来源:uimaker.com 作者:葶蓂溪畔的幽灵公主

步骤 2
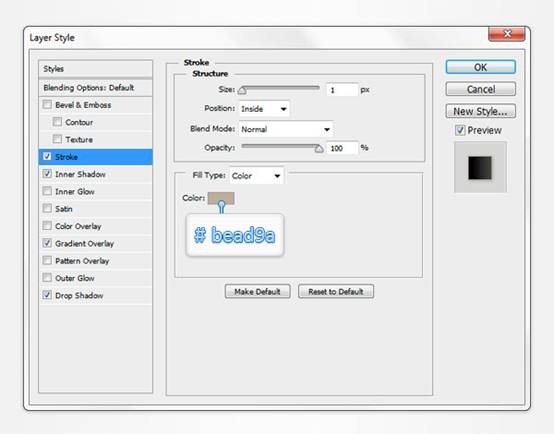
将前景色设为#dbcec0,选择矩形工具, 创建一个20 x 50px 的矢量形状,位置如下。设置混合选项如下。





步骤 3
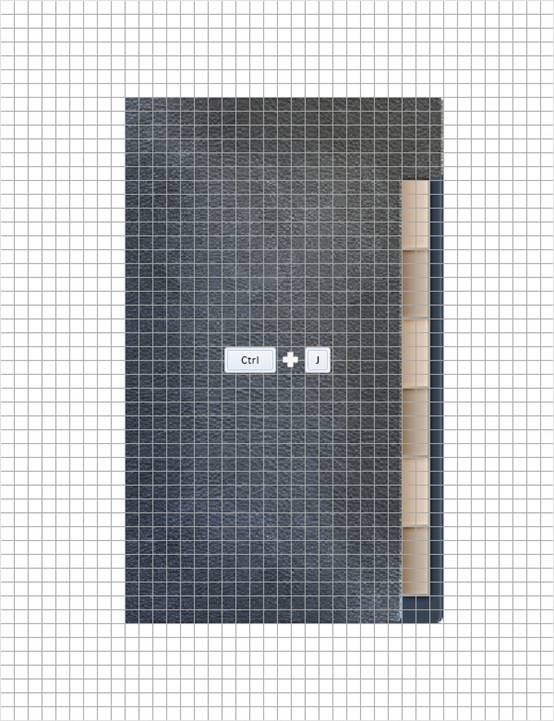
复制这两个标签,(Command/Ctrl-J),如下放置复制的图层。

