来源:网络 作者:佚名

1.创建新文档
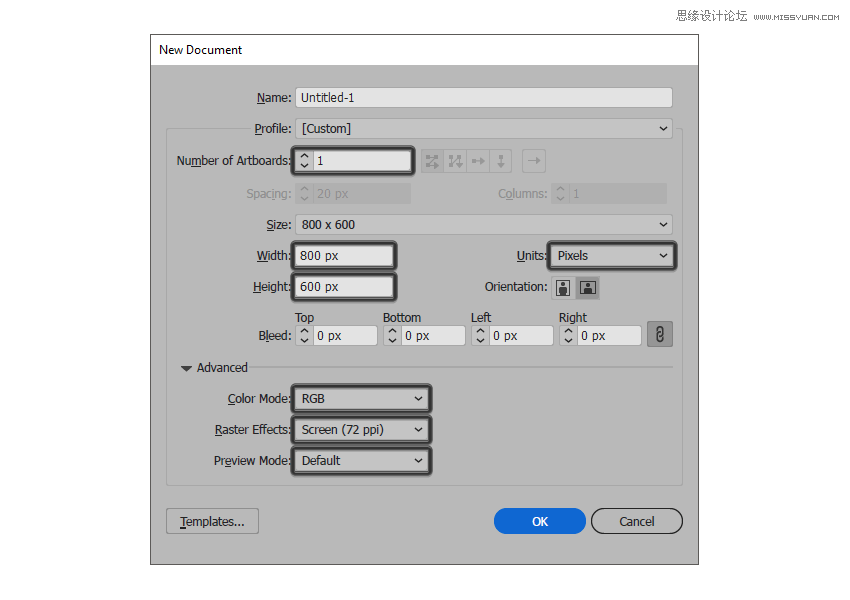
启动并运行Illustrator,创建一个新文档(文件> 新建或Control-N):
画板数量: 1
宽度: 800像素
高度: 600像素
单位: 像素
进入“ 高级”选项:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

