来源:网络 作者:昀恒
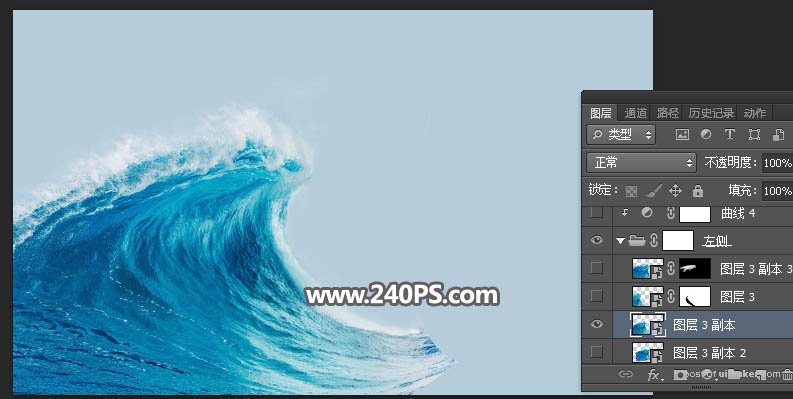
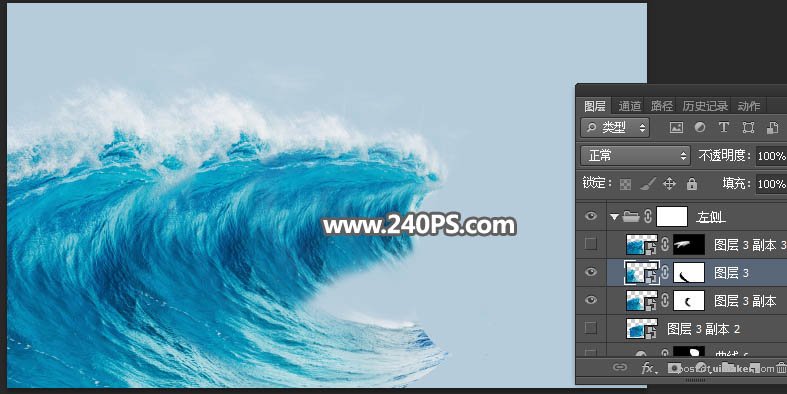
10、这是抠好后的效果。

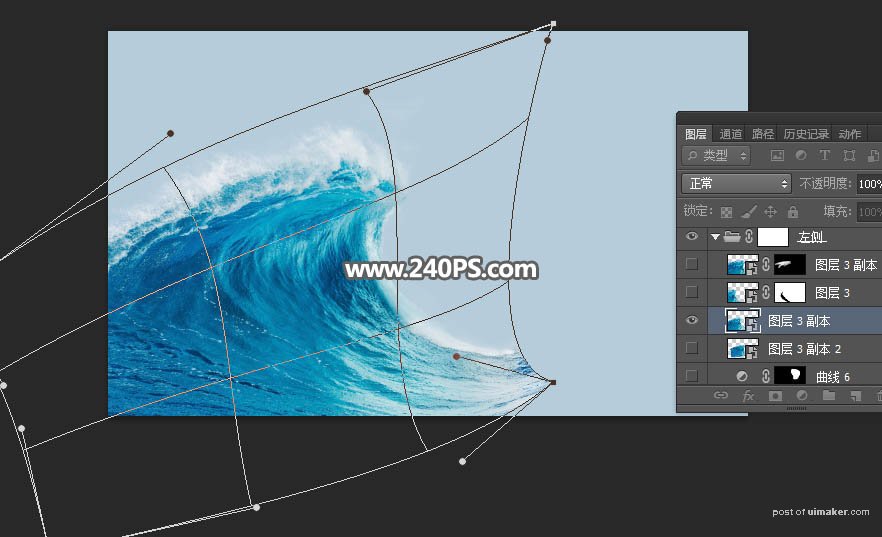
11、用移动工具拖进来,转为智能对象。然后调整好位置,按Ctrl + T 变形,再鼠标右键选择“变形”,调成想要的效果,回车确定后如下图。


