来源:网络 作者:平面设计小丸子
第5步
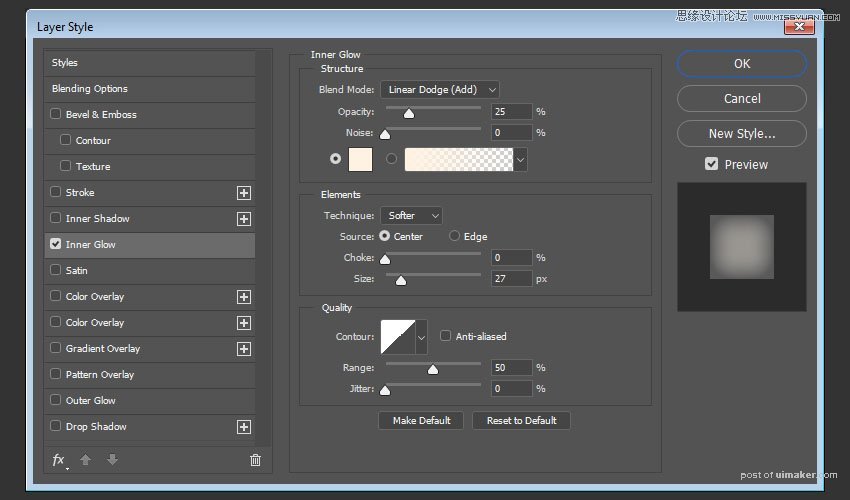
双击该灯泡01层以应用内发光,使用这些设置的效果:
混合模式:线性减淡(添加)
不透明度: 25%
颜色: #fff2e3
来源:中心
大小: 27

第6步
保存该文件并关闭它以返回到原始文档。

13.如何建立图层样式和重复的对象
步骤1
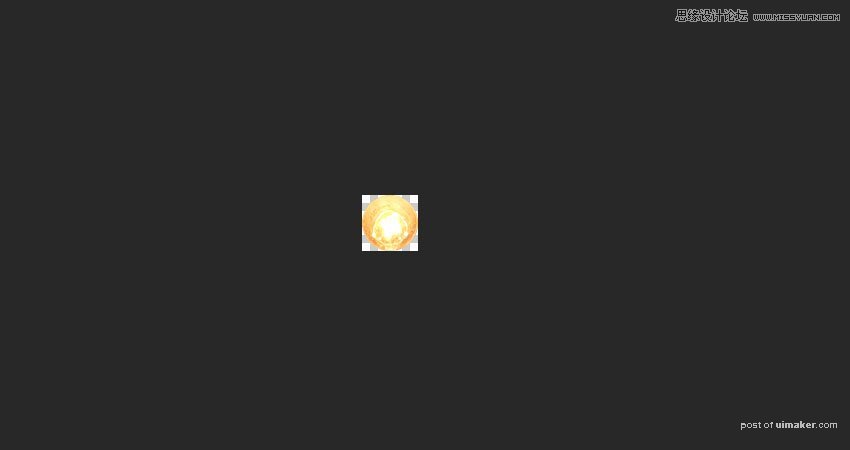
将灯泡图像置于您的第一个字母内,按下Command-T进入 自由变换模式,并根据需要调整灯泡大小。
完成后按回车键。

双击该灯泡01 智能对象层到应用层以下样式:
第2步
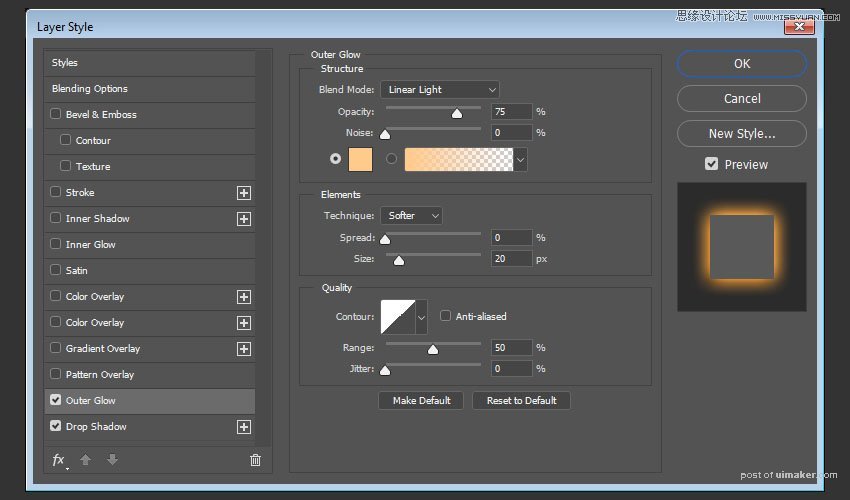
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度: 75%
颜色: #ffcb8d
大小: 20