2.创建自定义网格
第1步
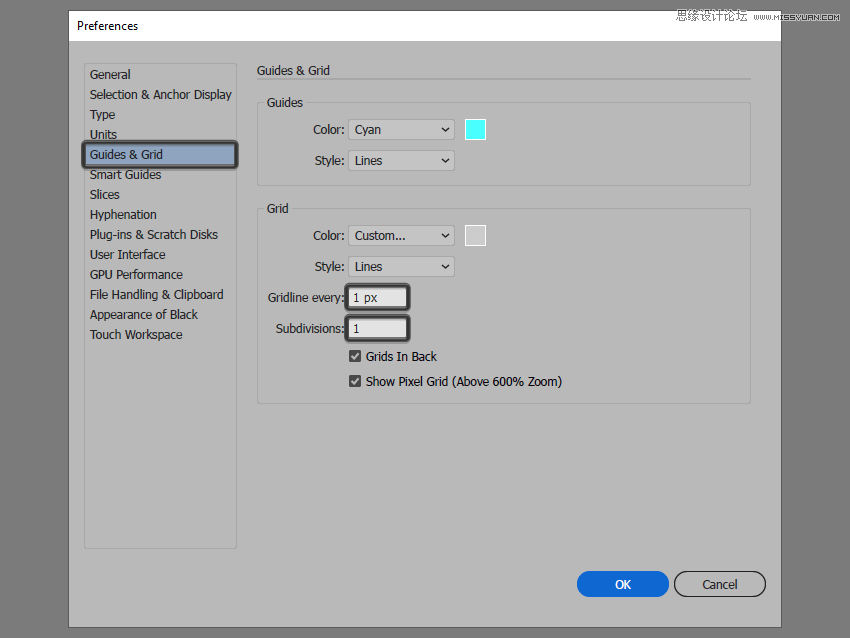
转到编辑>首选项>参考和网格子菜单,然后进行以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们完成了自定义网格,为了确保我们绘制过程中更方便的观察细节,我们可以在“ 视图”菜单下找到“ 对齐网格”选项,这样我们每次进入“ 像素预览”时都会转换为“ 捕捉到像素”模式。
3.创建图层
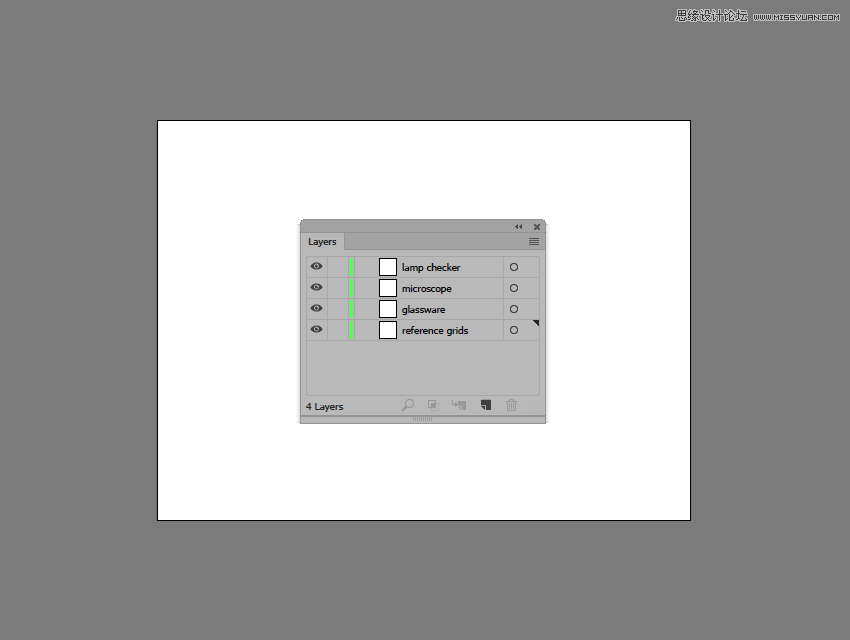
打开“ 图层”面板,创建四个图层,将它们分别重命名如下:
第1层:参考网格
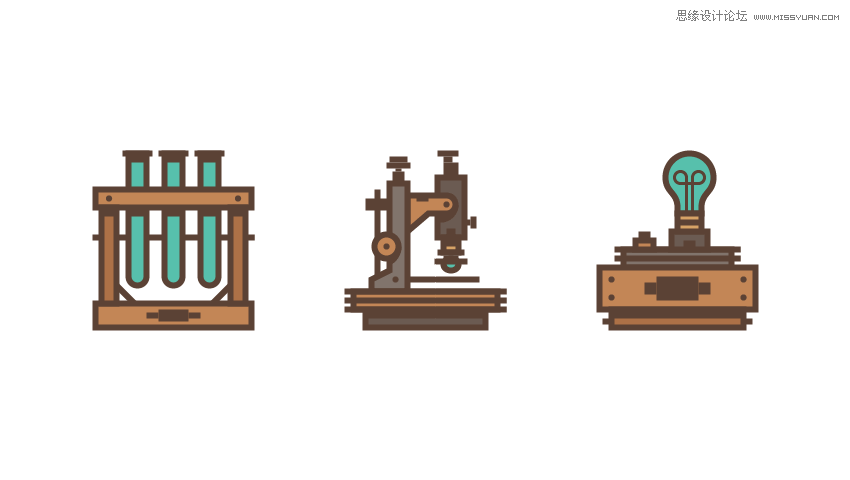
第2层:试管架
第3层:显微镜
第4层:灯检查器

4.创建参考网格
第1步
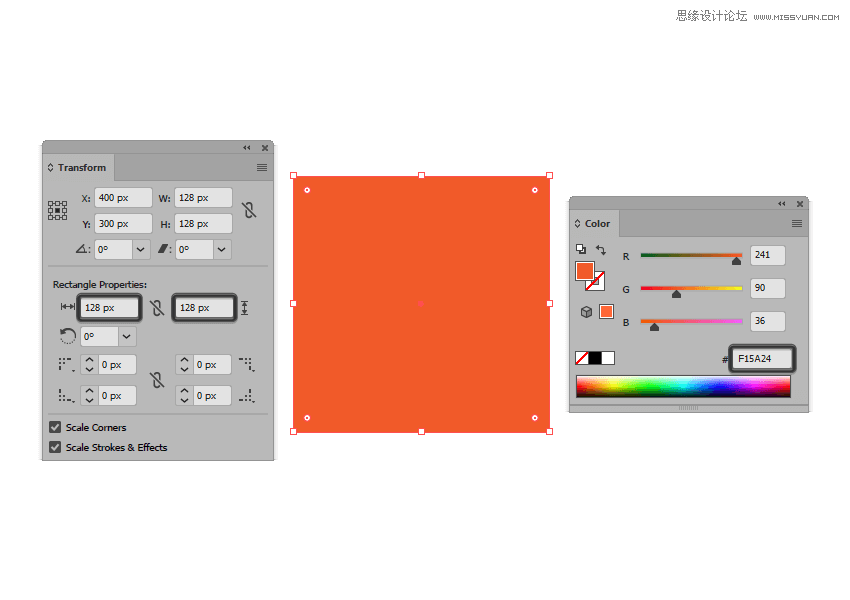
首先锁定除“参考网格”图层以外的所有图层,然后选择矩形工具(M)创建一个128 x 128像素的橙色(#F15A24)方块。