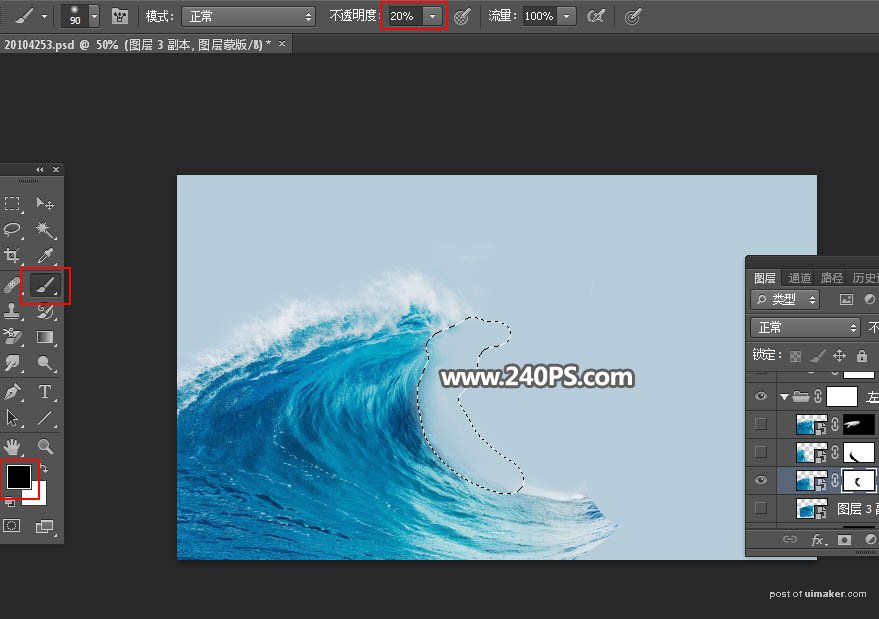
12、添加图层蒙版,把前景色设置为黑色,然后选择画笔工具,画笔不透明度为20%,然后把海浪的右侧过渡涂出来,如下图。

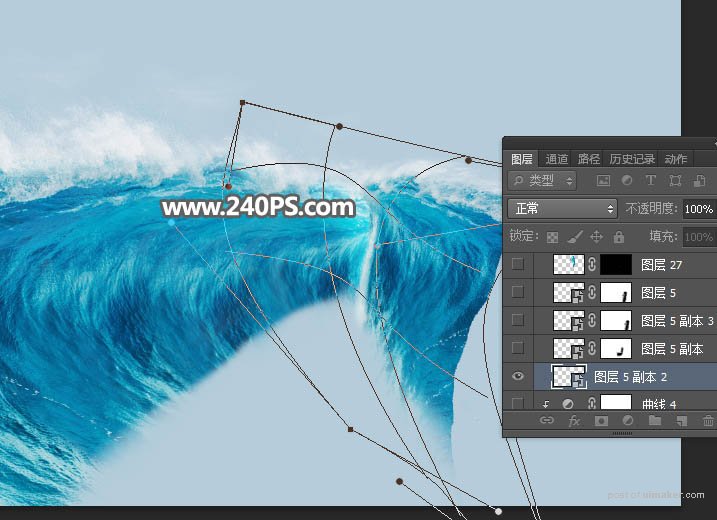
13、把当前图层复制一层,然后往下移一个图层,再按Ctrl + T 调整大小和角度,如下图。

14、同样的方法制作更多浪花,如下图。

15、中间区域可以复制浪花素材的顶部区域,这样浪花就不会太单一,如下图。

16、浪花的右侧用区域稍微调亮一点,如下图。


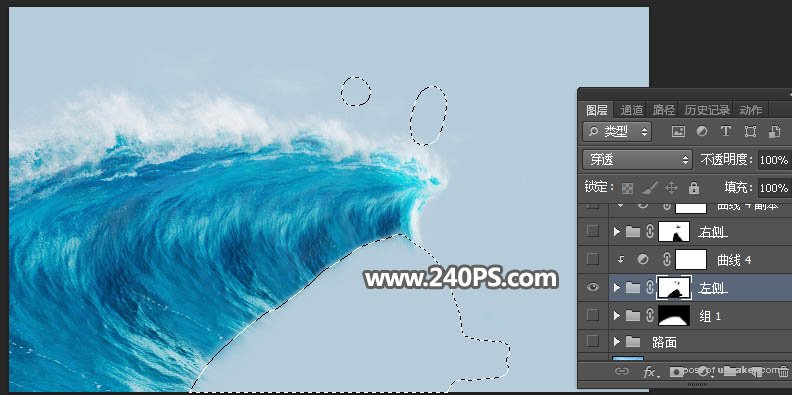
17、给组添加图层蒙版,用柔边黑色画笔把底部及不需要的部分涂掉,如下图。

18、右侧浪墙制作。新建一个组,命名为“右侧”;导入抠出的海浪素材,然后变形,如下图。