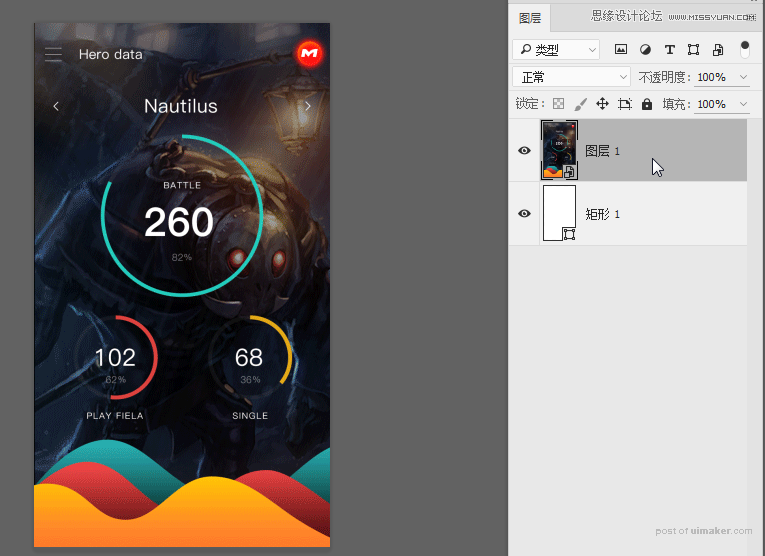
来源:网络 作者:Micu设计
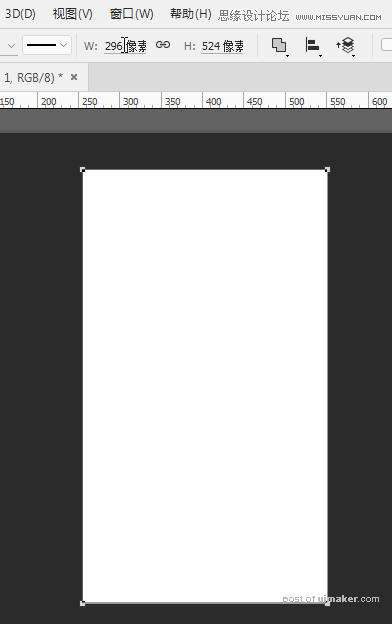
使用路径工具中的【矩形工具】绘制一个正方形,大小改成和之前GIF图的同样大小。
双击路径图层可以将路径形状改为白色。


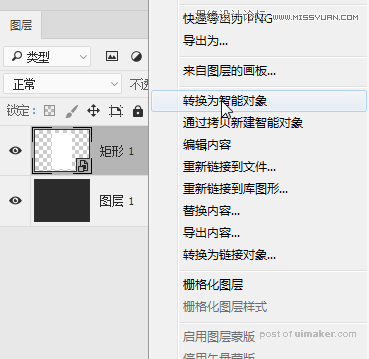
右击形状图层将图层【转为智能对象】

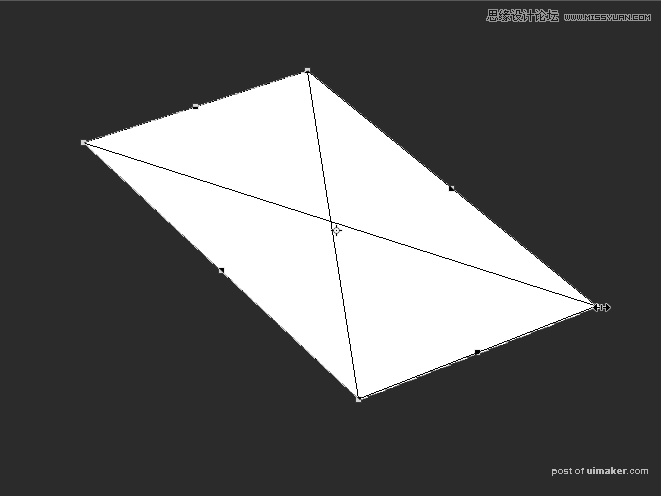
【Ctrl+T】对矩形图层进行自由变换,按住【Alt】键对智能对象的四个边角进行定位,调整到合适的透视效果。

