来源:网络 作者:不露
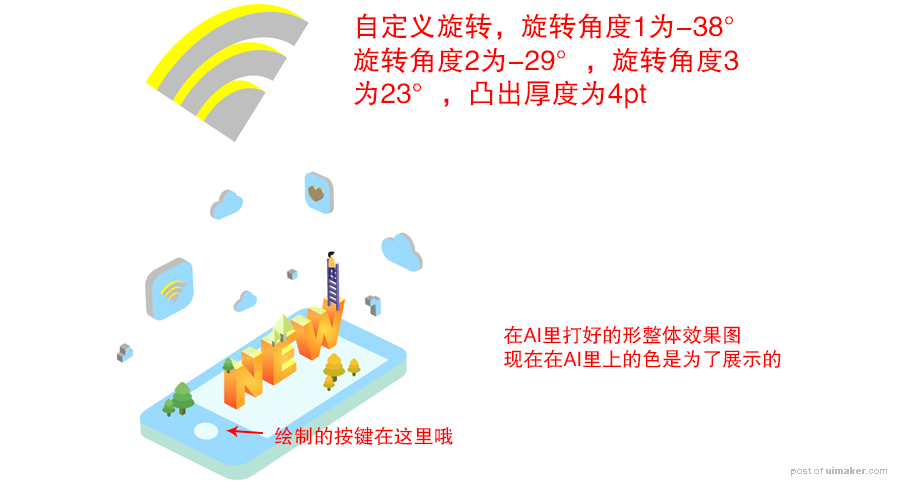
⑨给这个WIFI图标加3D效果,再绘制一个圆调整一下当手机按键。

步骤1:
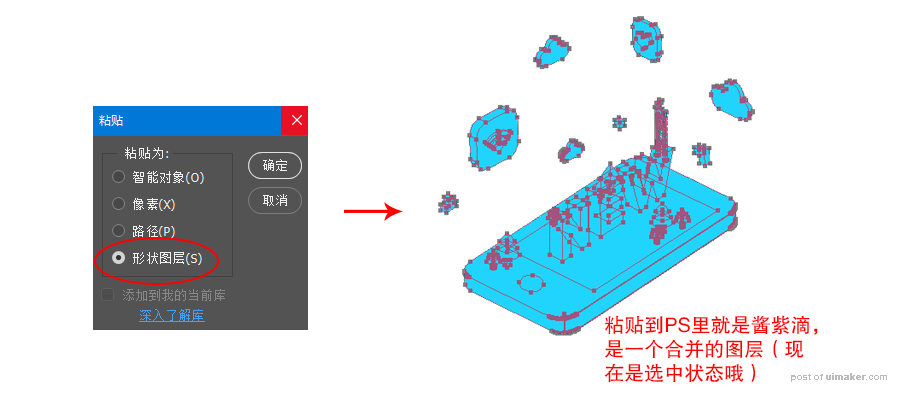
确保AI里做了3D效果的图形全部都扩展外观了后。直接选择工具选中所有图形后按Ctrl+C,跳转到PS中后按Ctrl+V,这时会有个对话框,选择形状图层即可。然后开始进行最考验耐心的一步啦路径选择工具选中每一个小块后按Shift+Ctrl+J即可将每一小块作为一个单独的图层提取出来。

步骤2:
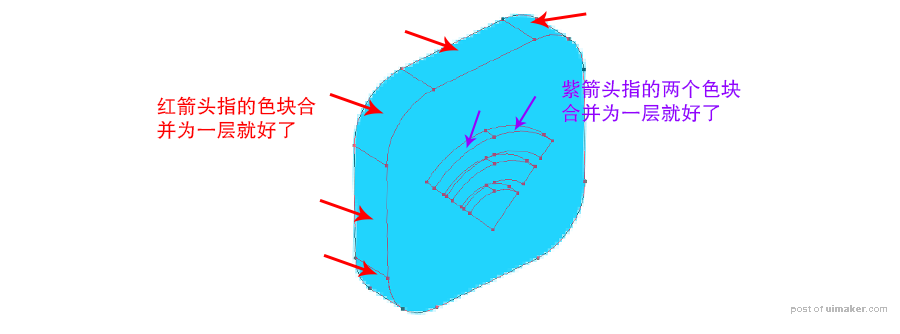
接下来就可以给每一个小块上色了。那些圆滑的曲面有的会被分成几块,这时合并就好了。(具体见图)

