来源:uimaker.com 作者:葶蓂溪畔的幽灵公主
在这个教程中,我将给大家展示如何用PS打造一个精致的牛皮质感通讯簿图标。教程主要用到三项技巧:首先,充分利用网格和对齐到网格;其次,创建矢量形状,充分利用图层的混合选项;最后,用简单的混合技巧和特效来添加细致的阴影和高光。让我们开始吧!
本次教程需要以下素材。开始之前可以先下载,当然也可以用其他素材代替。
木纹背景
皮质图案
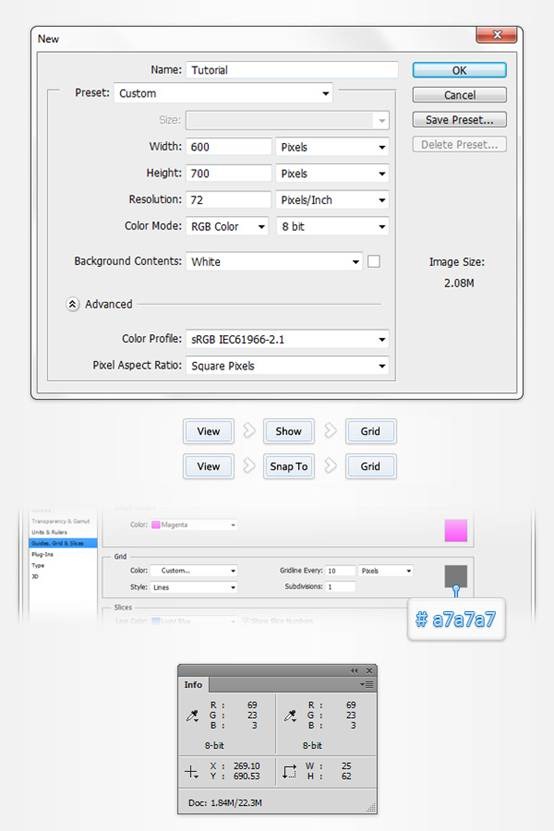
打开PS,Command/Ctrl-N新建一个文件。按照下图设置参数,单击确定。显示网格(视图>显示>网格),然后对齐到网格(视图>对齐到>网格)。