步骤 4
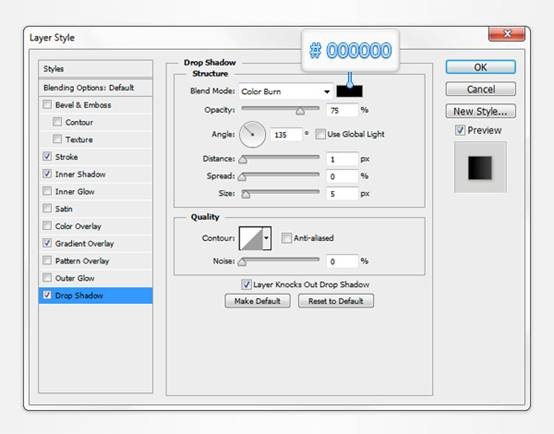
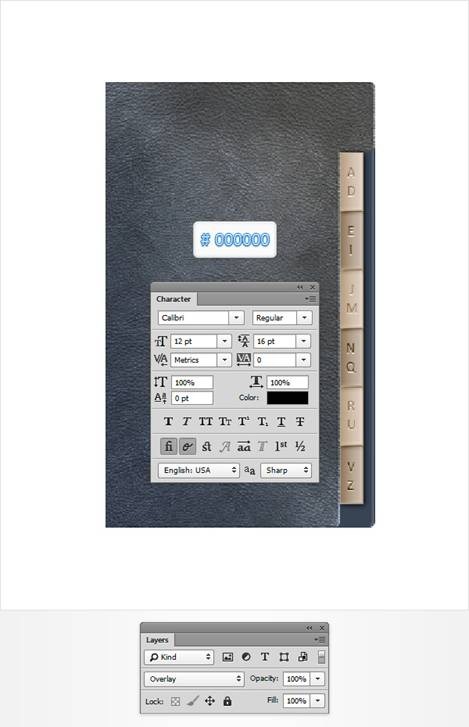
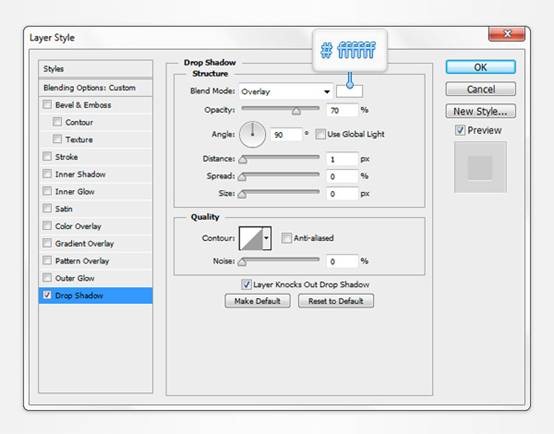
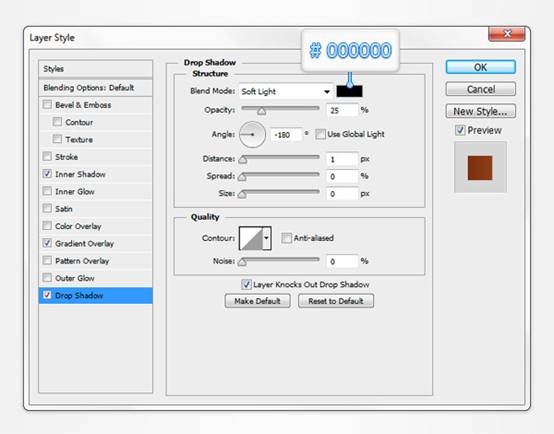
隐藏网格(视图>显示>网格)。选择文字工具(T),在标签上添加一些字母。选择Calibri 字体,大小为12pt,颜色黑色(#000000)。将文字图层的混合模式调整为叠加。为图层添加外阴影,具体参数如下。选择所有标签图层和文字图层,编成一组(Command/Ctrl-G)。将组文件夹移动到封面和封底图层下。


步骤 5
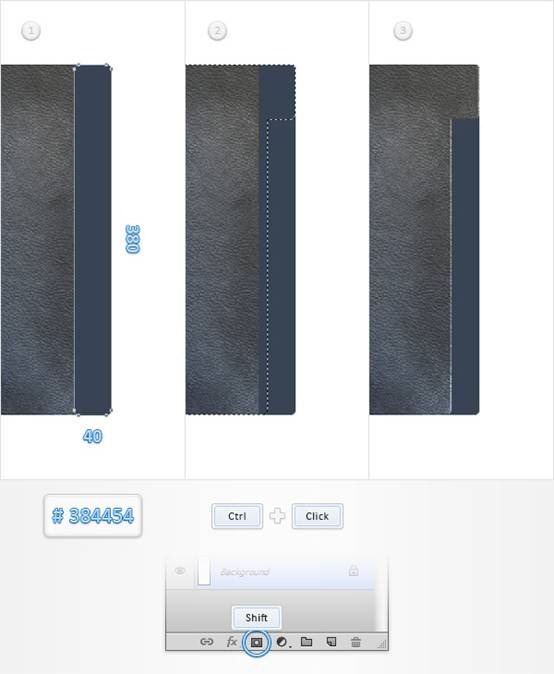
显示网格(视图>显示>网格)。将前景色设为#384445,选择圆角矩形工具,创建一个40 x 380px的矢量形状,如下图。 在图层面板中,按住Command/Ctrl 键,单击封面图层,得到一个选区,保持选区, 选择刚刚绘制的40 x 380px的矢量形状图层,按住Alt 键,单击添加图层蒙版按钮。效果如下。完成后, Command/Ctrl-D 取消选区。

