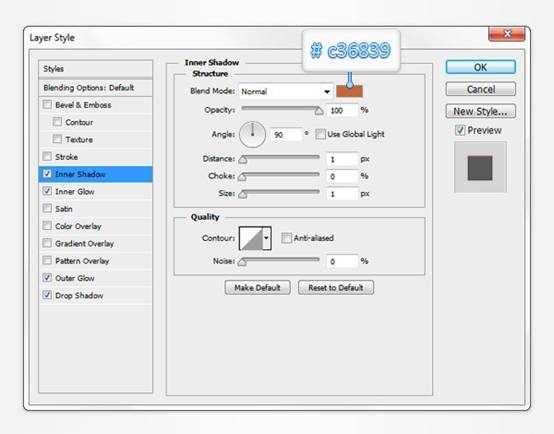
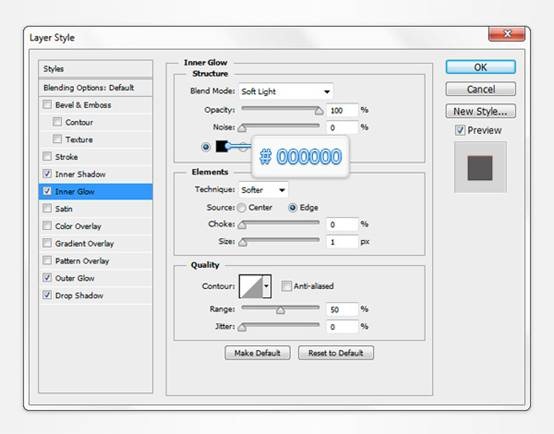
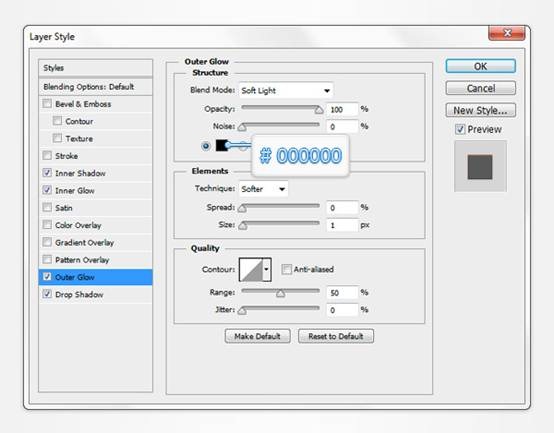
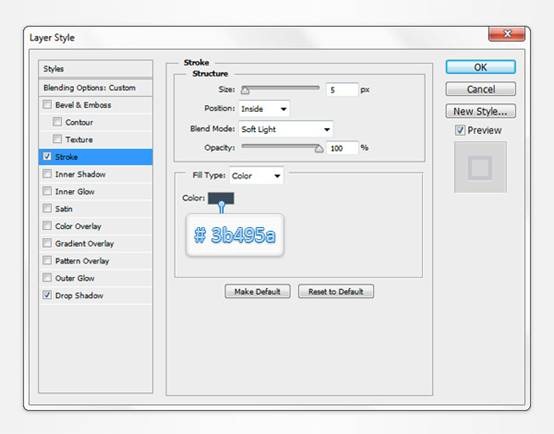
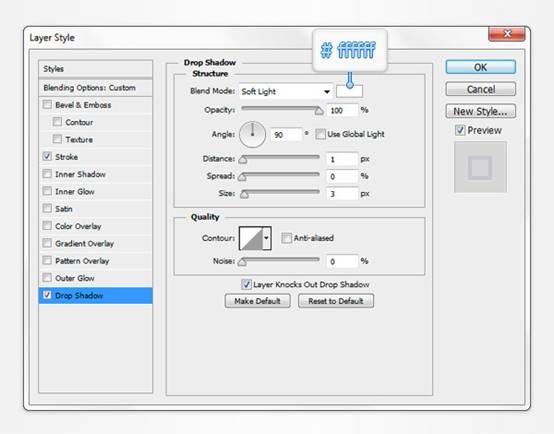
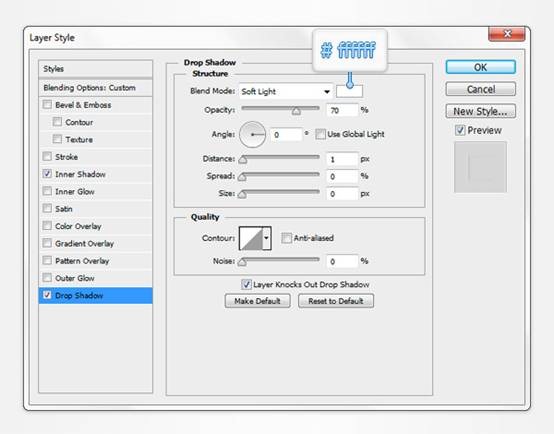
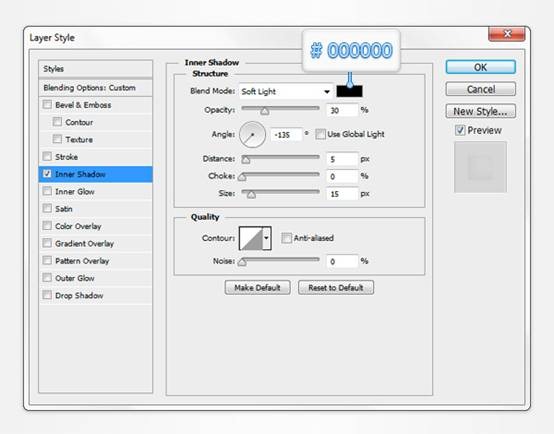
为上一步合并后的图层设置如下。