刚开始,你需要一个10px的网格,选择编辑>首选项>参考线,网格和切片,设置网格线间隔为10px,子网格为1,网格颜色为#a7a7a7。注:可以用Command/Ctrl-’ 快捷键来显示或隐藏网格。你也可以打开信息面板(窗口>信息)来查看你绘制的形状的大小和位置。

步骤 1
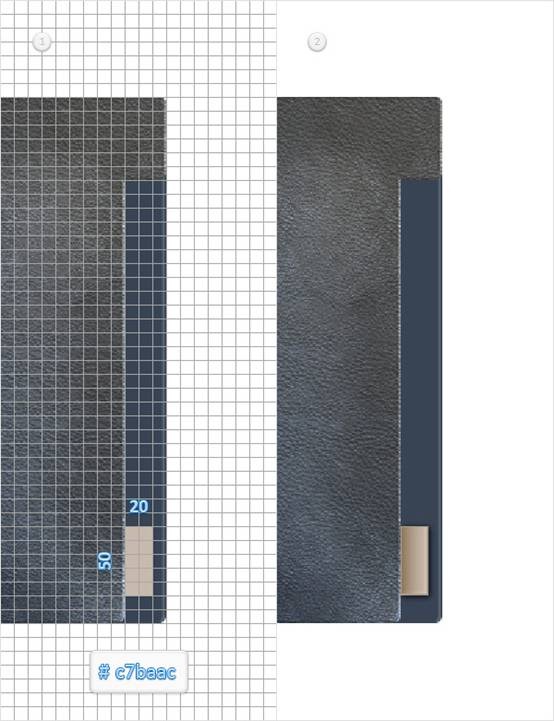
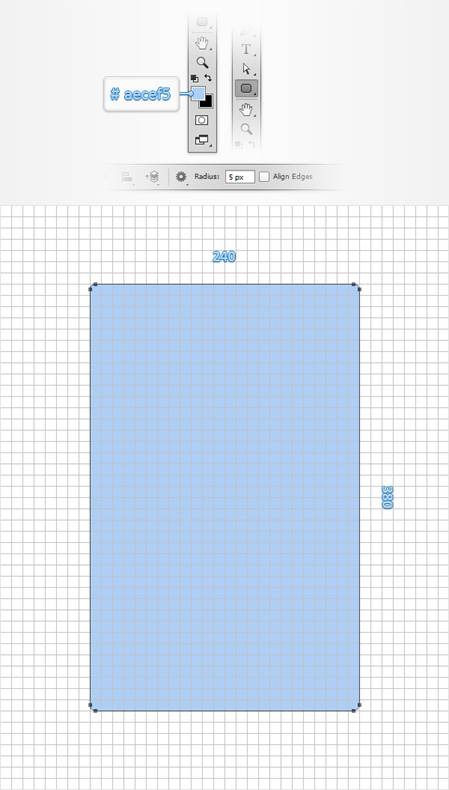
将前景色设为#aecef5。选择圆角矩形工具,选择形状图层模式,把 半径设为5px。创建一个 240 x 380px 的圆角矩形,使用对齐到网格可以简化工作。

步骤 2
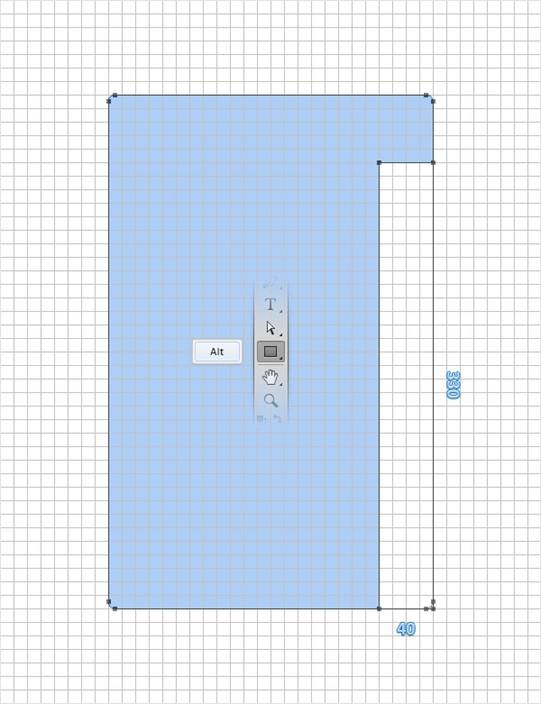
