来源:网络 作者:Micu设计
点击时间轴面板进行创建时间轴。然后【Ctrl+S】对文件进行保存。


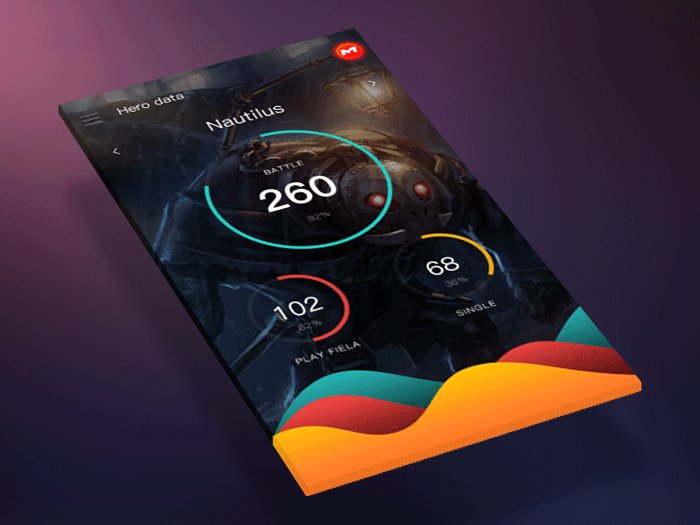
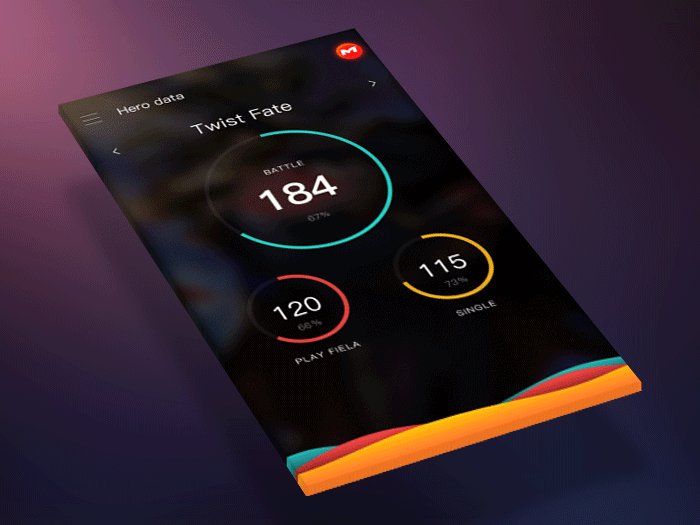
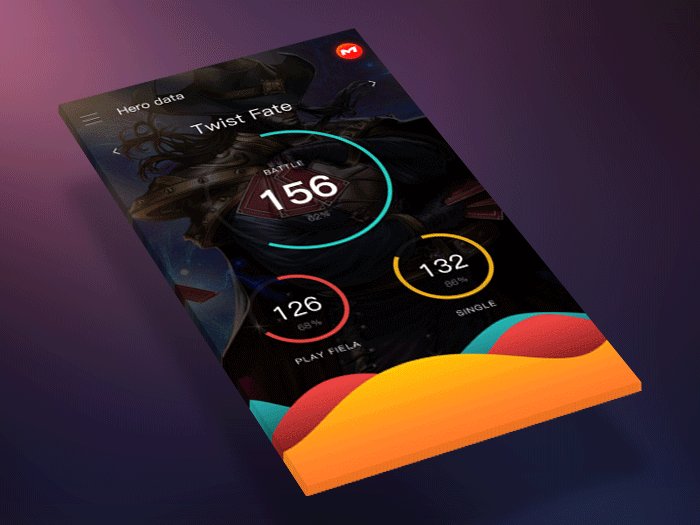
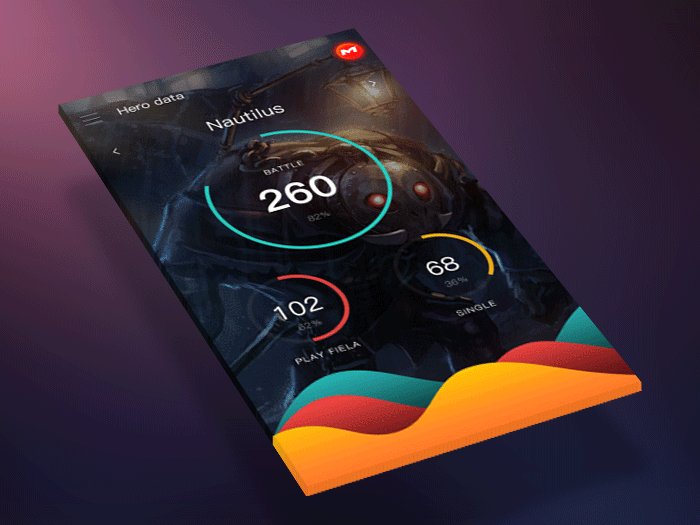