步骤 6
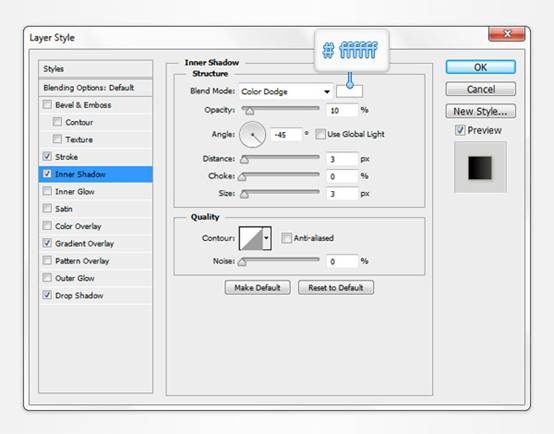
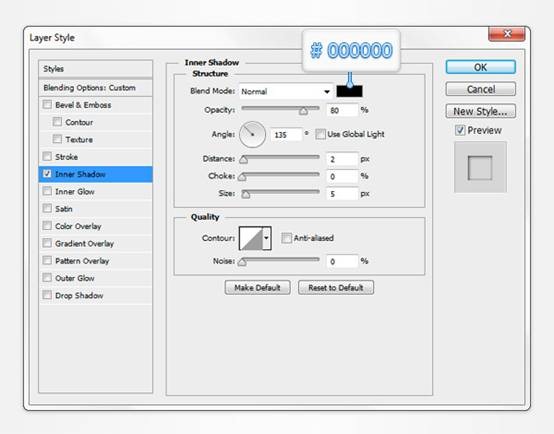
将上一步绘制的图层填充调整为0%,添加内阴影,参数如下。


步骤 1
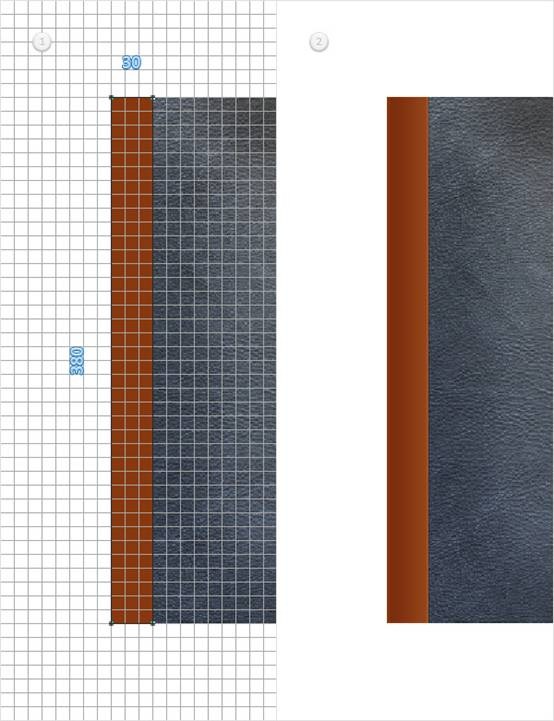
用矩形工具,创建一个30 x 380px 的矢量形状,位置如下。设置图层混合选项如下。