第3步
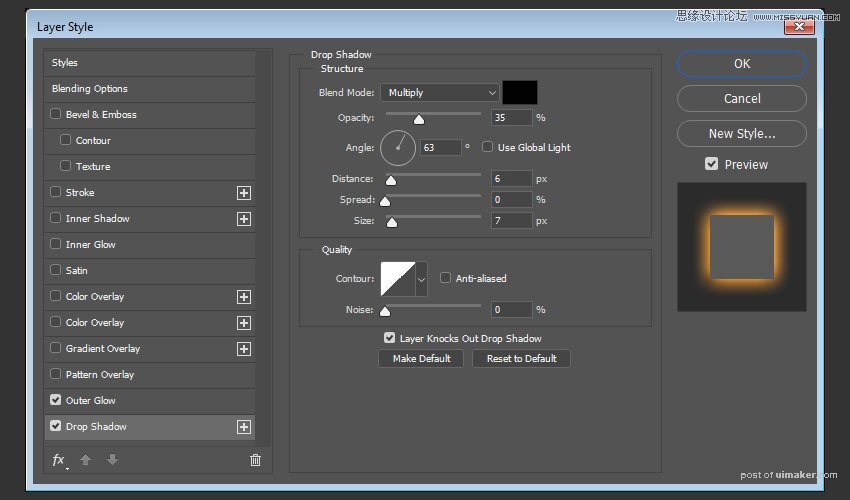
添加 阴影 与这些设置:
不透明度: 35%
取消选中使用全局灯光框
角度: 63
距离: 6
大小: 7

这将风格的灯泡。

步骤4
按下并按住的选项键,然后单击并拖动灯泡来复制它。

第5步
重复该步骤以复制灯泡并用它们填充文本。
完成后,将所有灯泡图层放在一个组中,并将其命名为“ 灯泡”。

14.如何添加未点亮的灯泡
步骤1
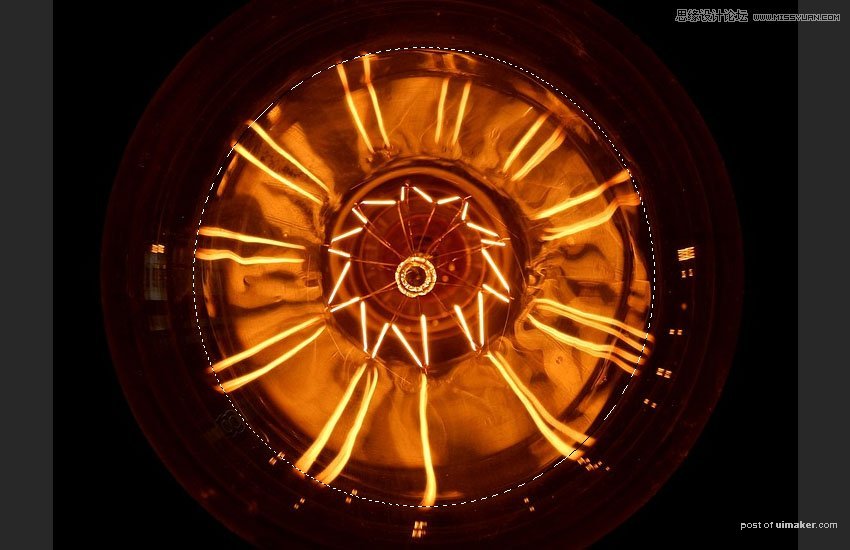
打开灯泡图像,并使用椭圆选框工具选择灯泡的内部,并复制它。

