来源:优设 作者:情非得已
扁平化网站想玩出创意,或借色彩之风,或凭动画之趣,但两者都得技术足够扎实,新手设计师们,今天分享一个另辟蹊径的创意技巧,利用花样迭出的形状与角度,也能将扁平化网站玩得风生水起,具体方法,学了就知道。
你的客户需要:扁平化设计,但是要与众不同充满创意。这太难了,扁平化设计并不是,至少无法应用很多创意。不过正如我们所期待的,设计师不断挑战极限以表达自己的创作才华,并让他们的设计脱颖而出。
自从扁平化设计潮流大举入侵,这已经成为了一个日益艰巨的任务,但设计师们,当然,成功了。他们的方法之一是是引入内容元素,或者把链接和图像放在有角度的容器中…比如旋转了45度的正方形、三角形或者随便什么形。我们为你选出了一些使用不同寻常具有创造性角度的网页设计 为你提供一些灵感。
网页设计中不常用的形状
Iron to Iron
这个网站是由两个家伙做的,一个网站开发者和一个设计师(快乐组合!)。他们使用对称的菱形(或者旋转的方块)来构成着陆页,在下面他们使用相同的形状展示他们的作品。

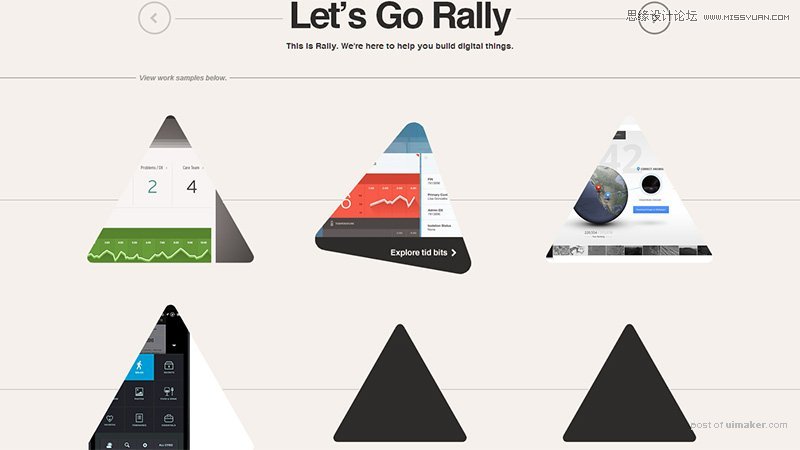
Rally Interactive
这个网站非常独特,使用了三角形和鼠标悬停动画。在鼠标悬停之前,,它们很小,而且是黑色的,当鼠标悬停在上面的时候,三角形发生了倾斜。

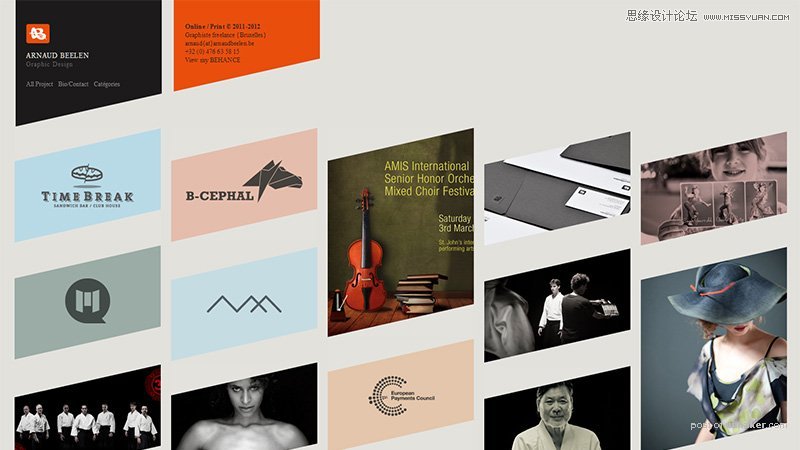
Arnaud Beelen
这个比利时平面设计师在他的斜插式布局的盒模型中添加了大约12.5度的倾斜,这使得它非常独特。