步骤 2
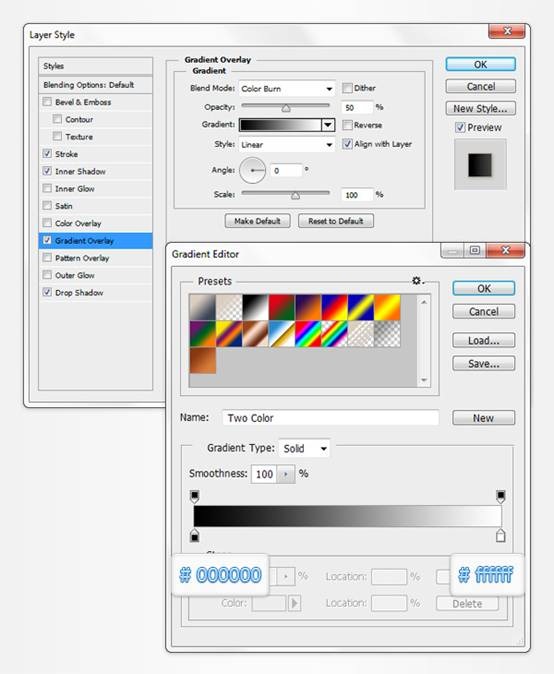
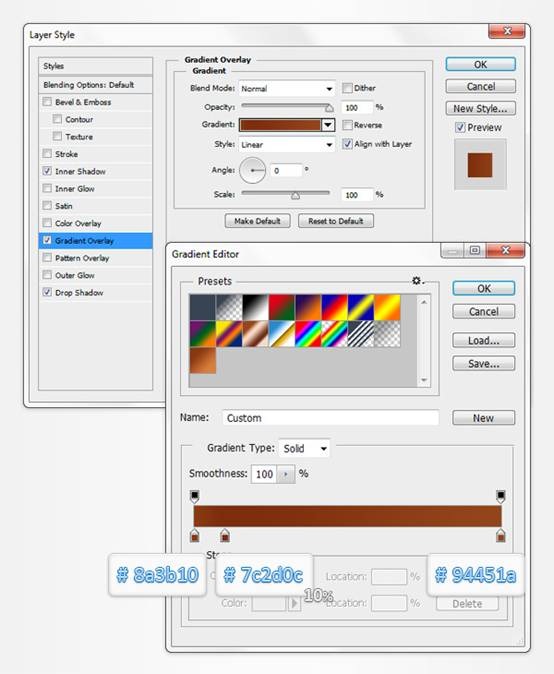
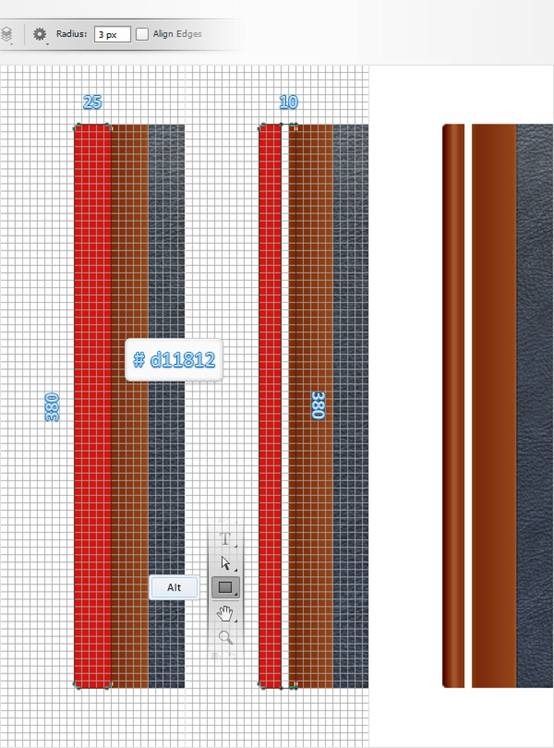
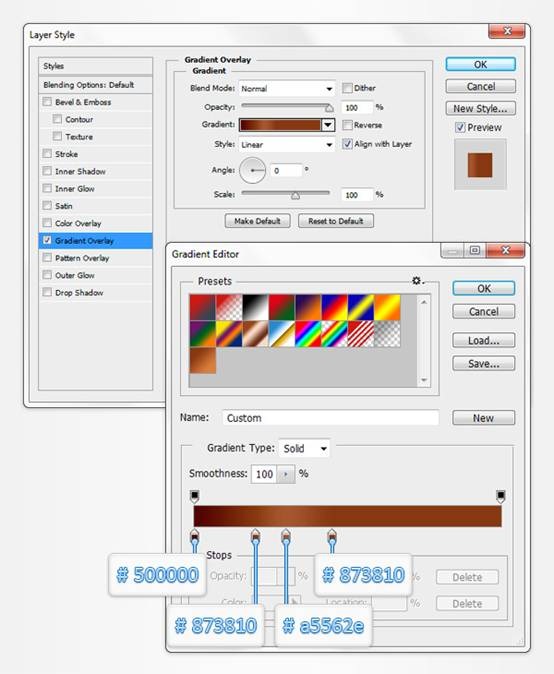
接下来的步骤你需要5px的网格,所以需要重新设置网格大小,编辑>首选项>参考线,网格和切片,设置网格线间隔为5px。选择圆角矩形工具,将半径设为3px。将前景色设为#d11812, 创建一个25 x 380px 的圆角矩形,位置如下。保持红色圆角矩形为选中状态,选择矩形工具,按住 Alt键,创建一个 10 x 380px 的矢量形状,如下图。为红色形状图层添加渐变叠加,参数如下。