步骤3:
下面是手机的上色分解图:
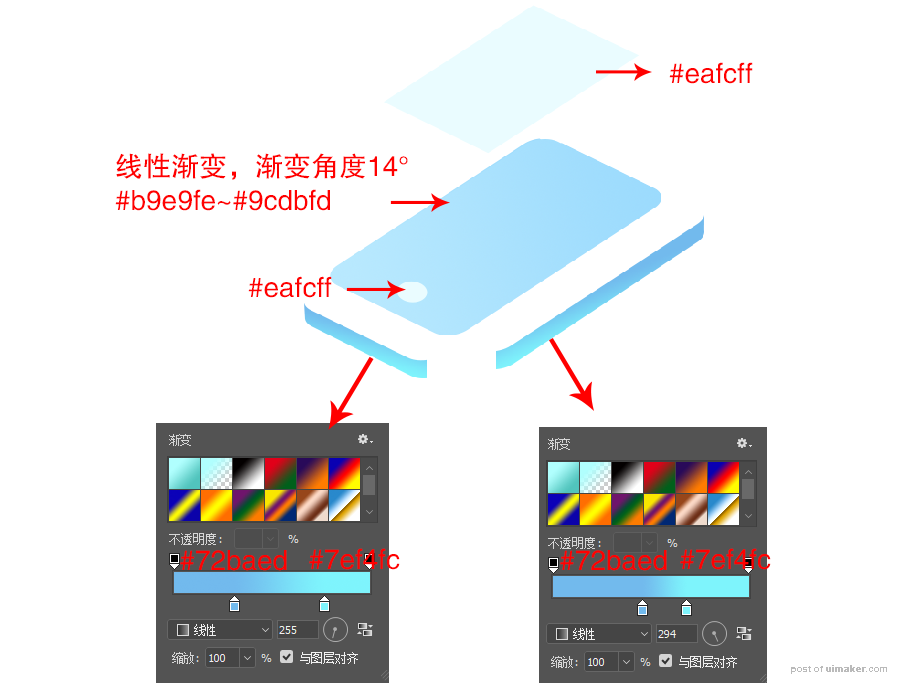
①先整体上色。

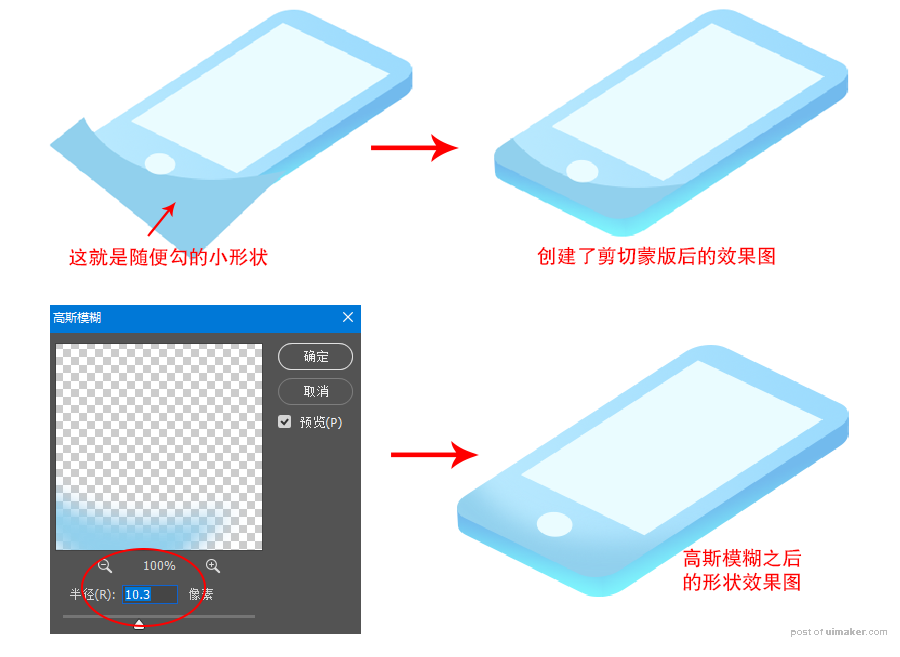
②再添加杂色。随便勾一个形状放在渐变角度为14°的矩形上面, 填充颜色#91d0ed后添加剪切蒙版,转换成智能对象之后滤镜— 模糊—高斯模糊。