第2步
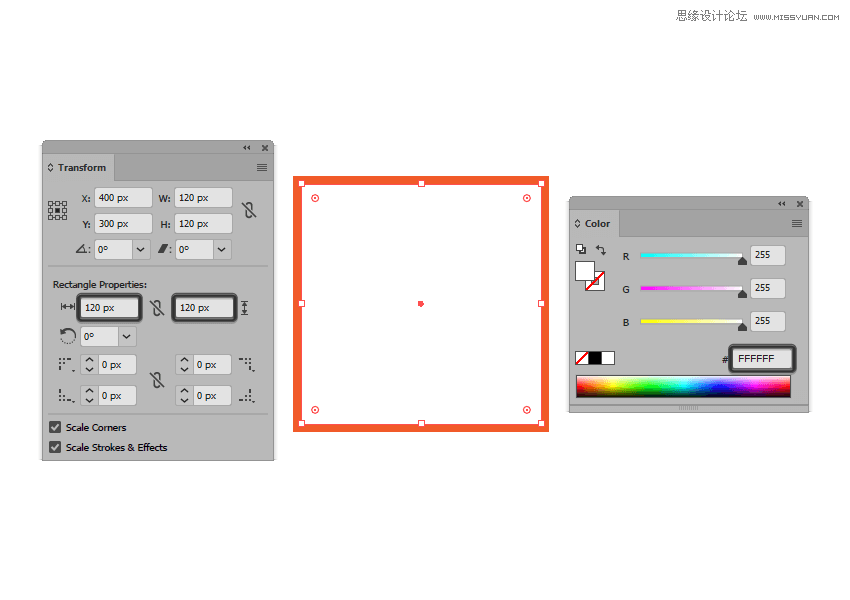
创建另一个120 x 120 px的方形(#FFFFFF),放置到橙色方形中心位置留出4 px的描边,我们的有效绘图区域就完成了。

第3步
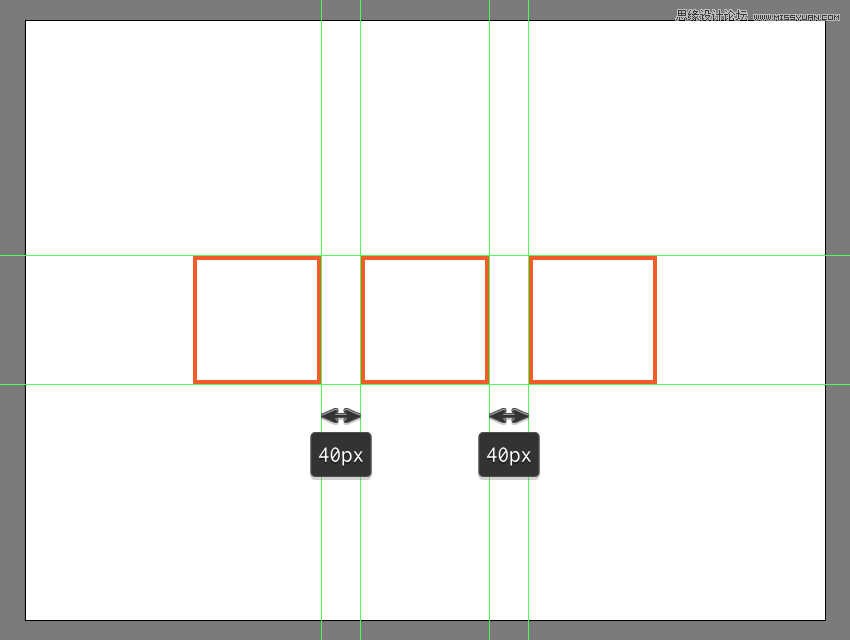
使用Control-G键盘快捷键对两个正方形进行分组,然后在彼此相距40 px的位置创建两个副本。
完成后,锁定当前图层并转到下一个图层,我们将开始绘制第一个图标。