步骤 3
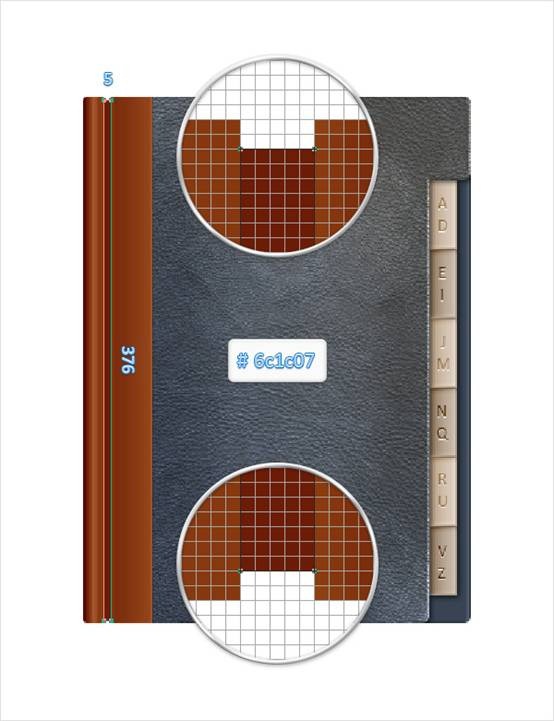
接下来的步骤需要1px的网格,编辑>首选项>参考线,网格和切片,设置网格线间隔为1px。将前景色设为#6c1c07,选择矩形工具,创建一个 5 x 376px 的矢量形状,位置如下。

步骤 4
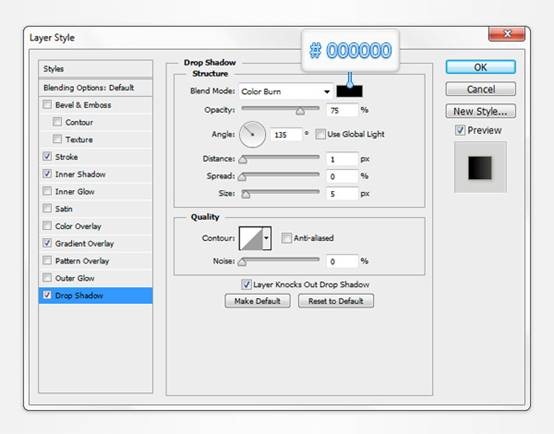
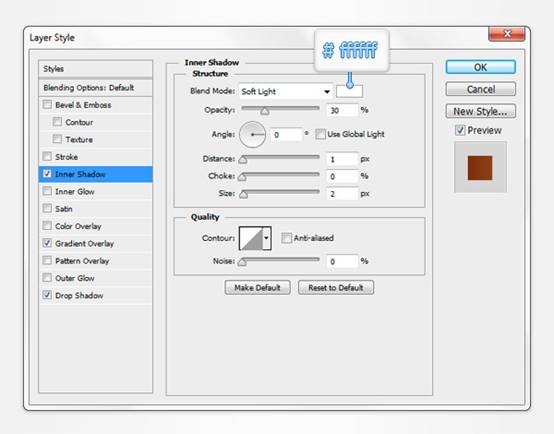
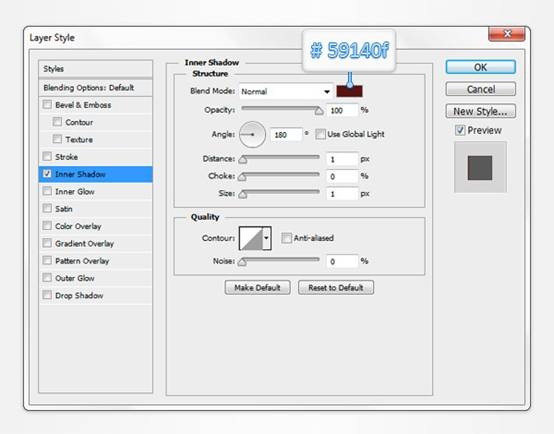
为上一步的图层添加内阴影,参数如下。


