来源:太平洋电脑网 作者:Sweetwitch
这个Flash实例制作了两只可爱的小兔子玩跷跷板的动画,主要用到椭圆工具、渐变填充和任意变形工具等,操作简单易懂,适合练习。
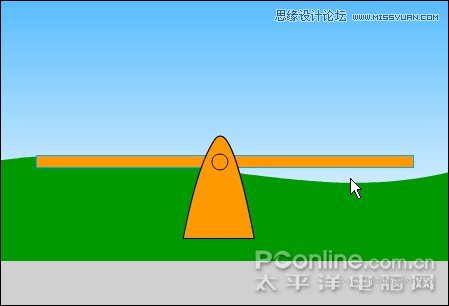
先看看效果图
制作步骤:
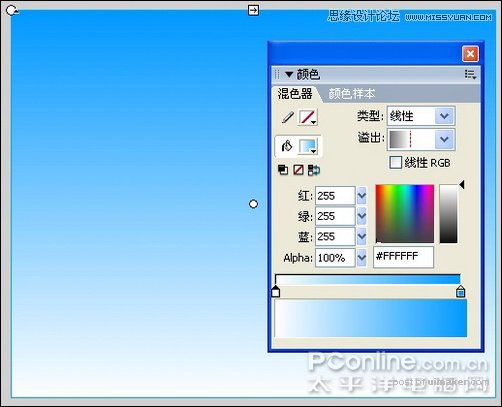
1、新建一个默认大小的Flash文档。先画天空背景,用矩形工具画一个矩形,在对齐面板中按下“相对于舞台”,再点“匹配宽和高”按钮,最后点“垂直中齐”和“水平中齐”按钮。与舞台对齐之后给矩形设置如下从白色到天蓝色的渐变,方式为“线性”。

图1
2、草地。画一个草绿色的矩形,在对齐面板中与舞台“匹配宽度”并“底对齐”。

图2
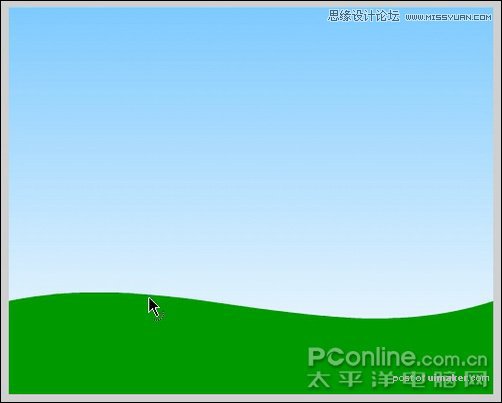
3、用挑选工具在草地的线条上拖拉以调整为自然的曲线。

图3
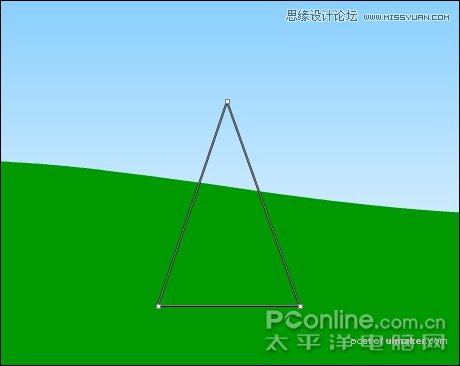
4、画跷跷板的基座。先用钢笔工具画出如下三角形,在任意两点间单击即可画出直线。

图4
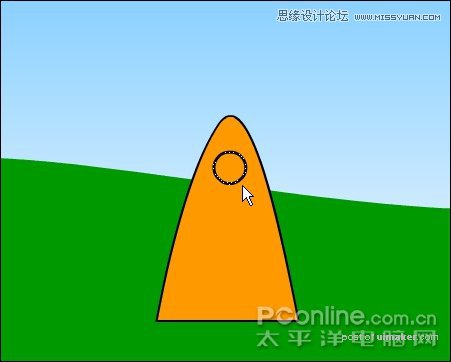
5、用挑选工具将三角形调整为如下形状并填充橙色#FF9900。

图5
6、用椭圆工具在基座上画出如下小椭圆,将基座一起选中Ctrl+G群组。

图6
7、画杠杆。用矩形工具画出如下长条矩形,使杠杆与基座上的圆圈齐平,并与基座水平中齐。完成跷跷板。

图7
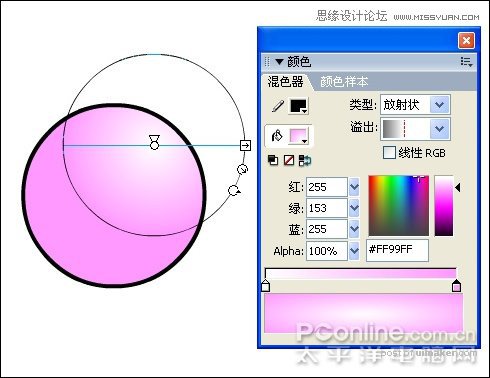
8、Ctrl+F8新建一个元件,命名为“兔子”。用椭圆工具画一个椭圆作为兔子的头,填充如下从白色到粉红#FF99FF的渐变,类型为“放射状”。用填充变形工具调整渐变的位置如下。

图8
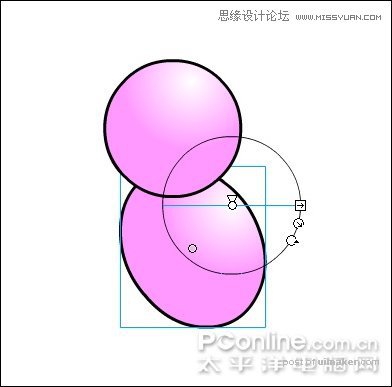
9、身体。Ctrl+D复制椭圆,用任意变形工具调整椭圆到如下形状,并用填充变形工具调整渐变的位置如下。通过右键菜单中的“排列”可以调整各个椭圆图层的位置。

图9
3Flash制作“小兔子跷跷板”动画(3)回顶部
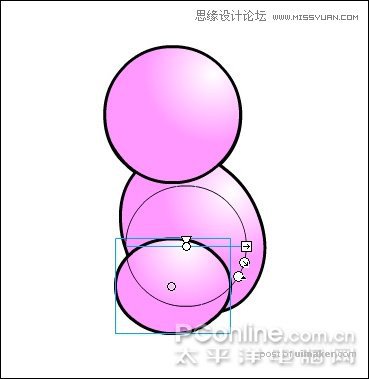
10、腿。Ctrl+D再次复制椭圆,用任意变形工具调整椭圆到如下形状,并用填充变形工具调整渐变的位置如下。

图10