5.创建试管架图标
完成创建参考网格之后我们转移到下一层(第二层),放大第一个参考网格开始工作。
第1步
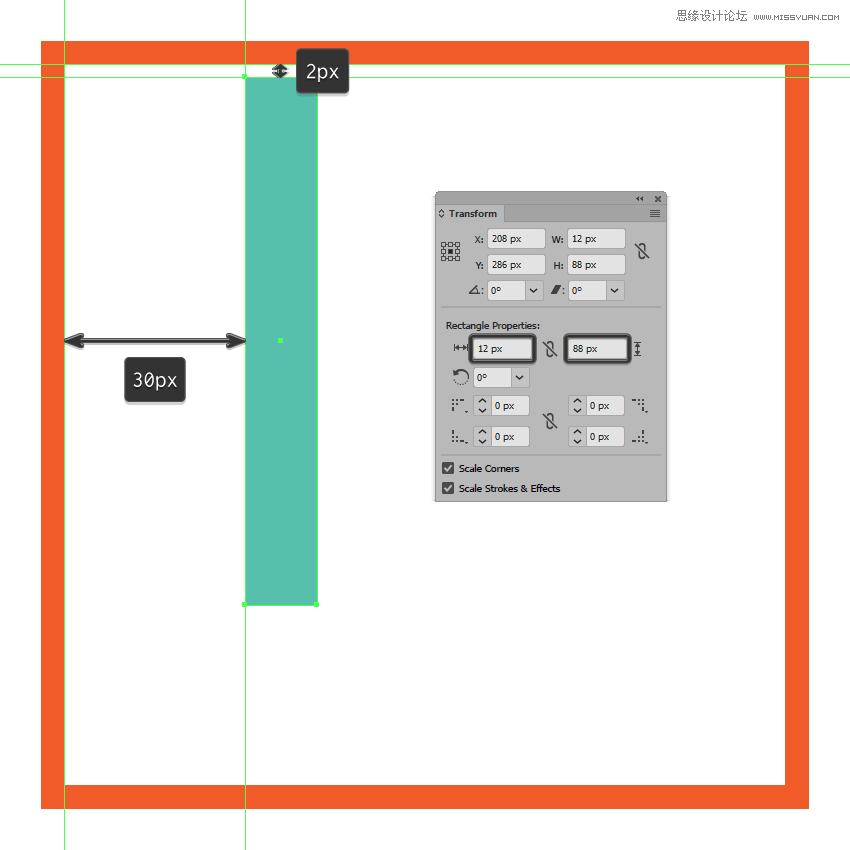
创建一个12 x 88 px矩形我们开始制作第一个试管#56C1AD,将其放置在距活动绘图区域顶部边缘2 px,距离左侧30 px的位置。