步骤 5
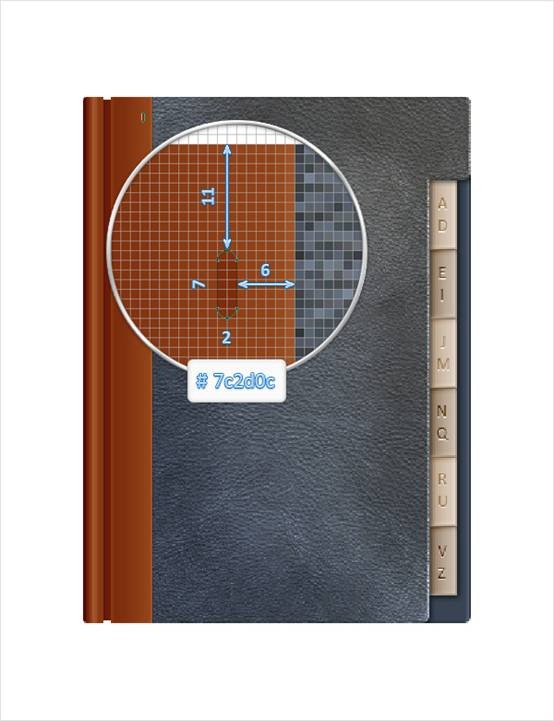
将前景色设为#7c2d0c,选择圆角矩形工具,创建一个2 x 7px 的矢量形状,位置如下。

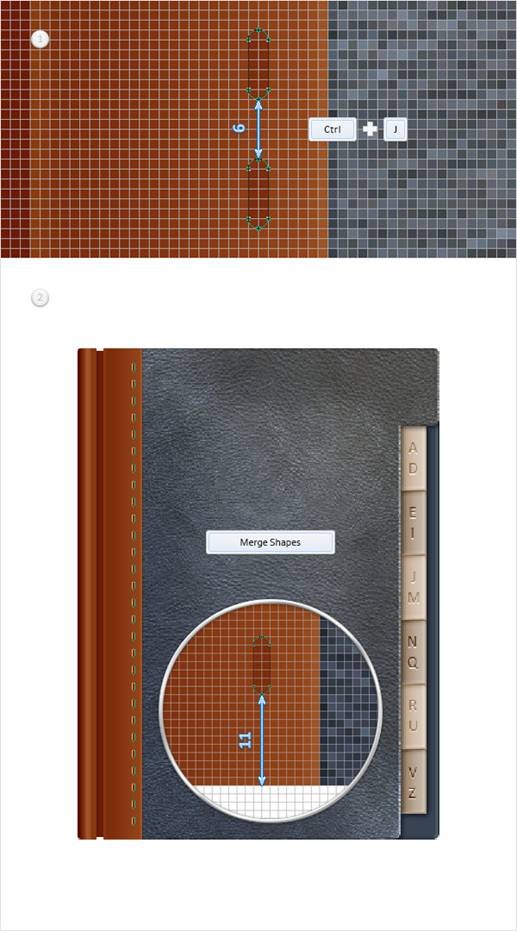
步骤 6
复制上一步绘制的小圆角矩形(Command/Ctrl-J),把复制的图层向下移动13px。重复这项操作,再添加26个小圆角矩形。完成后,选中这些小圆角矩形,在图层面板中单击右键,合并图层。

步骤 7