第2步
将复制的灯泡粘贴到原始文档中,将其图层重命名为Bulb 02,然后将其转换为智能对象。
调整Bulb 02图像以匹配 Bulb 01的大小。
然后,隐藏任何 Bulb 01图层并将Bulb 02放置在其位置。

双击该灯泡02图像应用以下图层样式:
第3步
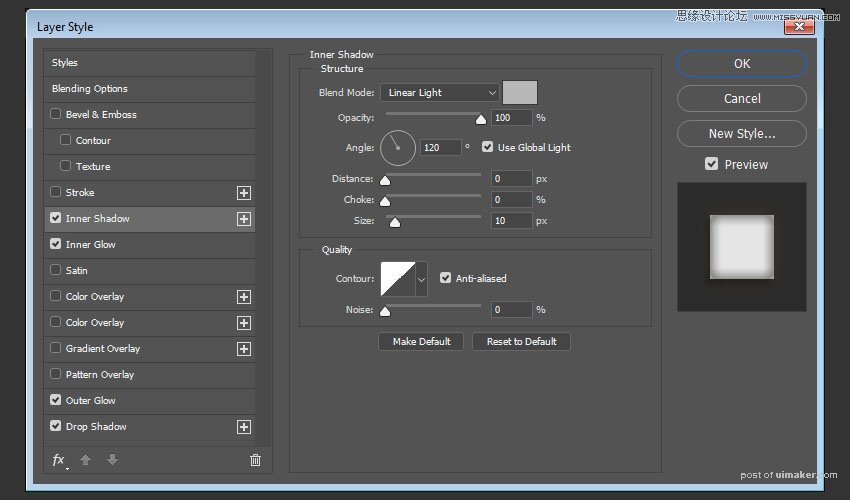
添加一个内部阴影与这些设置:
混合模式:线性灯光
颜色: #b8b8b8
不透明度: 100%
距离: 0
大小: 10

步骤4
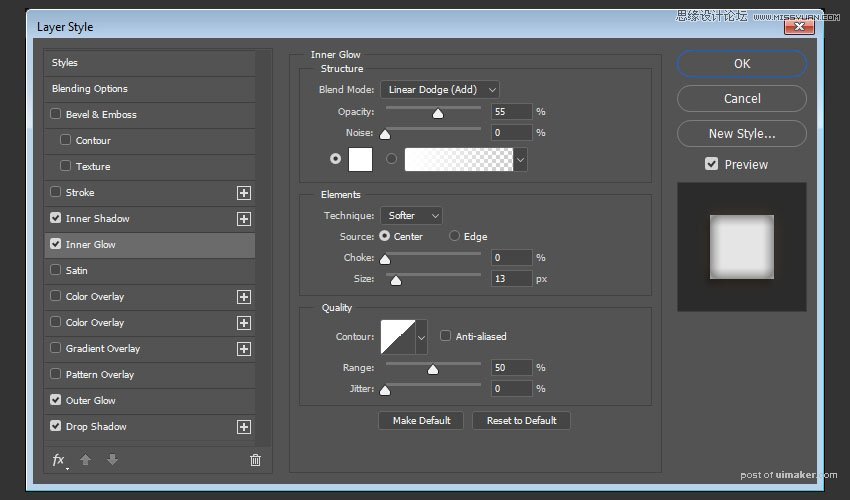
添加一个内部发光与这些设置:
混合模式:线性减淡(添加)
不透明度: 55%
颜色: #ffffff
来源:中心
大小: 13

第5步
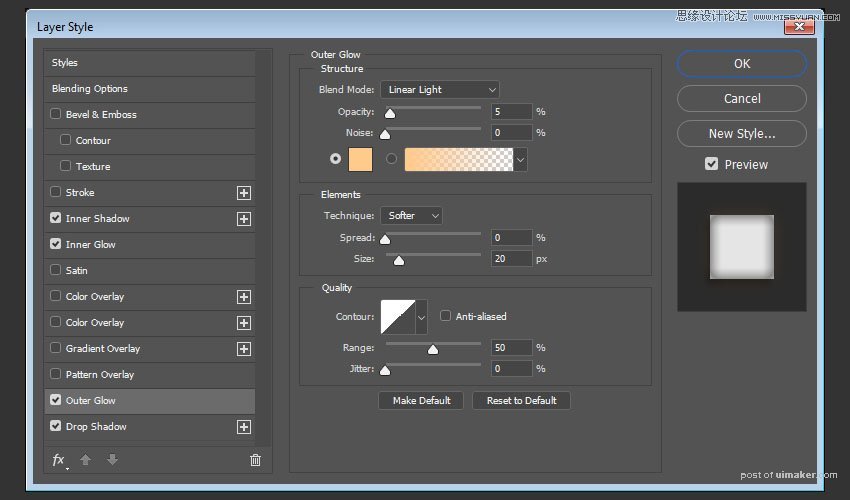
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度: 5%
颜色: #ffcb8d
大小: 20

