来源:腾讯ISUX 作者:范范
同学们除了每天紧跟优设的#每日作业#熟悉软件,想在能力上有质的提升,还得多花时间学习高手们的创作过程。今天腾讯的设计师把一个QQ空间视频广告的创作思路和想法分享出来,全程满满体现的都是专业素质范儿,绝对能让你一窥成为高手的门径。

背景
六月,深圳,在这个最容易骚动的季节和城市里,刚度过10岁生日的QQ空间也在酝酿着一场骚动——关于广告的骚动。目前在SNS社区信息流下所展示的广告都是静态图片,,这种类型的广告对于客户而言很难多方位的展示产品,同时对用户来说吸引力也较弱。在此背景下QQ空间主动追求变化,决定推出SNS第一只开放视频广告,让信息流广告有更多的可能性。所以就需要一次推广活动,把这一全新广告能力传播出去,让更多人了解,扩大行业影响力并触达潜在客户。
初步思路
要把此次推广做好,就需要站在广告主和用户双重的角度考虑问题。虽然这次推广面对的是广告主及潜在客户,但是也要充分考虑广告受众(也就是用户)的体验。
对于用户来说,大段文字的描述很难第一时间抓住其注意力,少量的文字或者图画又无法把问题讲清楚。为了解决这个矛盾,并把对用户的干扰降到最小甚至把干扰转化成兴趣点, 方案决定采用动静结合的方式—静帧和GIF图搭配。按照系列进行投放:最初几天,每天放出系列图中的一张,最后一天引出视频。这样自然而然的再把前几天的内容串起来。
表现方式确定之后,难点就在于用什么来承载:既要和主题贴合,又要通过一系列从静到动的变化来体现动态广告的优势。

基于上述认识,经过讨论先确定了初步的文案,如:对CD、黑胶来说“动”才有价值:对风扇而言“动”才能实现其功能;齿轮“动”才有力量;风力发电机“动”才有力量;舞蹈“动”才有生命力;最后视频广告“动”的才更精彩。
视觉尝试
面对初步文案,视觉首先要将其解构为视觉语言,并对其进行视觉语义分析。我们将文案拆解为“视觉元素”和“文字元素”,所谓视觉元素就是设计方案中出现的图形元素,这里包括风车,CD,萤火种等;文字元素则是视觉元素的行为方式,这里主题元素为:“动”。
视觉元素的设计:首先为了展现视觉元素的特点,所有的视觉元素都采用平视视角来完成。其次,视觉元素都采取拟物与扁平二混法进行设计。再次,色彩上尽量不要出现多余配色,以灰阶为主。
文字元素设计:“动”这个概念抛出地过于直白,用户太容易猜到结果,引不起用户进一步了解的兴趣。若采用“想xxx”这样的语气,则给用户的想象留下空间—用户似乎看懂了,却又不知道要干什么,给其留下了悬念。
下图是两张初步方案稿。

大家觉得虽然“想xxx”含蓄一些,但还是不够有趣和耐人寻味。于是在此基础上又优化了一轮文案:先说静的好,但是还差一点,以此来吸引用户的注意,最后再由静到动地去把动态的“好”展现出来。
根据新文案,再次进行解构和设计。通过解构我们得知,重点在“差一点”,那么如何向用户表达差一点呢?
首先,我们对构图进行了变化,将视觉元素由满图改为半图:在视觉上给用户的第一感觉是—哎?图还没完呢,还差一点。同时配合醒目的文字:“XX,还差一点”这样的句式来强化对用户的印象。随着图片的投放,用户会觉得越来越神秘—-到底是什么还差一点呢?
第二,对配色进行了改变:灰阶图虽然唯美,但由于过于平淡,无法在第一时间给用户形成视觉冲击。因此,如果在大面积的灰色中加入一些醒目的颜色就会变得非常富有张力和动感,给人一种静中蕴藏动的感觉,也为后期做了铺垫。这个冲击色的选择需要遵循两个原则:1.醒目。2.不违和。3.传递品牌价值。由于QQ空间的品牌色是黄色,首选此色,经过设计比对,此黄色满足前面提到的三点。
第三,质感方面,没有采用卡通化和超写实的表现手法,仅用简单的颜色渐变填充。去掉明显的高光,把不重要的细节简化成色块,突出产品轮廓及块面的对比。弱化了细节的干扰后,颜色对比就更强烈。
最终方案
挂在墙上,或是迎风飞扬?快乐,由你主张——7月7日见!