第2步
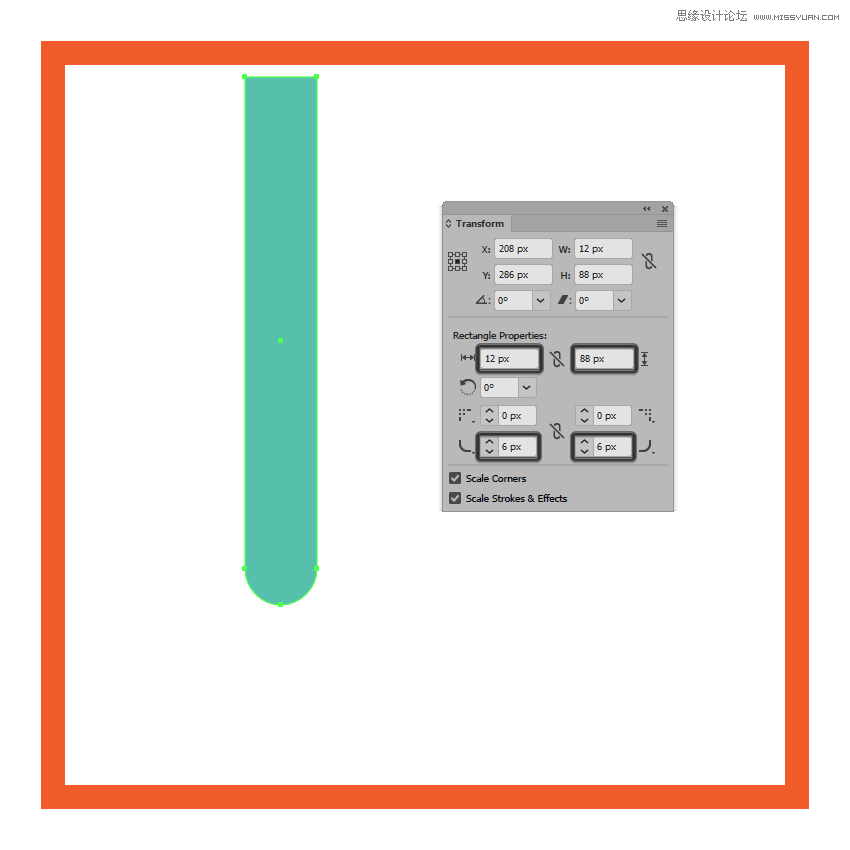
在“ 变形”面板的“ 矩形属性”中将矩形底角的半径设置为6 px。

第3步
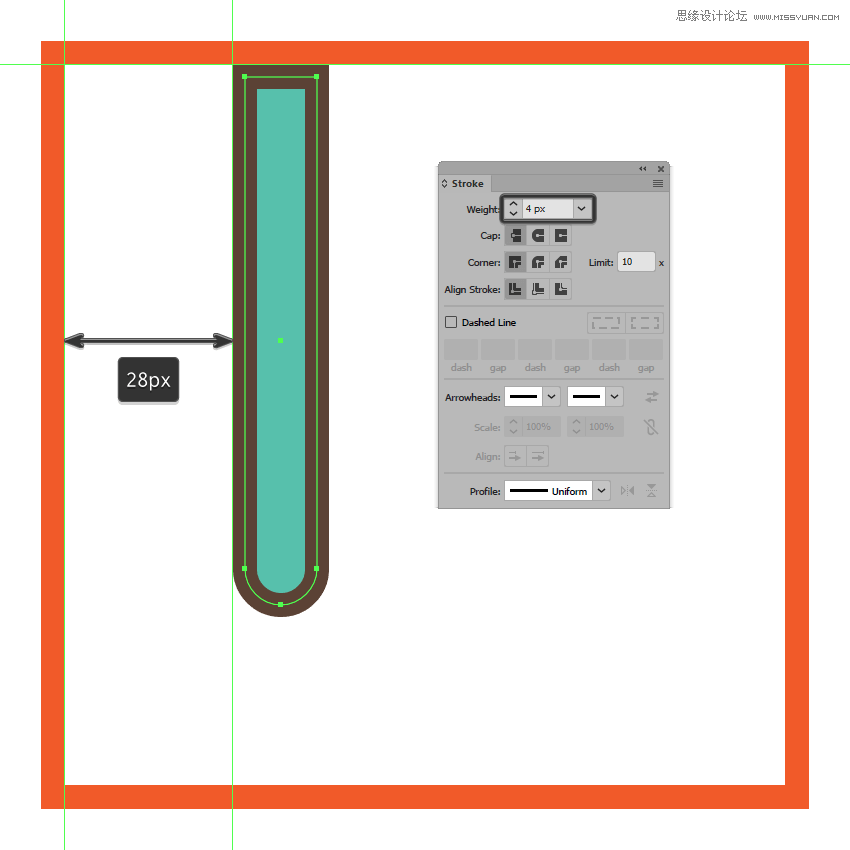
使用描边为结果形状赋予轮廓,创建它的副本(Control-C),将其粘贴(Control-F)在图形前面然后将其颜色更改为#5B4032 ,将其粗细设置为4px。

第4步
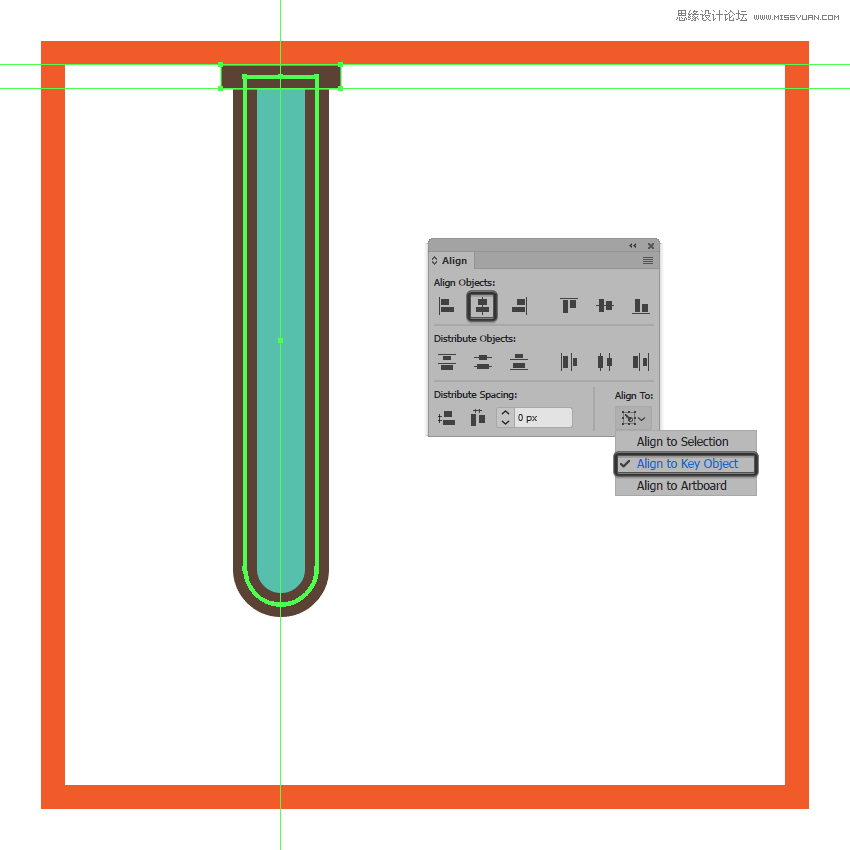
使用20 x 4 px矩形(#5B4032)添加试管口,将其定位在试管主体的上部,将其与先前创建的形状中心对齐。