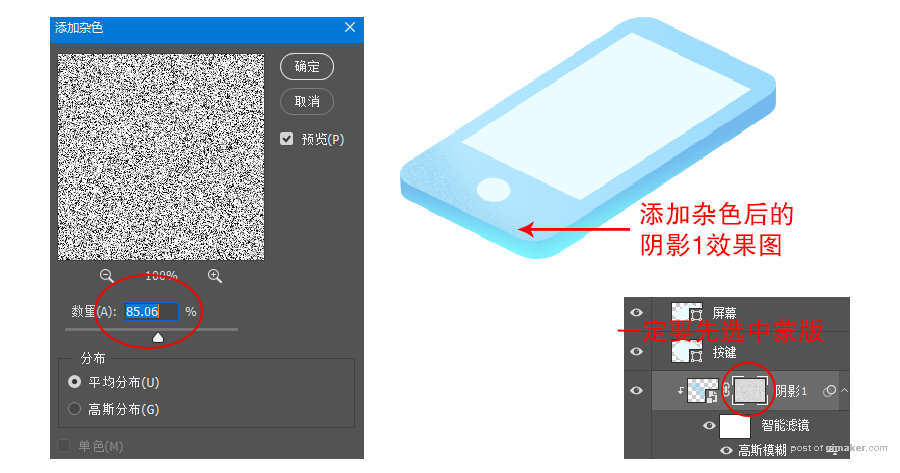
③给这个形状图层命名为阴影1,然后再给这个图层加个蒙版,选中蒙版后选择滤镜—杂色—添加杂色,,设置参数如下。再将阴影1的不透明度降低至80%。

步骤4:
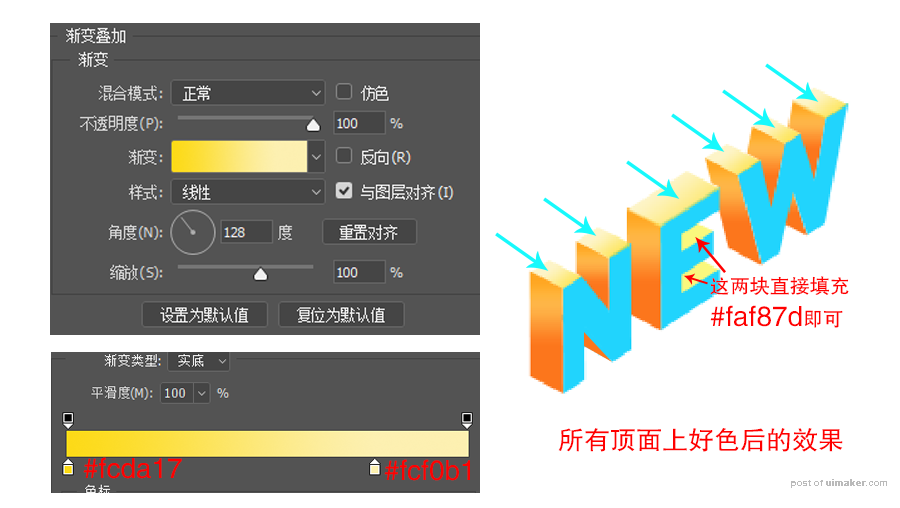
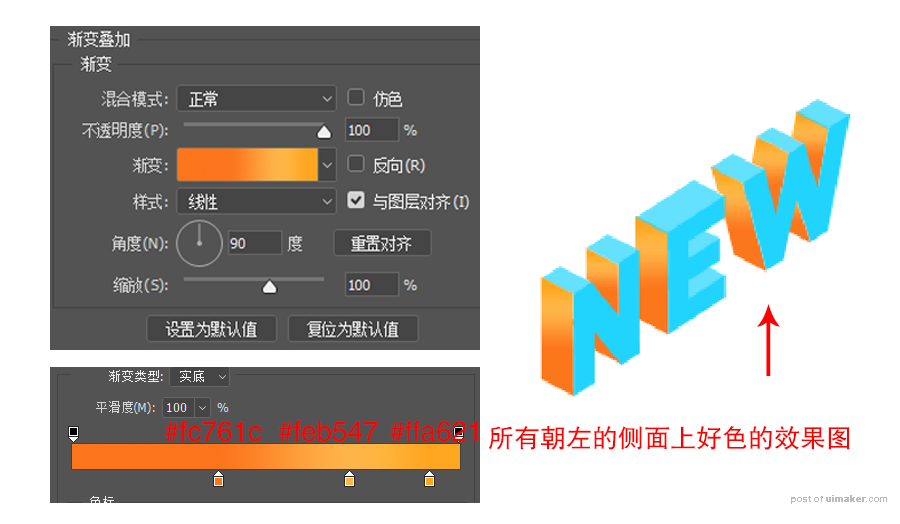
再给NEW字母上色,每一个操左的侧面颜色都是一样的,朝右的侧面颜色也是一样的,最后正面的颜色也是一样的。现在上色的方式是通过加图层样式的渐变叠加实现的。三个面的颜色分解图如下:
①朝左侧面上色:

②顶面上色,蓝色箭头指的色块需添加渐变色并整体降低不透明度 至80%。