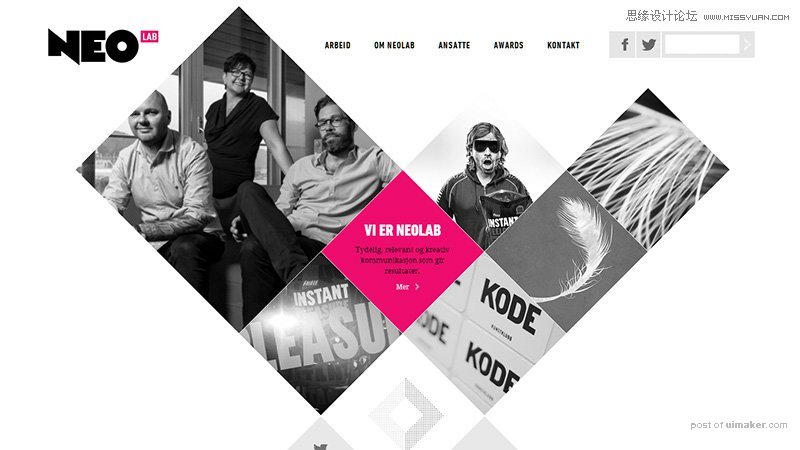
NeoLab
这个网站使用菱形中的菱形作为它的独特设计。当你的鼠标悬停在小菱形上的时候,一个黑色半透明的标签覆盖在菱形上。

Wit Code
这个巴西网站有着真正灵动的设计。把一张小方格图案的纸样作为背景,页面里充满了菱形以及滚动动画。导航点使用手写标签,并且随着页面滚动向下移动。与众不同的是,我们为这个网站做了两张截图。


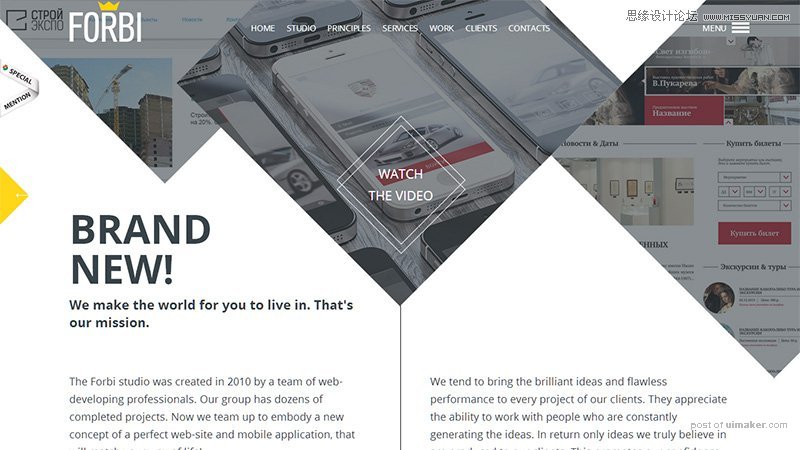
Forbi
这是另一个与众不同的设计。整个设计使用了菱形、顶部和底部添加了额外角度的矩形,有角度的线…甚至还有一些普通的正方形和长方形!

