来源:网络 作者:昀恒
19、然后复制,组成一个完整的浪墙,如下图。

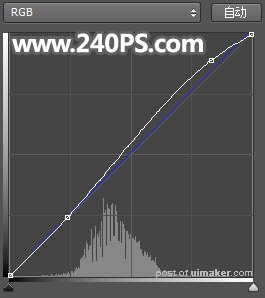
20、选择“右侧”组,创建曲线调整图层,稍微压暗一点,参数及效果如下图。


21、制作左侧底部的水花。新建一个组,命名为“左侧底部”,如下图。

22、打开海浪素材,用通道把需要的部分抠出来,如下图。


23、用移动工具把抠出的浪花拖进来,调整好大小和角度,如下图。

24、再复制并变形,得到完整的效果。

25、复制海浪顶部的区域,粘贴进来,按Ctrl + T 变形,效果如下图。

26、添加图层蒙版,用柔边黑色画笔擦掉不需要的部分,如下图。

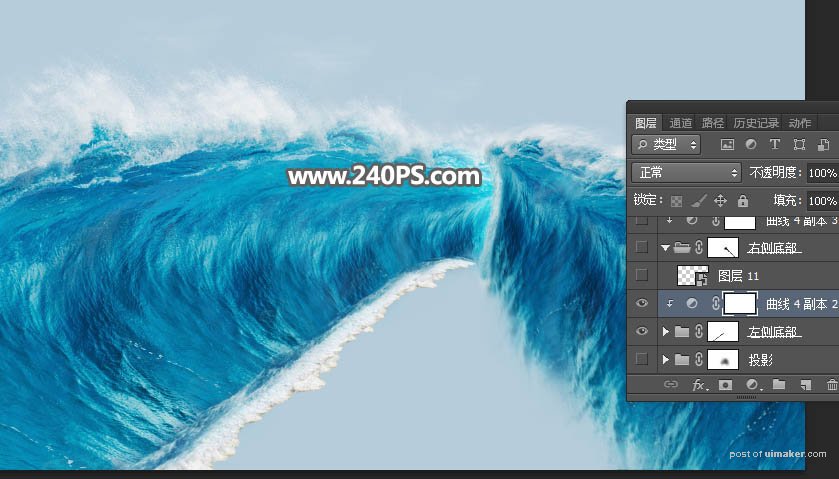
27、把当前组压暗一点,如下图。

28、右侧底部的海浪也是同样的方法制作。

29、制作路面。在背景图片上面新建一个组,命名为“路面”,如下图。

30、打开路面素材,用移动工具拖进来,如下图。

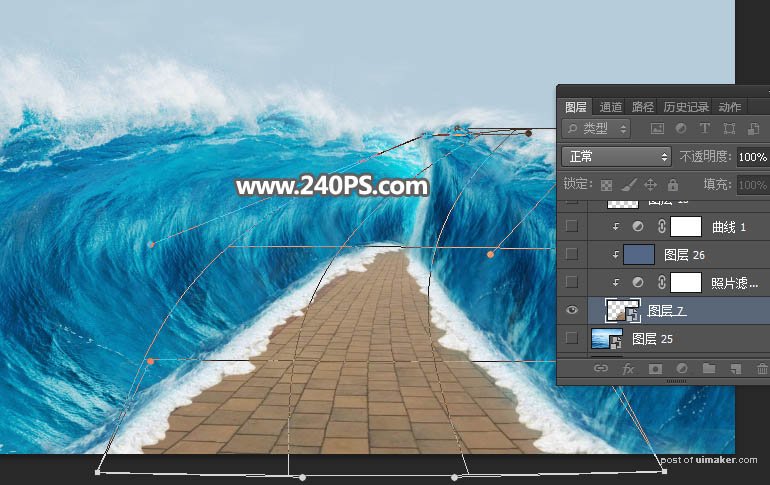
31、按Ctrl + T 变形,然后右键选择“变形”,调整一下透视,如下图。

32、创建照片滤镜调整图层,选择冷却滤镜82,数值默认,确定后按Ctrl + Alt + G 创建剪切蒙版。


33、创建纯色填充图层,颜色设置为暗蓝色#536786,确定后创建剪切蒙版,再把混合模式改为“叠加”,如下图。

34、创建曲线调整图层,调整一下明暗和颜色,参数设置如下图,确定后创建剪切蒙版。