步骤 1
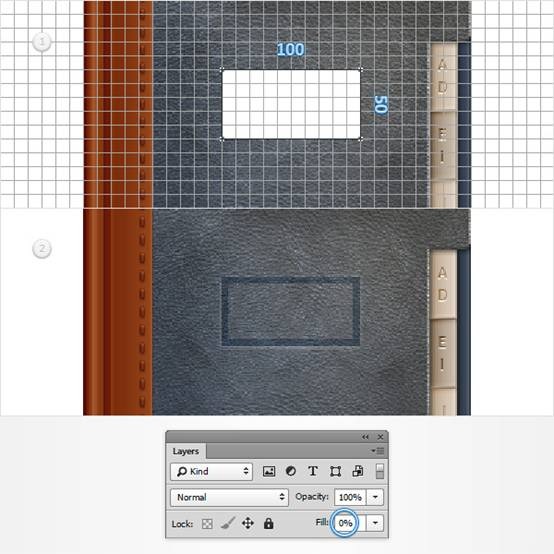
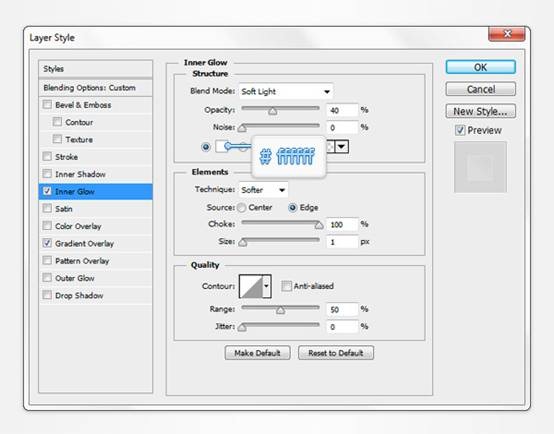
将网格线间距调整为10px(编辑>首选项>参考线,网格和切片>网格线间隔 )。将前景色设为白色(#ffffff),选择矩形工具, 创建一个100 x 50px的矢量形状,位置如下。将该图层的填充调整为0%,设置图层混合选项如下。



