来源:网络 作者:Micu设计
很多时候我们在网站上看到很多炫酷的动态界面效果,他们呈现着立体的效果,不仅是界面有着动画,并且在侧面我们也能清晰的看到随着页面动画也在发生变化。这么炫酷的效果到底是如何制作出来的呢?今天我们就一起来学习吧。
效果图:

所以这期MICU教大家如何使用常用的工具PS去制作动态的展示效果图!
1
首先吧GIF动画图丢入到PS中,在【窗口】里面的打开【时间轴】面板。

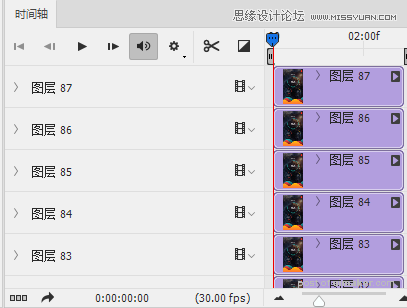
点击时间轴面板里左下角点击【转为时间轴】按钮,将帧动画显示调整到时间轴的显示效果。




2
制作展示透视图
新建一个800x600像素,分别率为72的画布。

选择一个合适的前景色,Alt+Delete将前景色填充到画布中。