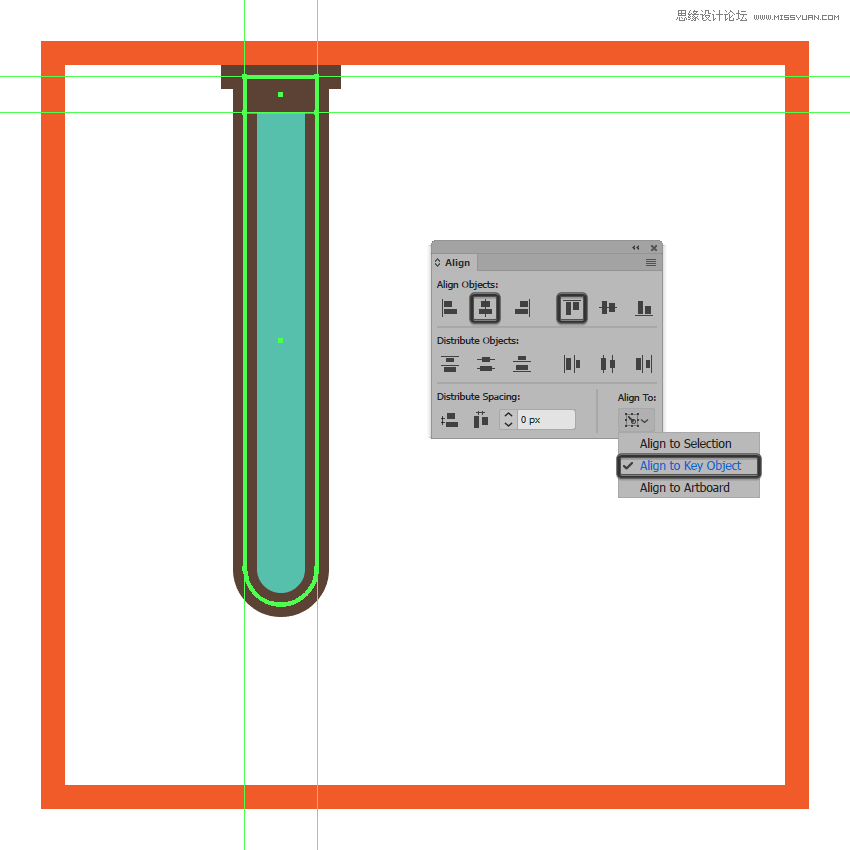
第5步
使用12 x 6 px矩形(#5B4032)创建试管的阴影,将它对齐到试管口的顶部边缘。完成后,使用Control-G键盘快捷键选择四个形状并组合在一起。

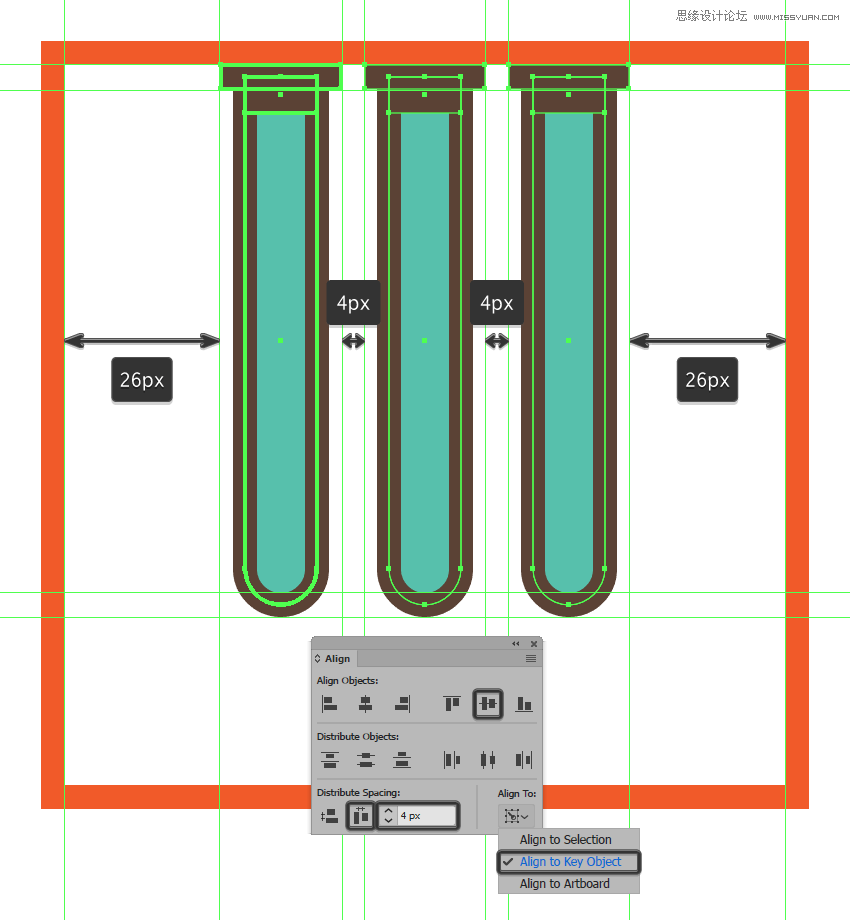
第6步
选择我们刚刚完成的试管,创建两个副本(Control-C> Control-F两次),然后将它们分布在试管右侧,将彼此距离设置为4 px。完成后,使用Control-G键盘快捷键选择并将所有形状组合在一起。