步骤 2
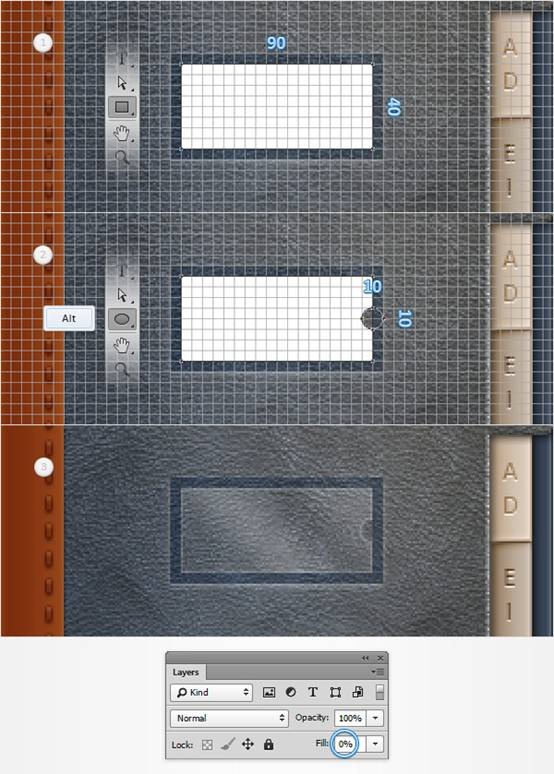
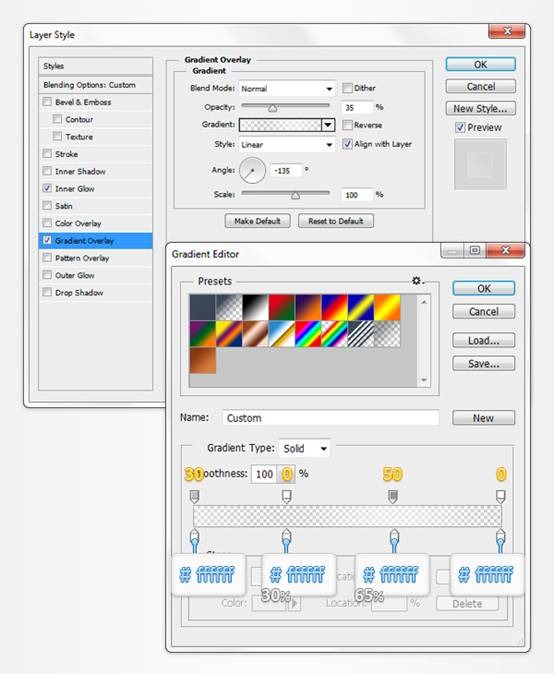
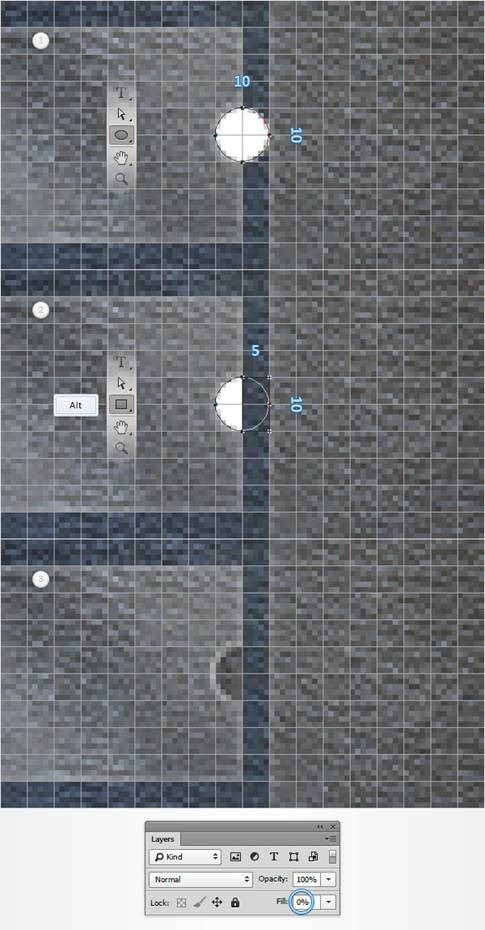
现在将网格线间距调整为5px。(编辑>首选项>参考线,网格和切片>网格线间隔)。选择矩形工具,创建一个90 x 40px 的矢量形状,位置如下。保持该图层选中状态,选择椭圆工具, 按住Alt键, 创建一个10px 的圆,位置如下。将该图层的填充调整为0%,按下图设置图层混合选项。 注意:渐变叠加中,黄色数据表示透明度,白色数据表示位置百分比。



步骤 3
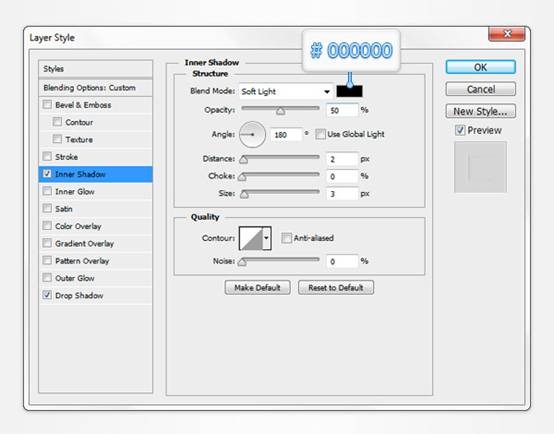
选择椭圆工具,创建一个10px的圆,位置如下。保持选中状态,选择矩形工具,按住Alt 键,创建一个5 x 10px的形状,如下图。 将该图层的填充调整为0%,设置图层混合选项如下。



