来源:网络 作者:不露
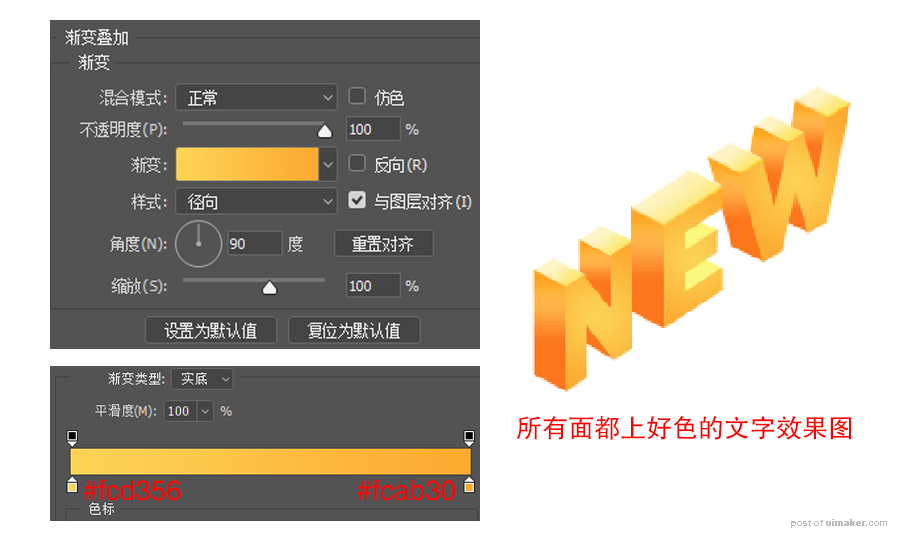
③再给所有正面色块上色。

步骤5:
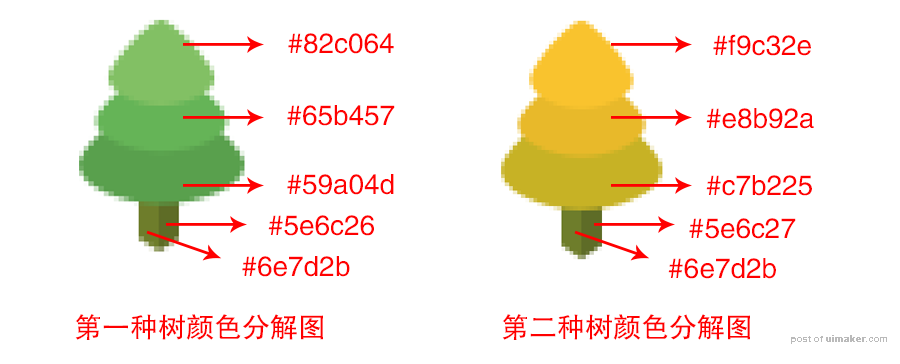
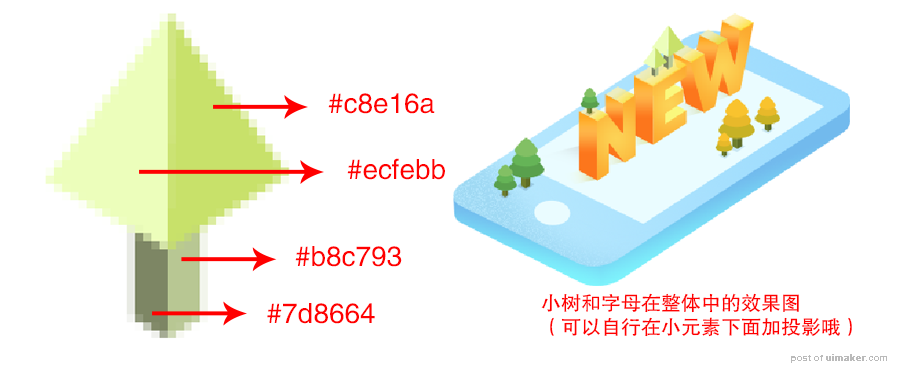
接下来就是3种树的上色了,见下面分解图:


步骤6:
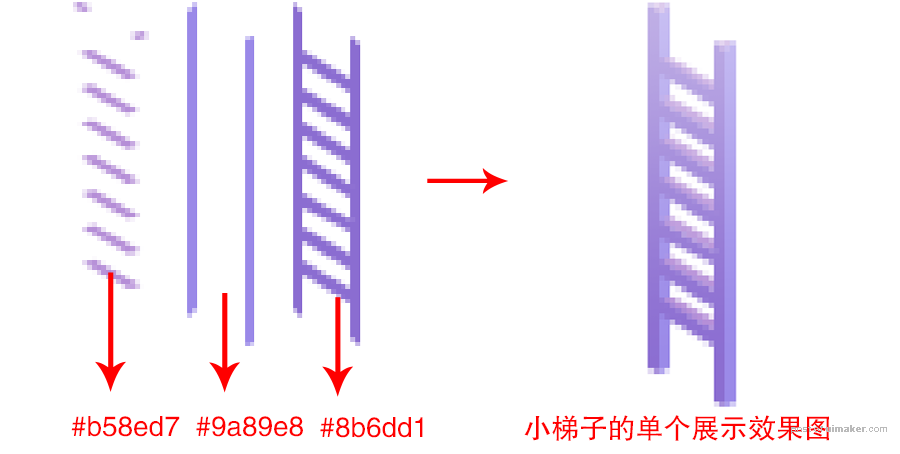
给小梯子和小人儿上色啦~
①先给梯子上色。把梯子图层所有色块编个组,在组后面加一个 蒙版,选中蒙版后选择渐变工具,将不透明度降低至20%后在梯子 处从上往下拉一下。这样子梯子的头部就变得浅浅。

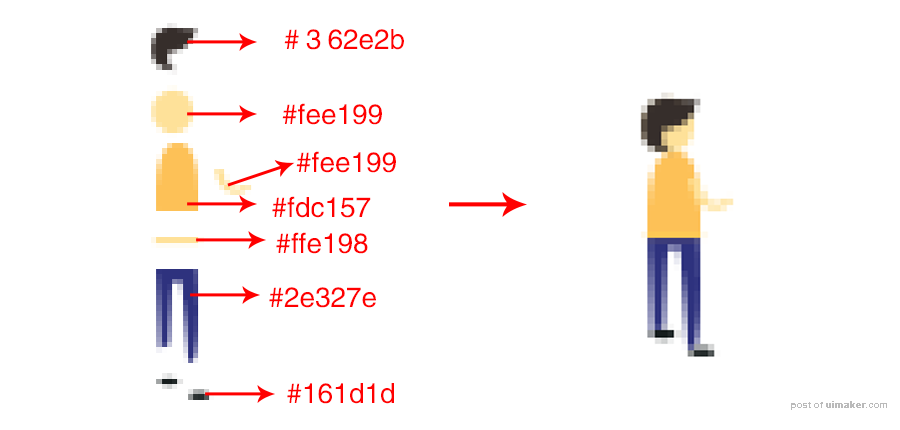
②再给小人上色啦~


步骤7:
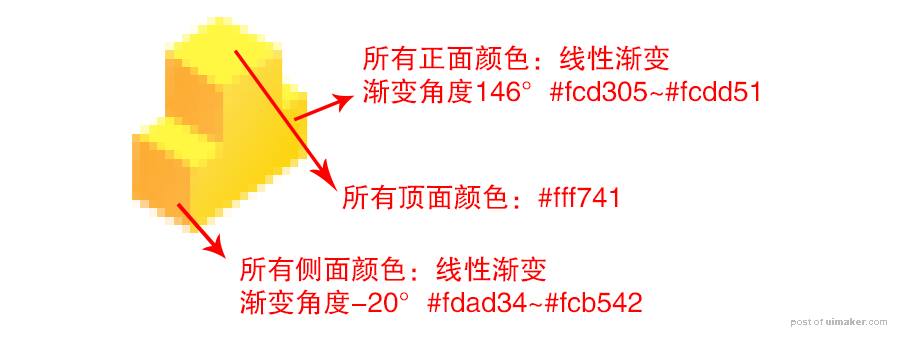
接下来给小云朵和小方块上色啦~
①现在只分解一个小方块,别的小方块每个方向的面颜色是一样的

②再给小云朵上色啦~

步骤8:
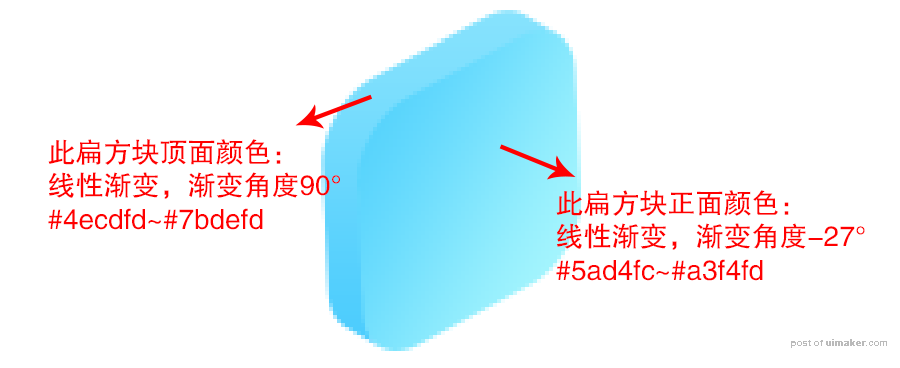
再给扁方块和WIFI图标上色。
①先给扁方块上色。