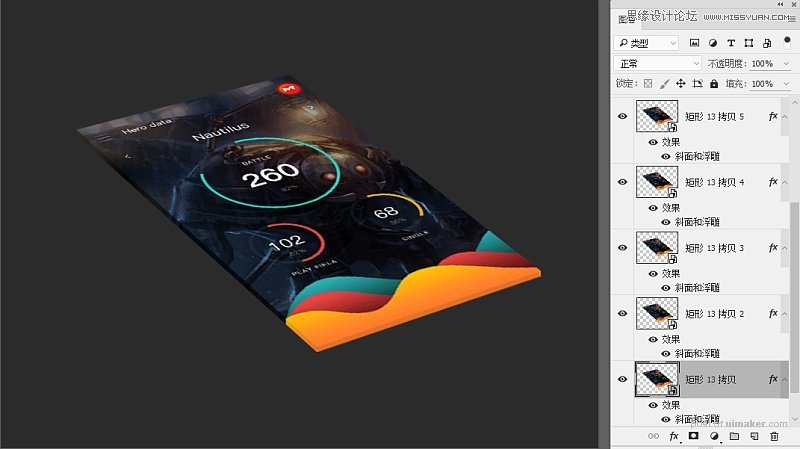
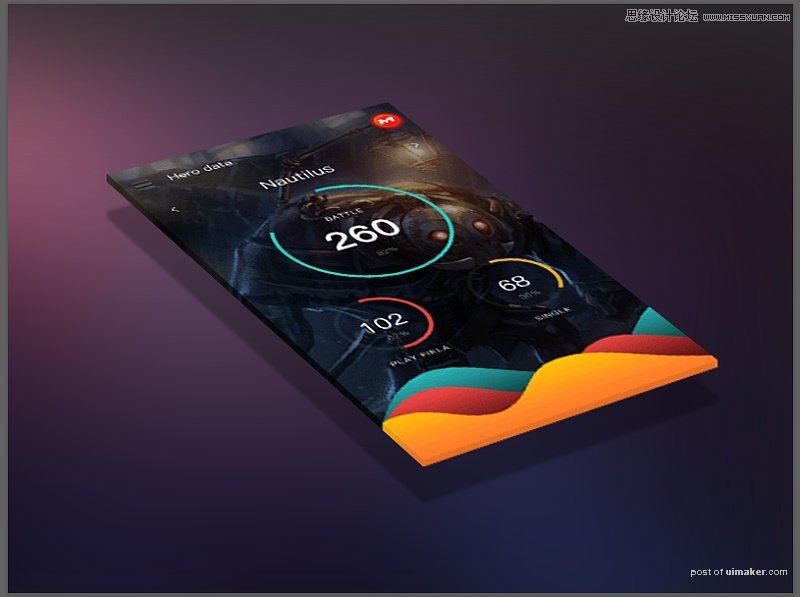
保存完毕后我们回到之前的透视展示的画布中,可以看到所有的智能对象都进行同步了,
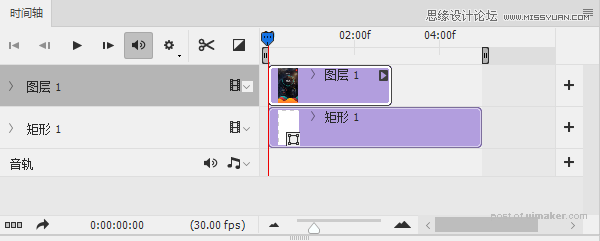
再次在时间面板中点击创建时间轴,这时候GIF动画就置入到透视的效果中了。