尘封遗忘,还是浅吟低唱?优雅,与你共赏——7月7日见!

习以为常,只因从未失望!精准,伴你成长——7月7日见!

生活本来动静皆宜,何必忍受平淡无奇——惊喜,明天见!

静态图确认之后就开始着手动态视频的制作。
我们宣传的是动态视频,也就是从静态广告到动态广告。那么视频也应该契合这个主题。因此视频应该:先展现静—>再由静过渡到动—>最终动态画面出现。这样从形式上和内容上都符合我们的主旨;而且在一个动态的视频里表现出了动和静的区别和强烈对比,这个视频本身就说明了动态视频的强大和优点。

视频结构
选取了四种视频元素:风车、唱片、手表与萤火虫。之所以选择这四个元素,是为了突出静与动的差距;这四样东西只有动起来才能展现其价值:制作风车就是为了它能迎风而动,否则对于人们毫无价值;唱片不动,永远不能知道其中存储的声音;手表不动,完全失去其使用价值;萤火虫不动,毫无亮光,连其名字都丧失了意义。
有了元素,我们来确定视频的结构。根据最初的思路“先展现静—>再由静过渡到动—>最终动态画面出现”。我们将视频分为三部分:第一部分为静态部分,第二部分为过渡部分,第三部分为动态部分。第一第三部分都好确定,最重要的是第二部分—过渡部分。我们再来审视四个元素中,最适合用来做过渡部分的元素就是萤火虫。因为萤火虫是四个元素中唯一的生物,它的发光要经历从白天到黑夜,从静止再缓缓的动起来。所以借此画面作为分界线,前面的是静态,后面的是动态,对比强烈,寓意深远。
在动态的表现上,模拟这些元素在生活中的真实场景。例如风车,先加入反方向的缓动,然后才从慢到快转动起来,在动的过程中加入控制曲线来模拟不同的风速摩擦。对于唱片也是一样,唱针在随着唱片的转动过程中会跟随轨迹向中心移动,并且会上下轻微颤动。

配乐设计
配乐之于视频就好像灵魂之于躯壳一样,所以最好的选择是找专业的音乐人进行编曲。但是这次因为时间问题所以就只能在音乐库中尽量寻找适合的音乐。除了寻找一个合适的音乐之外,还要对音乐和视频的节奏进行编辑,才能使得音乐与视频完美的融合在一起。
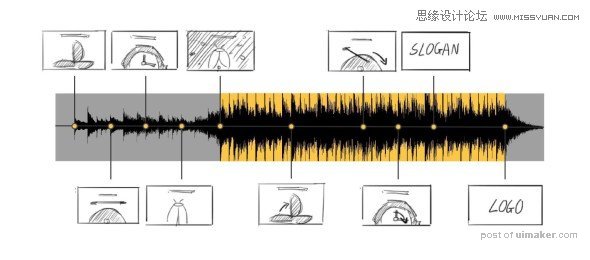
在这次的片子中我把这首音乐按照视频结构主要分成了两部分:萤火虫运动发光前一个部分,之后一个部分。前半部分对应静,后部分对应动。从下图的波形图可以明显看到区别,前面一段比较缓和,后面一段就有打击乐等其他乐器融入进来,节奏会明显感强烈很多,这样就与视频的静与动相呼应,产生强烈的对比。最后再把视频的画面之间相切的衔接点调整到音乐的节点上,使得视频更加的富有节奏,同时也会让镜头衔接的更为舒畅自然。

最终视频
从今起,动静可观,让一切,有声有色!中国首支原生信息流视频广告,QQ空间今日正式发布。如你所闻,一见倾心。