选择矩形工具。按住Alt 键,创建一个40 x 330px的矩形,如下图。

步骤 3
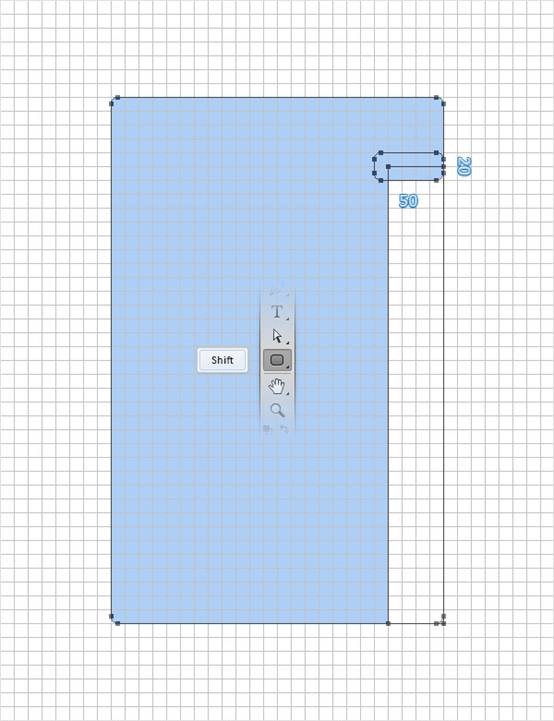
选择圆角矩形工具,按住Shift 键,创建一个50 x 20px 的圆角矩形,如下图。

步骤 4
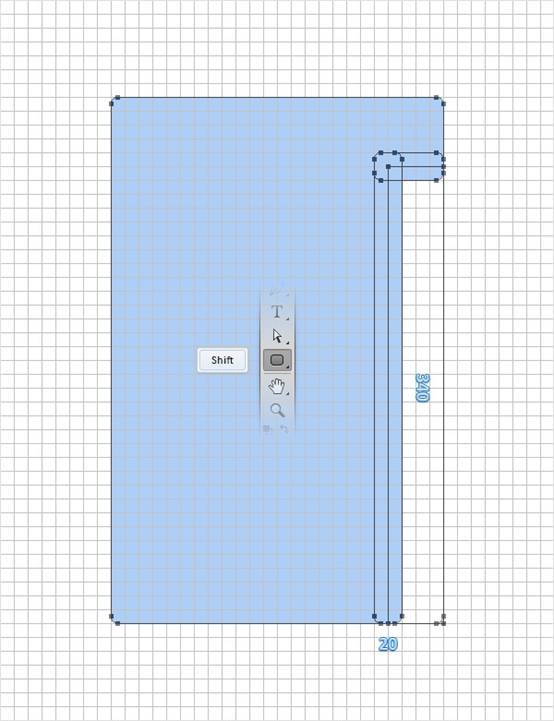
选择圆角矩形工具,按住Shift 键,创建一个20 x 340px 的圆角矩形,如下图。

步骤 5
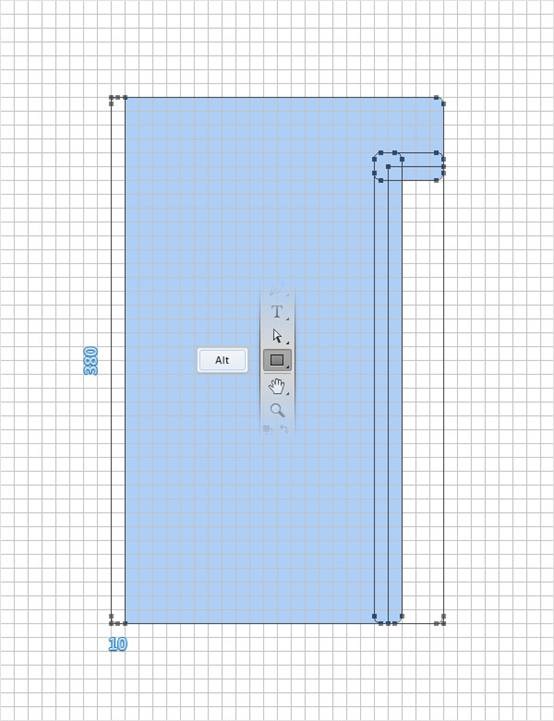
选择矩形工具,按住Alt 键,创建一个 10 x 380px的矩形,如下图。