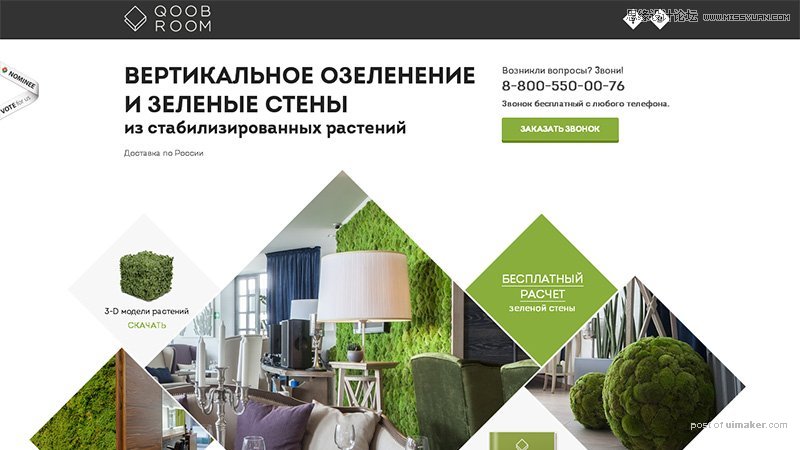
Qoob Room
这个俄罗斯网站使用了不少菱形的形状,主要是仅供装饰,尽管着陆页的实心绿色菱形是个链接。在你浏览页面的时候,里面也有很多不错的滚动动画。

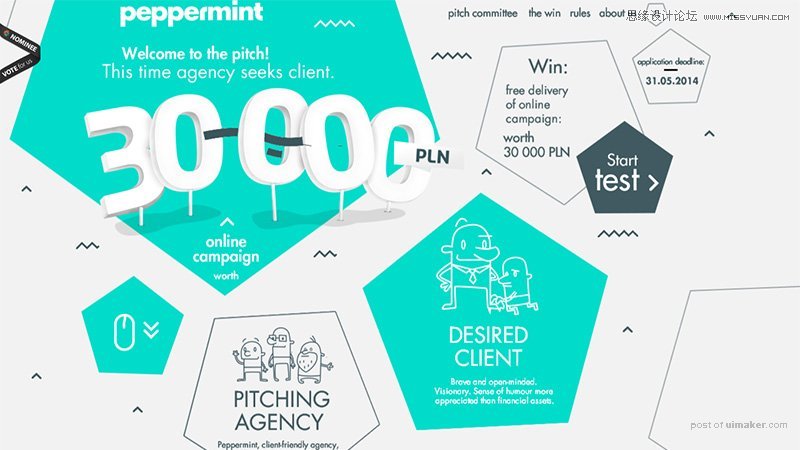
Peppermint
这个网站使用不同大小和形状的五边形,没有填充或者填充了纯色。一些小动画效果和手写草图为这个网站添加了独特的外观。

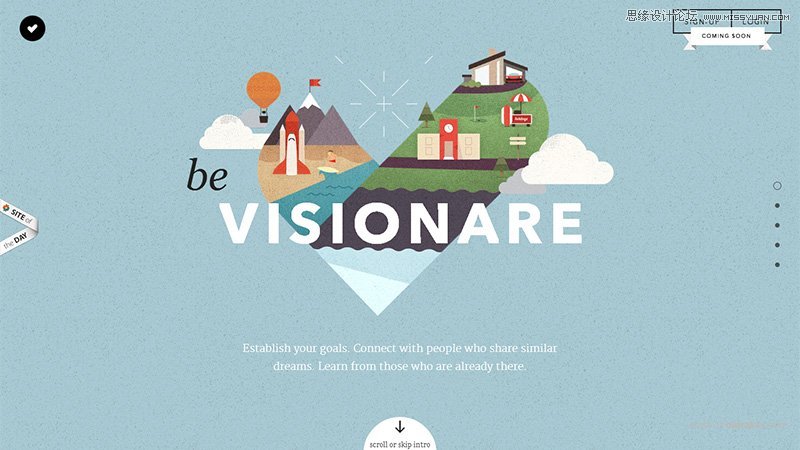
Be Visionare
着陆页上形状组成了一张非常精美的插画,它们都是有着不同角度的矩形,加上像是右边非常明显的曲线。这个网站使用了柔和的复古色,幽灵按钮和滚动动画效果。

Clement Zezuka
这个作品集网站非常独特。使用时间线组织内容,当你向下滚动的时候,时间改变,页面中间的菱形会展示当月项目的名称。背景的阴云也有微小的动画。