步骤 1
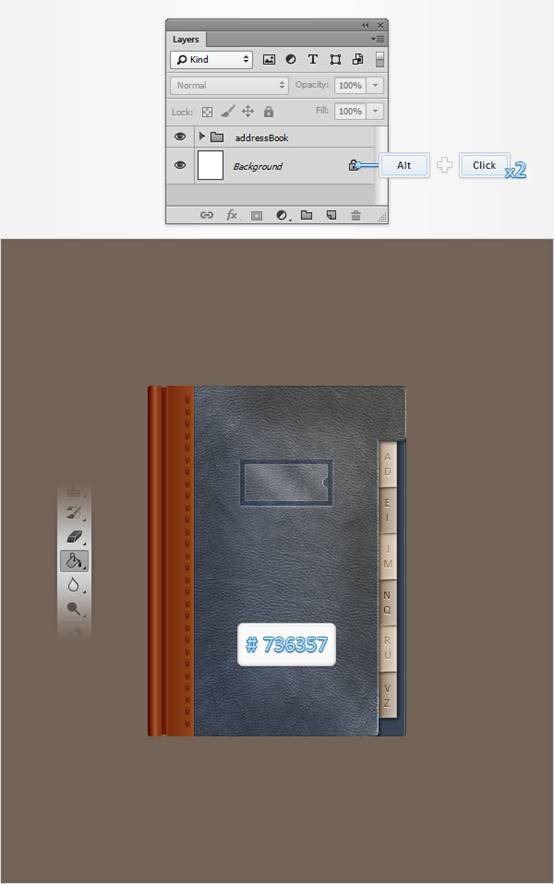
在图层面板中,选择所有的矢量形状,编成一组。(Command/Ctrl-G)。双击该文件夹,将其命名为通讯簿。按住Alt 键,双击背景图层解锁。将前景色设为#736357,选择油漆桶工具,给背景图层上色,如下图。

步骤 2
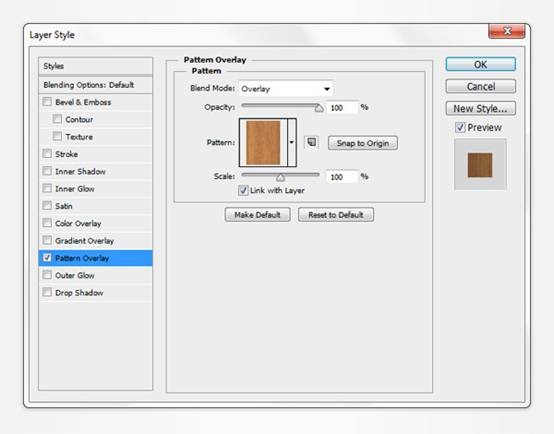
为该图层设置如下混合选项。注意:在图案叠加中添加木纹图案。


步骤 1
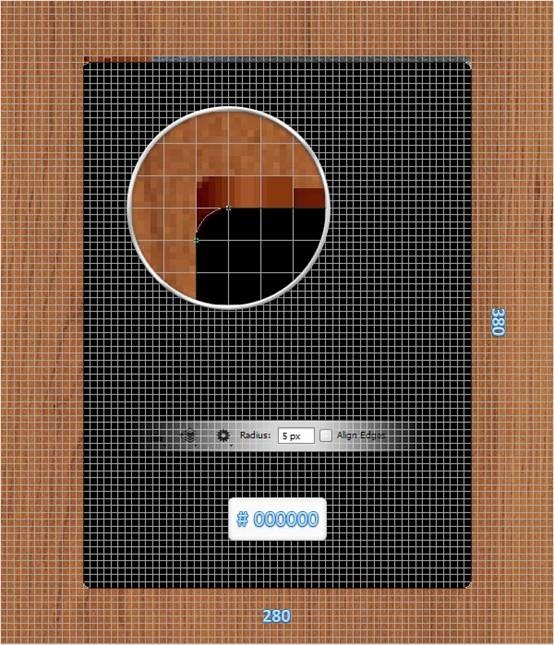
选择圆角矩形工具,将半径设为 5px。将前景色设为黑色 (#000000)创建一个280 x 380px 的圆角矩形,位置如下。