步骤 6
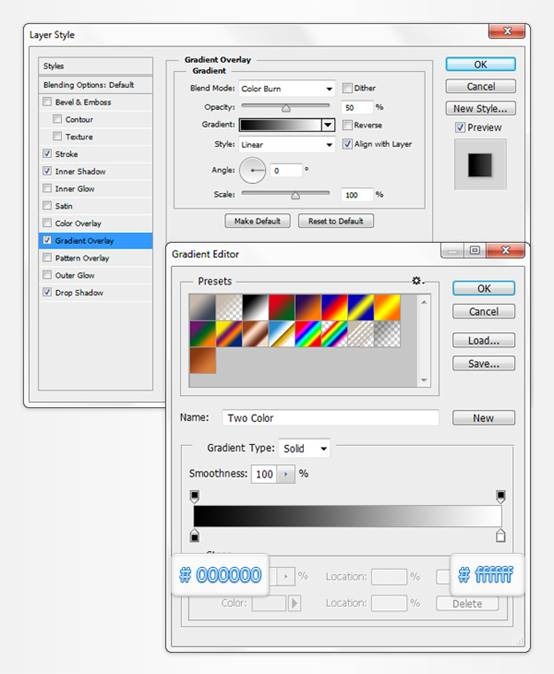
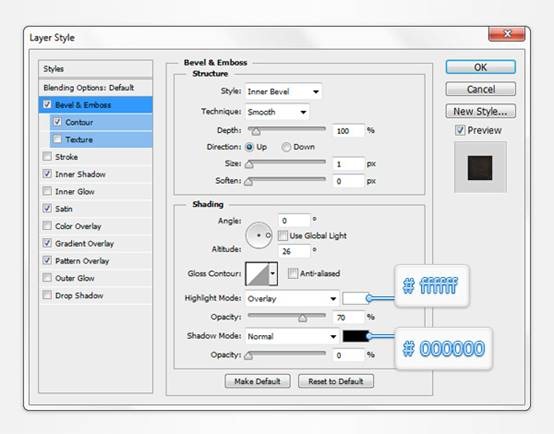
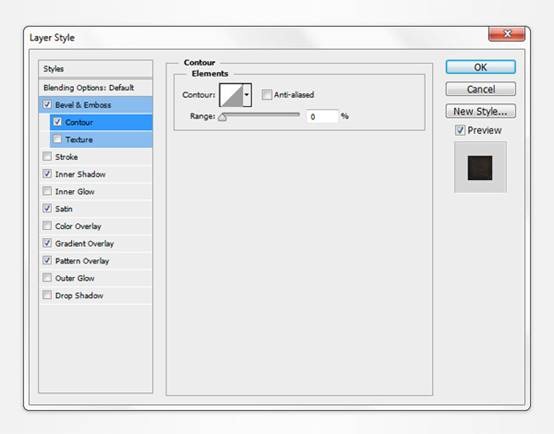
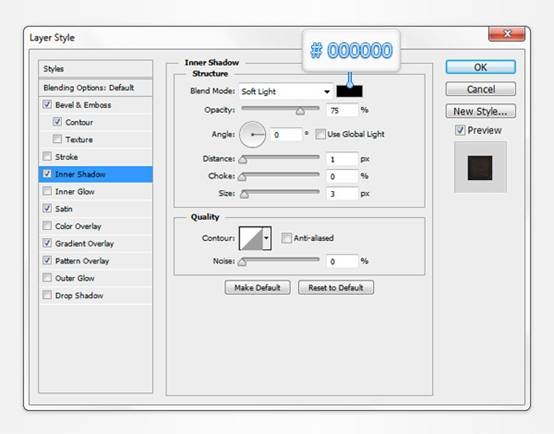
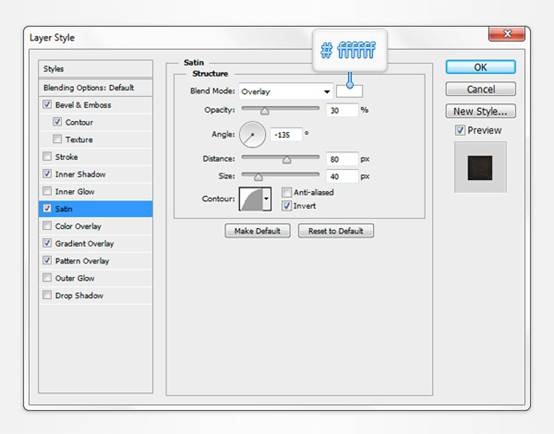
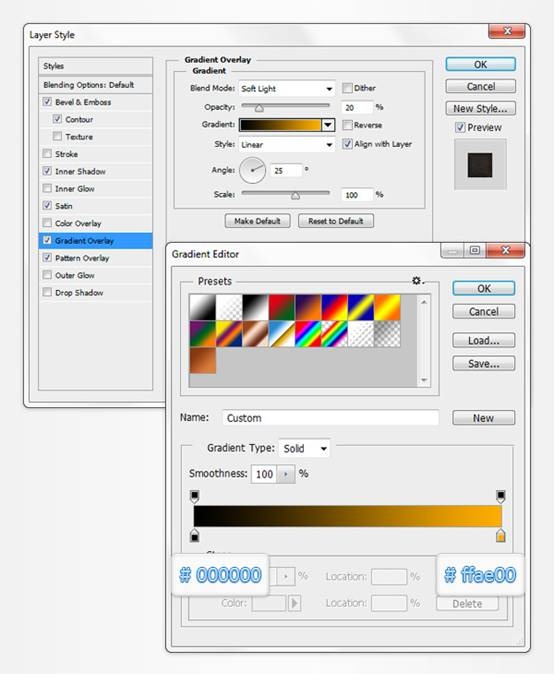
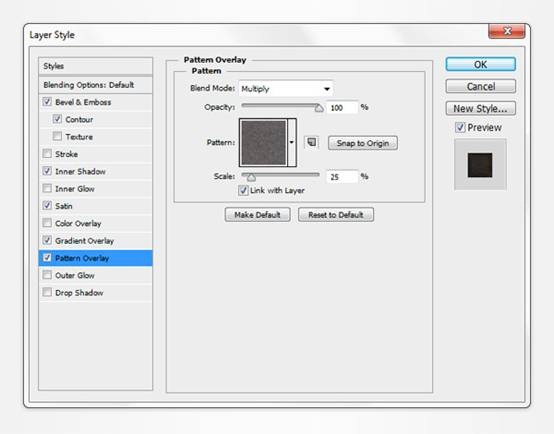