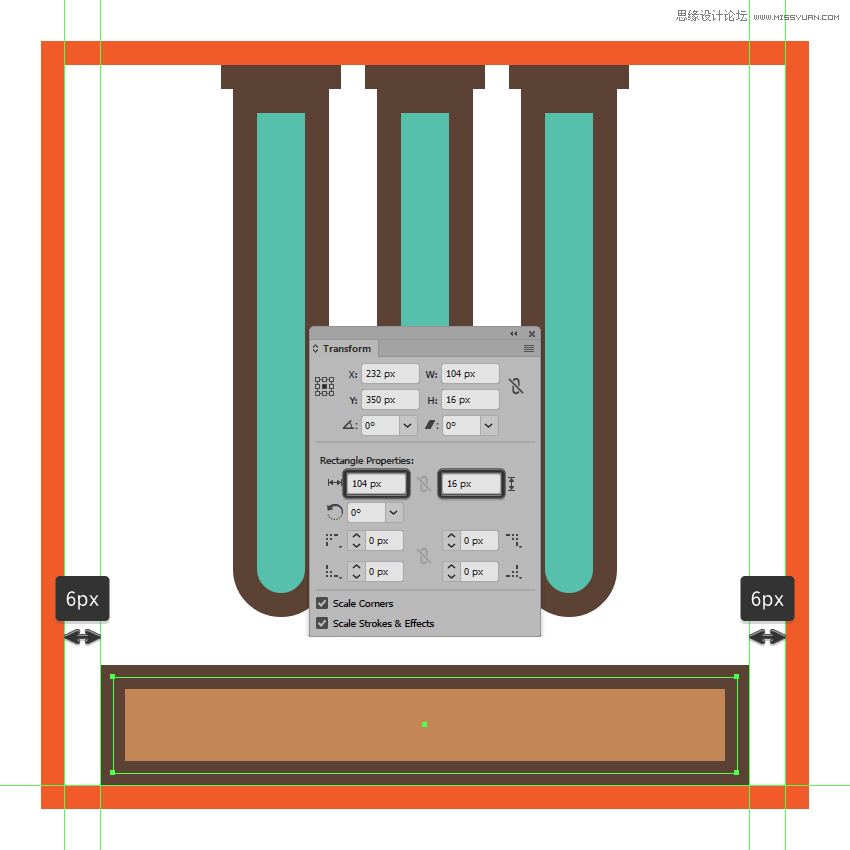
第7步
创建4 px轮廓(#5B4032)104 x 16 px大小的矩形(#C48755)创建基座,将对齐到活动绘图区域的底部边缘。

第8步
使用20 x 8 px矩形(#5B4032)添加试管架的标签,然后在它的左右添加两个较小8 x 4 px(#5B4032)的矩形。选择并将三个形状组合(Control-G)在一起,将它们居中对齐到木制基座,完成之后将创建的形状进行分组。