步骤 2
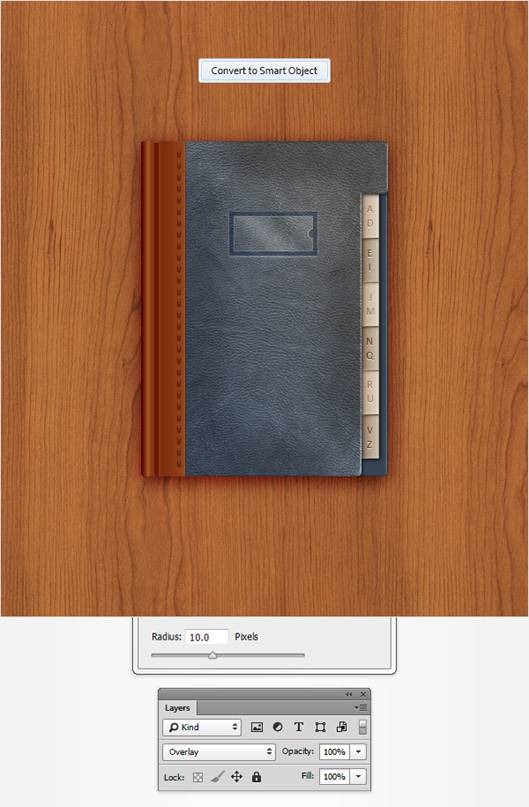
在图层面板中,右键上一步画出的圆角矩形,转化为智能对象。将该图层放置到通讯簿文件夹下方,将混合模式调整为叠加,然后选择 滤镜> 模糊 >高斯模糊,将半径设为 10px,点击确定。

步骤 3
复制通讯簿文件夹,(Command/Ctrl-J)。选择新的文件夹, 转化为智能对象。将新文件夹放置到通讯簿文件夹之下,将其填充调整为 0% ,设置混合选项如下。



步骤 4
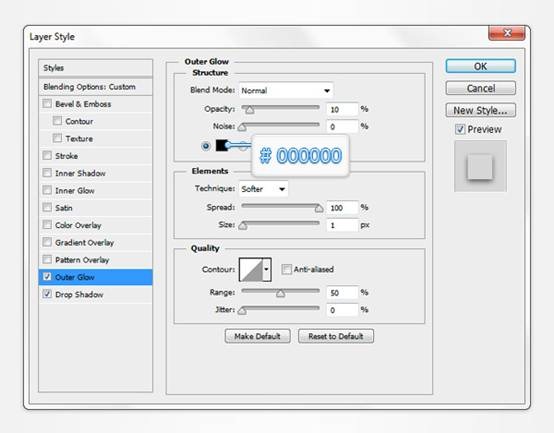
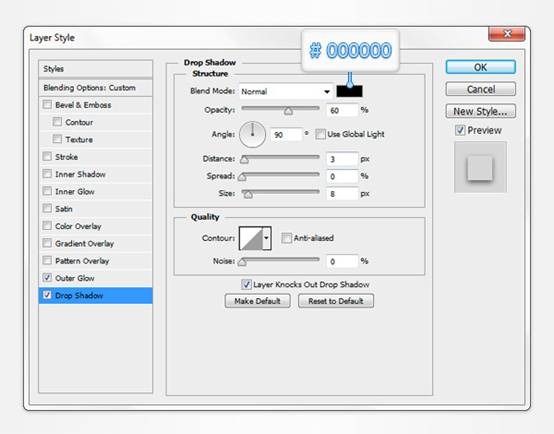
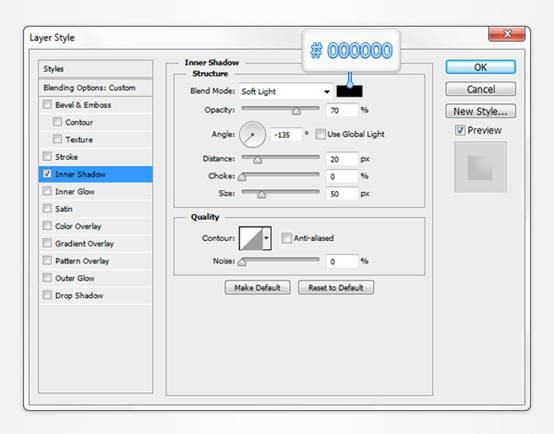
再次复制通讯簿文件夹,(Command/Ctrl-J),转化为智能对象,置于原有文件夹上方,把填充设为0%,设置混合选项如下。