4
调整展示细节,加强页面效果
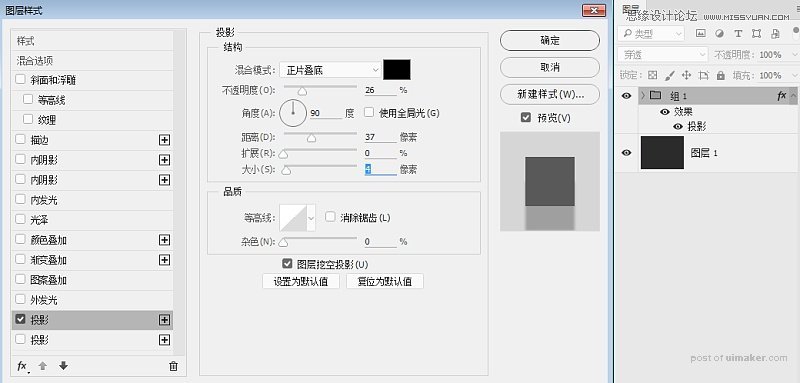
为了让界面的透视感更为真实我们可以对所有的智能对象Ctrl+G进行编组,编组好后,双击编组添加图层样式【投影】

在丰富一下背景光源的颜色,让整体变得更为完整。

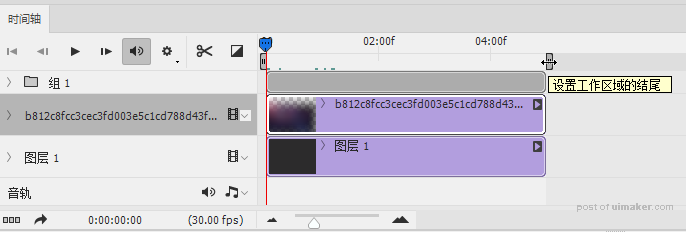
最后在时间面板上调整动画【工作区域】的开始结束,从而保证动画的开始和结束是循环的。【空格键】可以进行动画预览。

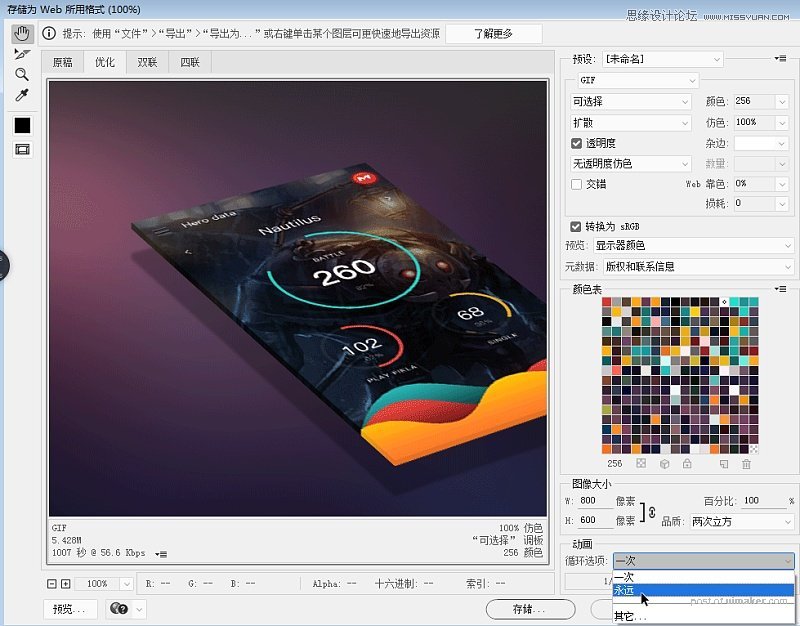
制作完毕后【Ctrl+shift+Alt+S】对动画进行保存,选择GIF格式,在面板下方的循环选项中【选择永远】,这样导出的GIF才是循环播放的。

最终效果!