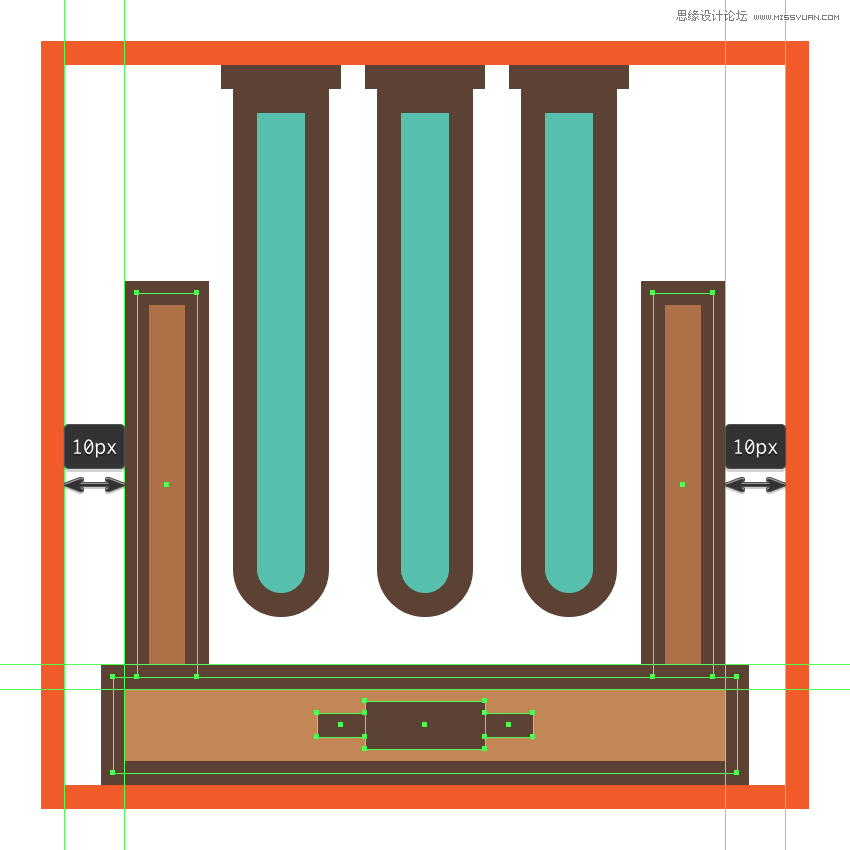
第9步
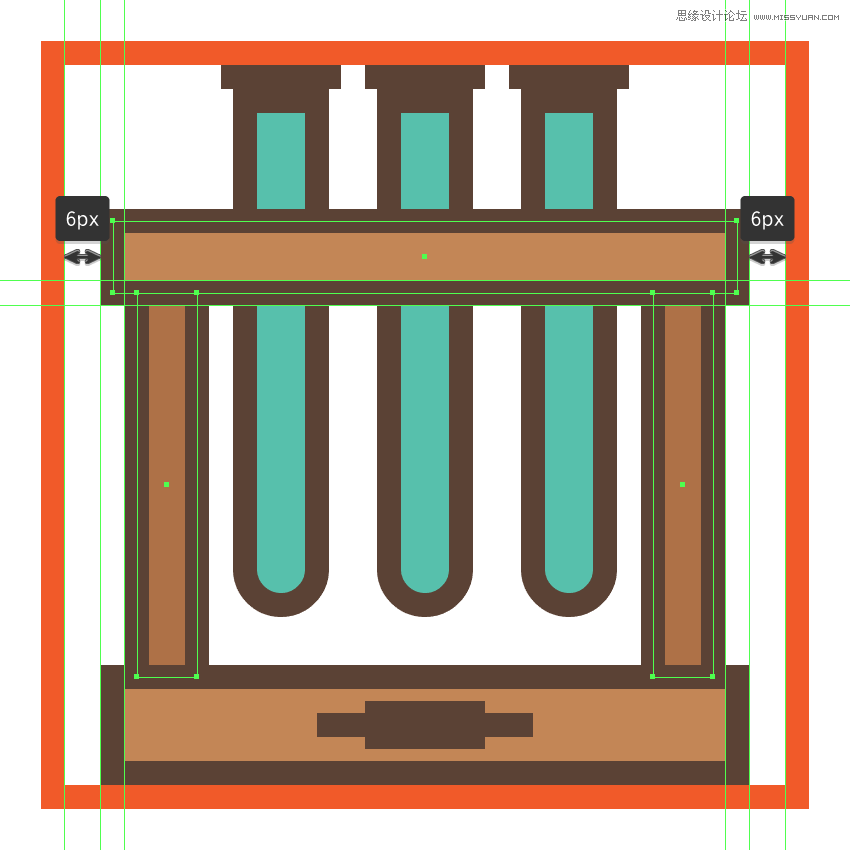
使用两个4 px轮廓(#5B4032)10 x 64 px矩形(#AF7245)创建试管架的侧面部分,将图形分别进行分组(Control-G),然后将其放置在基座的上方,距离绘图区域两边10px的位置。

第10步
使用4 px轮廓(#5B4032)104 x 12 px大小的矩形(#C48755)添加试管架的上部,将其进行分组(Control-G),然后定位在先前创建形状的顶部。