步骤 5
复制上一步的智能对象,设置图层混合选项如下。


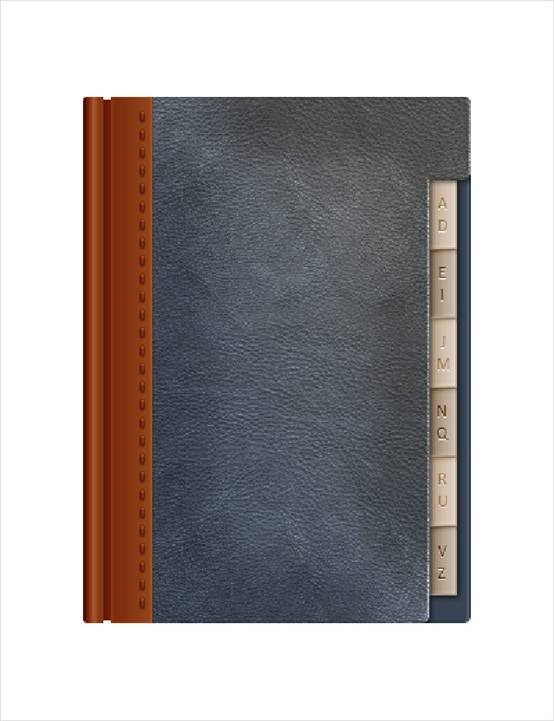
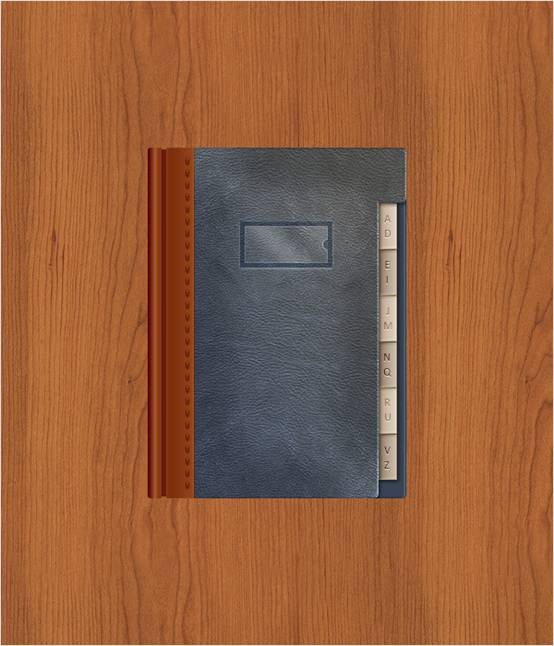
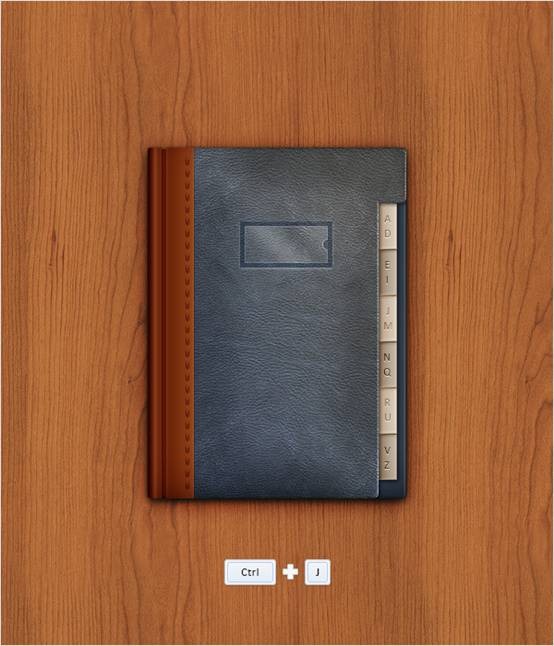
下图是最终结果。希望你们能享受整个过程,能在具体工作中运用起来!