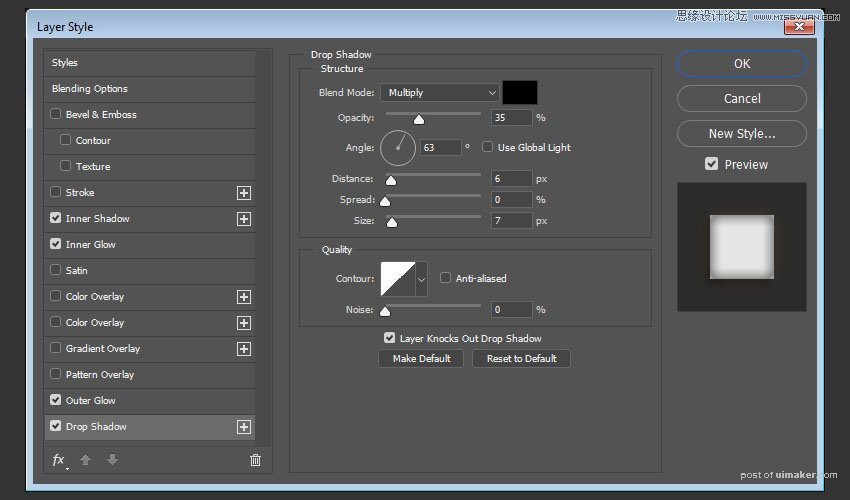
第6步
添加阴影与这些设置:
不透明度: 35%
取消选中使用全局灯光框
角度: 63
距离: 6
大小: 7

这将风格的第二个灯泡,但我们仍然需要摆脱黑暗的地方。
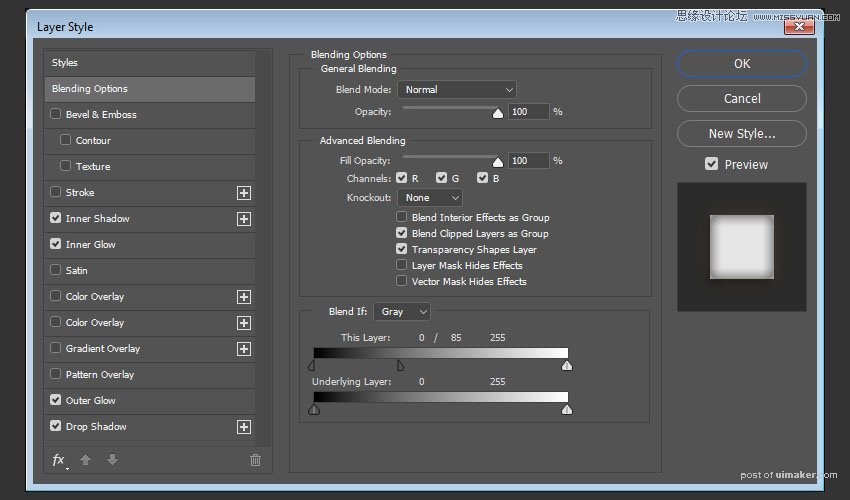
第七步
双击该灯泡02再次层调整其混合选项。
我们将调整Blend If部分下的This Layer滑块,这将有助于保护Bulb 02层的较暗区域不与其他层相互作用。
要做到这一点,按下并按住该选项键,然后单击并拖动左侧的滑块来拆呢。
然后,移动两端,,直到看不到黑暗的地方。

你应该得到这样的结果:

15.如何添加火花
步骤1
将任意Fireworks0023图像放置在Bulb 02图层的顶部,将图层的混合模式更改为屏幕,然后根据需要进行变换。
