来源:太平洋电脑网 作者:Sweetwitch
22、用矩形工具在兔子前面画一块跷跷板的扶手,因为要后面要随兔子一起做动画,画在一起很方便。至此兔子元件完成。

图22
23、回到场景中,将画好的兔子元件拖到舞台上来,放在跷跷板上如下位置。

图23
24、复制一个兔子,选择菜单/修改/变形/水平翻转,放在跷跷板另外一边。在对齐面板中将两只兔子垂直中齐,并Ctrl+G群组。

图24
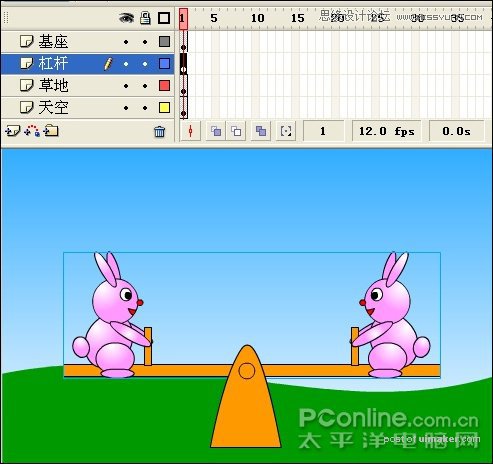
25、整理一下图层。把兔子和杠杆都放在“杠杆”层,并将它们全部群组。基座独占一层,草地和天空各占一层。

图25
26、在各个图层的第18帧处都按F5插入帧,表示画面延续到这一帧。选中“杠杆”层的第1帧,选择任意变形工具,先将变形中心点移动到鼠标所指的位置,即基座上的圆圈中心点处,然后将杠杆和兔子一起旋转到如下位置。

图26
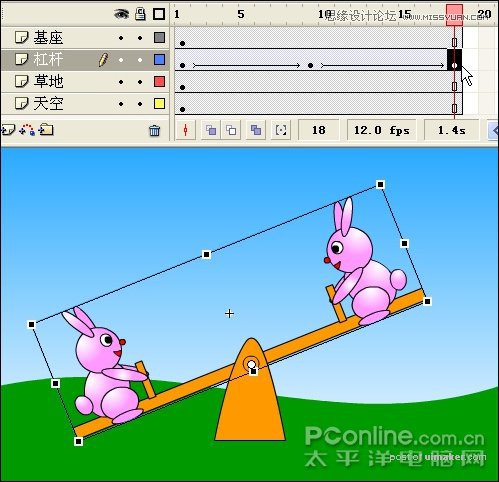
27、选中“杠杆”层第1帧点右键选“复制帧”,然后在第9帧和第18帧处点右键“粘贴帧”,分别添加动画补间。

图27
28、选中第9帧,将杠杆和兔子一起旋转到如下位置就完成了。Ctrl+Enter测试一下效果吧。

图28
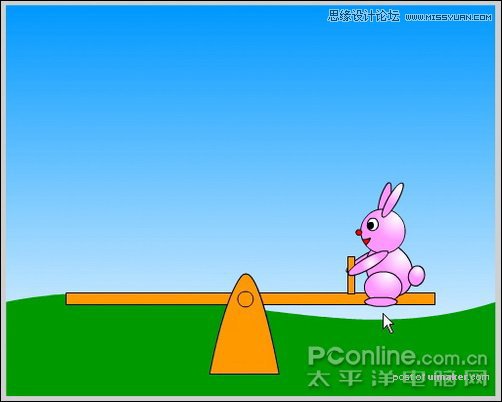
29、完成。
最终效果图