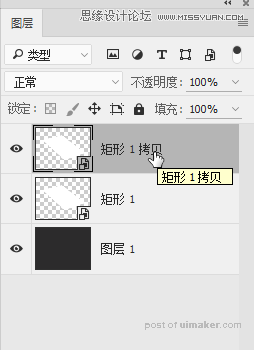
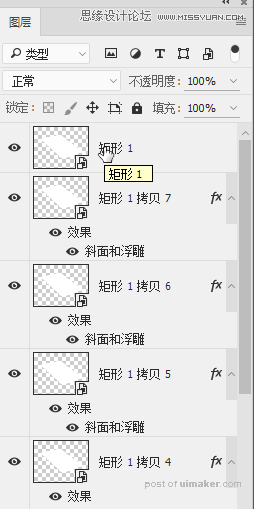
调整好透视后,【Ctrl+J】复制矩形图层。

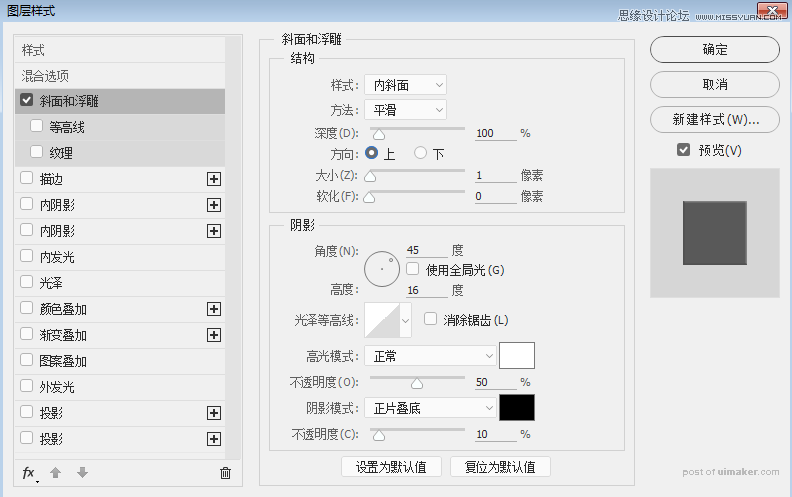
双击图层类别后半区域,调出【图层样式面板】,勾选【斜面和浮雕】在样式上选择内斜面,调整效果为
(方法:平滑,深度:00%,大小:1像素。阴影的角度:45°,阴影模式:黑色正片叠底,不透明度10%。)

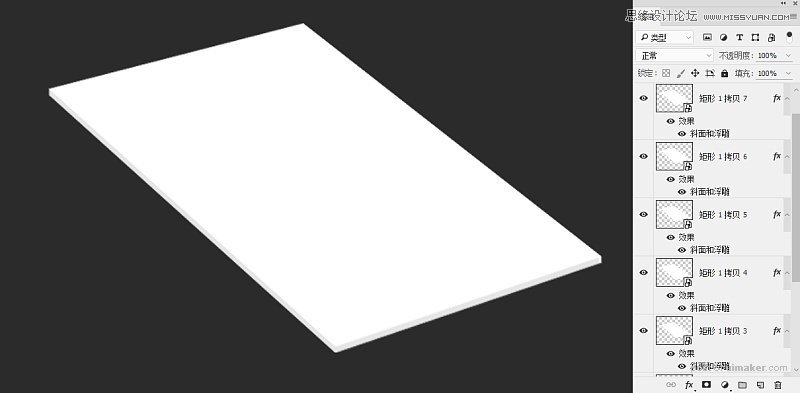
【ALT+J】对图层进行复制位移,重复操作,厚度就会越来越厚。

3
将GIF智能对象置入到透视展示图中
厚度制作好后把最初的无图层样式的矩形图层放在最上面,对其好顶部的面。

“双击”图层中的【智能对象】,,打开智能对象后,将之前的GIF图的智能对象拖拽到画板中。