双击矢量形状图层,打开混合选项面板,为矢量形状图层添加斜面和浮雕,等高线,内阴影,光泽, 渐变叠加和图案叠加,具体参数如下图。注意将素材中的皮质图案添加到图案叠加中。







步骤 7
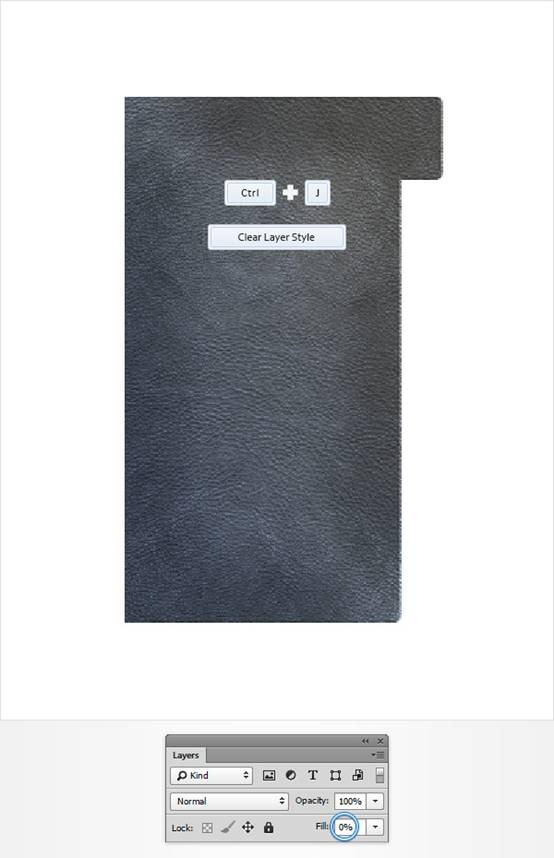
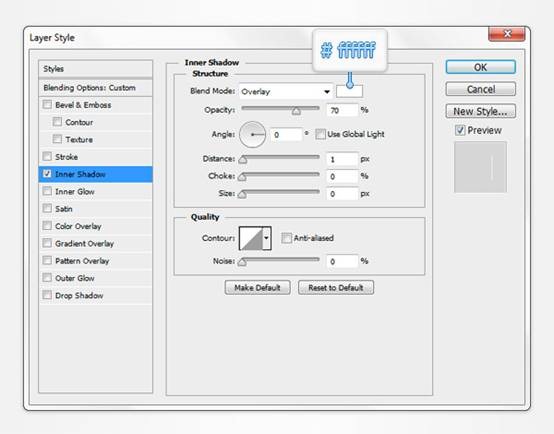
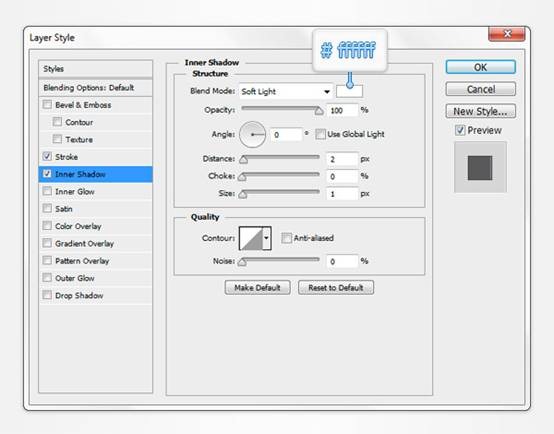
选择你所绘制的矢量形状图层, Command/Ctrl-J 复制图层,单击右键,清除图层样式,把复制图层的填充调整为0% ,打开混合选项窗口。添加内阴影,参数如下。


步骤 8
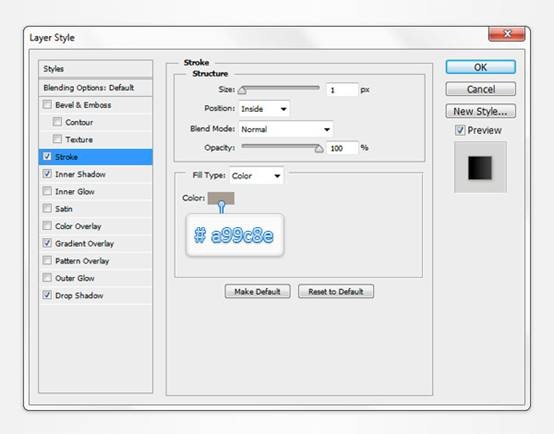
