来源:网络 作者:不露
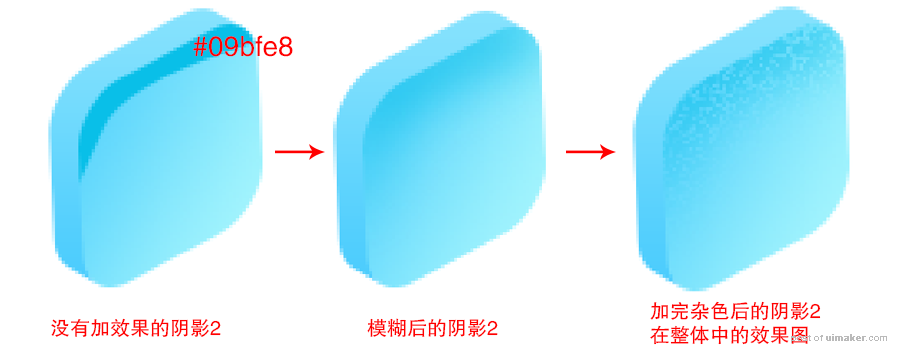
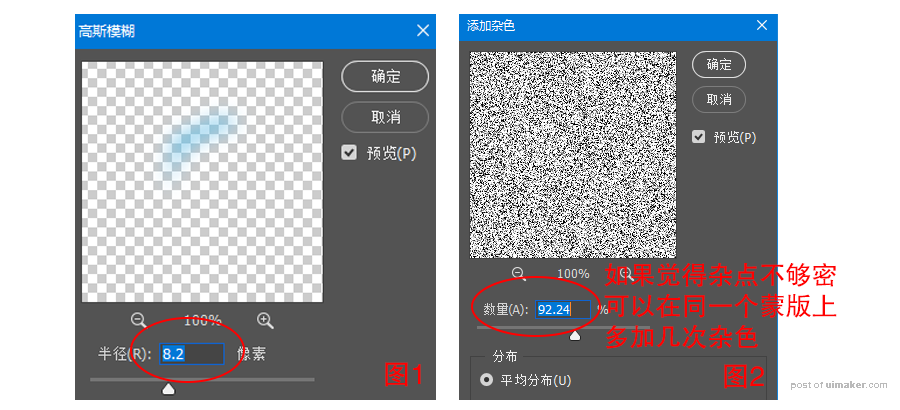
②再给它的局部添加杂色,随便勾一个形状,给它命名为阴影2,然后放在扁方块正面色块顶部,添加剪切蒙版后,高斯模糊处理一下,数值见图1。模糊处理后再在阴影1图层后面添加一个蒙版选中蒙版后添加杂色,数值见图2。加完效果后将阴影2图层降低不透明度至70%。


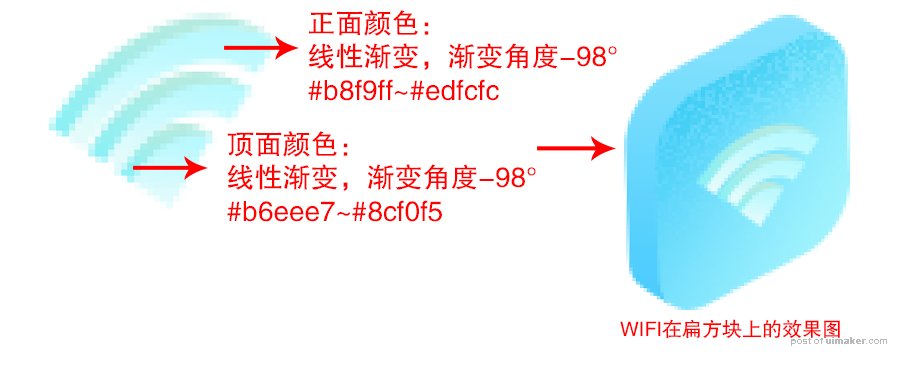
③再给WIFI图标上色。


步骤9:
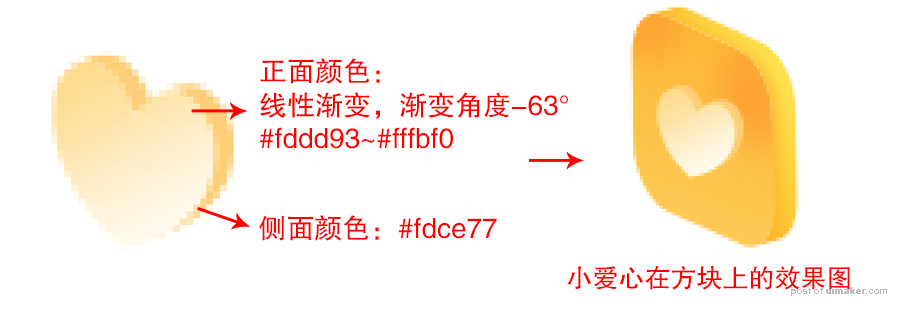
再给小爱心和它的底座上色啦~
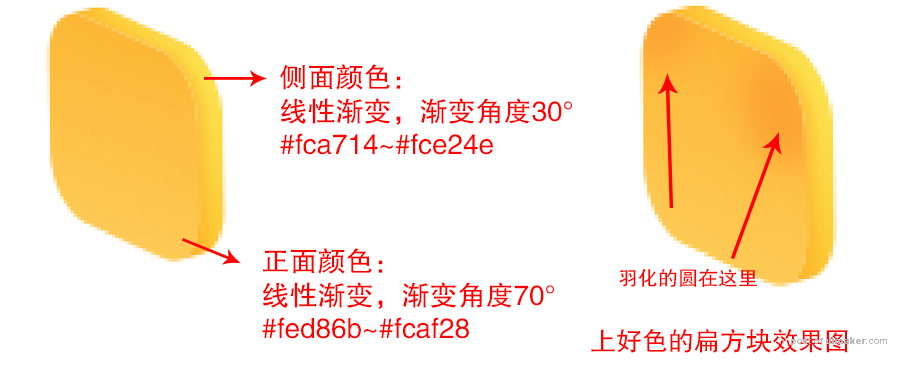
①先给方形底座上色。上完色后画两个圆,大小随意,填充#fca2 32,然后再羽化一下,羽化值是根据圆的大小来的哦。

②再给小爱心上色。


步骤10:
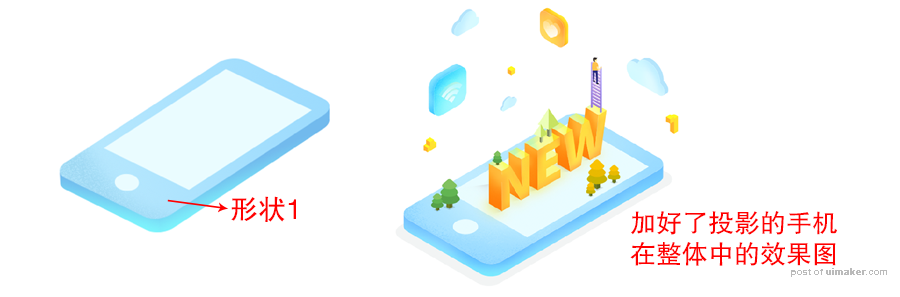
最后再给手机加个投影,将形状1(见图中红箭头指的形状)复制一层放后调整一下大小放在在手机底下,颜色改成#f2f4f4。

一个生动的2.5D小插画就诞生了。最后可以自由发挥加些小效果 哦。记得交作业哦

作品地址:https://dribbble.com/shots/3841320-2-5D