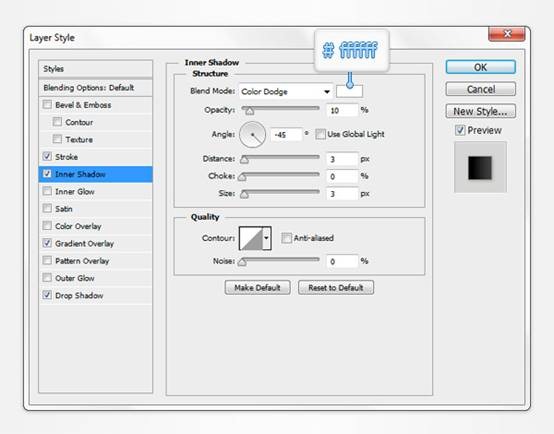
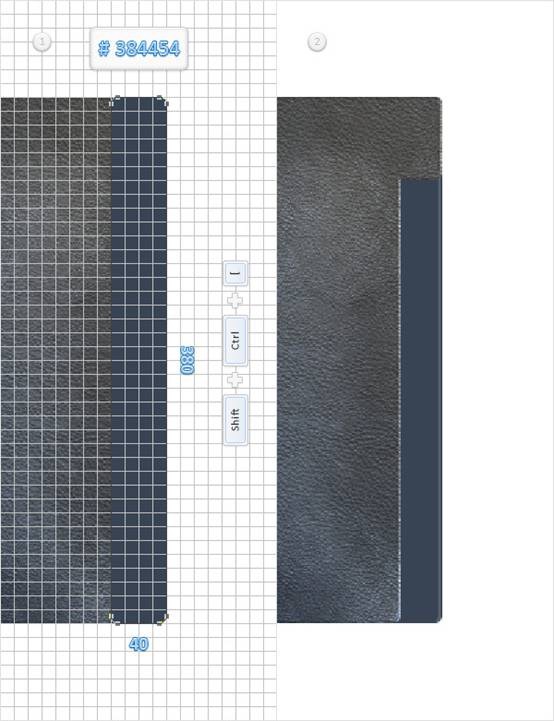
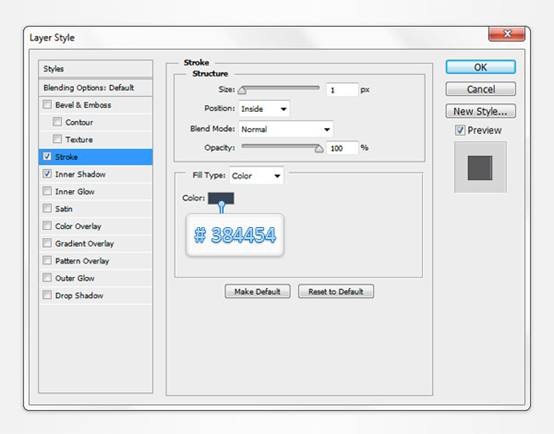
把前景色设为#384445,选择圆角矩形工具,创建一个40 x 380px 的矢量形状,并按如下位置摆放。选中该形状,将其移动到其他矢量形状图层下方 (Command/Ctrl-Shift-[) ,为该图层添加描边和内阴影,参数如下。



步骤 1
将前景色设为#c7baac,选择矩形工具,创建一个 20 x50px的矢量形状,位置如下,设置混合选项如下。